创建应用
概述
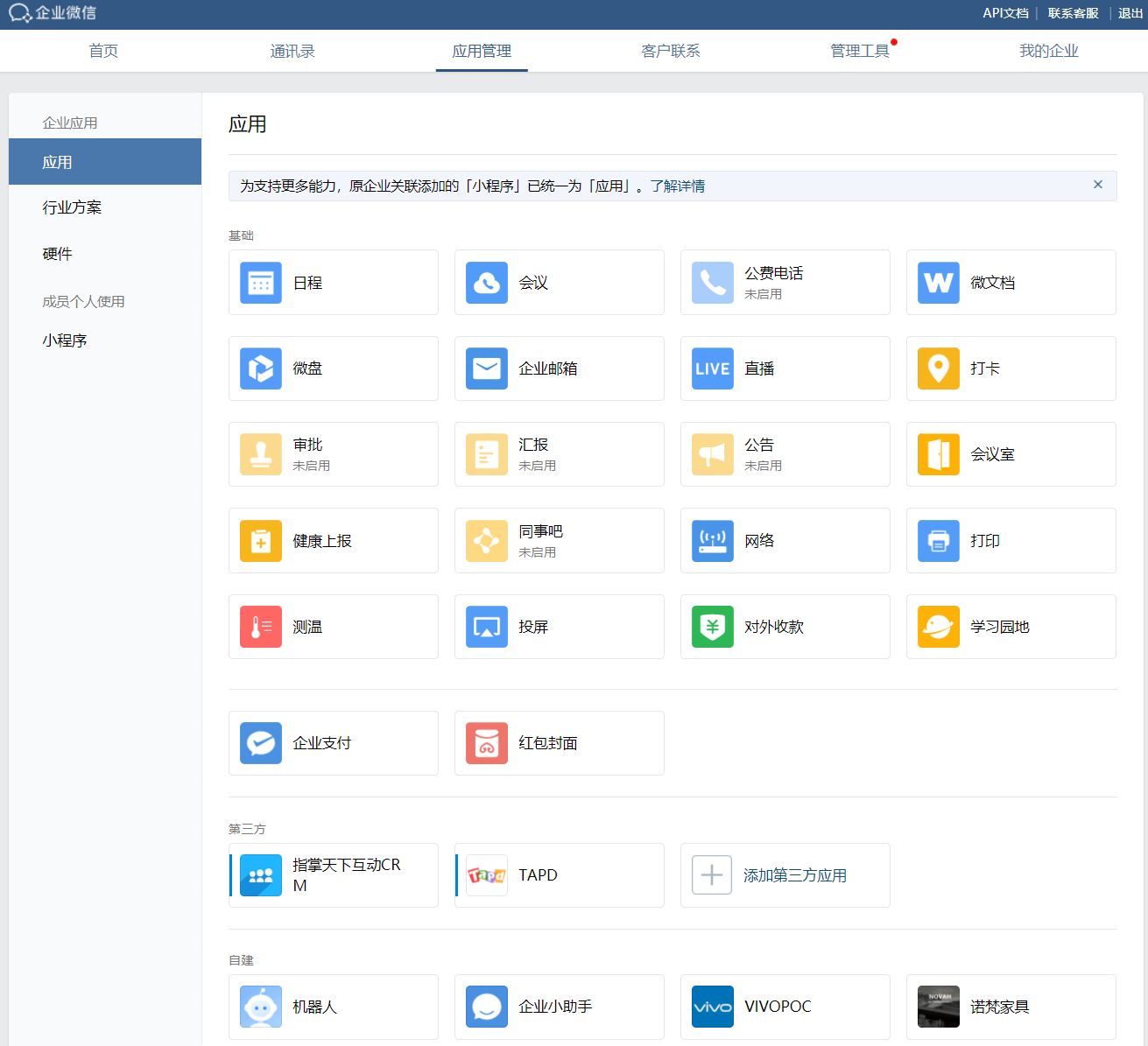
在企业微信中,企业应用分为基础应用、第三方应用及自建应用
- 基础应用:企业微信本身自带的应用
- 第三方应用:由第三方服务商提供的办公应用套件,管理员可根据企业办公需要选择安装
- 自建应用:根据需求进行定制化,是目前所采用的方式
创建应用
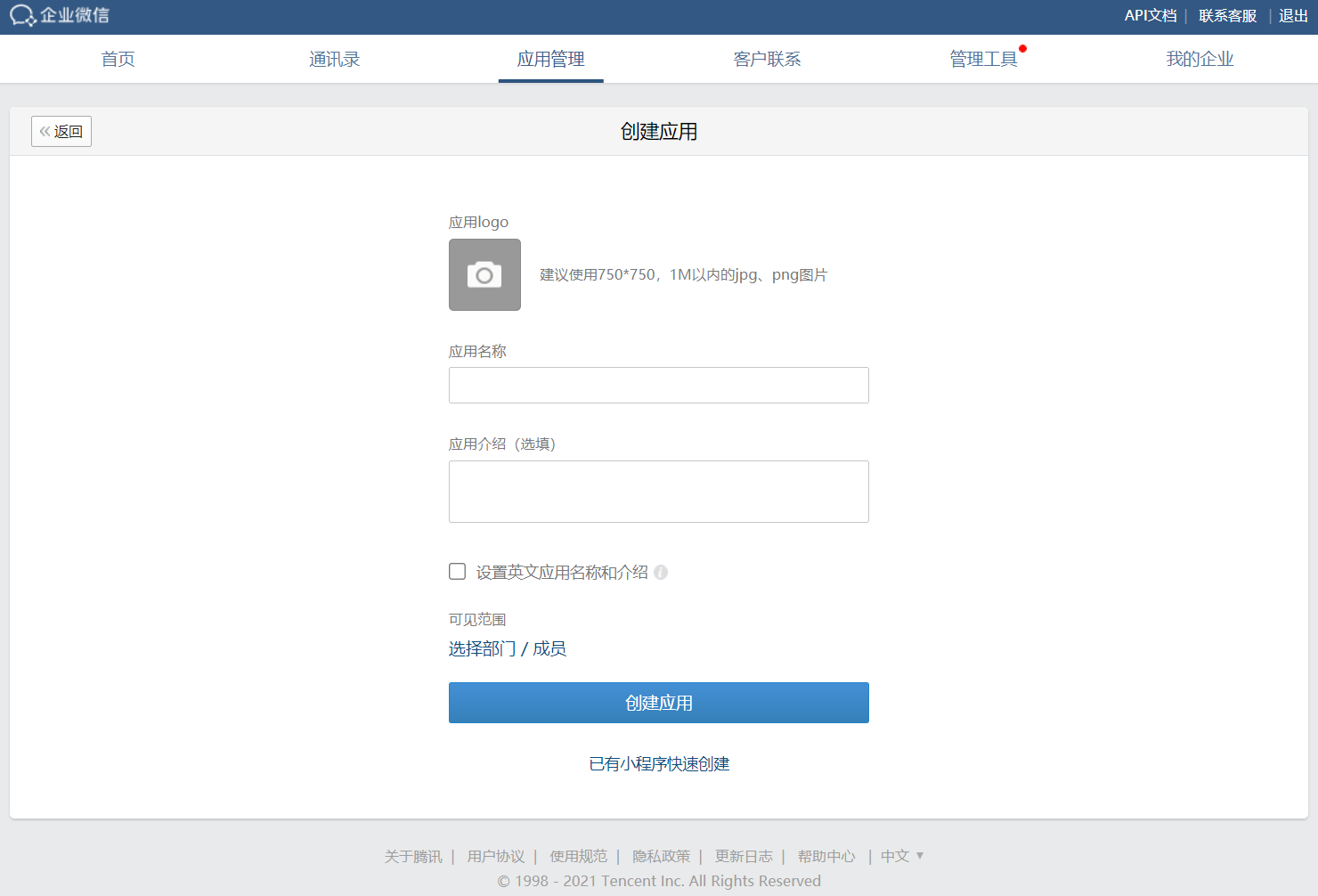
- 进入企业微信管理后台,【应用管理】>【自建】>【+ 创建应用】

