1. vscode 安装
vscode 官网下载地址:https://code.visualstudio.com/

安装很简单: 可以默认方式,一步步无脑安装,就OK啦
2. vscode 插件安装
(1) 中文界面设置

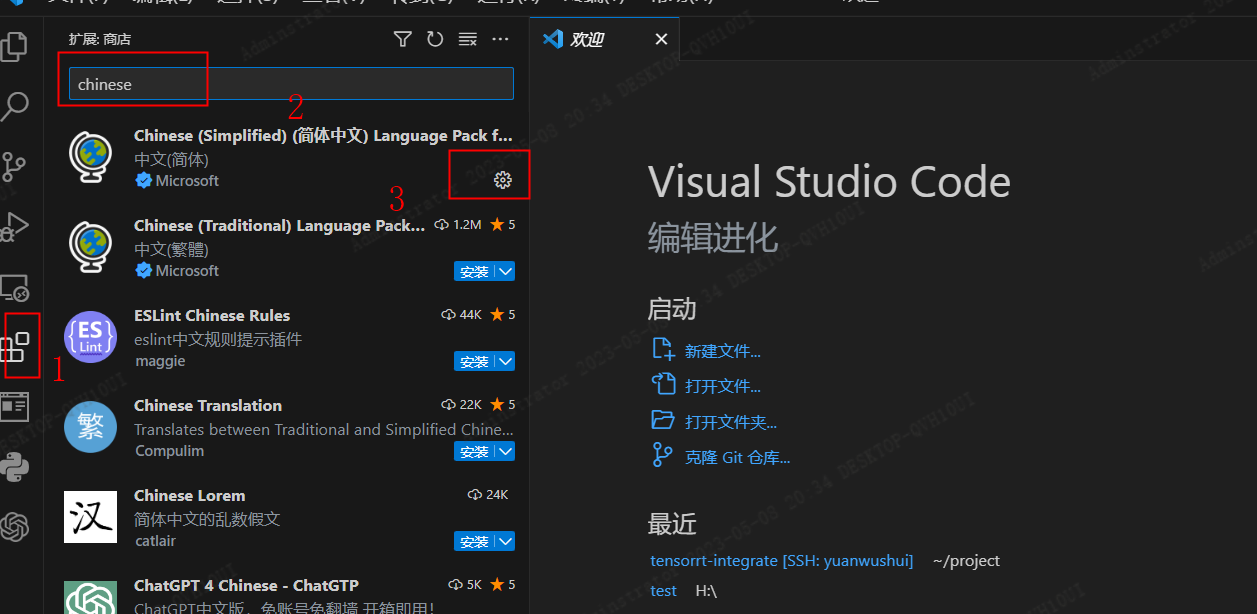
- 点击左侧
扩展, 然后输入chinese, 然后点击安装。 - 然后按
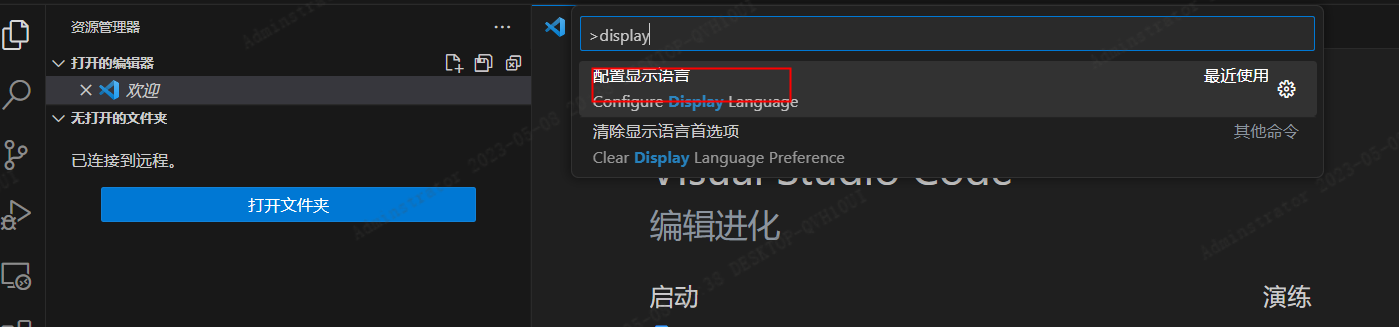
shift+ctr+p, 弹出命令面板,输入display,然后选择配置显示语言, 再选择简体中文,此时提示需要重启,点击restart,就完成了中文界面的配置。

