历经“千辛万苦”,鹦鹉先生终于回到了工作状态。疫情这段时间,出也出不去,也只能在家捣鼓一下网页。但这一捣鼓,还真的捣鼓出了一些玩意儿。

互联网现在这么发达,咱们从网上获取信息,都离不开“绚丽多彩”的网页。为啥加了个引号呢?且听我细说。
假如咱们现在想逛网店,只需输入电商网址,即可打开主页。这时,你看到的网页,大多是这样的:

而实际上,它长这样:

是不是相当Amazing?可要知道,一个网页,通常是程序猿们用无数的头发堆起来的。

那,程序猿们是如何做到将一堆代码变成会动可交互的网站呢?今天,鹦鹉先生就来和大家扒一扒网页是如何诞生的。
在聊网页之前,我们先来看看网页是如何送到我们面前的。每一个网页,实际上都是一个文件,存储在Web服务器上。当我们需要浏览一个网页时,浏览器就会发送一个请求到Web服务器,试图获取你想要的页面。如果找到了,服务器就把对应的网页和相关文件(JS脚本,图片等等)传回给浏览器,浏览器再将这一堆代码翻译成网页,就得到了我们看到的网页。

要想知道这些网页是咋写出来的,首先还得先来了解一下“三兄弟”——HTLM、JavaScript和CSS。

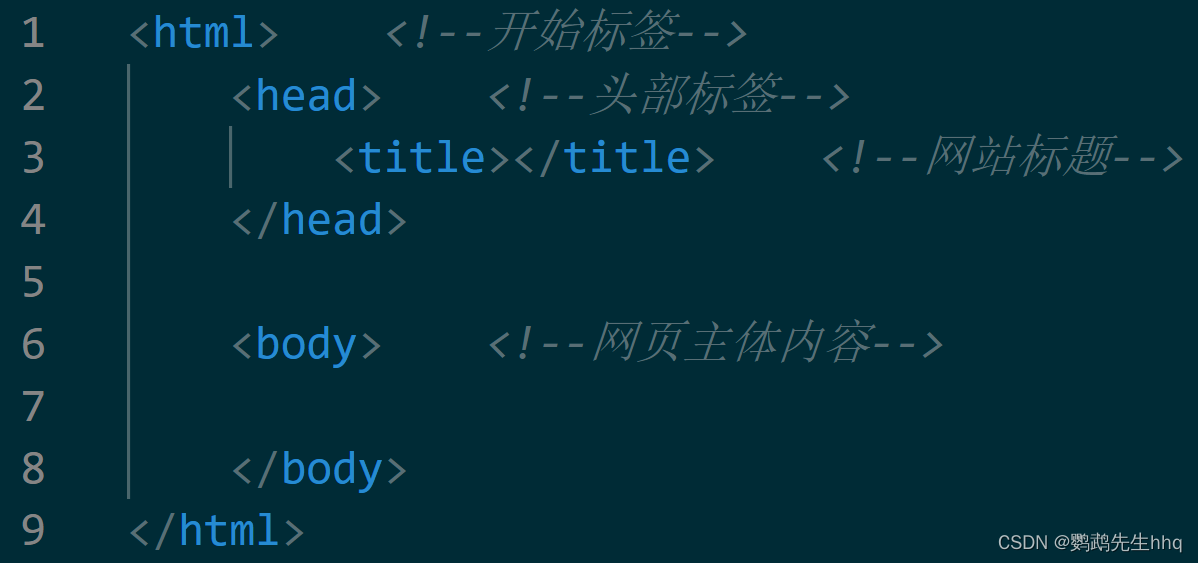
HTML,简单理解,就是超强大的“.txt”记事本。它可以在一个空白的网页上面,添加图片、链接、声音、表格之类的元素,让网页变得更漂亮。在网页制作中,它更像是一个“购物清单”,将“清单”里面的元素相互关联,有序组合在网页上。其结构如下:

是的,你没看错,在HTML里头,就是由这些尖括号标签构成的!它们有的是成对出现,有的不是(比如单一功能的标签“<br>”)。现在,只要向对应标签内填入你想要的元素,就可以生成出网页了:

咱们运行一下,结果如下:

呐,就是这么简单,一个有字的网页就完成了!你甚至还可以加一个斜体(<i>):

变个颜色(<font>):

加个图片<img>:

以上完整代码如下:

是不是超简单?就在尖括号的标签里面填自己想要的元素,再调一下版面,一个网页就完成了!这就是HTML名字的意思——超文本标记语言。
JavaScript是啥,那个Java又是什么东西?两个有啥区别?其实,两者的区别就像雷锋和雷峰塔,老婆和老婆饼一样——毫无关系。要硬说有关系呢,还是有的——它们都是编程语言(平行关系)。JavaScript里头要有“Java”,完全是为了蹭一下当时很火的Java,借机传播。

因为两者都是编程语言,所以还是可以对比一下的。相同点如下:
- 它们的语法和 C 语言都很相似;
- 它们都是面向对象的(虽然实现的方式略有不同);
- JavaScript 在设计时参照了 Java 的命名规则;
不同点如下:
- JavaScript 是动态类型语言,而 Java 是静态类型语言;
- JavaScript 是弱类型的,Java 属于强类型;
- JavaScript 的面向对象是基于原型的(prototype-based)实现的,Java 是基于类(class-based)的;
讲了这么多,只需明白一点即可:JavaScript和Java无关,和C语言一样,都是一种编程语言。
现在,咱们聊聊最后一个家伙——CSS(层叠样式表)。看中文名应该可以了解个大概了,它实际上就是给HTML穿上华丽的衣服用的。

它可以设置HTML元素的颜色、大小等等属性,使HTML更为美观。在实际使用中,配合上DIV,可更灵活更容易地绘制出我们想要的结构。打开浏览器的开发者选项,其中的CSS概述中,已经将网页上的所有CSS进行了统计:

所以,可以这么理解:HTML是骨架,CSS是外壳。