附:讲解视频链接(需要私信)
附:源码、文档(需要私信)
一、规划网站
1.网站主题说明
这是一个关于狗狗的网站,越来越多的人喜欢养宠物,尤其是狗狗,遇到有责任感,有爱心的主人对于他们来说是无比幸运的,但是也存在一些不负责任的人养了狗狗却将他们抛弃...因此我设计了一个名为《爱道阁》的狗狗网站,希望流浪狗狗得到更多人的关注,找到自己的避风港。
2.网站风格
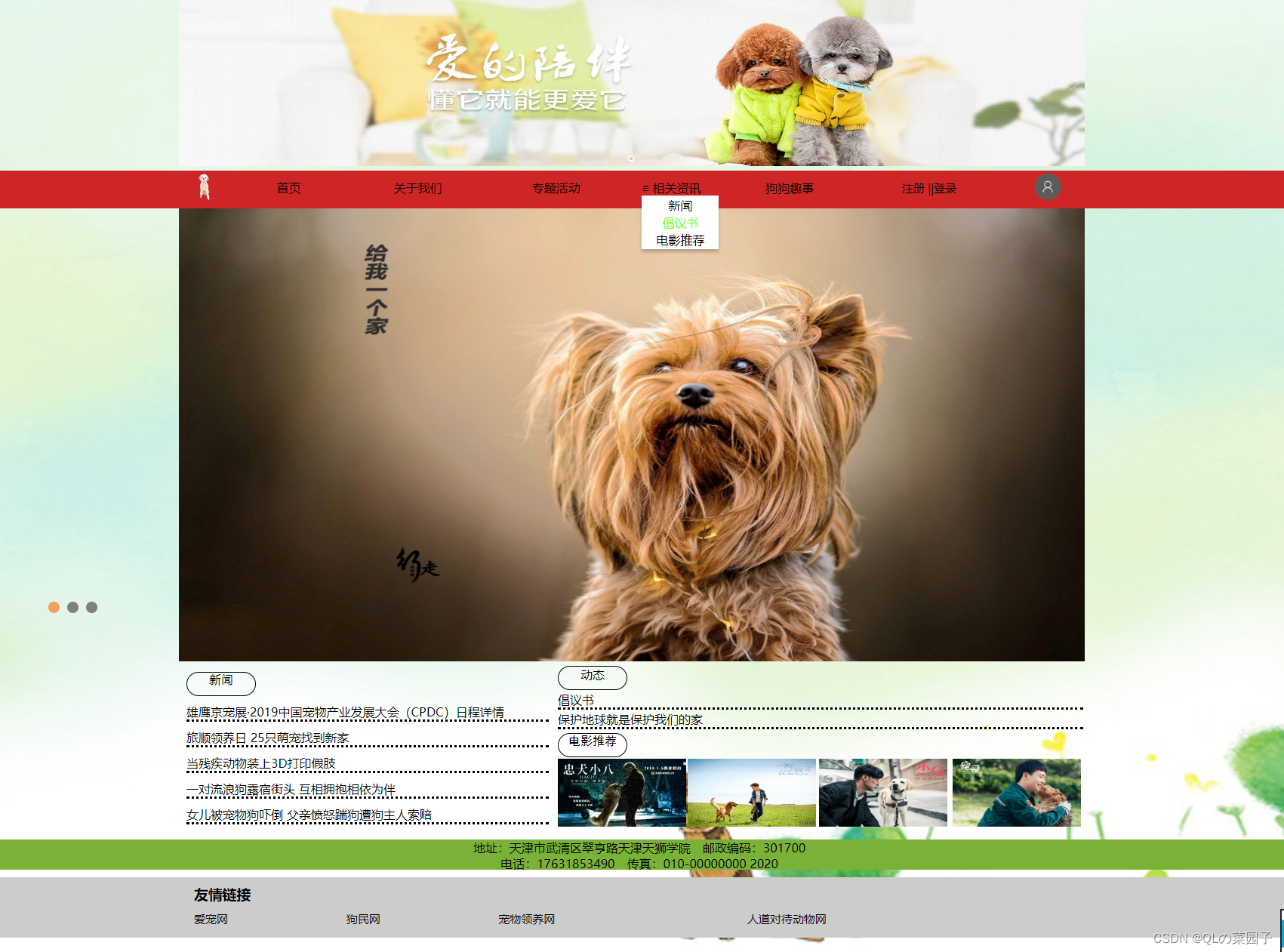
从版式来说,这个网页的界面主要包括导航栏,轮播图,正文和尾部四个部分。导航栏有关于网站的一些信息,还有注册登录按钮;轮播图是使用js代码设置的轮播的效果;
从配色上来说,网页整体采用浅色调,导航栏和尾部分别使用红色调和绿色调来突出内容,给人一种清晰美观大气的感觉;
从整体造型来说,设计得体、舒适,易于用户登录浏览,切换菜单方便快速,能够满足用户需求;
文字内容方面来说,内容较为充实,正文包括新闻,动态和一些狗狗电影推荐等,都是链接;尾部包括地址等信息和一些相关的宠物网站的链接。
3.网站栏目结构
表1 网站栏目结构
| 一级栏目 |
二级栏目 |
三级栏目及内容页面 |
| 首页 first.html |
关于我们aboutus.html |
|
| 专题活动zhuanti.html |
||
| 相关资讯 |
电影推荐1 movie1.html 电影推荐2 movie2.html 电影推荐3 movie3.html 电影推荐4 movie4.html 新闻推荐1 new1.html 新闻推荐2 new2.html 新闻推荐3 new3.html 新闻推荐4 new4.html 新闻推荐5 new5.html 倡议书advice.html 保护地球 provideearth.html |
|
| 狗狗趣事1 interest1.html |
||
| 狗狗趣事2 interest2.html |
||
| 狗狗趣事3 interest3.html |
||
| 登录login.html |
||
| 注册 register.html |
||
| 友情链接(1、2、3、4) |
表2 网站菜单结构
| 首页中主菜单名称 |
弹出式子菜单名称 |
| 关于我们 |
|
| 专题活动 |
领养代买 |
| 相关资讯 |
新闻 倡议 电影推荐 |
| 狗狗趣事 |
趣事1 趣事2 趣事3 |
| 注册 |
|
| 登录 |
|
| 友情链接 |
爱宠网、狗民网、宠物领养网、人道对待动物网 |
4.规划网站目录结构和链接结构
表3 网站的目录结构及其存放的文件类型
| 文件夹名称 |
存放的文件类型 |
| Css |
网页结构样式Style.css |
| Images |
图片、视频素材tupian.jpg/png/mp4 |
| js |
jquery-3.5.1.js |
| html |
各个网页Login.html |