- 完成应用logo/应用名称/应用介绍/可见范围等基本设置,点击“创建应用”按钮,完成应用创建

配置应用
1. 企业微信应用配置
创建应用后,就直接进入该应用的配置页面。
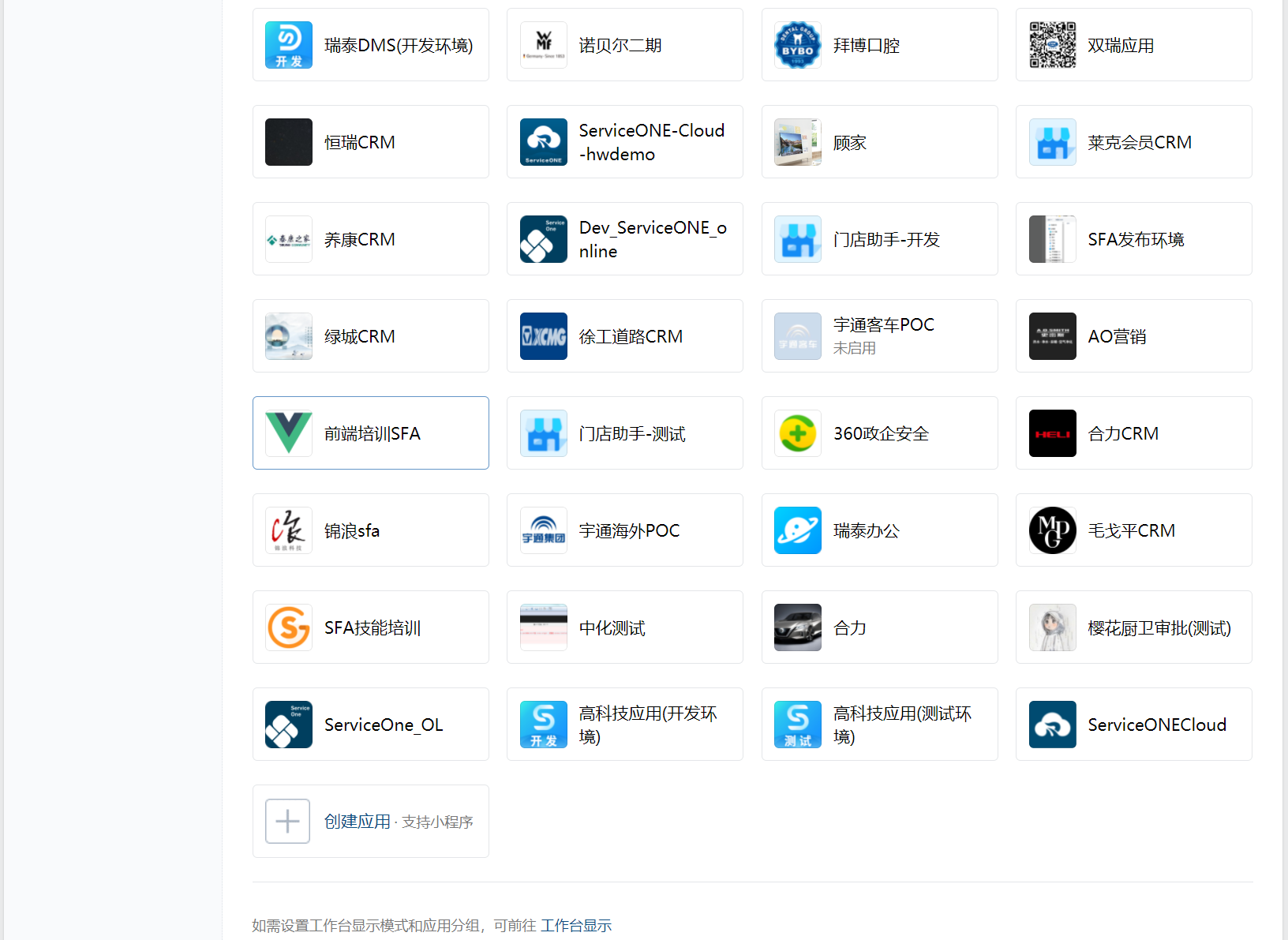
如果是后期进行应用配置调整,则进入企业微信管理后台,【应用管理】>【自建】> 【选择应用】

