我是前端视角来写的,不包含后端内容哈~
前言
最近刚好遇到了这么个任务
需要我在企业微信中内嵌一个自建应用,
用于打通跟我们医院后台系统的数据对接。
这样就可以直接让客服们在企业微信上点击右边页面操作后台的数据了。
这可是给我踩了好多坑。毕竟从来没有做过企业微信的开发,有点懵。
也是踩了好多坑后,这里写一个帖子汇总一下我经历的全流程开发
当然这是基础的流程啊。因为我的功能要求也不是很高。后面如果开发更多的东西再补充
效果图
这是聊天时右边的页面,那个客户管理就是我加的自建应用

企业微信开发如何调试
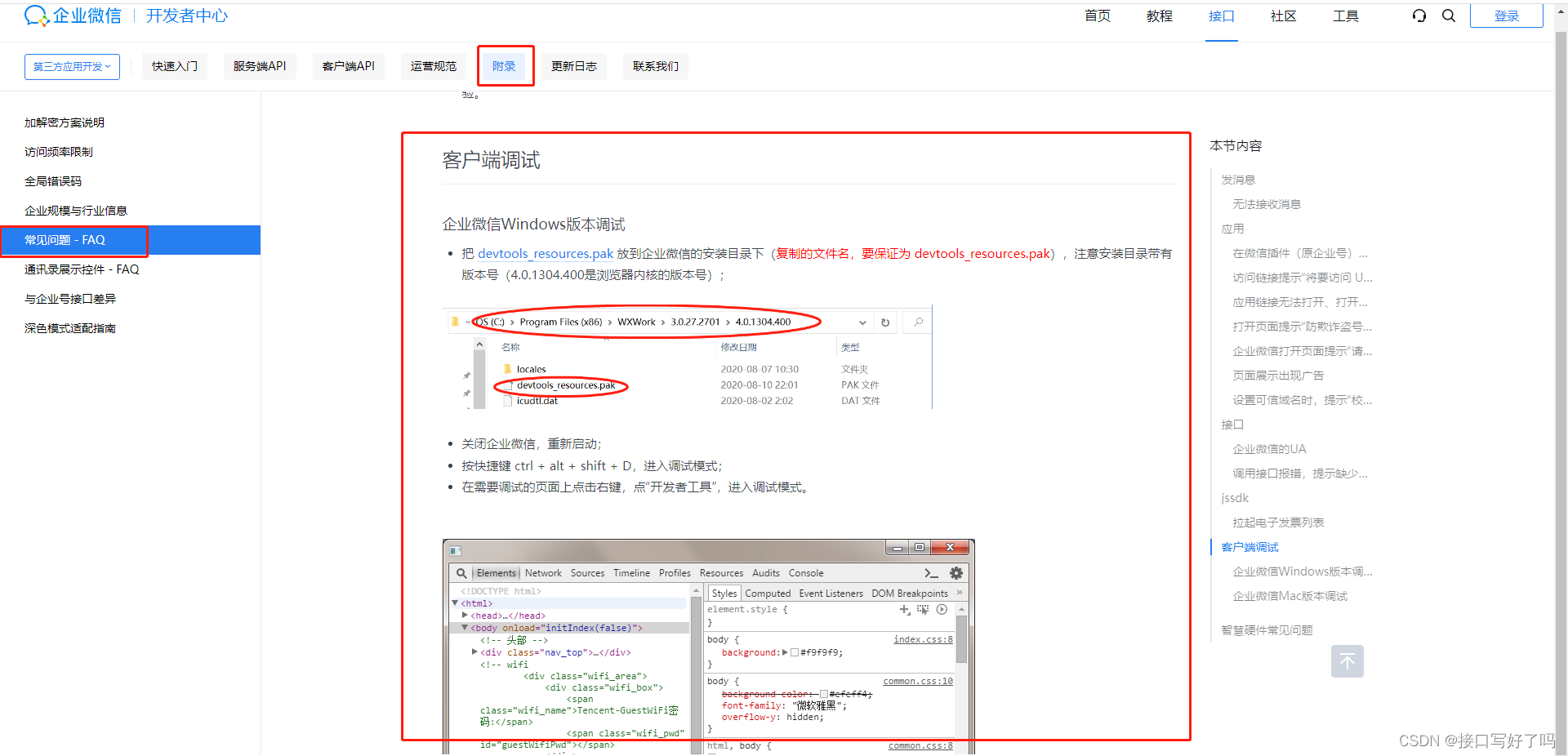
在企业微信开发者中心点击附录,常见问题,滚动到下面客户端调试,按照要求弄就可以开启调试了
开发者中心

简单说一下:下载文件放到企业微信文件夹内,然后重启企微,然后打开按ctrl + alt + shift + D,会出现这样的页面,代表开启成功

然后再右边的页面右键,会看到一个英文的这个showdevtools,就是调试台了,点击

然后就会弹出一个窗口,可以正常调试了。

遇见的问题:
报错 wx.invoke is not a function。
解决办法:页面调试必须在企业微信上调试,其他在微信开发者工具或者直接网页调试都是会报这个错误的。