(2) ssh远程插件安装
点击左侧的扩展图标,输入ssh, 选择Remote-SSH, 点击安装。

- 远程连接配置

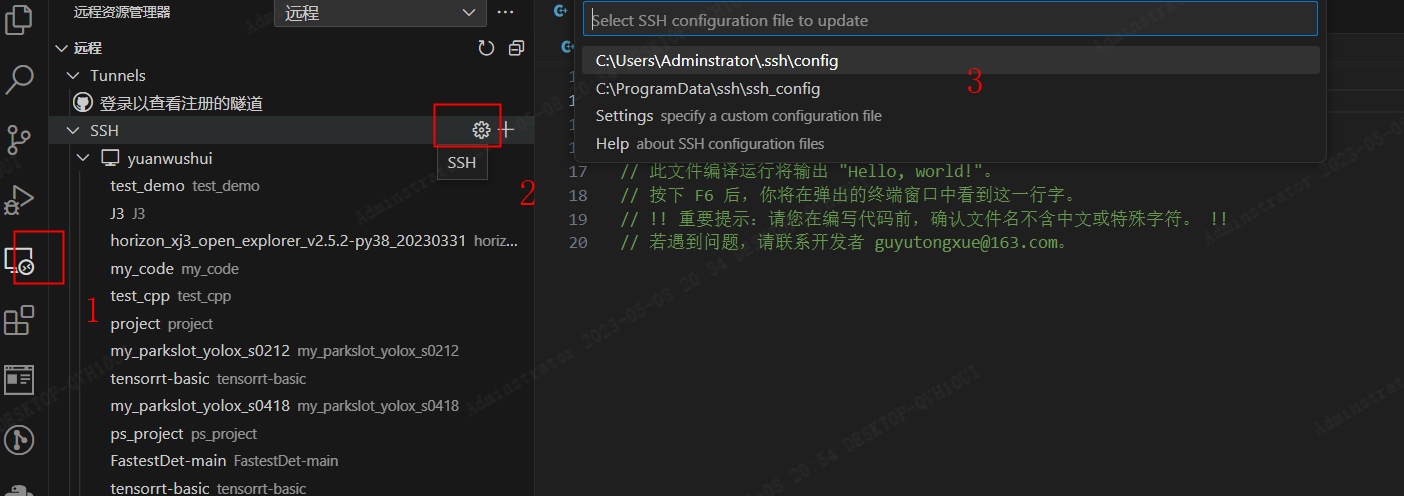
点击右侧的远程连接图标, 然后点击设置图标, 然后选择.ssh\config,配置远程连接。

其中Host可以随便填写;HostName填写远程连接设备的IP地址,User填写登入的用户名, 这样远程连接的配置就设置好了。
3. 免密登入
每次远程登入服务器都要输入密码,很麻烦。接下来介绍不用输入密码的方法。
步骤1: CMD打开windows终端,并输入以下代码,生成秘钥
ssh-keygen -t rsa -b 4096
弹出需要选择的选项,直接按Enter回车即可。完成秘钥生成后,终端会显示秘钥的存放地址,如下:

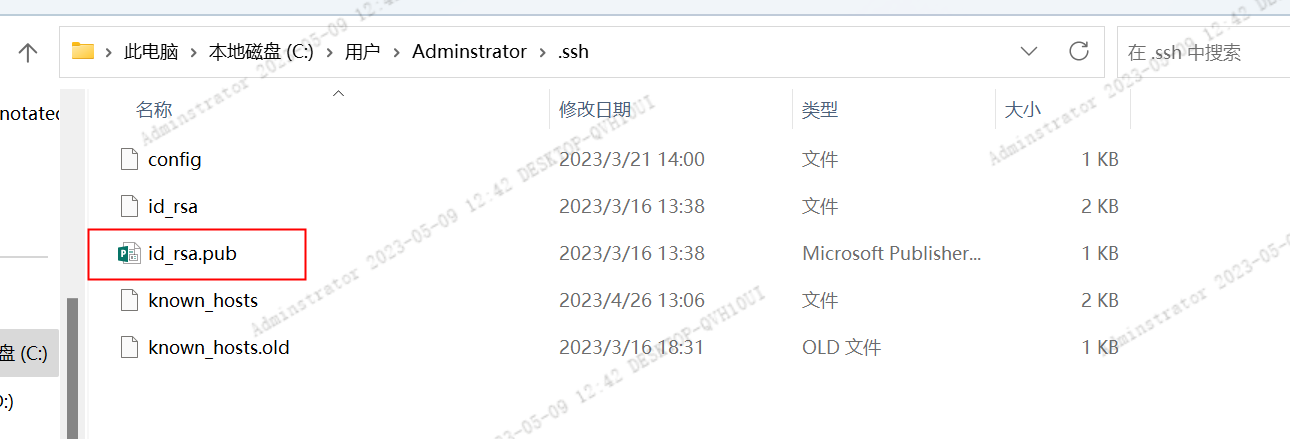
根据路径找到C盘中保存的秘钥文件id_rsa.pub, 如下:

步骤2: 登入linux服务器,并在主目录下(/home/yuanwushui(用户名))创建.ssh文件夹
mkdir .ssh
- 将
windows下生成的秘钥文件:id_rsa.pub, 上传服务器上的.ssh文件夹下。 - 可以通过scp或者其他任何方式上传,scp上传的方式如下:
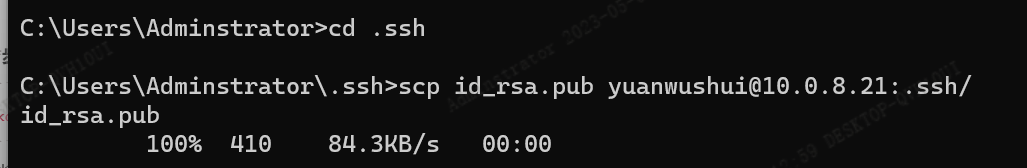
cd .ssh
scp id_rsa.pub [email protected]:.ssh/ # yuanwushui 为用户名 10.0.8.21 是远程服务器的ip

步骤3: 在服务器.ssh目录下创建authorized_keys目录, 执行如下脚本创建
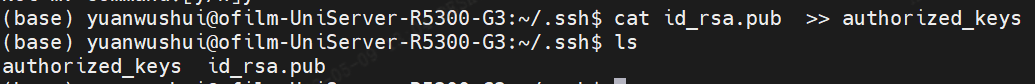
cat id_rsa.pub >> authorized_keys

步骤4: 在vscode 中重新登入远程,此时不需要密码就能登入远程