找到自己项目的应用

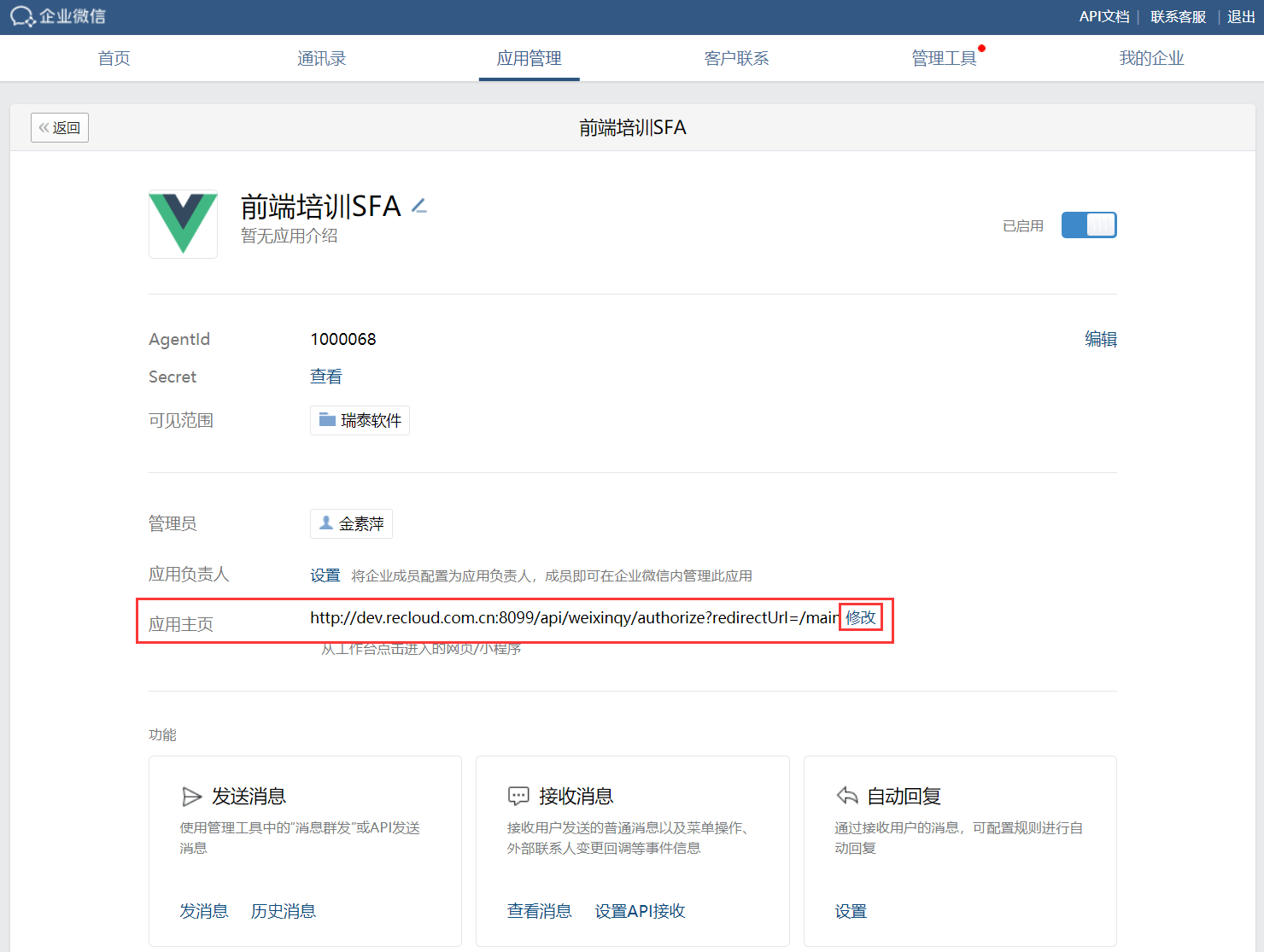
点击应用,进入应用配置页

1)设置可见范围
在创建应用时,进行可见范围的初始设置;当后期需要调整时,选择“编辑”按钮

可添加/删除 部门、成员或标签,设置完成后,点击“完成”按钮。

调整过后,如下显示

2)设置应用主页

以SFA为例,地址结构如下:
http://dev.recloud.com.cn:8099/api/weixinqy/authorize?redirectUrl=/main
解释如下:
http://dev.recloud.com.cn:8099:站点的协议、域名加端口号/api/weixinqy/authorize:授权接口地址?redirectUrl=/main:验证通过后,应用的首页路由
备注:其中授权接口地址可能因为产品不同而有差异,例如ServiceOne产品的地址结构如下:
http://dev.recloud.com.cn:7203/api/weixinsso/authorize?homeurl=/home
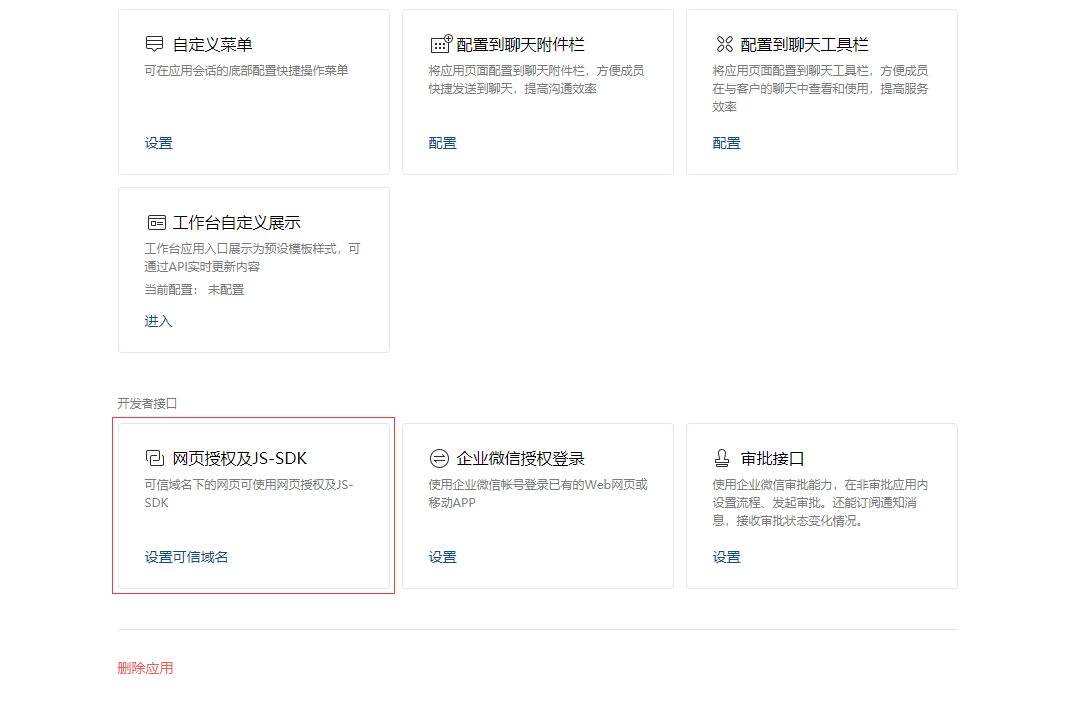
3)设置网页授权及JS-SDK

