mian.js文件
创建app实例后,开始在实例上挂载全局变量/方法
app.config.globalProperties.属性名(方法名) = 值

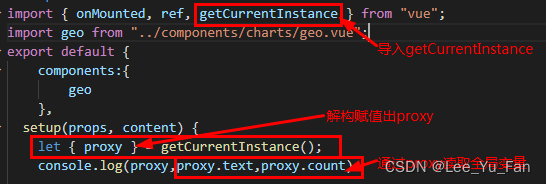
在组件中,读取全局变量(方法)

通过打印getCurrentInstance(),我们可以发现结果数据中的ctx的值和proxy的值是一样的,所以在获取全局变量的时候可能会 通过ctx去实现,需注意的是 -- ctx打包后在生产环境下是获取不到的,为了保证项目的正常运行,正常应该使用 proxy。
也就是说:{ctx}=getCurrentInstance()和{proxy}=getCurrentInstance()的结果是一样的,但是正确应该使用后者。
参考文章:关于Vue3里面的getCurrentInstance:可以获取挂载在全局的属性和获取上下文_口袋の的天空的博客-CSDN博客