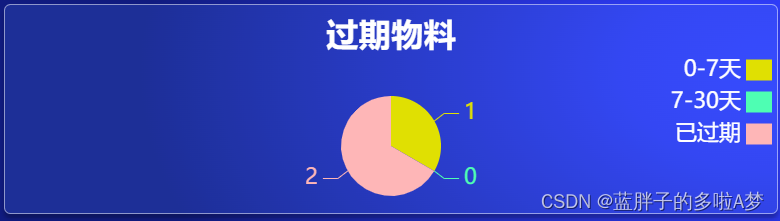
1.指示线显示具体数值
formatter: "{c}"

代码:
series: [
{
name: "",
type: "pie",
radius: "50%",
center: ['50%', '46%'],
data: this.chartData,
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: "rgba(0, 0, 0, 0.5)",
},
},
label: {
normal: {
show: true,
textStyle: {
fontSize: 22
},
formatter: "{c}"
},
},
},
],
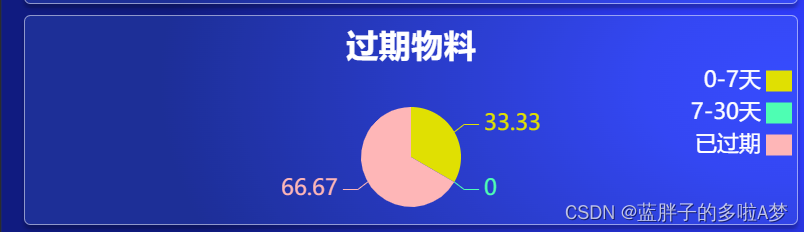
2.指示线显示百分比
formatter: "{d}"

series: [
{
name: "",
type: "pie",
radius: "50%",
center: ['50%', '46%'],
data: this.chartData,
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: "rgba(0, 0, 0, 0.5)",
},
},
label: {
normal: {
show: true,
textStyle: {
fontSize: 22
},
formatter: "{d}"
},
},
},
],
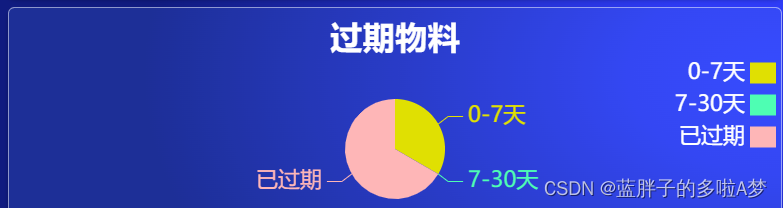
2.指示线显示文字
formatter: "{b}" 也可以不设置 默认展示文字,和图例文字保持一致

series: [
{
name: "",
type: "pie",
radius: "50%",
center: ['50%', '46%'],
data: this.chartData,
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: "rgba(0, 0, 0, 0.5)",
},
},
label: {
normal: {
show: true,
textStyle: {
fontSize: 22
},
formatter: "{b}"
},
},
},
],