JS-SDK概述
企业微信JS-SDK是企业微信面向网页开发者提供的基于企业微信内的网页开发工具包。
通过使用企业微信JS-SDK,网页开发者可借助企业微信高效地使用拍照、选图、语音、位置等手机系统的能力,同时可以直接使用企业微信分享、扫一扫等企业微信特有的能力,为企业微信用户提供更优质的网页体验。
所有的JS接口只能在企业微信应用的可信域名下调用(包括子域名),且可信域名必须有ICP备案且在管理端验证域名归属
配置说明
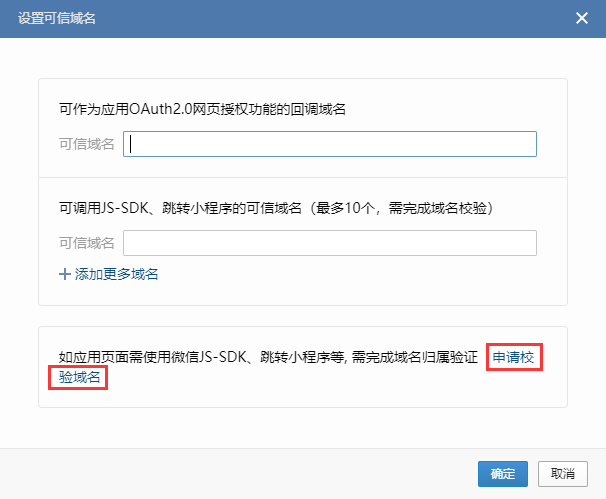
- 设置可信域名:设置OAuth2.0 网页授权功能的回调域名、调用JS-SDK的可信域名

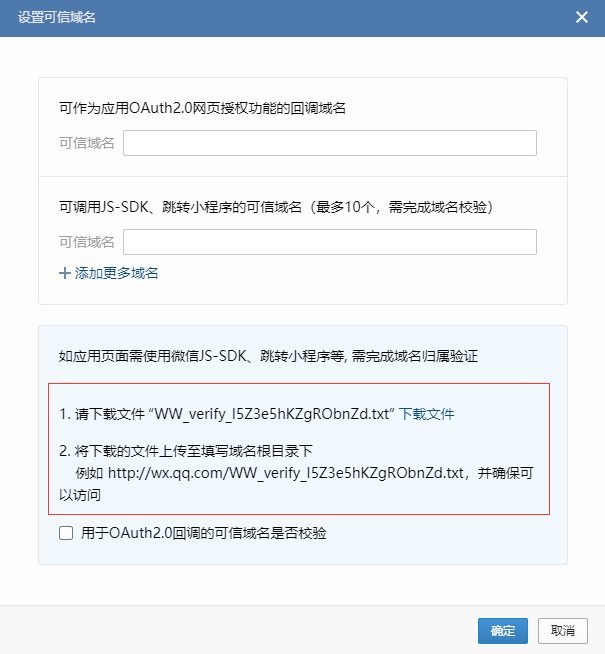
- 申请校验域名:下载 JS 校验文件并拷贝到网站的根目录,切保文件可以正常访问

2. 网站及账号配置
1)调整企业微信网站的配置文件
修改站点 config 目录下RekTec.XStudio.WeChatQy.WeChatQyConfig.xml.config配置文件,设置企业 corpId、 应用 AgentId 和 Secret,具体配置如下:
<?xml version="1.0" encoding="utf-8"?> <WeChatQyConfig> <CorpId>wx445e317f35ba1d01</CorpId> <CorpSecret>q-IWcep6clApDFBIcttZyH2tQd6Ws2Mmx1aiXoNIiOD</CorpSecret> <AgentId>1000068</AgentId> </WeChatQyConfig>
备注
- CorpId:进入企业微信管理后台,【我的企业】 > 【企业信息】:企业ID
- AgentId、CorpSecret:进入企业微信管理后台,【应用管理】>【自建】> 【选择应用】,查看AgentId、CorpSecret
2)互联用户配置
互联用户配置参考文档互联用户进行配置
3. 访问测试
- 在企业微信里访问应用,正常情况下就会跳转至应用主页,如有异常,根据提示信息及调试工具进行分析

开发
- 前端框架:前端框架可以选择vue、react、angular等,目前所选用的vue框架。
- 后端框架:.NET的话基于ASP.NET的MVC,其他语言基于各自的框架即可
调试
1. 微信开发者工具
概述:
为帮助开发者更方便、更安全地开发和调试基于微信的网页,微信推出了Web开发者工具。它是一个桌面应用,通过模拟微信客户端,使开发者可以使用这个工具方便地在PC上进行开发和调试工作。
立即下载体验
微信开发者工具有以下功能:
- 使用自己的微信号来调试微信网页授权
- 调试、检验页面的 JS-SDK 相关功能与权限,模拟大部分 SDK 的输入和输出
- 利用集成的 Chrome DevTools 协助开发
工具界面主要由几大部分组成,如下图所示:

