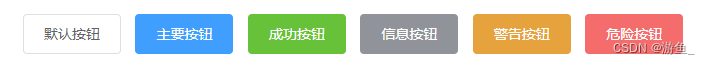
element-ui为我们提供了几种颜色的按钮,只需要设置 type属性就可以达到对应效果

<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
如果我们想要更多颜色的按钮可以设置以下样式
<el-button class="set-other-btn">按钮</el-button>
.set-other-btn{
color: #fff;
background-color: #FA4EAB;
border-color: #FA4EAB;
}
.set-other-btn:hover {
鼠标悬浮
background-color: #FE83C6; border-color: #FE83C6; }
.set-other-btn:focus {
鼠标点击
background-color: #FE83C6;
border-color: #FE83C6;
}
如果按钮使用了disabled属性,那么还要加入以下样式
.set-other-btn.is-disabled{
background-color: #FE83C6;
border-color: #FE83C6;
}
.set-other-btn.is-disabled:hover{
background-color: #FE83C6;
border-color: #FE83C6;
}