报错:no permission
解决办法:这就是你没有注入,调用方法就会报错,先注入agentConfig才可以。
流程说明:
1,如果你需要获取到自己也就是登录这个微信的用户信息,那么你需要先授权,然后拿到授权链接上返回给你的code参数,传给后端接口,后端也会调用企业微信的api拿到用户信息再返给前端。
2,如果只是需要拿到客户的userid或者某些简单的api不涉及隐私的。一般是可以不需要授权的。直接agentConfig注入了就可以用了。
开发流程
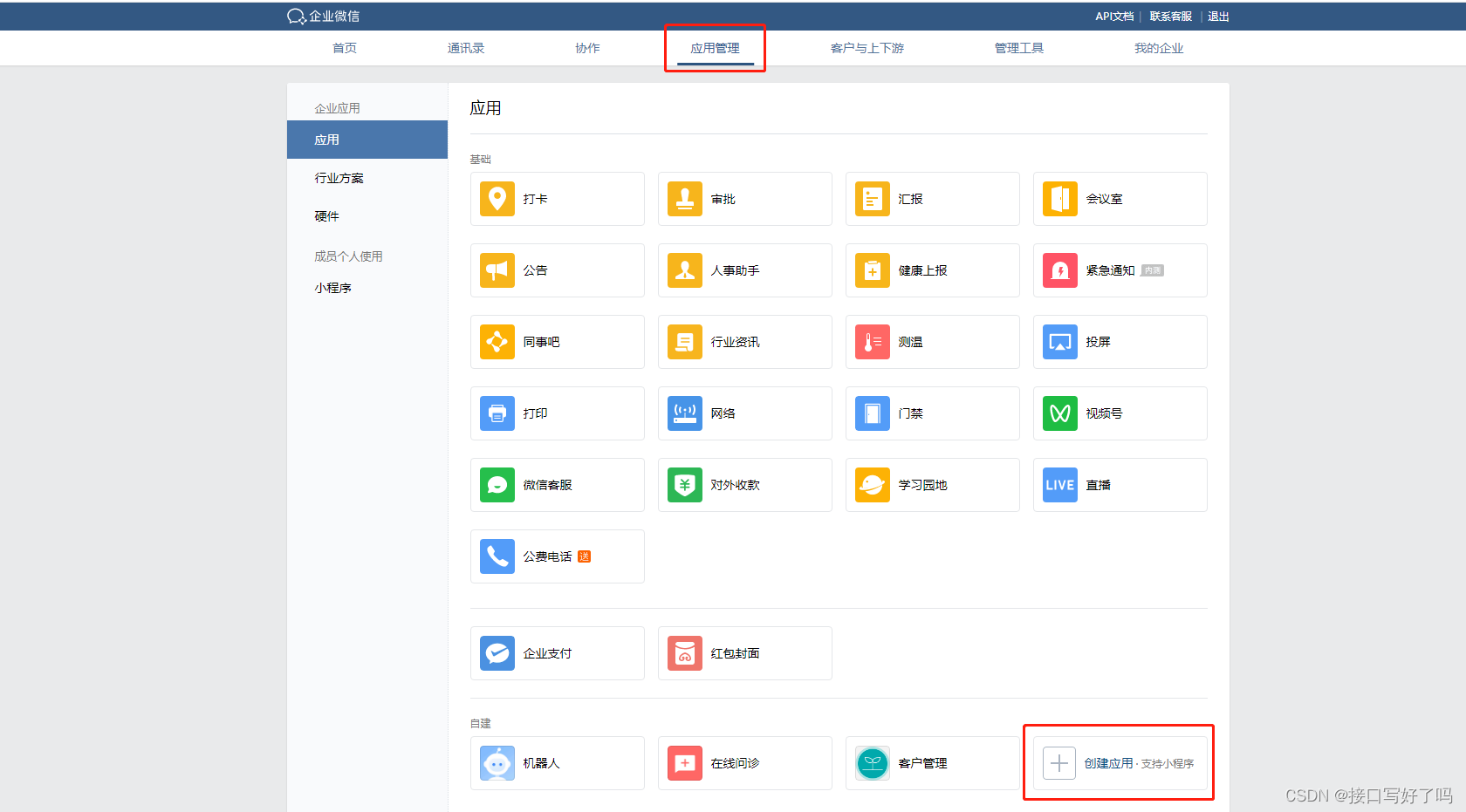
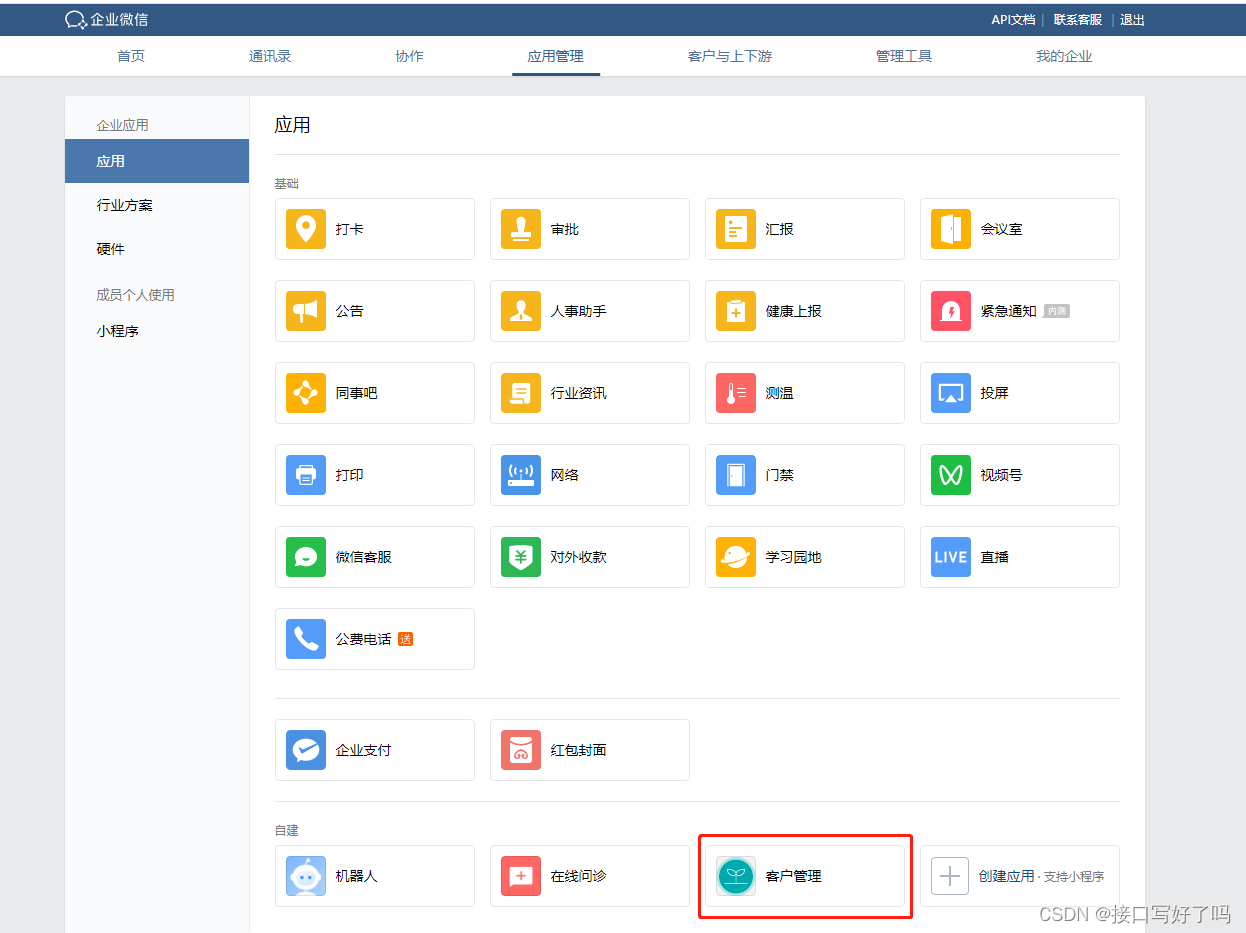
1,登录企业微信官网,然后点击企业登录按钮,用企业微信扫码登录(前提:你这个微信要是管理员,不然没有权限登录),然后点击应用管理,在下面自建的地方点击创建应用

