一、区别
- get方法:请求参数将会放入url后面传递,以"?"连接在后。所以页面请求后更新显示的方法(即去除之前放入URL中的请求参数),以"?"为界,JS代码如下:
let url = window.location.href; //获取当前页面的url
if (url.indexOf('?') != -1) {
//判断是否存在参数
url = url.replace(/(\?|#)[^'"]*/, ''); //去除参数
window.history.pushState({}, 0, url);//刷新、跳转
}- post方法:请求参数将会放入请求体中传递,以post json格式。
接下来简要讲讲HTTP请求报文和响应报文的结构
二、HTTP协议请求体和响应体格式
1、请求体

- 首行“请求行”为基本的请求信息,包括请求方法(get post put等)、请求URL和HTTP 协议版本。
- 请求头:头信息字段的具体含义介绍可以参见另两篇博客:HTTP请求头--那些你需要记住的基础知识 - 强仔必胜 - 博客园 (cnblogs.com)HTTP 请求头与请求体 - gxz_sw - 博客园 (cnblogs.com)
- 请求体:传参数数据
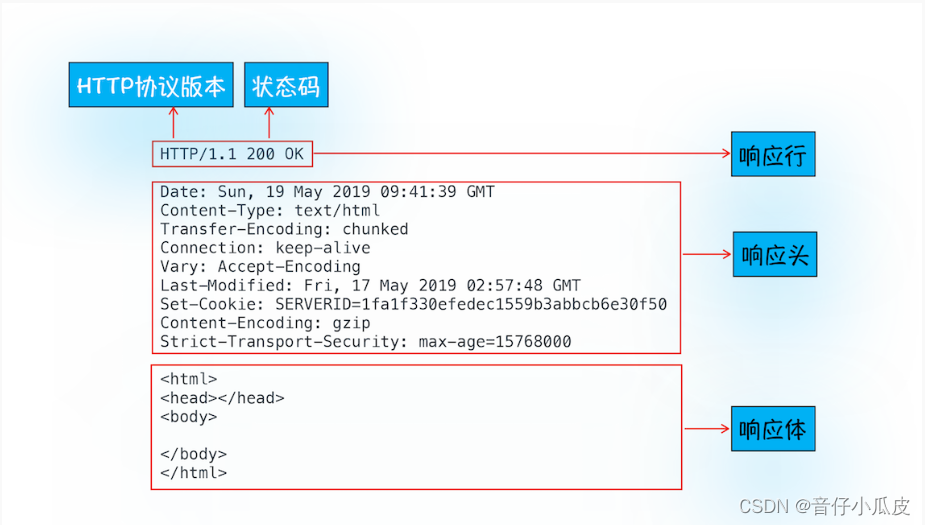
2、响应体

- 响应行:HTTP协议版本 和 状态码 (183条消息) HTTP状态码表(较全)_仲浩的博客的博客-CSDN博客_状态码表
- 响应头:响应头用于指示客户端如何处理响应体,告诉浏览器响应的类型、字符编码和字节大小等信息。
- 响应体:响应头之后紧跟着一个空行,然后接响应体。响应体就是Web服务器发送到客户端的实际内容。除网页外,响应体还可以是诸如Word、Excel或PDF等其他类型的文档,具体是哪种文档类型由Content-Type指定的MIME类型决定。
- 浅谈HTTP协议的请求头和响应头响应体 - lonelyshy - 博客园 (cnblogs.com)