山楂岛留言小程序之前也是火了一段时间,经常在抖音上出现,吸引流量无数,但是人红是非多,小程序也是很快被举报用户攻陷,惨遭下架。
博主对这款小程序也是慕名已久,虽然本身在运营着一款树洞留言小程序,但是热度和体量都是比不过山楂岛的,于是博主根据其功能开发了一款二次进阶带审核的山楂岛留言小程序,打算将其加入到树洞留言小程序矩阵当中。
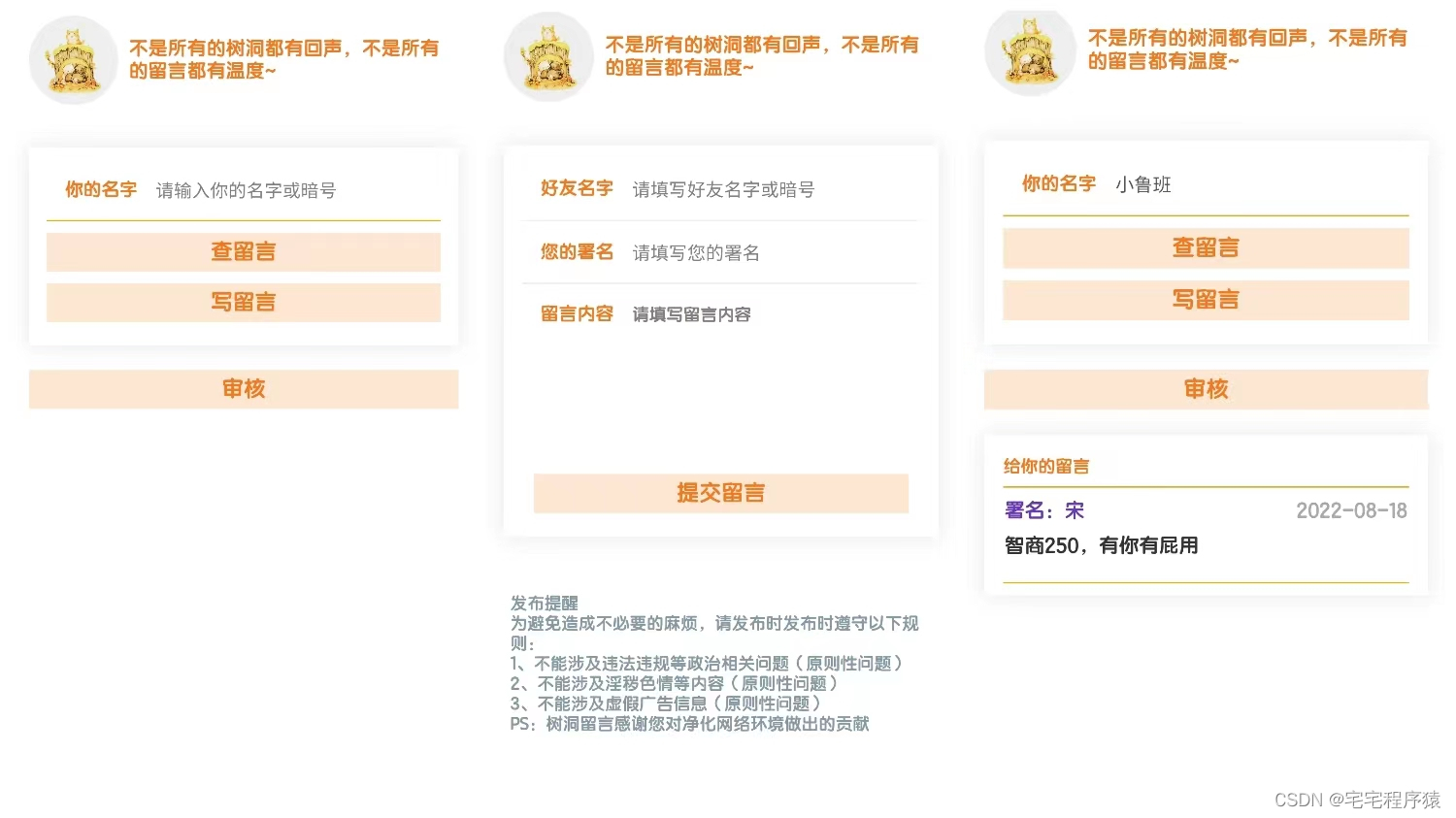
下面博主就给大家介绍一下小程序功能上的代码实现以及我制作的页面,代码和界面有些简陋,各路大神多多担待。
先来看首页哈,首页是包含了三个功能,查看留言,审核页面和写留言页面跳转功能,很好理解,页面跳转不必介绍,下面主要介绍查看留言的实现。

wxml代码如下
<view class="bg-white" style="margin: 40rpx 30rpx; box-shadow: rgba(17, 17, 26, 0.1) 0px 0px 16px;padding: 20rpx 30rpx;">
<view class="cu-form-group" style="border-bottom: 1rpx solid orange;">
<label for="" class="title text-orange">你的名字</label>
<input type="text" class="ml40 flex1" placeholder="请输入你的名字或暗号" bindinput="GetSearchInput"></input>
</view>
<view class="cu-btn A bg-orange light text-xl " style="margin: 20rpx 0rpx;" bindtap="ToSearch">查留言</view>
<view class="cu-btn A bg-orange light text-xl " style="margin: 20rpx 0rpx;" bindtap="xie">写留言</view>
</view>
<view class="cu-btn A bg-orange light text-xl " style="margin: 20rpx 30rpx;" bindtap="guanli" wx:if="{
{admin}}">审核</view>
<view wx:if="{
{xinxi!=''}}" class="bg-white" style="margin: 40rpx 30rpx; box-shadow: rgba(17, 17, 26, 0.1) 0px 0px 16px;padding: 20rpx 30rpx;">
<view class="text-orange" style="padding: 15rpx 0rpx;border-bottom: 1rpx solid orange;">给你的留言</view>
<view wx:for="{
{xinxi}}" class="text-lg" style="padding: 20rpx 2rpx;border-bottom: 1rpx solid orange;" data-id="{
{item._id}}" bindtap="xiangqing">
<view style="display: flex;align-items: center;justify-content: space-between;">
<view class="text-purple">署名:{
{item.shuming}}</view>
<view class="text-gray">{
{tools.getDateTime(item.time)}}</view>
</view>
<view class="text-black duohang" style="margin: 20rpx 0rpx;">{
{item.neirong}}</view>
</view>
</view>js代码如下
Page({
data: {
xinxi:[],
search: '',
},
guanli(){
wx.navigateTo({
url: '../shen/shen',
})
},
xie(){
wx.navigateTo({
url: '../xie/xie',
})
},
onLoad() {
},
GetSearchInput: function(e) {
this.setData({
search: e.detail.value
})
},
ToSearch: function(e) {
if(this.data.search == '') {
wx.showToast({
title: '请输入你的名字或暗号',
icon: 'none'
})
return
}
db.collection('liuyan').where({
shenhe:true,
anhao: this.data.search
}).get().then(res => {
if(res.data.length != 0) {
this.setData({
xinxi: res.data
})
}else {
wx.showToast({
title: '留言飘走了',
icon: 'none'
})
}
})
},
很简单的通过where精确条件查找,实现小程序姓名和暗号查找的功能,wxml页面通过判断数组xinxi是否为空,来控制最底下留言版的显示消失。
然后就是下面上传留言功能的实现,这个相对来说很简单,就是一些上传云开发数据库数据,简单的看看官方文档就可以实现
wxml代码如下