图1“《爱道阁》网”中的链接结构
点击底部链接进入相应网站

5.主要页面布局设计
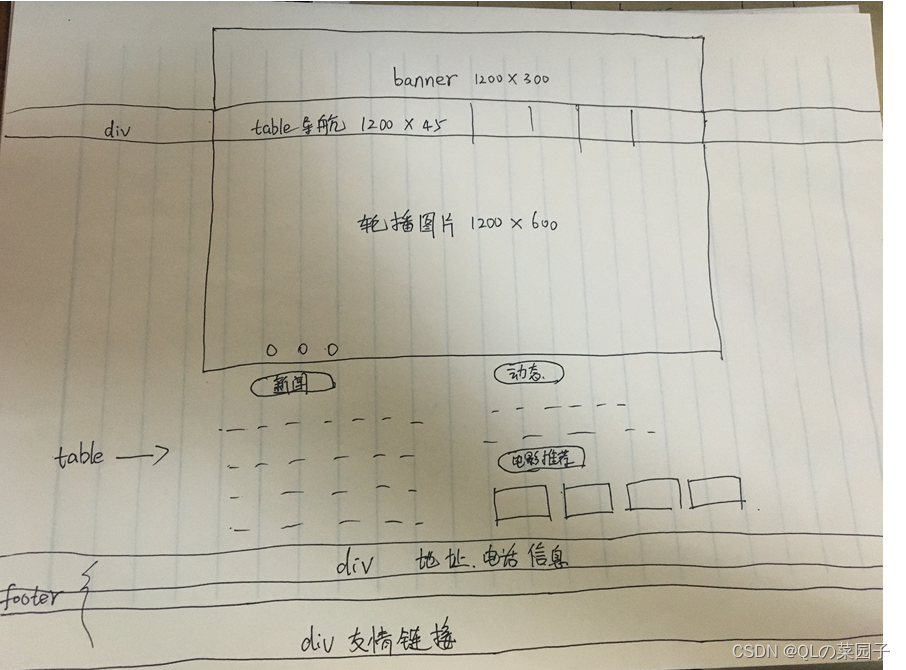
主页布局:

