1、在public文件下创建一个js文件
(function(window){
window.$config = {
BaseUrl:"http://域名:端口号/项目名"
}
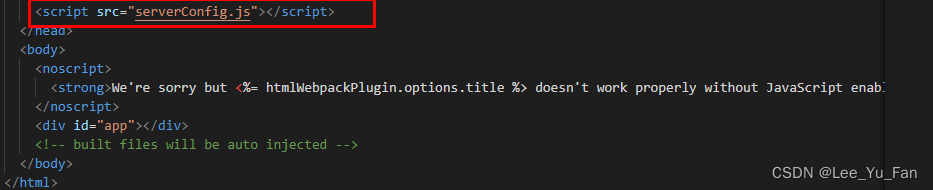
})(window)2、在public文件下的index.html文件中引入创建的js文件

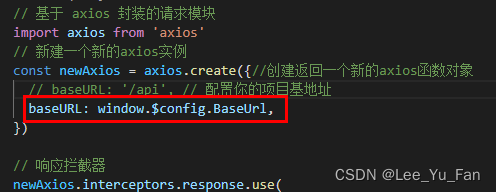
3、在项目打包的时候,在二次封装axios的文件中修改baseURL的值为window.$config.BaseUrl

这样做的目的:
项目进行打包后,在打包的文件夹中会存在一个serverConfig.js文件,里面存放的是后端项目地址,如果后端项目地址发生变化,可以通过直接修改js文件中后端项目地址无需前端再次打包项目。
问题:baseURL写成固定的地址后,项目配置的跨域就没啥用了。
注!! 这样做只适合于前后端项目部署后不存在跨域的情况。想要通过vue配置跨域代理,baseURL就不能写成一个固定的地址。