录制用例是测试新人开始学习自动化的最简单的方法。因为在应用程序中识别对象既费时又痛苦。katalon studio这款工具之所以比selenium更适合初学自动化的同学们使用,就是因为它提供了Web录制器这样一个实用程序,用来捕获在应用程序上执行的操作,并将它们转换为后端可运行的代码。通过这个方法,我们可以快速实现应用程序的一些功能,并通过录制在迭代中多次执行来节省时间。这个Katalon Studio函数支持在多个浏览器上录制和运行相同的测试。
------------------------------------------------------------------------------------------我是正文开始的分割线--------------------------------------------------------------------------------------------------------
-
用Katalon Studio “Record Web ”功能录制第一个测试用例
场景:登录。
1) 启动正在测试的应用程序(URL: http://192.168.1.157:8083/#/login)
2) 输入有效的用户名、密码并点击登录按钮。
步骤1:启动Katalon Studio并在主工具栏上单击新建>测试用例(New > Test Case)。为您的测试用例提供一个名称,并单击OK。

步骤2:点击菜单栏上Record Web按钮。

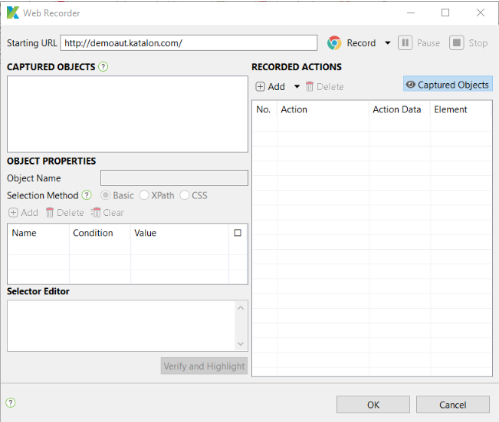
步骤3:会出现一个录制对话框。

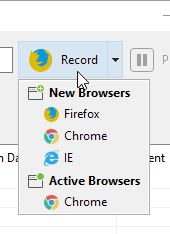
步骤4:输入网址,选择一个浏览器并单击Record按钮开始录制测试用例。

步骤5:浏览器将自动启动,并打开输入的网址,等待登录页面加载出来。

步骤6:输入有效的用户名和密码,点击“登录”按钮(等待页面加载)

到这里为止,假设一个用例已经执行完成。
步骤7:只要点击“stop”,就可以停止录制。
步骤8:当您完成录制时,单击 OK。Katalon Studio会自动将刚才的操作转化成脚本,并保存所有的元素。
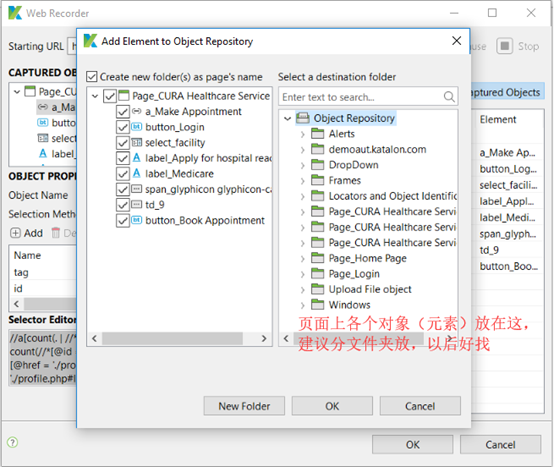
存储在对象库中的元素,在需要时可以重用这些对象。您还可以创建一个文件夹来维护所需结构中的页面对象。单击OK继续。

步骤9:在测试用例中保存了录制的对象和操作,如下所示
以下是手动模式:

以下是脚本模式:

各个模式之间通过下方的按钮进行切换。
只需点击“Run”,就可以在需要的浏览器中执行录制的测试用例。
对象库
Katalon Studio工作的模式是将录制过程中涉及的所有元素(对象)--比如说用户名的输入框,登录按钮,自动记录下来作为一个对象保存,同时记录的还有每个元素的定位信息。每一个步骤都会调用相应的对象。对于初学者来说,只通过录制的方法,让工具自动帮忙记录保存对象是简单易行的。
但是,有些复杂的页面,使用Katalon Studio自动定位的功能会造成一些麻烦,回放不成功。对于有一些自动化经验的,希望能够手动输入的测试人员来说,Katalon Studio也提供了CSS或XPath模式。
前面提到对象库的对象(元素)一定要分文件夹归类放好,以便在以后需要的时候使用。那么如何在录制时更改页面文件夹的名称和元素的名称呢?
在Test Cases-->Object Repository菜单栏下面存储着所有的元素。