1)准备工作
- 下载并安装微信开发者工具:根据操作系统下载稳定版 Stable Build 的安装包,若已安装,则忽略。
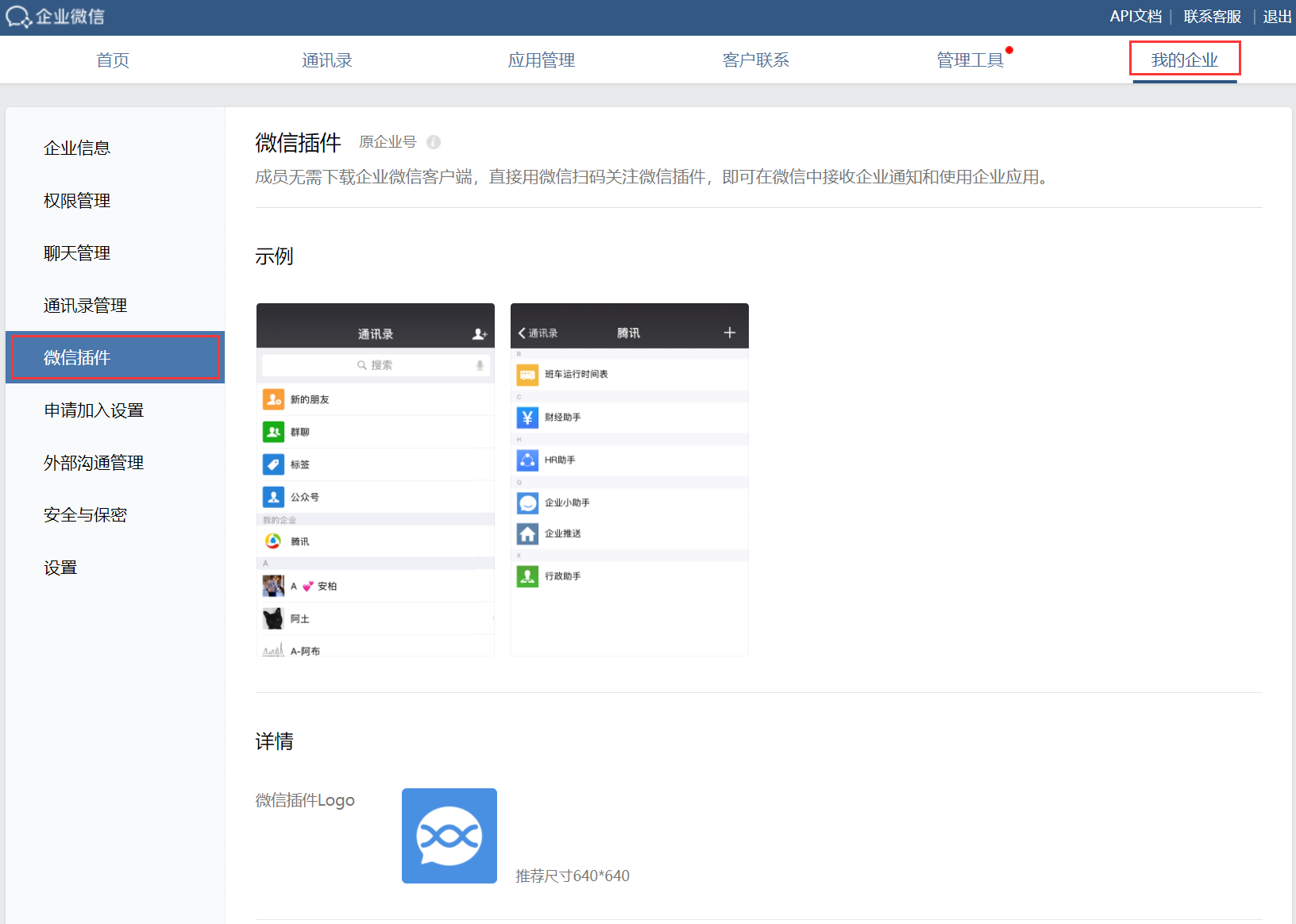
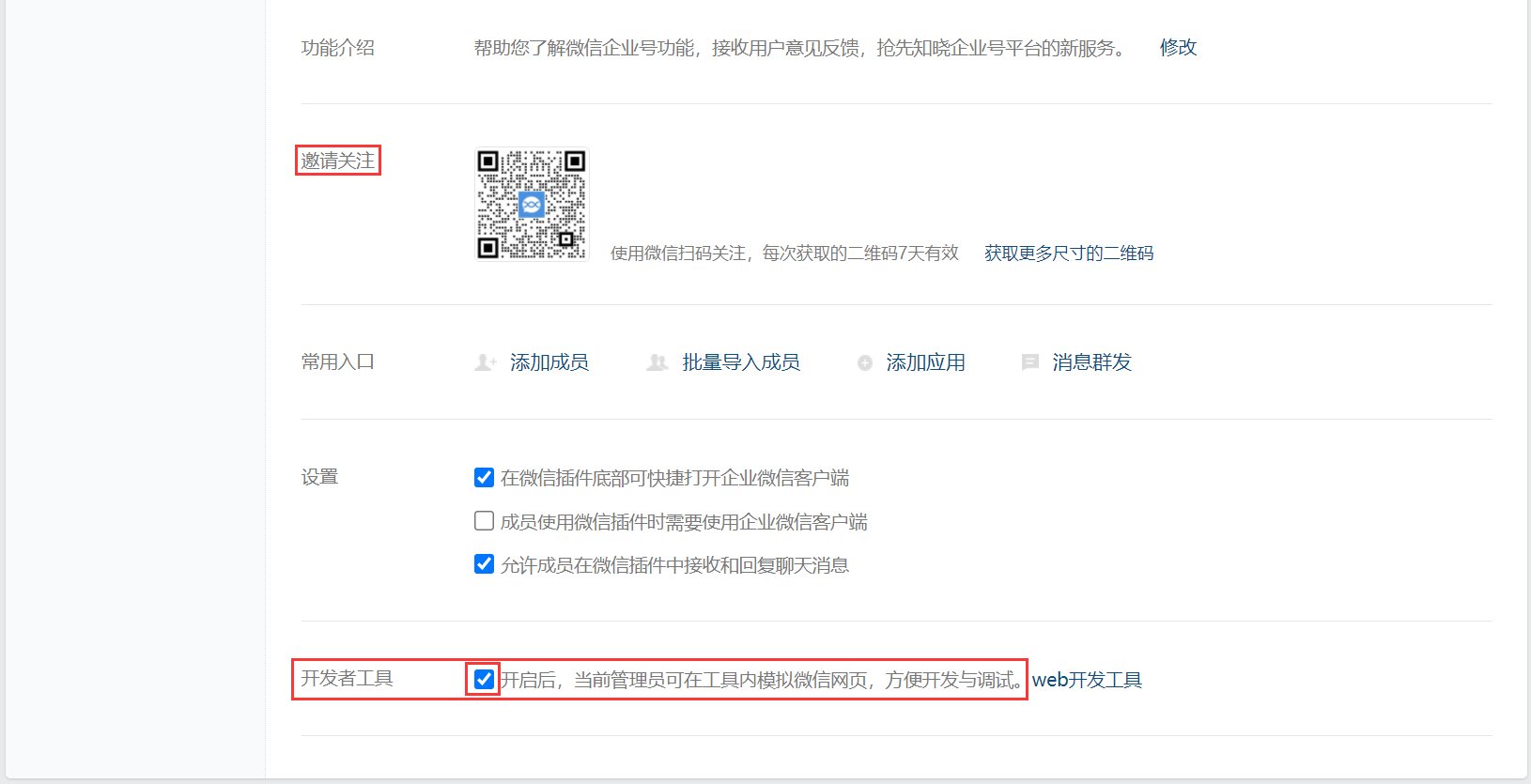
- 绑定企业号开发者:使用企业微信扫码登录管理后台,选择【我的企业】>【微信插件】
-
- 使用微信扫“邀请关注”旁边的二维码进行关注
- 勾选开发者工具的复选框
注意:账号必须是企业管理员(超级管理员 / 分级管理员),否则就会给出提示“当前账号不是企业管理员(请使用企业管理员帐号扫码)