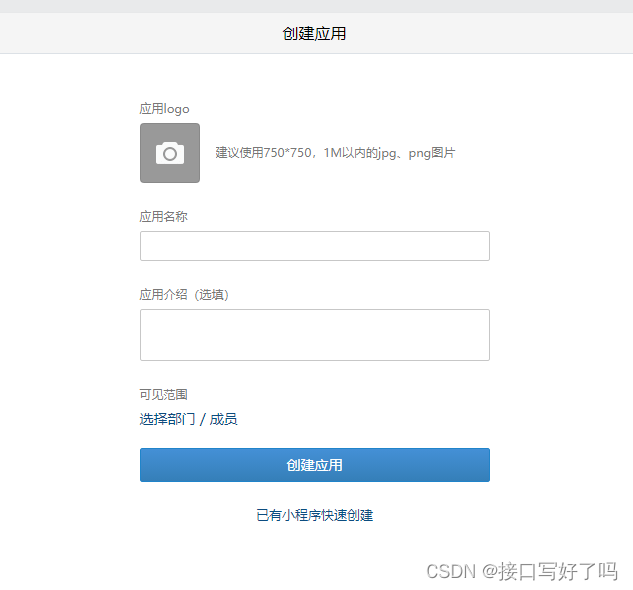
2,然后输入名称和头像创建,选择可见范围就是你选了谁谁就可以看见这个应用

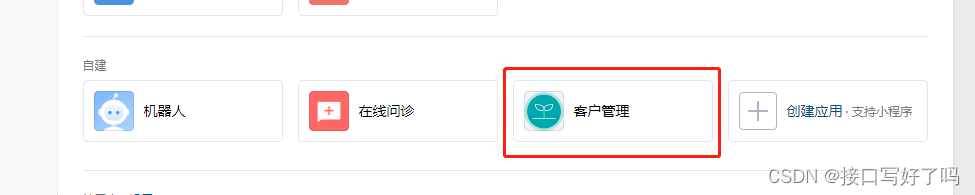
3,创建完毕后你自建的这里就会多一个应用。

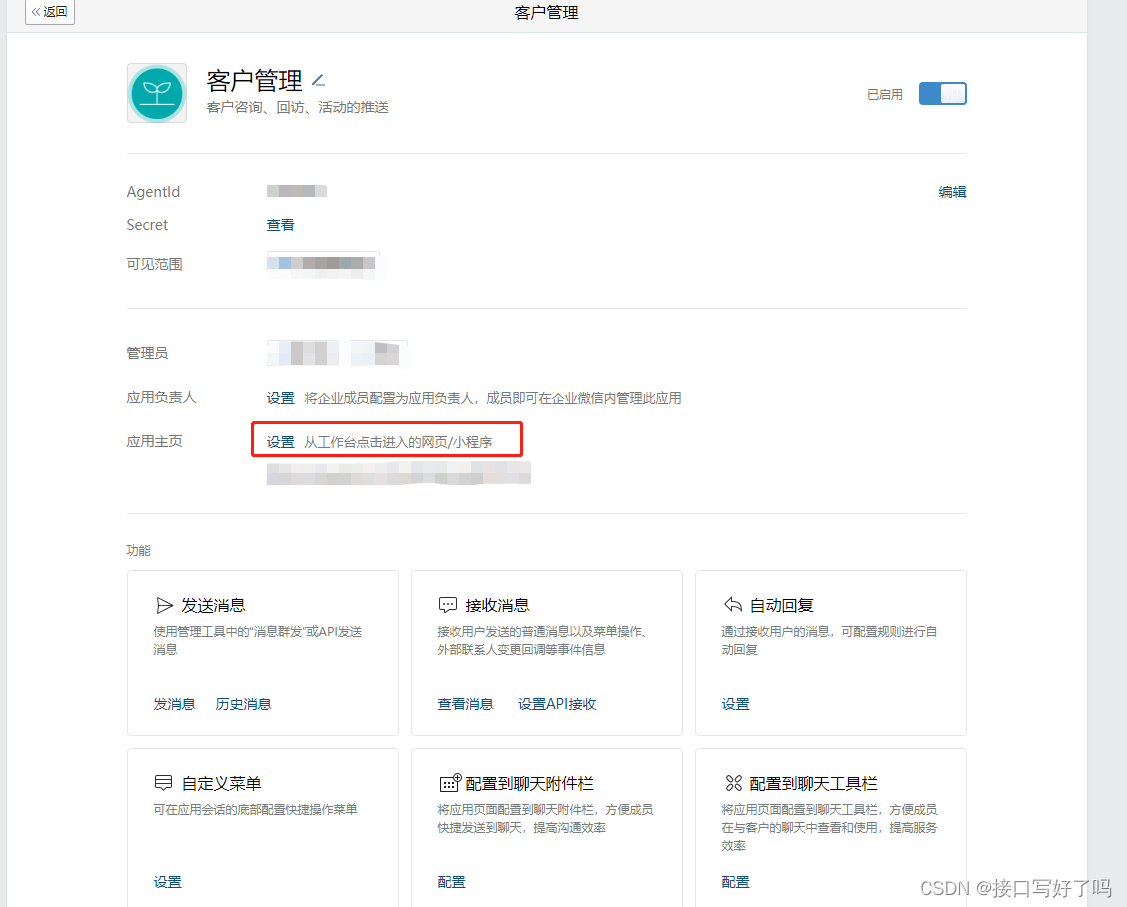
