Android导入OpenCV配置使用
1.下载OpenCV-android-sdk
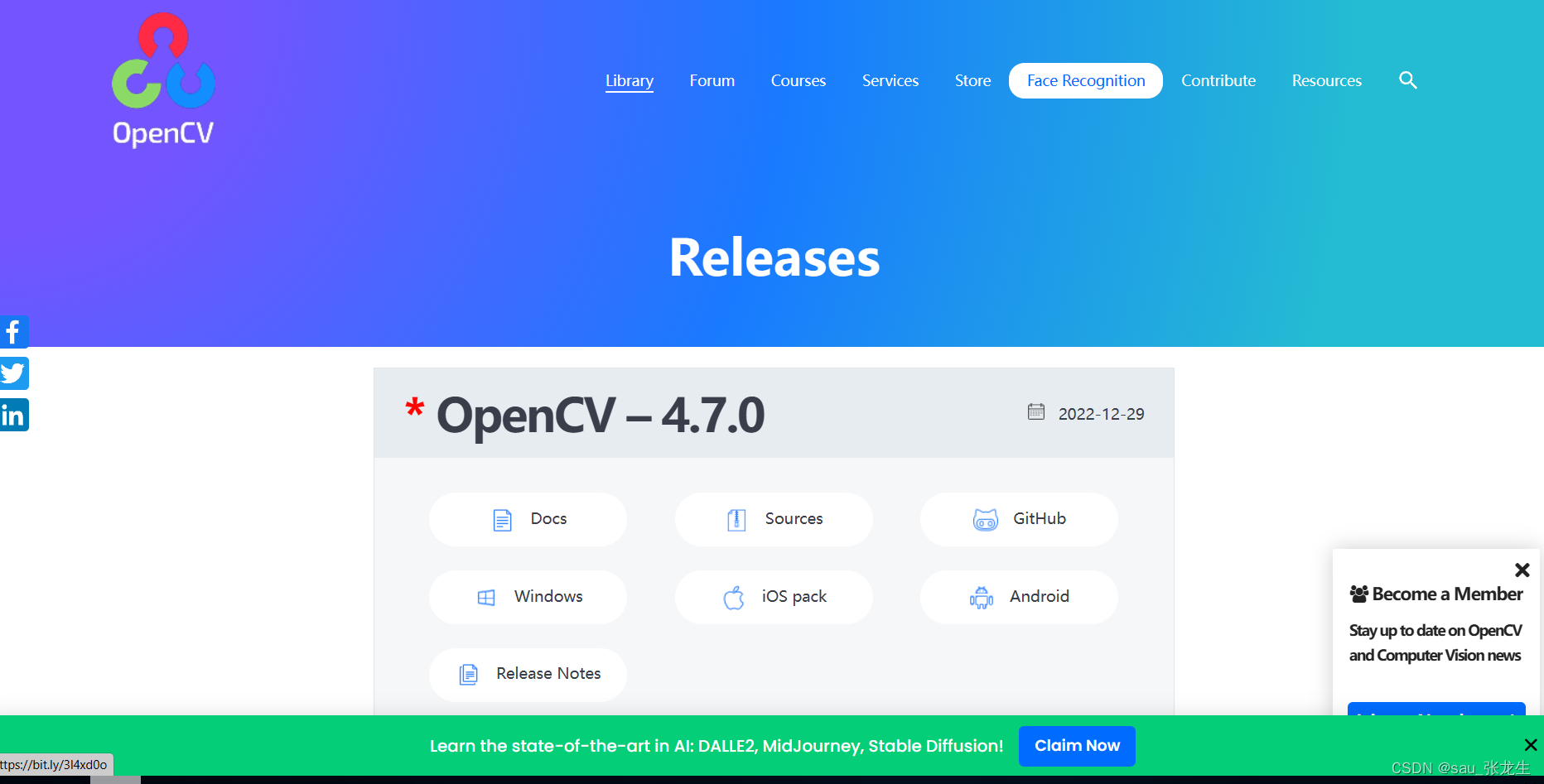
官网下载sdk,打开opencv官网,点击Android,完成后解压
https://opencv.org/

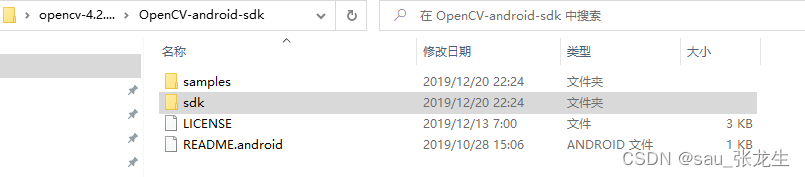
解压后,文件夹下有这些文件
- samples Android代码工程
- sdk 包含opencv的Java的接口和JNI接口等

2.新建工程
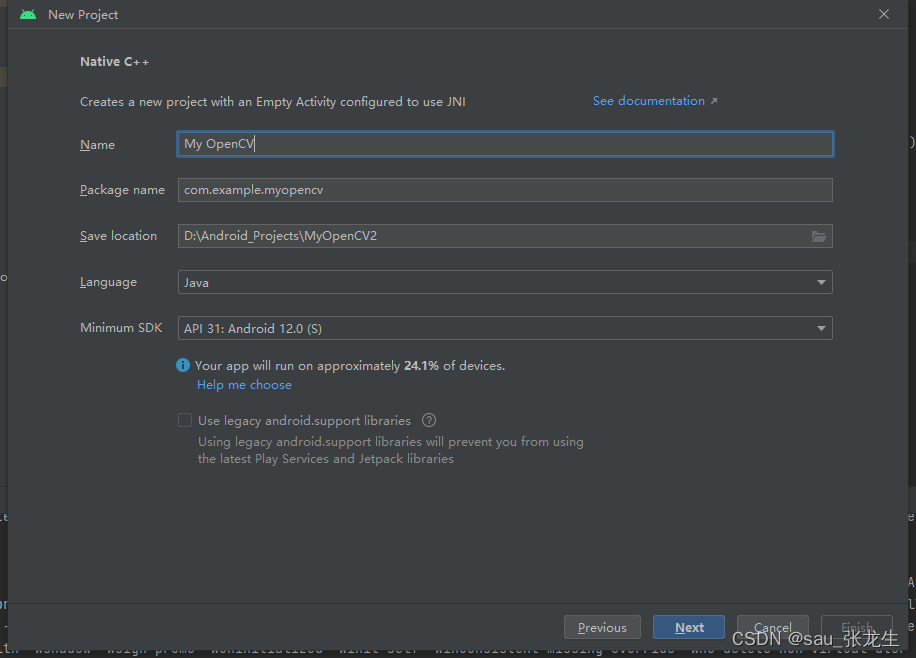
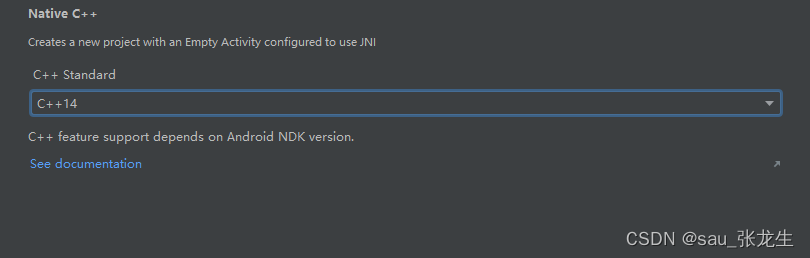
打开Android studio,选择模板,这时选择最后一项Native C++,然后进入配置界面。