2)使用微信开发者工具调试
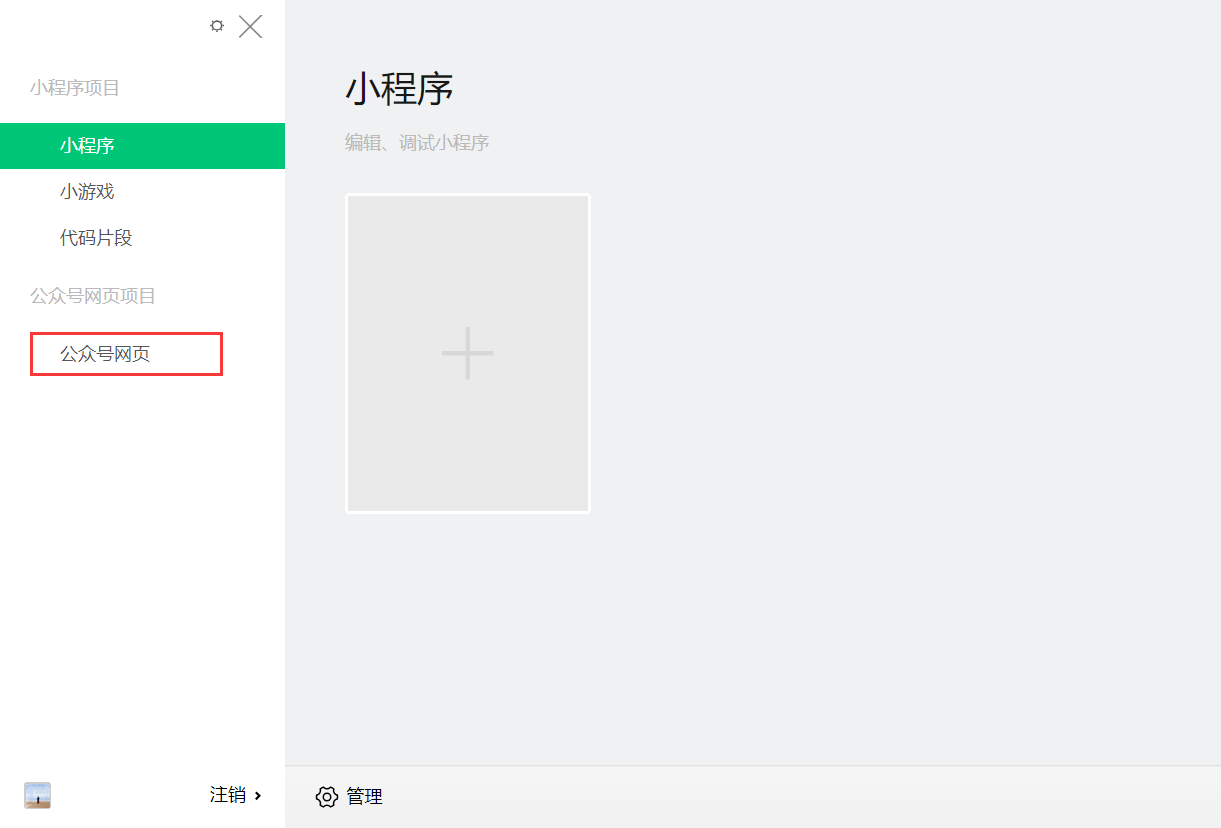
- 打开微信开发者工具,使用微信扫码登录
- 注意:扫码登录Web开发者工具与企业微信里绑定的微信需是同一个微信