4,点击进去开始设置主页的网址,点击这个设置就可以进去输入网址了,你是小程序就去关联小程序,是H5就直接填个网址就行。这个网址就是你要展示的页面。你可以先去创建页面放到服务器上再来添加。

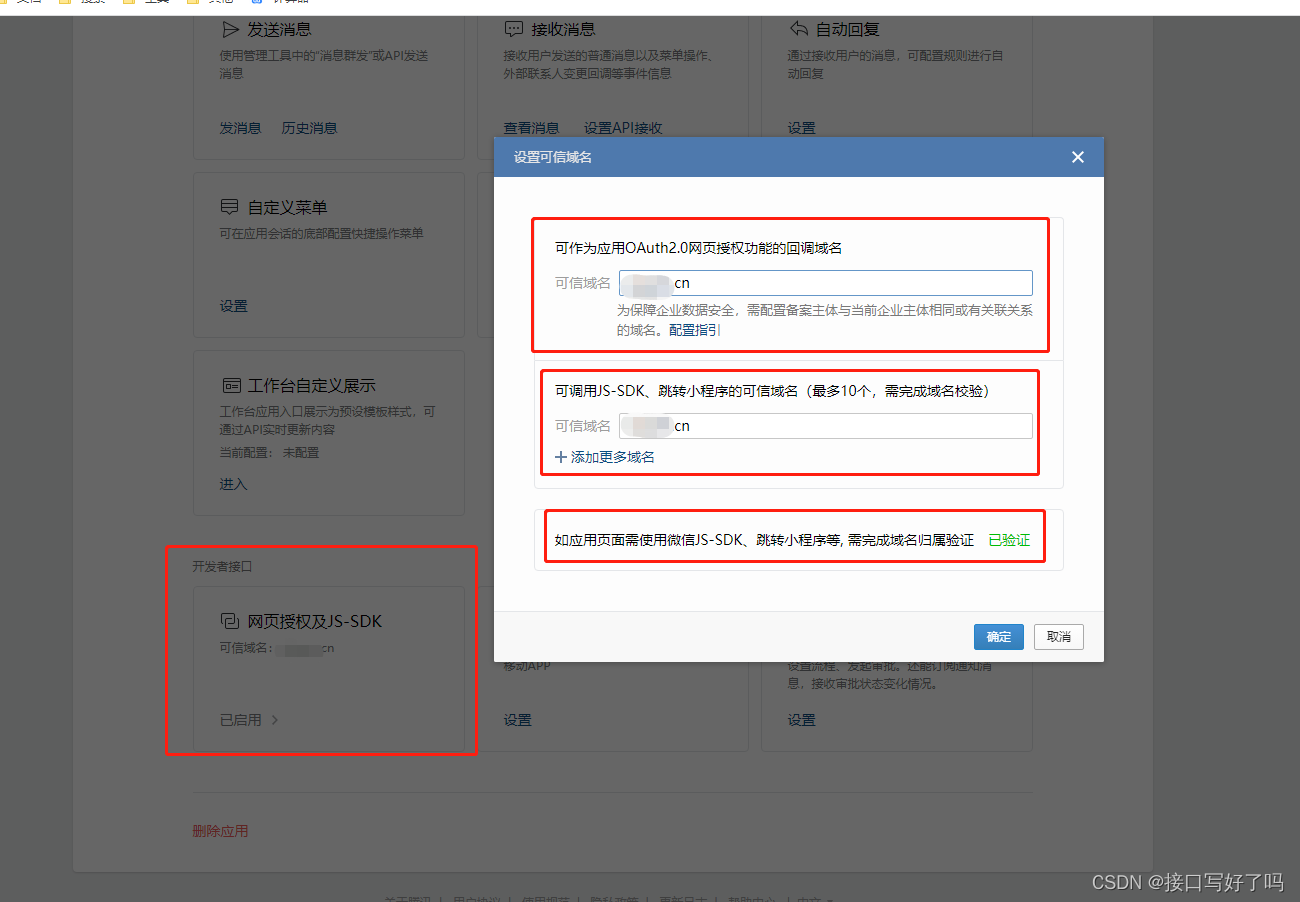
5,还是这个页面滚动到下方,设置你的接口白名单,按照他的要求来填写就行。这个接口就是你前端和后端请求的那个域名。不备案的话是不能请求的。

