一、CSS的元素显示模式
1. 什么是元素的显示模式
作用:网页的标签非常多,在不同的地方会用到不同的标签,了解他们的特点能够更好的布局网页。
元素显示模式就是元素(标签以什么方式进行显示),如<div></div>自己占一行,一行可以放多个<span>.
HTML元素一般分为块元素和行内元素两种类型。
2. 元素显示模式的分类
2.1 块元素
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素。
块级元素的特点:
1.比较霸道,自己独占一行
2.高度、宽度、外边距以及内边距都可以控制
3.宽度默认是容器(父级宽度)的100%
4.是一个容器及盒子,里面可以放行内元素或者块级元素。
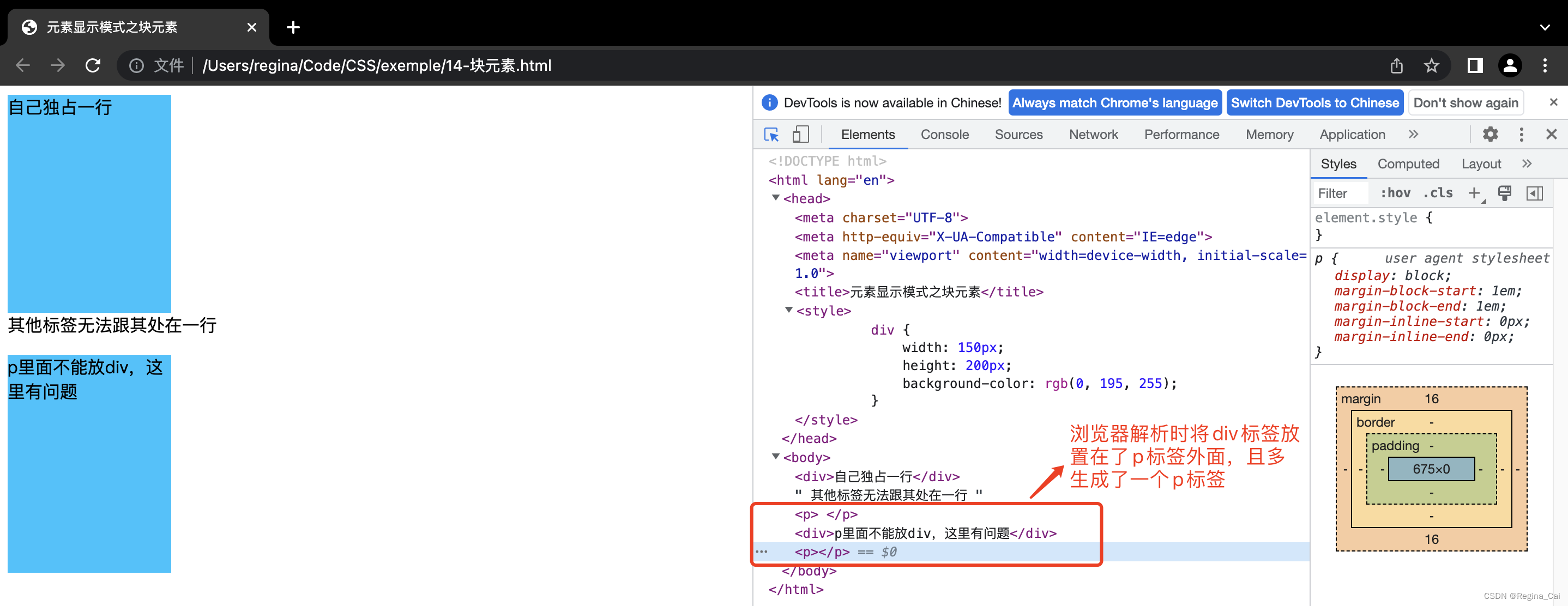
注意:
- 文字类的元素内不能使用块级元素
<p>标签主要用于存放文字,因此<p>里面不能放块级元素,特别不是不能放<div>- 同理,
<h1>~<h6>等都是文字类块级标签,里面也不能放其他块级元素。
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>元素显示模式之块元素</title>
<style>
div {
width: 150px;
height: 200px;
background-color: rgb(0, 195, 255);
}
</style>
</head>
<body>
<div>自己独占一行</div> 其他标签无法跟其处在一行
<p>
<div>p里面不能放div,这里有问题</div>
</p>
</body>
</html>