<view style="margin: 40rpx 30rpx; box-shadow: rgba(17, 17, 26, 0.1) 0px 0px 16px;padding: 20rpx 30rpx;">
<view class="cu-form-group">
<label for="" class="title text-orange">好友名字</label>
<input type="text" class="ml40 flex1" placeholder="请填写好友名字或暗号" bindinput="xuhao"></input>
</view>
<view class="cu-form-group">
<label for="" class="title text-orange">您的署名</label>
<input type="text" class="ml40 flex1" placeholder="请填写您的署名" bindinput="dizhi"></input>
</view>
<view class="cu-form-group align-start" >
<label for="" class="title text-orange">留言内容</label>
<textarea type="text" class="ml4000 flex1" style="height: 220rpx;" placeholder="请填写留言内容" bindinput="biaoti"></textarea>
</view>
<view class="cu-btn A bg-orange light text-xl " style="margin: 20rpx 20rpx;" bindtap="tijiao"> 提交留言</view>
</view>
js代码如下
var db=wx.cloud.database()
var app=getApp()
Page({
data: {
xuhao: '',
biaoti: '',
dizhi:'',
},
onLoad(){
this.setData({
ID:app.userInfo._id,
})
},
xuhao: function (e) {
this.setData({ xuhao: e.detail.value });
},
biaoti: function (e) {
this.setData({ biaoti: e.detail.value });
},
dizhi: function (e) {
this.setData({ dizhi: e.detail.value });
},
tijiao(){
let self = this;
if (self.data.xuhao == "" || self.data.xuhao == 'None') {
wx.showToast({
title: '请填写好友名字或暗号',
icon: 'none',
duration: 2000
})
return;
}else if (self.data.dizhi == "" || self.data.dizhi == 'None') {
wx.showToast({
title: '请填写您的署名',
icon: 'none',
duration: 2000
})
return;
}else if (self.data.biaoti == "" || self.data.biaoti1 == 'None') {
wx.showToast({
title: '请填写留言内容',
icon: 'none',
duration: 2000
})
return;
}
wx.showModal({
title: '提示',
content: '确认提交留言',
showCancel:true,
confirmText:'发布',
confirmColor:'#1E90FF',
cancelText:'取消',
cancelColor:'#000000',
success (res) {
if (res.confirm) {
self.post()
} else if (res.cancel) {
console.log('用户点击取消')
wx.showToast({
title: '取消提交',
icon:'none'
})
}
}
})
},
post () {
const db = wx.cloud.database({});
const cont = db.collection('liuyan');
cont.add({
data: {
look: 0,
anhao: this.data.xuhao,
neirong: this.data.biaoti,
shuming: this.data.dizhi,
time:new Date().getTime(),//发布时间
}
});
wx.navigateTo({
url:'/pages/tuijian/kan/kan'});
},
})以上两个界面都没有贴wxss代码,可以根据自己的喜好设计一下页面,都很简单,并不复杂。
至于审核功能的实现,在上传的时候配置一个审核字段,通过where判断是否为true,是则可以在查看页面显示,不是则不可以查看。
更多详情代码可以去最下方下载,不是付费的,放心去就可以。
但愿这篇文章能对初学小程序的你有所帮助(大佬不必多说,随随便便就能写出来)
云开发山楂岛树洞留言小程序源码![]() https://download.csdn.net/download/sdqmrj/86403744
https://download.csdn.net/download/sdqmrj/86403744