6,好了,然后接下来我们就可以去添加到聊天的右边栏了。
注意:这里右边栏是只有你跟外部客户聊天才有的,你跟本企业的人或者自己发信息的时候窗口是没有右边栏的。也就是说你需要让一个不是你们公司的人企业微信加你一下,然后聊天就会有这个侧边栏了。
继续介绍流程:
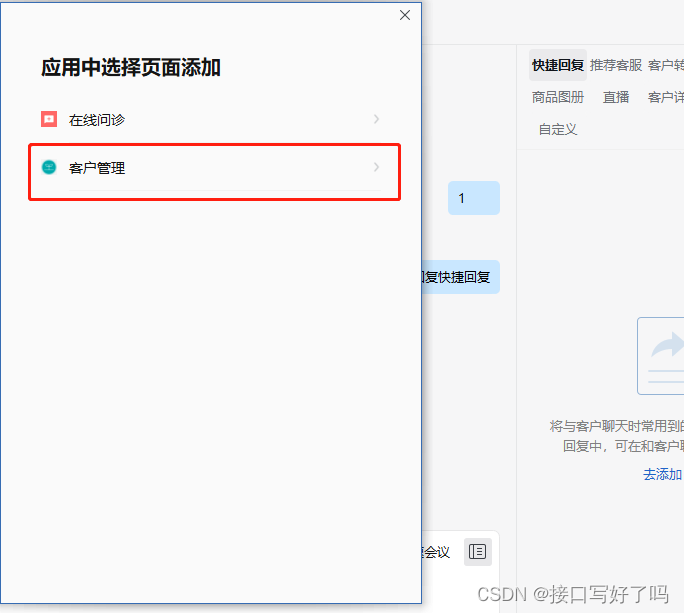
在你的右边栏有一个自定义按钮,点击后选择添加页面