- 这里注意你下载的Android-sdk版本来选择API

- 选择C++14,finish

3.环境配置
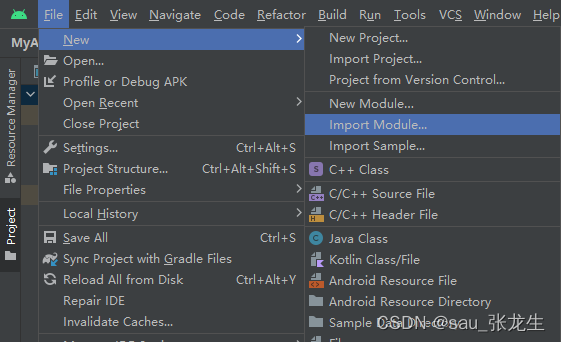
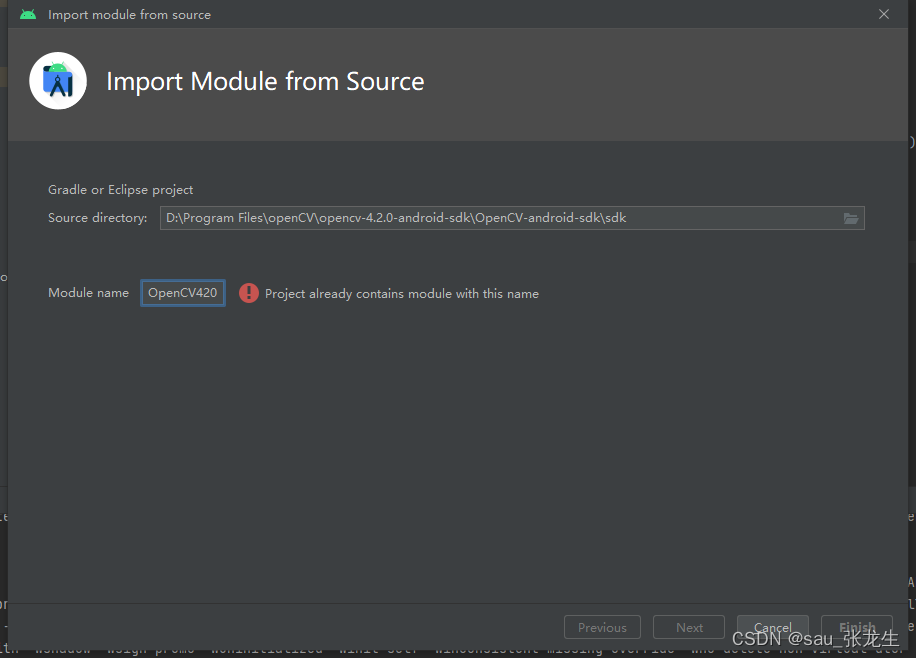
- 将OpenCV库作为Module导入。具体步骤为:File->New->Import Module,然后将OpenCV-android-sdk\sdk目录导入,最好顺便将模块名改成opencv+版本号。如下图,然后Next->Finish。


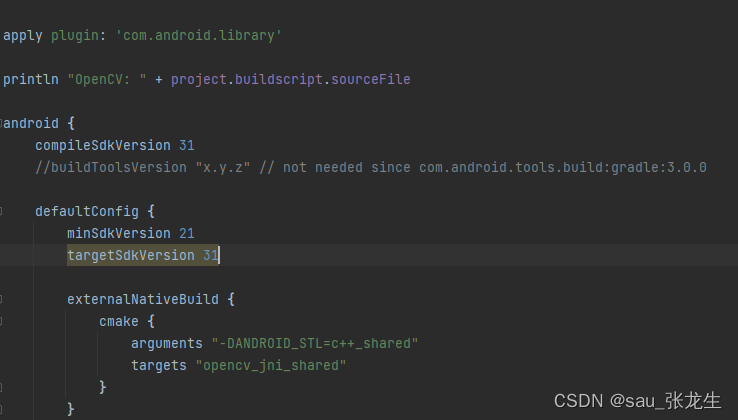
- 修改OpenCV下的gradle文件,
apply plugin: 'com.android.library,并将API改为与app一致

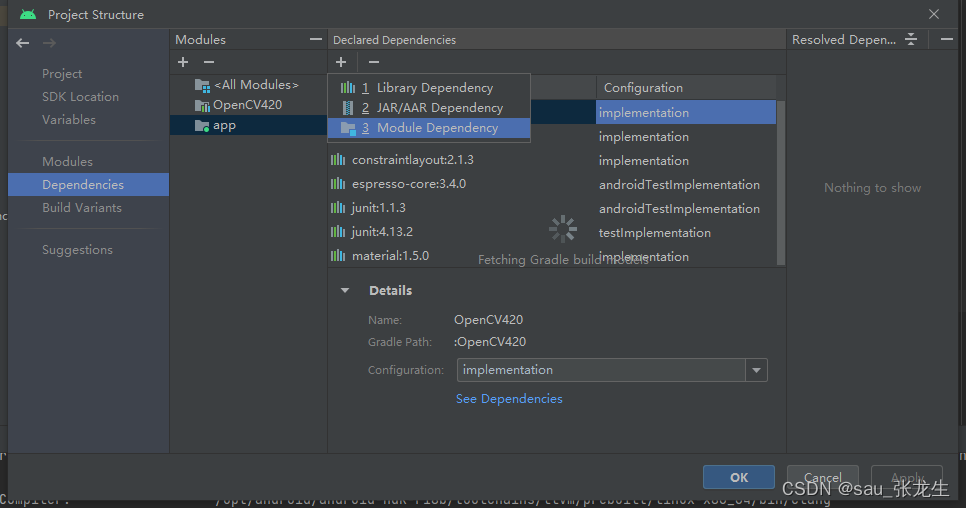