图2主页布局
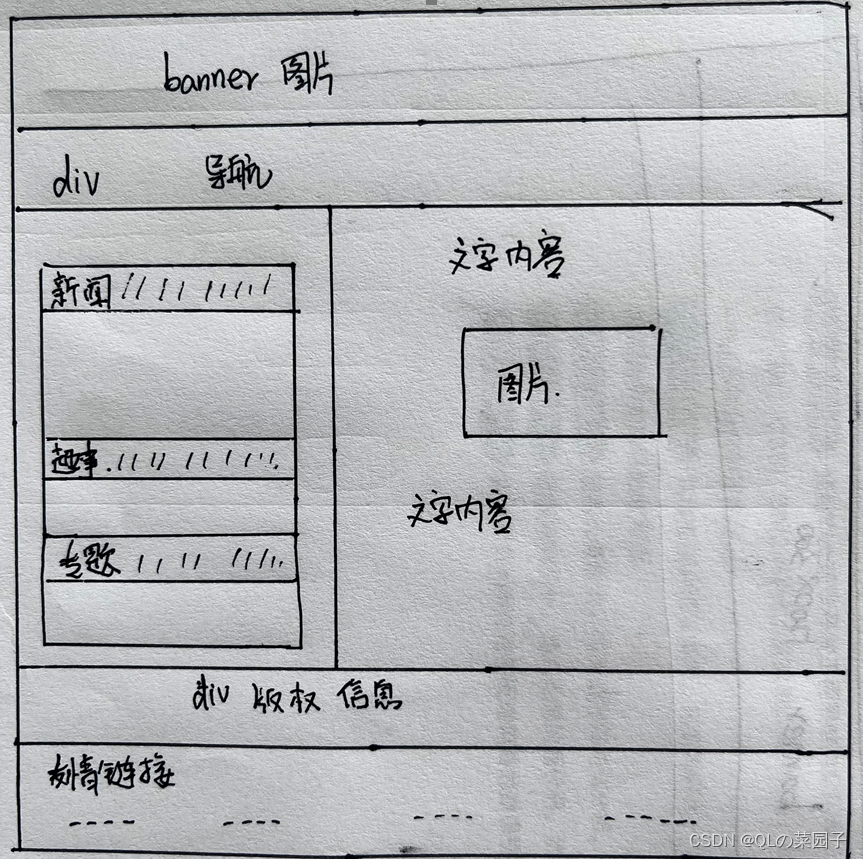
二级栏目页面布局:

图3二级栏目页面布局
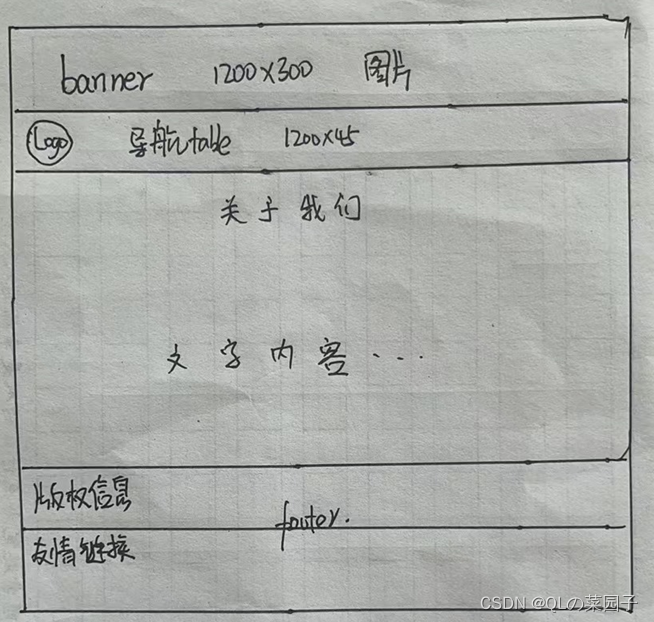
三级栏目页面布局:

