安装dataV — Vue2.x版本
npm install '@jiaminghi/data-view'
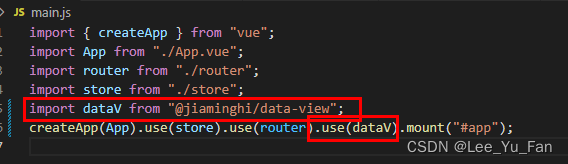
在main.js中添加如下代码

报错:

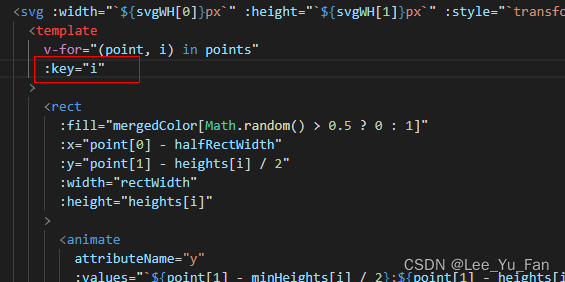
根据报错去修改,报错的意思是:在<template>标签上使用了v-for,那么key值也应该放置在template标签上
那就按照报错,去node_modules/@jiaminghi/data-view/lib/components路径下找对应的组件进行修改,把key属性从rect标签上移到template标签上

再在终端重新执行npm run serve,启动项目
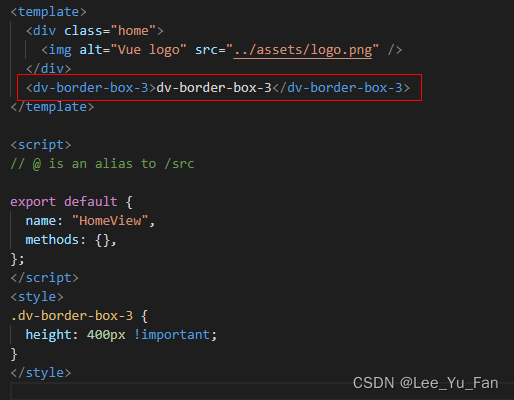
在组件中使用
因为是全局引入的dataV,所以可以直接在任意组件中直接使用