- 选择公众号网页

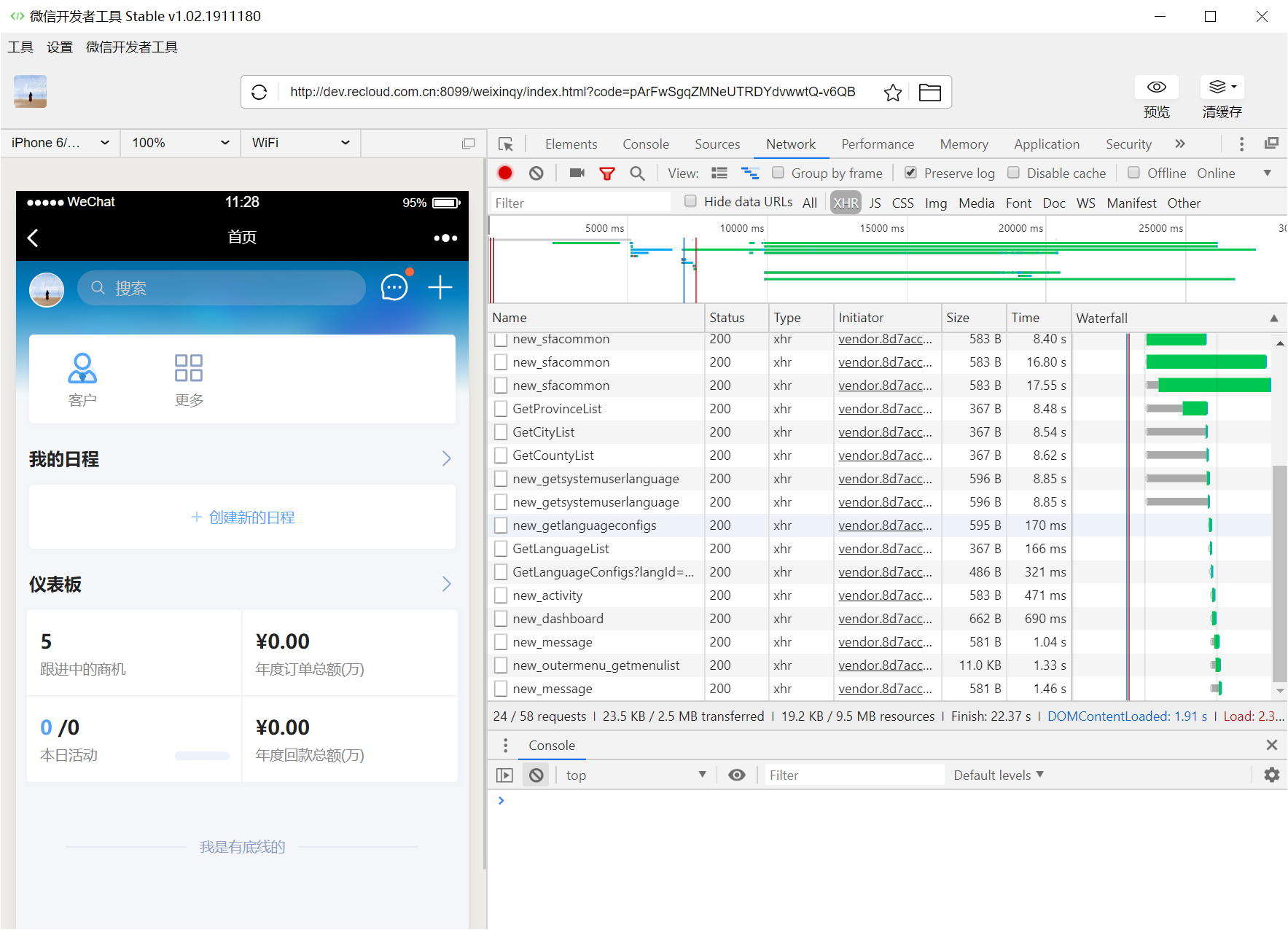
- 在Web开发者工具URL地址栏输入网址(在企业微信管理后台,自建应用的工作台“应用主页”所填写的URL),接下来就可以在微信开发者工具右侧的Chrome DevTools进行调试。

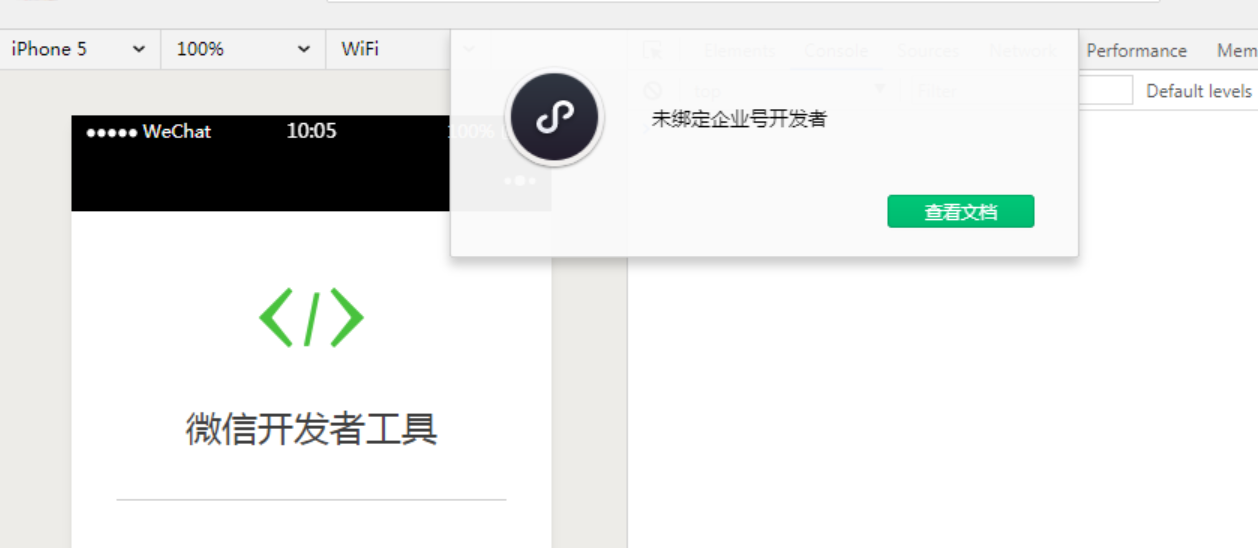
若访问应用主页配置的URL时,报“未绑定企业号开发者”的错误,则需要先绑定 企业号开发者。