图4三级栏目页面布局
内容页面布局:

图5内容页面布局
上图是我绘制的草图,然后根据草图在DW中实现效果。
二、准备素材
1.文本
准备了大量网页中所需的文字资料,分别从各类网站、各种书籍中搜集的文字资料,制作成了word文档。
2.Logo
利用PS图像处理软件量身定做网站的Logo标志,Logo标志与本网站的主题相符,有新意。LOGO的效果图:

图6logo效果图
3.准备图片及按钮
根据需要到网上搜集了所需的图片和按钮,一些图片是自己利用PS软件制作的。网页内用到的一些图片有的不清晰,有的含有水印,为了美观,均使用PS进行美化。
4.准备动画
网站中的动画突出主题,起到了画龙点睛之功效。动画利用flash软件制作。

5.建立库项目
网页中的版权区,事先定义为了库项目,以备制作网页时重复使用,提高了工作效率。
应用的库项目:版权区
名称:copy
内容:地址:天津市南开区 邮政编码:301700 电话:17631853490 传真:010-00000000
三、创建网站
站点的结构图:

图7站点结构图
四、网站首页的设计与制作
1.网站首页布局设计
具体方案:
(1)整个页面由6部分区域组成;
(2)每部分区域用什么技术设计?具体结构是什么?用来存放什么内容。
a.banner,一张图片,设置居中;
b.导航栏,一行十列的表格,各个标签使用a标签链接到相应的界面;
c.轮播图,使用js实现轮播,无序列表布局,为所在div添加了一个背景图片;
d.两行两列的表格,左边合并成一列。各个板块的内容均使用a标签链接到对应界面。圆角边框使用border-radius:30px设置;
e.结尾部分,div标签设置文本居中;
f.友情链接部分使用两行四列的表格。
(3)在网页布局时要体现CSS+DIV布局

图8首页布局
2.首页的内容填充
(1)首页中利用JavaScript实现的特效。此处列出特效的效果。
(2)首页中有CSS技术的应用。

图9首页内容填充
五、制作二级栏目页面和内容页面。
1.二级栏目页面设计
(1)使用技术:模板与框架技术
(2)布局结构图:

- 生成的具体页面列表:
![]()
- 二级栏目内容填充
“登录”界面

登录界面使用了JavaScript。界面的主体部分是一个表格。每个输入文本框都有匹配输入的模式,每个文本框都绑定了对应的函数,当输入与模式不匹配时,调用函数,后面的字体变红。若不修改为正确,当点击提交按钮时,再调用一次所有的函数,检测不正确则不能提交。当点击登录时弹出对话框“登陆成功!”。然后点击左上角的返回按钮回到首页。存储用户数据的功能不能实现。
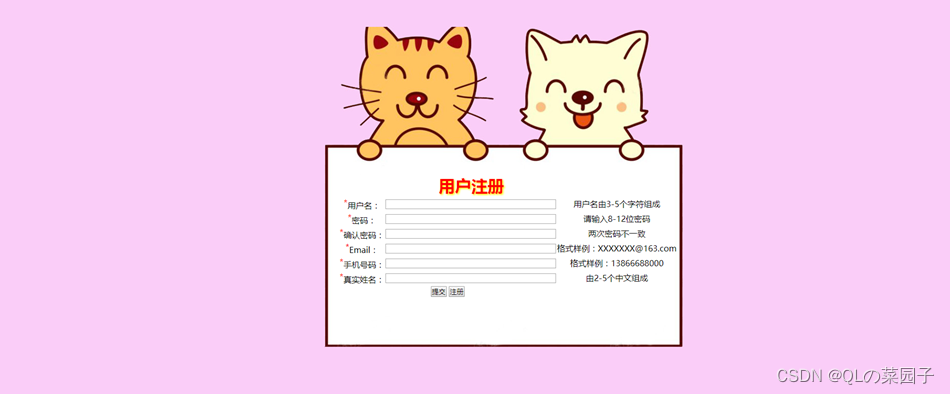
“注册”界面