然后选中你刚才创建的应用,去添加就行了。前提你得有页面啊,如果你设置的主页地址没有页面,是没有的

然后你就可以点击进入页面了。后续的操作就是在页面里面了
7,页面代码:我发一个页面的代码,可以参考流程,我都注释了,应该看得懂的。
注意:引入这两个js,不引入不能使用注入和企业微信的api
<script src="https://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
<script src="https://open.work.weixin.qq.com/wwopen/js/jwxwork-1.0.0.js"></script>
完整代码
几个注意点:
注入agentConfig时:所有参数可以都后端给,也可以签名三个后端传,corpid和agentid前端自己写。这两个id在哪找下面我会说
授权:授权是前端写就可以,不需要后端。直接按填写id和跳转网址就可以了。appid就是corpid。
客户的userid:也是前端拿到的,注入后直接调用api就可以拿到了,传给后端,后端根据这个userid可以拿到客户的信息
jsApiList:注入时这个参数就是填写你需要用到的企业微信的api名称,不是后端的接口啊注意
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 移动端缩放 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<meta name="viewport"
content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" />
<meta name="format-detection" content="telephone=no,email=no,date=no,address=no">
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<!-- vue方面文件 -->
<script src="/statics/vue_element/vue.js"></script>
<script src="/statics/vue_element/element.js"></script>
<link rel="stylesheet" href="/statics/vue_element/element.css">
<script src="/statics/vue_element/axios.js"></script>
<!-- 企业微信部分 -->
<script src="https://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
<script src="https://open.work.weixin.qq.com/wwopen/js/jwxwork-1.0.0.js"></script>
<title>话术库</title>
</head>
<body>
<div id="app">
<div style="display:flex;">
<div style="width:35vw;overflow: hidden;border-right:1px solid #ccc;">
<el-tree :data="treeData" :props="defaultProps" @node-click="handleNodeClick" accordion></el-tree>
</div>
<div style="flex:1;margin-left: 5px;overflow-y: auto;" class="treelist">
<div style="font-size:14px;border-bottom:1px solid #ccc;padding:5px 0;" @click="setContent(item)"
v-for="(item,index) in content" :key="index">{
{
item.content}}</div>
</div>
</div>
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
content: [], //内容列表
treeData: [], //tree菜单列表
// tree字段设置
defaultProps: {
children: 'child',
label: 'name'
},
qwInfoCode: '' //授权拿到的code
}
},
mounted() {
let that = this
that.getTreeList() //获取tree分类列表
let userinfo = sessionStorage.getItem('kfInfo')
// 授权过不再重复授权
if (userinfo) {
that.setConfig() //注入
console.log('已授权!');
} else {
location.href='https://zy.xxxx.cn/model/qiwe/login.html' //跳到授权页
}
},
methods: {
// 获取tree列表
getTreeList() {
axios.get(`/api/zhjk_speech_class?hospital_id=121&channel=16`, {
}).then(res => {
this.treeData = res.data.data
}).catch(error => {
console.log(error, '请求失败');
})
},
// 点击tree拿到对应话术库数据
handleNodeClick(e) {
axios.get(`/api/zhjk_speech_class_data?hospital_id=121&channel=16&class_id=${
e.id}`, {
}).then(
res => {
this.content = res.data.data
}).catch(error => {
console.log(error, '请求失败');
})
},
// 快捷回复:把点击的文本内容添加到聊天框
setContent(item) {
let that = this
wx.invoke('sendChatMessage', {
msgtype: "text", //消息类型,必填
enterChat: true, //为true时表示发送完成之后顺便进入会话,仅移动端3.1.10及以上版本支持该字段
text: {
content: item.content, //文本内容
},
}, function (res) {
if (res.err_msg ==
'sendChatMessage:ok') {
//发送成功
}
})
},
// 获取客户信息
getYhUserId() {
// 获取外部人员userid
wx.invoke('getCurExternalContact', {
}, function (res) {
if (res.err_msg == "getCurExternalContact:ok") {
console.log(res.userId, '外部人员userid');
axios.post(
'/work/KwWecom/getWeWorkUserId', {
userid: res.userId
}
).then(
res => {