选中你想要修改名字的文件夹或元素,右击,选择 rename 进行重命名。
2、在用例中添加Katalon命令
我们在录制用例时,除了前面的操作外,往往还要添加一些类似断言的命令来验证用例是否通过。在上面的登录用例中,大家应该也注意到了,里面有一个除输入用户名、密码之外的一个步骤,那就是我在录制完之后添加的命令,用来判断登录是否成功。下面来展示如何添加Katalon命令。
场景:验证登录功能是否完成。
1) 启动正在测试的应用程序(URL: http://192.168.1.157:8083/#/login)
2) 输入有效的用户名、密码并点击登录按钮。
3) 验证登录是否成功
*小考点*
Katalon命令主要有基本操作命令(Basic action commands)、验证点(确认点)命令(validation point commands)、同步命令(synchronization commands)。
录制登录用例的步骤就不重复了,我们接着往下做。
在录制完用例后,我们打开手动模式页面,添加验证命令(validation commands)。当然也可以在录制对话框里添加,这个看大家喜欢。
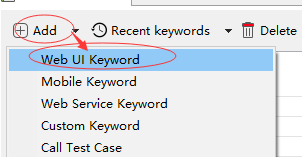
步骤1:单击add按钮,然后在下拉列表中选择增加一个关键字。

步骤2:在你所选的那一行下面将出现一个默认的命令。

步骤3:我们需要点击它,将它切换到我们想要的那个命令:验证元素是否存在(Verify Element Present)

这里可以直接搜索你想要的命令(假如你对命令够熟悉的话),也可以往下拉直到找到它。
我们需要根据自己的不同情况来选择这个验证点的命令,比如想要通过检查某个元素存在来判断用例是否通过就用Verify Element Present,想检查某个元素是否不存在就用Verify Element Not Present。
步骤4:我们需要为验证元素这个动作提供时间。在“input”那列对应的框里点击,在出现的页面里填入想要提供的时间(默认时间30秒)--在value里填入,然后单击OK按钮。

步骤5:我们要给这个验证点添加对象,即是针对哪个元素来进行验证。点击“object”列下面对应的那个框,在弹出来的页面里,选择对应的元素,点击OK。

其中“value type”里有许多类别,默认是number,暂时还不清楚其他类别如何使用。
验证点就加好啦!
脚本文件:
import static com.kms.katalon.core.checkpoint.CheckpointFactory.findCheckpoint import static com.kms.katalon.core.testcase.TestCaseFactory.findTestCase import static com.kms.katalon.core.testdata.TestDataFactory.findTestData import static com.kms.katalon.core.testobject.ObjectRepository.findTestObject import com.kms.katalon.core.checkpoint.Checkpoint as Checkpoint import com.kms.katalon.core.checkpoint.CheckpointFactory as CheckpointFactory import com.kms.katalon.core.mobile.keyword.MobileBuiltInKeywords as MobileBuiltInKeywords import com.kms.katalon.core.mobile.keyword.MobileBuiltInKeywords as Mobile import com.kms.katalon.core.model.FailureHandling as FailureHandling import com.kms.katalon.core.testcase.TestCase as TestCase import com.kms.katalon.core.testcase.TestCaseFactory as TestCaseFactory import com.kms.katalon.core.testdata.TestData as TestData import com.kms.katalon.core.testdata.TestDataFactory as TestDataFactory import com.kms.katalon.core.testobject.ObjectRepository as ObjectRepository import com.kms.katalon.core.testobject.TestObject as TestObject import com.kms.katalon.core.webservice.keyword.WSBuiltInKeywords as WSBuiltInKeywords import com.kms.katalon.core.webservice.keyword.WSBuiltInKeywords as WS import com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords as WebUiBuiltInKeywords import com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords as WebUI import internal.GlobalVariable as GlobalVariable import org.openqa.selenium.Keys as Keys WebUI.openBrowser('http://192.168.1.157:8083/#/login') WebUI.setText(findTestObject('login/username'), 'admin108607') WebUI.setText(findTestObject('login/pwd'), '161969') WebUI.click(findTestObject('login/login')) WebUI.verifyElementPresent(findTestObject('qiehuan caidan/1/show caidan'), 3) WebUI.closeBrowser()
前面那一串import不用管,是工具自动导入的包。
一个测试用例就完成了!非常简单易用,适合对代码不太了解的朋友,我最近也是在研究这个,希望能对大家有所帮助!
---------------------------------------------------------------------------------------正文结束----------------------------------------------------------------------------------------------------------------------
不过这个工具还是有些缺陷的,官方也说了,有些场景是无法录制的,如Web表单处理,多个框架(画面)切换,切换窗口,处理验证码、图像识别、视频回馈。这些页面比较复杂,还有一些元素定位需要我们自己去定义Xpath / CSS(这个我后面会写如何自己去定义元素)。