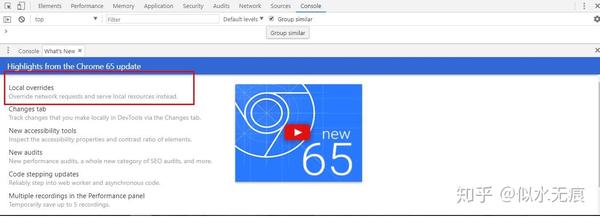
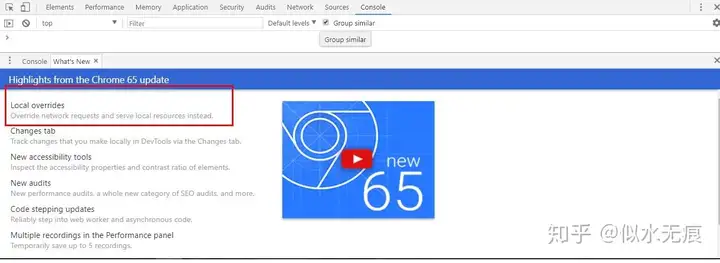
Chrome 65更新了一个不错的功能local overrides
Override network requests and server local resource instead


简单来说就是可在浏览器中直接修改一些请求的返回数据,
可以帮助我们用来重写一些资源请求,不用再去不停的往服务器拖文件,而是直接在浏览器中修改代码,刷新就可以看到效果。比如之前在调试的时候要改一些条件什么的,每次刷新都要重新修改一遍,现在省事多了。也不用往服务器拖文件或者改数据,影响别人了。
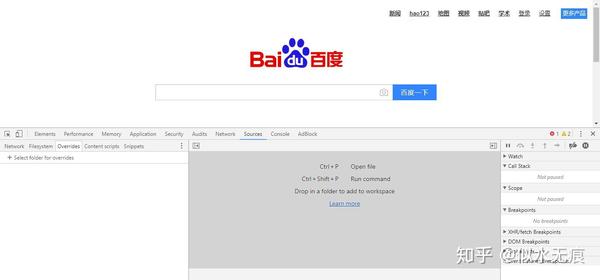
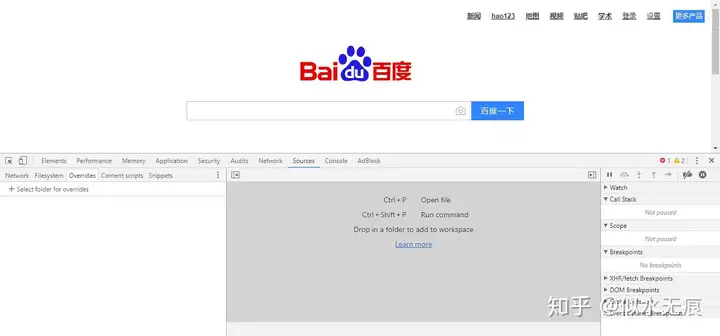
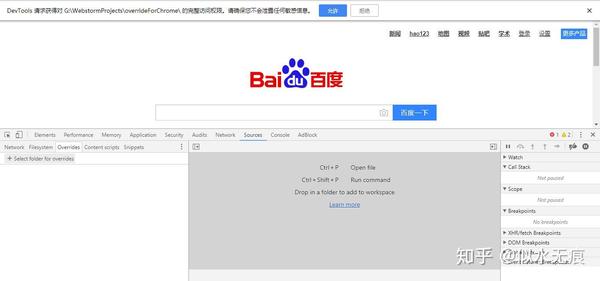
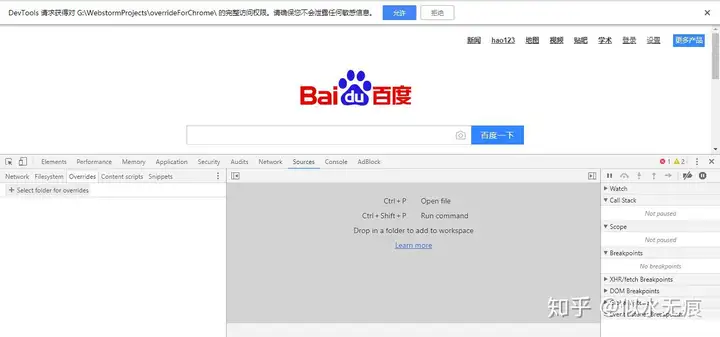
打开开发者工具的sources页,可以看到左侧比之前的版本多了两个tab,filesystems和overrides


拿baidu做个测试,
1、在overrides下点击select folder for overrides,给它指定个文件夹


允许之后就可以看到,这个文件夹了,上面有个enable local overrides选项,选中状态下就是会重写请求,如果有请求被重写的话的时候network页面的标题处,会出现一个黄色的三角形符号来提示。