console.log(res, '外部人员信息');
}).catch(error => {
console.log(error, '请求失败');
})
} else {
//错误处理
}
});
},
// 注入应用权限
setConfig() {
let that = this
// 后端生成签名
axios.post('/work/KwWecom/index', {
url: "https://zy.xxxx.cn/model/qiwe/kjhf.html"
}).then(res => {
let data = res.data.data
// 注入应用权限
wx.agentConfig({
corpid: 'ww9123021d144c9172', // 必填,企业微信的corpid,必须与当前登录的企业一致
agentid: '1000124', // 必填,企业微信的应用id
timestamp: data.timestamp, // 必填,生成签名的时间戳,后端返回
nonceStr: data.nonceStr, // 必填,生成签名的随机串,后端返回
signature: data.signature, // 必填,签名,见附录-JS-SDK使用权限签名算法,后端返回
jsApiList: ['sendChatMessage',
'getCurExternalContact'
], //必填,传入需要使用的接口名称,名称就是企业微信文档中的那些api的名字
// 成功
success: function (res) {
console.log('注入应用权限成功');
},
// 失败
fail: function (res) {
console.log('注入应用权限失败', res);
if (res.errMsg.indexOf('function not exist') > -1) {
alert('版本过低请升级')
}
}
});
}).catch(error => {
console.log('请求失败', error);
})
},
}
})
</script>
<style scoped>
/* tree组件子级样式 */
.el-tree-node__content {
padding: 0 !important;
}
.treelist {
height: calc(100vh - 20px);
}
</style>
</html>
授权需要跳转到新的页面,在新的页面授权,然后code处理数据之后跳回来主页面注入,不能授权和注入放在一个页面,授权也跳主页面授权,那样会一直注入失败的。我也没找到原因,反正就是要分开来就可以。
授权代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 移动端缩放 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<meta name="viewport"
content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" />
<meta name="format-detection" content="telephone=no,email=no,date=no,address=no">
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<!-- vue方面文件 -->
<script src="/statics/vue_element/vue.js"></script>
<script src="/statics/vue_element/element.js"></script>
<link rel="stylesheet" href="/statics/vue_element/element.css">
<script src="/statics/vue_element/axios.js"></script>
<!-- 企业微信部分 -->
<script src="https://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
<script src="https://open.work.weixin.qq.com/wwopen/js/jwxwork-1.0.0.js"></script>
<title>授权</title>
</head>
<body>
<div id="app">
正在授权中。。。
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
qwInfoCode: '' //code
}
},
mounted() {
let that = this
// 是否有授权
if (that.getCode()) {
that.getKfUserId() //获取用户信息
} else {
that.oauth() //授权
}
},
methods: {
// 授权
oauth() {
location.href =
"https://open.weixin.qq.com/connect/oauth2/authorize?appid=ww9112321d144c9172&redirect_uri=https://zy.xxxx.cn/model/qiwe/login.html&response_type=code&scope=snsapi_base&state=STATE&agentid=1000124#wechat_redirect"
},
// 获取url后参数code
getCode() {
let that = this
// 获取code参数
var url = decodeURI(decodeURI(location.search));
var theRequest = new Object();
if (url.indexOf("?") != -1) {
var str = url.substr(1);
strs = str.split("&");
for (var i = 0; i < strs.length; i++) {
theRequest[strs[i].split("=")[0]] = unescape(strs[i]
.split("=")[1]);
}
}
that.qwInfoCode = theRequest.code //保存code
return theRequest.code
},
// 获取用户信息
getKfUserId() {
// code传给后端并获取客服的信息
axios.post(
'/work/KwWecom/getWeWorkUserId', {
code: this.qwInfoCode
}
).then(
res => {
sessionStorage.setItem('kfInfo', res.data.data) //用户信息保存
location.href = 'https://zy.xxxx.cn/model/qiwe/kjhf.html'//跳转到主页
}).catch(error => {
console.log(error, '请求失败');
})
},
}
})
</script>
<style scoped>
</style>
</html>
corpid和agentid在哪里看
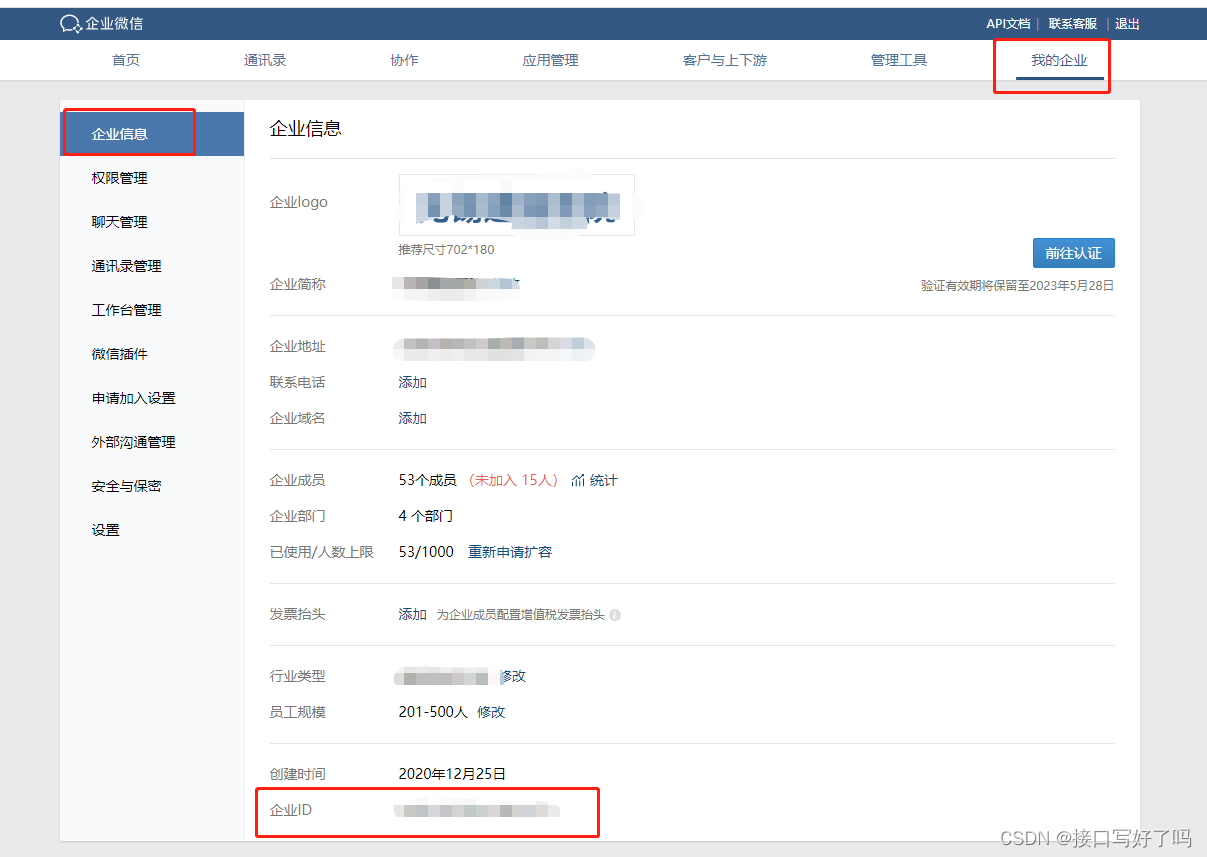
corpid就是企业id,在企业微信后台–我的企业–企业信息