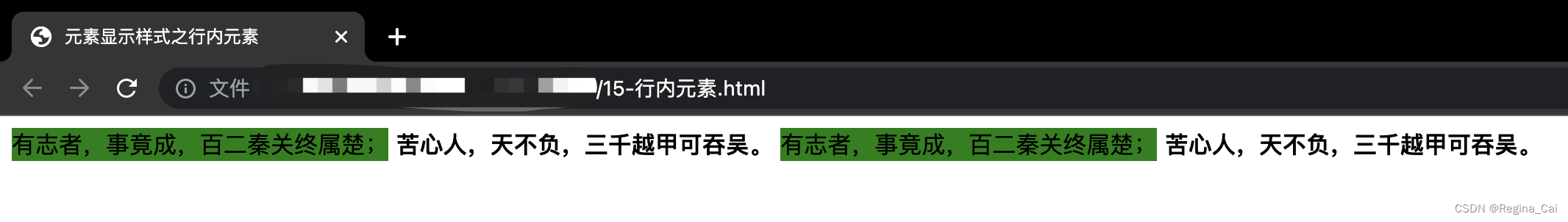
2.2 行内元素
常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、
<u>、<span>等,其中<span>标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
行内元素的特点:
1.相邻行内元素在一行上,一行可以显示多个。
2.高、宽直接设置都是无效的。
3.默认宽度就是她本身内容的宽度。
4.行内元素只能容纳文本或其他行内元素。
注意:
- 链接里面不能再放链接
- 特殊情况链接
<a>里面可以放块级元素,但是给<a>转换一下块级模式最安全。
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>元素显示模式之块元素</title>
<style>
div {
width: 150px;
height: 200px;
background-color: rgb(0, 195, 255);
}
</style>
</head>
<body>
<div>自己独占一行</div> 其他标签无法跟其处在一行
<p>
<div>p里面不能放div,这里有问题</div>
</p>
</body>
</html>

2.3 行内块元素
在行内元素中有几个特殊的标签——<img />、<input />、<td>,它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。
行内元素的特点:
1.和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)。
2.默认宽度就是它本身内容的宽度(行内元素特点)。
3.高度、宽度、行高、外边距以及内边距都可以控制(块级元素特点)。
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>元素显示模式之行内块元素</title>
<style>
img {
width: 300px;
height: 300px;
}
</style>
</head>
<body>
<img src="../../HTML/icecream.png" alt="我爱冰激凌">
<img src="../../HTML/exemple/happyday.png" alt="开心每一天">
</body>
</html>

2.4 元素显示模式总结
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
|---|---|---|---|---|
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度、高度 | 容器的100% | 容器级可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不能直接设置宽度、高度 | 它本身内容的宽度 | 容纳文本或其他行内元素 |
| 行内块元素 | 一行可以放多个行内块元素 | 可以设置高度、宽度 | 他们本身内容的宽度 |
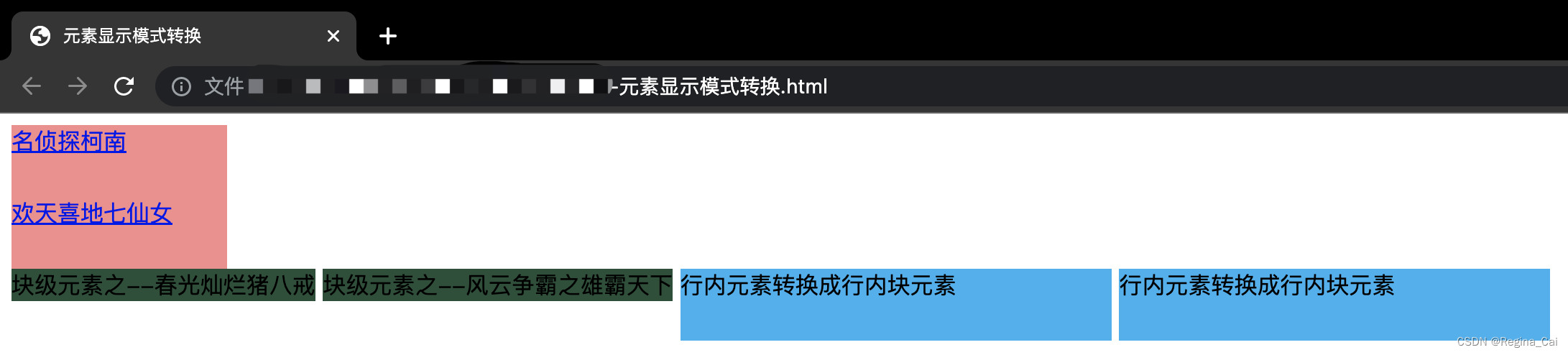
3. 元素显示模式的转换
特殊情况下,需要进行元素模式的转换,即一个模式的元素需要另一种模式的特性。如:想增加链接<a>的触发范围。
转换成块元素:display:block;
转换成行内元素:display:inline;
转换成行内块元素:display:inline-block;
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>元素显示模式转换</title>
<style>
a {
width: 150px;
height: 50px;
background-color: rgb(248, 140, 140);
/* 把行内元素a 转换为 块级元素 */
display: block;
}
div {
width: 300px;
height: 50px;
background-color: rgb(35, 80, 56);
/* 把块元素 div 转换成 行内元素 */
display: inline;
}
span {
width: 300px;
height: 50px;
background-color: rgb(38, 177, 241);
/* 把行内元素span 转换成 行内块元素 */
display: inline-block;
}
</style>
</head>
<body>
<a href="#">名侦探柯南</a>
<a href="#">欢天喜地七仙女</a>
<div>块级元素之--春光灿烂猪八戒</div>
<div>块级元素之--风云争霸之雄霸天下</div>
<span>行内元素转换成行内块元素</span>
<span>行内元素转换成行内块元素</span>
</body>
</html>