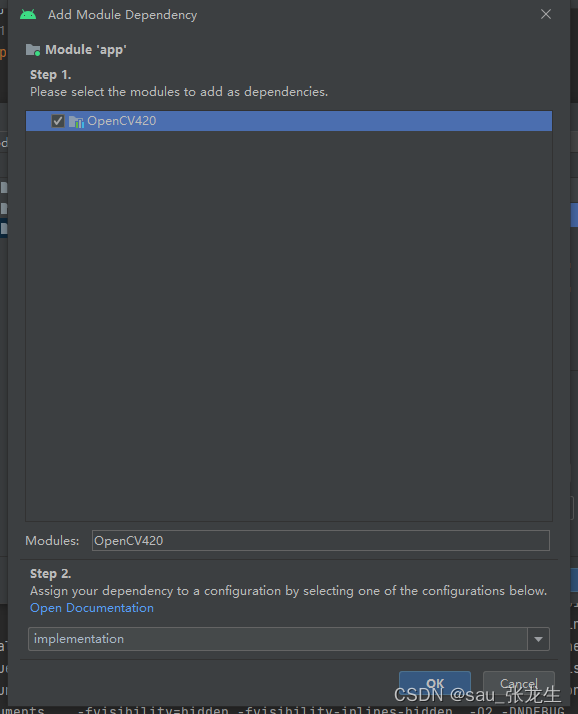
- 添加依赖,菜单栏选择File->Project Structure,在Dependencies选项中选择app,点击+,选择Module dependency,如下图:

勾选OpenCV,点击OK,等待同步

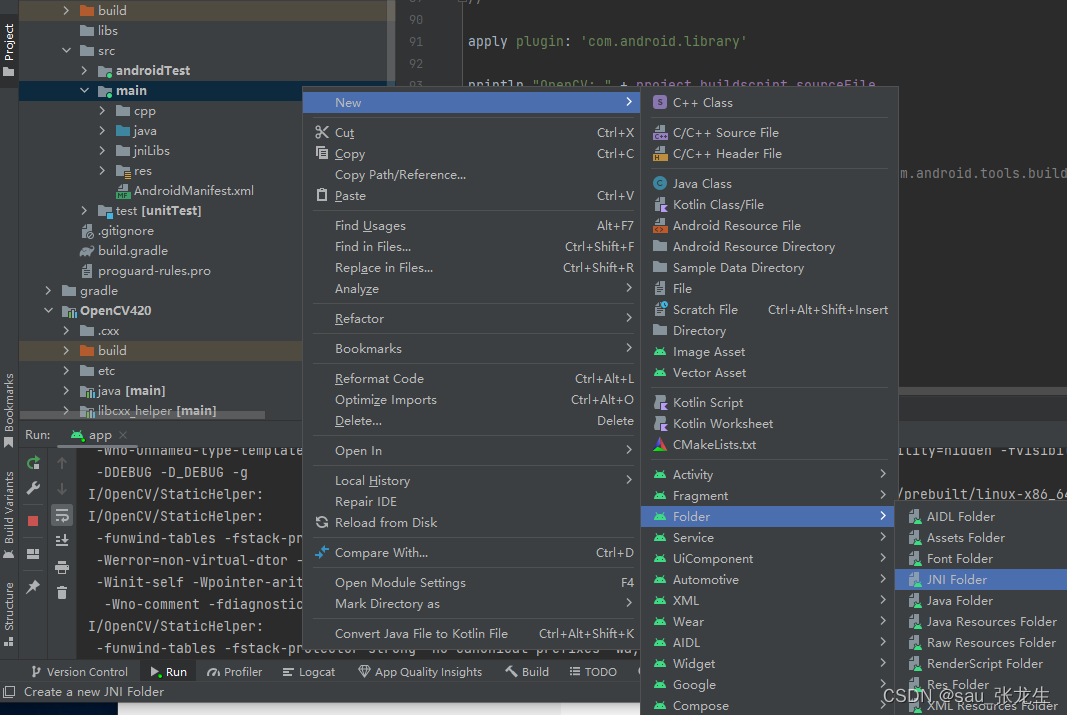
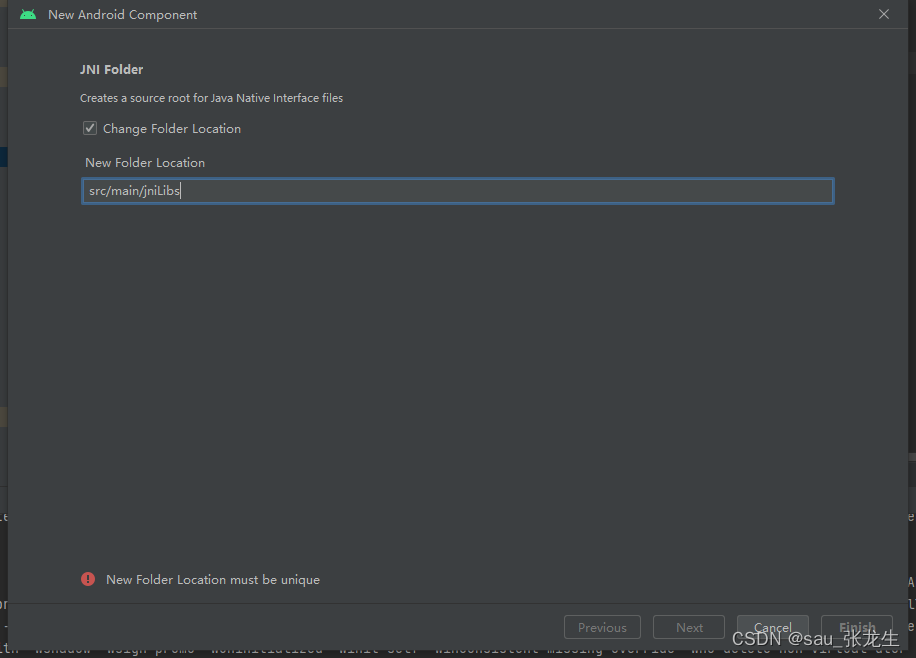
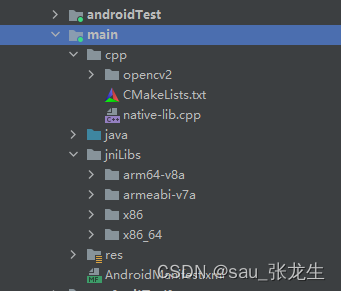
- 新建jinLibs文件夹, 右键main,选择New-Folder-JNI Folder,如下图,并改名为jniLibs