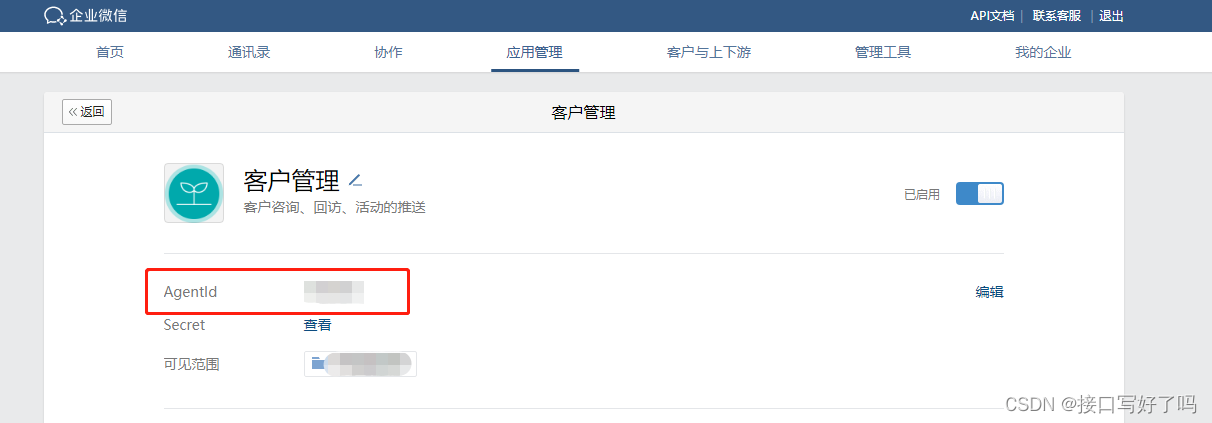
agentid:在应用管理,点击你自建的应用进去,这里就是agentid


2023/4/18 更新踩坑
最新踩的坑,记录一下:
1,页面传参,方法:在企业微信后台,点击你创建的自建应用,然后再里面点击配置到聊天工具栏,在里面设置你的页面地址,然后地址后面添加参数就行。直接在应用主页的地址后面加参数是拿不到的。
2,我遇到一直报错:invalid signature more info at https://open.work.weixin.qq.com/devtool/query?e=40093。一直报的这个,我差了说是签名错误。后来找了很久终于找到了原因。
是因为我用iframe嵌套的页面,我在页面中注入的,而注入的时候会传一个当前页面的url给后端,后端拿来生成一个signature签名,由于我是授权之类的跳转和主页进去参数都是跳的首页。不是嵌套的页面。
导致嵌套的页面中当前地址拿不到后面的url附带的参数。所以生成的签名是错误的。后面我把注入放到了最外面的主页内直接注入,然后所有子页面调用父页面的wx来执行方法就可以了。
这里后端注意:有个坑!!我发的网址带了参数过去,后端拿着个生成签名,需要注意去除后面参数的转译。我们找到报错的问题其中之一就是后端拿到带有参数的url后,后面的参数转译了,然后拿着转译的url去生成签名,导致一直失败,可以后端打印一下就行。
3,发送信息电脑中是点击后,直接插入到输入框的,点击发送在发送。移动端企业微信上点击后是跳出来一个弹框,问你是不是发送,发送点击后直接就发出去了。不会插入到输入框。发现企微自带的快捷回复移动端是可以插入输入框的,经过搜索,这个功能是内部api。不对外开放,所以没有。
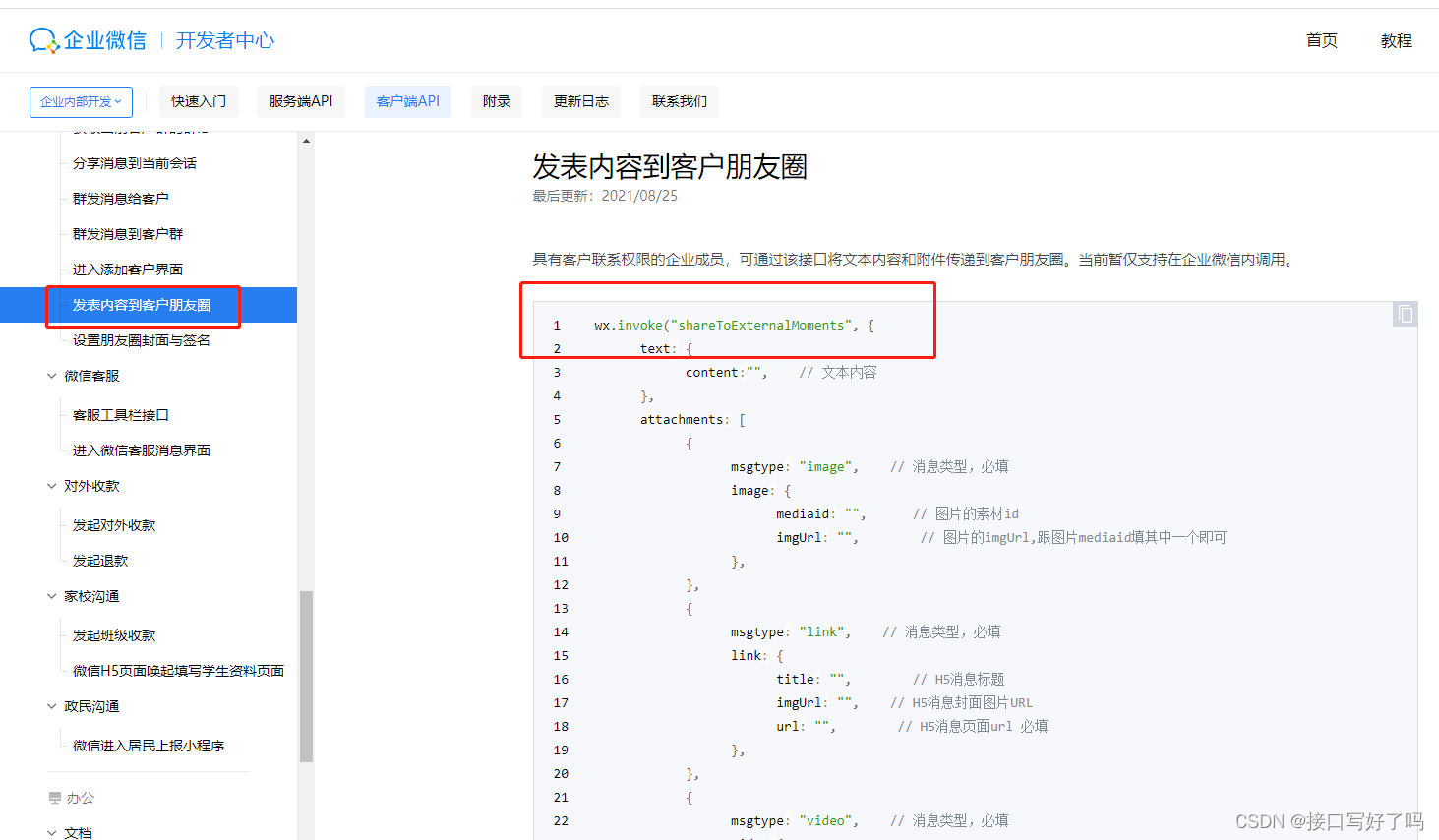
发送消息到客户朋友圈功能
用js-sdk这个api

注意:用的时候先要注入成功才行。然后使用这个。里面和发消息一样,分为文字和图片视频链接地址之类的。需要什么用什么。
使用范围:只有手机可以使用,电脑端的企业微信不生效。
点击发送后会发送到自己的企业微信朋友圈里,所有你的客户都可以在自己的私人微信中看到你发的朋友圈。
这里注意一点:你添加的客户必须是微信客户。如果是企业微信的客户。那是发送不了的,会显示当前没有可发送的客户。我当时测试的时候加了个企业微信的客户测试的。一直发不了。
看后缀名就行了。绿色的才是微信客户,黄色的是企业微信的客户。