发布
前端代码更新
按照以下步骤进行操作:
1. 打包H5
- 在VS Code中,通过
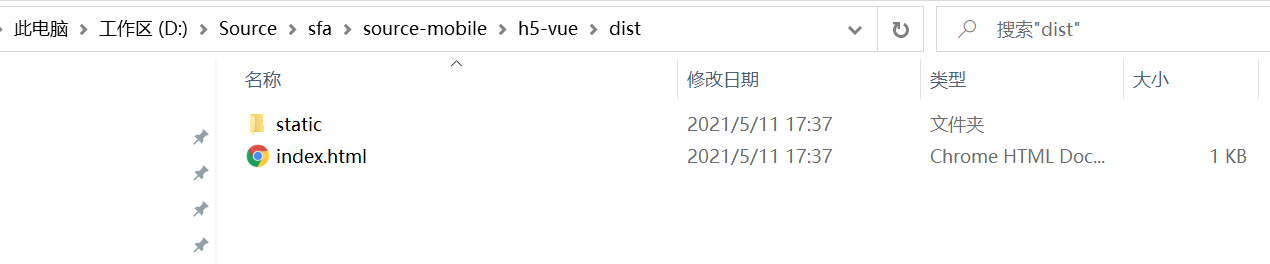
yarn build打包H5,最终会在文件夹目录下生成一个dist文件夹,里面包含static文件夹和index.html文件。

2. 更新H5文件
- 将生成的文件拷贝到网站目录的weixinqy文件夹下

后端代码更新
1. 生成DLL
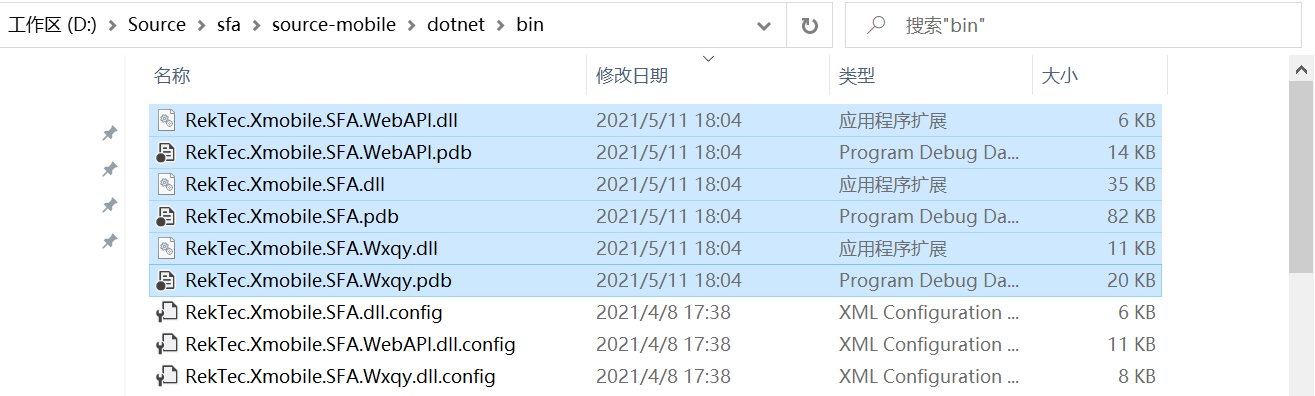
- 打开VS,选中有调整的项目,【右击】>【重新生成选定内容】,在生成目录下就可以看到生成成功的文件

2. 更新DLL文件
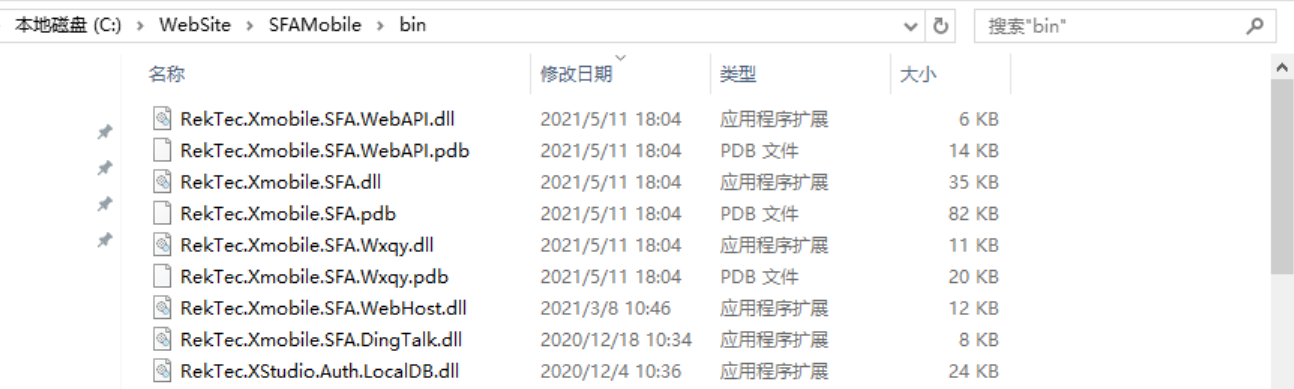
- 将bin文件夹生成的文件拷贝到网站目录的bin文件夹下

Console 对象提供了访问浏览器调试模式的信息到控制台。
方法 描述
assert() 如果断言为 false,则在信息到控制台输出错误信息。
clear() 清除控制台上的信息。
count() 记录 count() 调用次数,一般用于计数。
error() 输出错误信息到控制台
group() 在控制台创建一个信息分组。 一个完整的信息分组以 console.group() 开始,console.groupEnd() 结束
groupCollapsed() 在控制台创建一个信息分组。 类似 console.group() ,但它默认是折叠的。
groupEnd() 设置当前信息分组结束
info() 控制台输出一条信息
log() 控制台输出一条信息
table() 以表格形式显示数据
time() 计时器,开始计时间,与 timeEnd() 联合使用,用于算出一个操作所花费的准确时间。
timeEnd() 计时结束
trace() 显示当前执行的代码在堆栈中的调用路径。
warn() 输出警告信息,信息最前面加一个黄色三角,表示警告
https://www.gjtool.cn/ 干货