- 打开解压缩后的opencv-android-sdk文件,将sdk\native\jni\include文件夹下的opencv2文件夹复制到cpp下将sdk\native\libs下的文件夹复制到jniLibs下,如下图



- 配置参数,打开app的gradle,添加sourceSets
sourceSets {
main{
jni.srcDirs = ['src/main/jniLibs']
}
}
在externalNativeBuild下添加以下代码
externalNativeBuild {
cmake {
cppFlags '-std=c++14 -frtti -fexceptions'
abiFilters 'armeabi-v7a', 'arm64-v8a', 'x86', 'x86_64'
arguments '-DANDROID_STL=c++_shared'
}
}
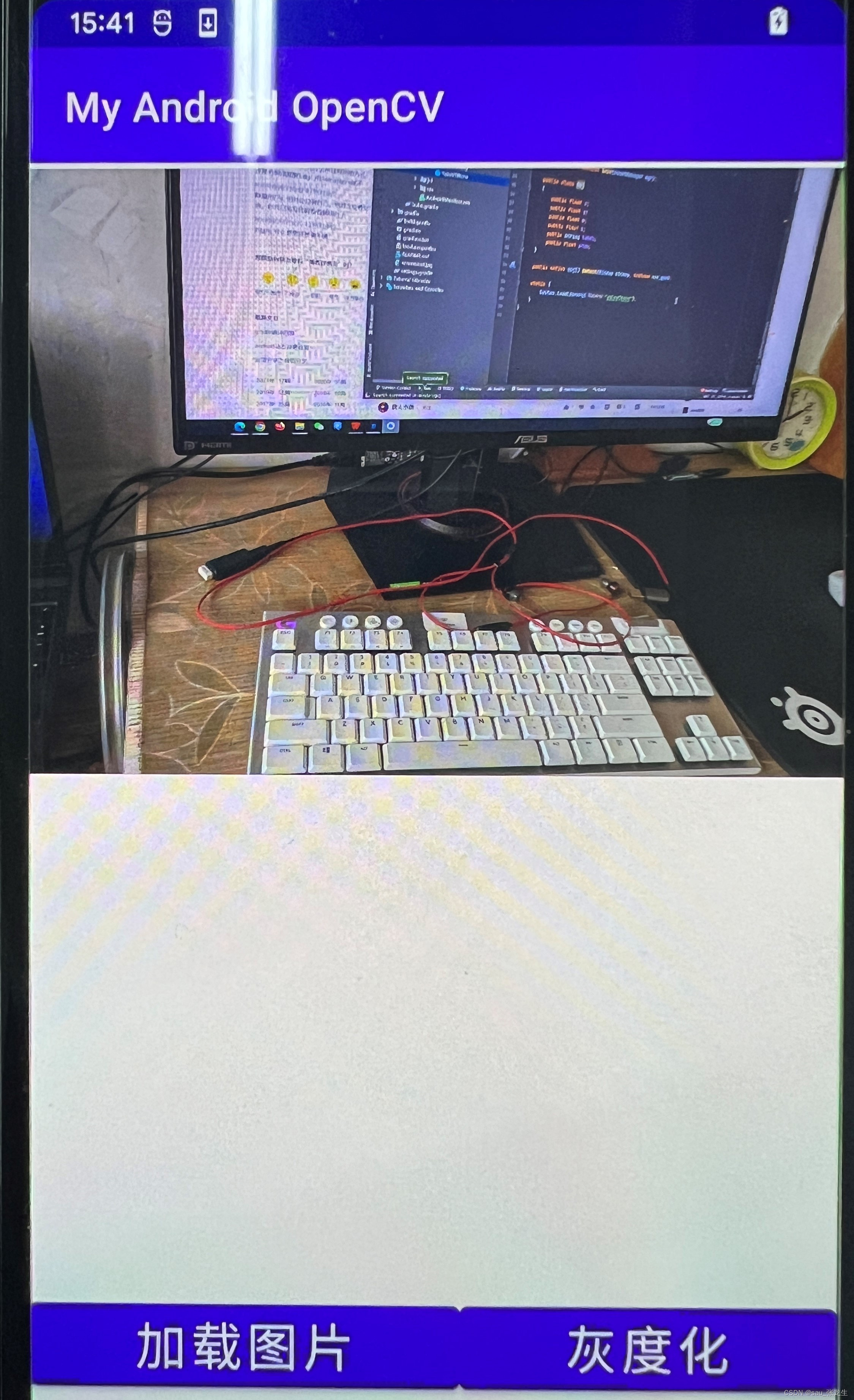
这时环境就算配置好了,接下来用一个简单的灰度化来验证一下
灰度化
java代码
package com.example.myandroidopencv;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
import android.content.ContentResolver;
import android.content.Intent;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.net.Uri;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.myandroidopencv.databinding.ActivityMainBinding;
import org.opencv.android.OpenCVLoader;
import org.opencv.android.Utils;
import org.opencv.core.CvType;
import org.opencv.core.Mat;
import org.opencv.imgproc.Imgproc;
import java.io.File;
import java.io.FileNotFoundException;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private ImageView img;
private Button btn_load, btn_gray;
private Bitmap bitmap;
// Used to load the 'myandroidopencv' library on application startup.