与登录界面类似,注册界面的主题部分也是一个表格,里面有几个输入文本框。每个输入文本框都有匹配输入的模式,每个文本框都绑定了对应的函数,当输入与模式不匹配时,调用函数,后面的字体变红。若不修改为正确,当点击提交按钮时,再调用一次所有的函数,检测不正确则不能提交。当点击登录时弹出对话框“注册成功!”。然后点击左上角的返回按钮回到首页。存储用户注册数据的功能不能实现。当登录时也不能检测用户是否注册过。
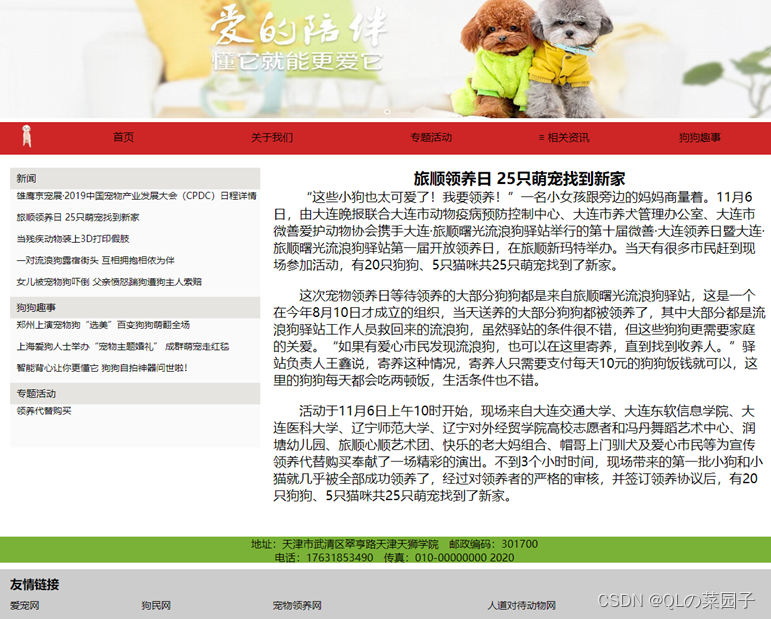
“新闻”界面

该界面导航栏与尾部大体上与首页相同,主体部分是一个一行两列的表格。第一列是一个自定义列表,里面有三个板块,各个板块的内容均有链接。右侧使用article,p标签显示新闻内容。
“狗狗趣事”界面
与新闻界面样式相同。这一板块介绍了狗狗界发生的一些有趣的事。
“专题活动”界面

与新闻界面样式相同。领养代替购买”专题活动,呼吁人们更多的采用领养方式。
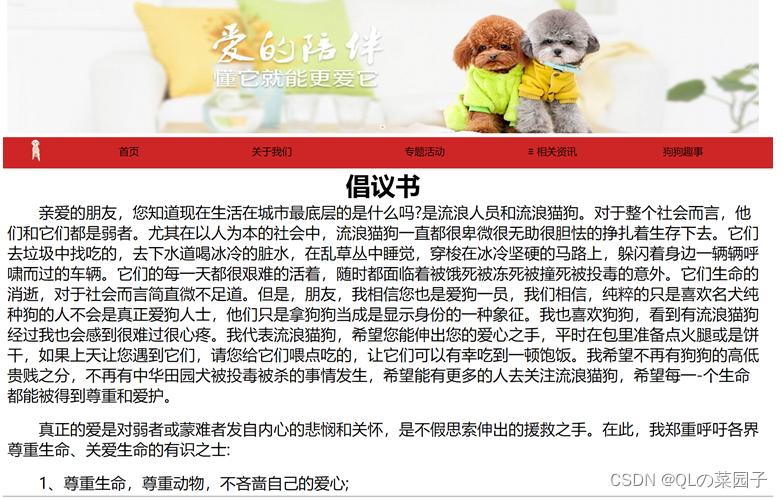
“动态-倡议书”界面