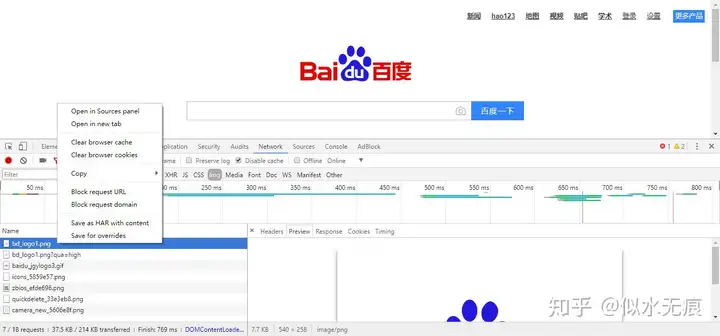
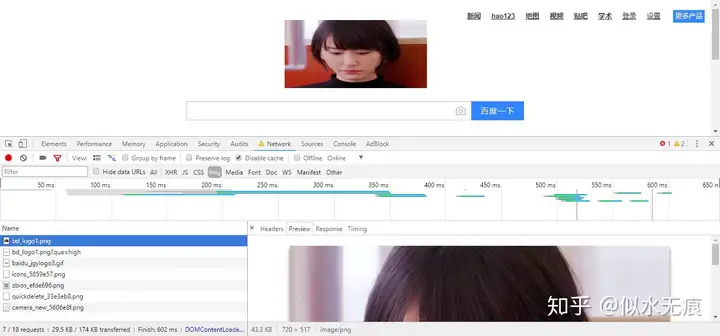
2、到network页下刷新页面,修改个图片请求试试,选择请求之后右键就看到save for overrides


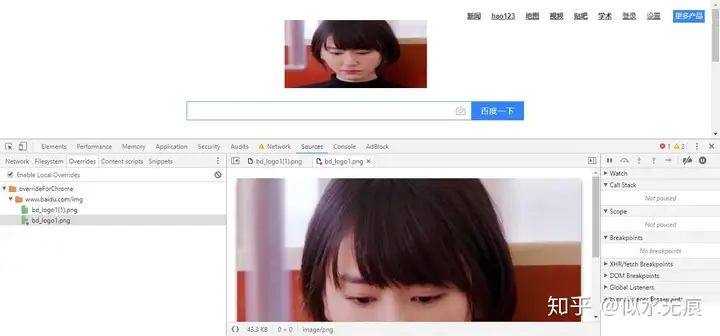
点击之后就会自动跳转到sources里的overrides页面了,把这个图片换掉,刷新试试 :-)


在network中查看这个网络请求可以看到,这个请求的返回已经被替换成了本地的文件。


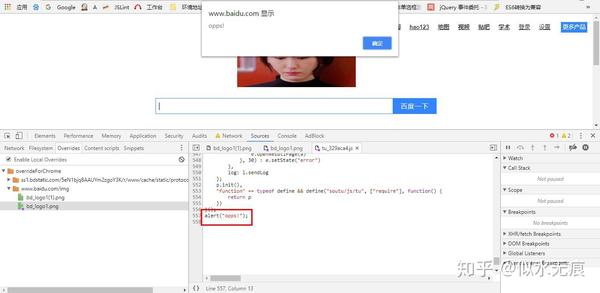
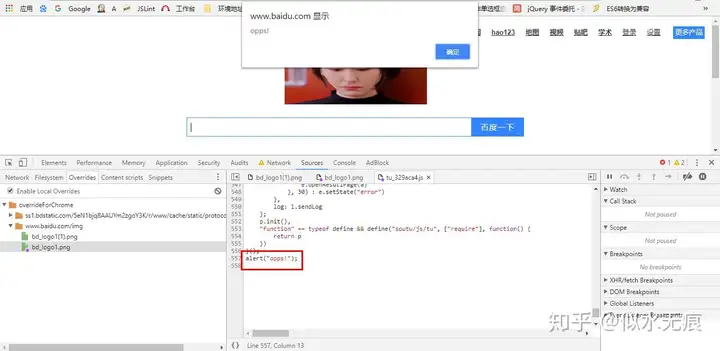
3、修改个js文件,刷新试试,效果还是不错的嘛。


4、简单试验了下,html、css、js、以及图片都是可以复写的,但是类型的XHR的是不可以修改的。
在network里面选中一个网络请求之后右键,有save for overrides选项的就是可以重写的,哦要先在source页面给它指定文件夹之后才可以,如果没有指定文件夹或者enable local overrides 没有开启,是不会有这个选项的。已经被重写的请求也不会有这个选项!
至于新增filesystem,有点像个简单的编辑器,可以编辑各种文件并且在当前页就可以实时刷新看到效果,写前端的页面挺快的,google是想在这里搞个编辑器么?
转自:https://zhuanlan.zhihu.com/p/36677472?utm_id=0