static {
System.loadLibrary("myandroidopencv");
}
private ActivityMainBinding binding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = ActivityMainBinding.inflate(getLayoutInflater());
setContentView(binding.getRoot());
img = findViewById(R.id.img);
btn_load = findViewById(R.id.btn_load);
btn_gray = findViewById(R.id.btn_gray);
btn_load.setOnClickListener(this);
btn_gray.setOnClickListener(this);
}
/**
* A native method that is implemented by the 'myandroidopencv' native library,
* which is packaged with this application.
*/
public native String stringFromJNI();
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.btn_load:
loadImg();
break;
case R.id.btn_gray:
doChgGray();
break;
}
}
private void loadImg(){
Intent intent = new Intent();
intent.setType("image/*");
intent.setAction(Intent.ACTION_GET_CONTENT);
startActivityForResult(intent,1);
}
private void doChgGray(){
if (bitmap==null){
return;
}
Bitmap bit = bitmap.copy(Bitmap.Config.ARGB_8888,false);
Mat src = new Mat(bit.getHeight(), bit.getWidth(), CvType.CV_8UC(3));
Utils.bitmapToMat(bit,src);
Imgproc.cvtColor(src,src,Imgproc.COLOR_BGR2GRAY);
Utils.matToBitmap(src,bitmap);
Message message = new Message();
message.what = 1;
handler.sendMessage(message);
}
@Override
protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {
//用户操作完成,结果返回码是-1
if (resultCode==RESULT_OK){
Uri uri = data.getData();
Log.e("uri",uri.toString());
ContentResolver cr = this.getContentResolver();
try {
bitmap = BitmapFactory.decodeStream(cr.openInputStream(uri));
img.setImageBitmap(bitmap);
}catch(FileNotFoundException ex){
Log.e("Exception",ex.getMessage(),ex);
}
}else{
//操作错误,或没有选择图片
Log.i("MainActivity", "操作错误");
}
super.onActivityResult(requestCode, resultCode, data);
}
@Override
protected void onResume() {
super.onResume();
if (!OpenCVLoader.initDebug()){
Log.i("cv","未找到内部的opencv库,使用OpenCV Manager进行初始化");
}else {
Log.i("cv","发现了内置的opencv库,使用它来进行操作");
}
}
Handler handler = new Handler(){
@Override
public void handleMessage(@NonNull Message msg) {
super.handleMessage(msg);
switch (msg.what){
case 1:
img.setImageBitmap(bitmap);
break;
}
}
};
}
页面布局代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<ImageView
android:id="@+id/img"
android:layout_width="match_parent"
android:layout_height="300dp"/>
<LinearLayout
android:paddingTop="250dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_load"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="加载图片"
android:textSize="25sp"/>
<Button
android:id="@+id/btn_gray"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="灰度化"
android:textSize="25sp"/>
</LinearLayout>
</LinearLayout>