这个界面是介绍我们网页制作的目的和功能的界面,主要使用了article,p标签,包含了介绍的文章。使用了ID选择器设置CSS样式margin:0 auto使文本在正中间显示。其余的导航,footer与首页相同。这一界面主要介绍了根据当前流浪狗形势对人们提出的倡议。
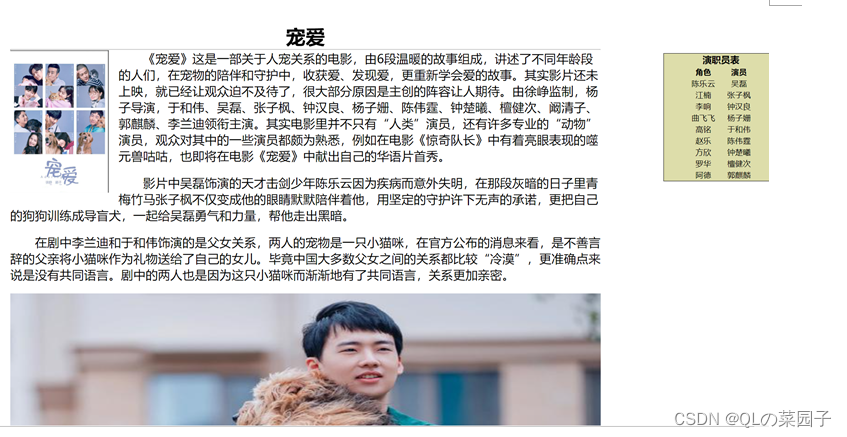
“电影推荐”界面

这个界面主要介绍了相关的一些电影帮助大家更好的了解动物。界面的主体部分是一张海报,演员表和影评:
海报使用了float属性浮动在文本流中;
正文使用了margin:0 auto使文章在正中间显示,使用了header、article、section、p、img等标签设置正文
演员表使用aside标签为其设置CSS样式使其固定在页面的最右边。
3.内容页面设计
(1)使用什么技术;
这个界面是介绍我们网页制作的目的和功能的界面,主要使用了article,p标签,包含了介绍的文章。使用了ID选择器设置CSS样式margin:0 auto使文本在正中间显示。其余的导航,footer与首页相同。
(2)布局结构图;
(3)生成的具体页面列表。
4.内容页面填充

