在前端开发中,有时候需要对一些文件链接进行特殊处理,比如对于一些图片链接或者PDF链接,有时我们需要通过浏览器打开进行预览,有时又不希望通过浏览器进行打开,而是希望能够直接下载到本地。但现实效果却往往跟我们相反,我们希望浏览器打开时,他却直接下载,我们希望浏览器下载时,他反而又在新的标签页直接打开文件。
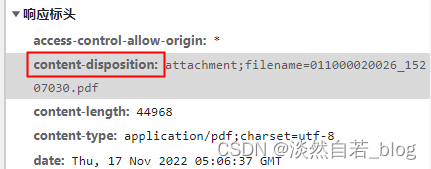
其实造成这种情况,和响应头里 content-disposition 的属性值有关, content-disposition 是 MIME 协议的扩展 ,其作用就是用来处理一些文件的显示问题, content-disposition的值为inline时,表示它可以显示在网页内,或作为网页,此时浏览器会自动进行预览, content-disposition的值为attachment时,表示它应该下载,大多数浏览器呈现“另存为”对话框,如果filename存在值,也会预填入文件名。

了解了相关原理,就很好实现自己想要的方式了。如果只是针对个人电脑,可以通过下载一些浏览器插件,通过更改响应头 content-disposition的值,进而实现自己想要的效果,但是如果是发布到生产,供其他用户使用,就需要要求后端开发按照自己的需求配置相关文件响应头中content-disposition的值,因为不可能要求每个用户都去安装相应的插件。