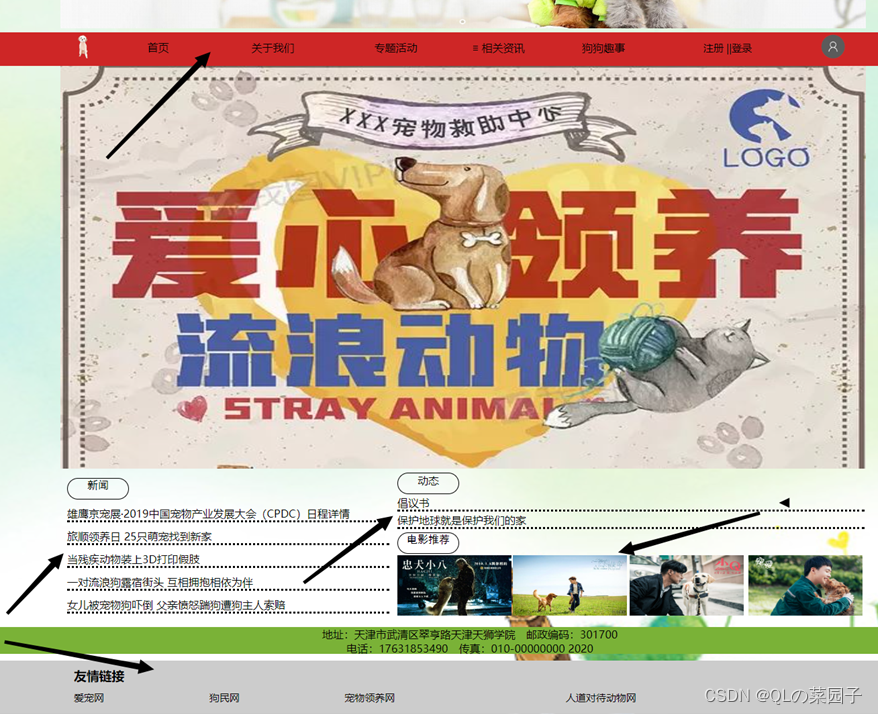
- 设置首页的超级链接

图中标注模块内容全部采用超链接形式,单击即可进去相应内容阅读查看。

展示部分相关超链接代码。
七、首页弹出式菜单的设计
效果图:

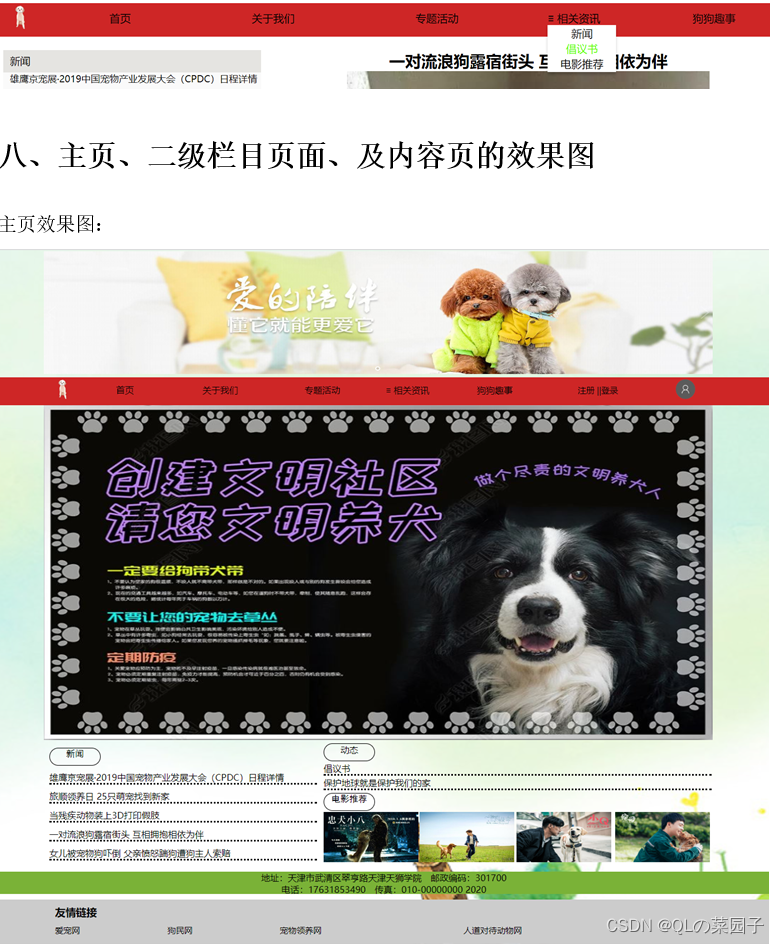
- 主页、二级栏目页面、及内容页的效果图
主页效果图:

部分二级栏目效果图:




- 实验心得
通过这次实验,我的知识有了很大的提升而且在心得上也感受颇多。这次实验的综合运用到了平时学习的知识,将上课所学知识在实践中巩固掌握以及进一步熟悉和掌握网页设计与网页制作的基本流程。
这个网页的制作,从选题到开始制作,从理论到实践,我学到了很多很多东西,巩固了以前所学的知识,而且学到了以前未曾学过的知识。通过这次实验我懂的了理论与实际相结合的重要性,只有理论知识是远远不够的,只有把所学得理论知识与实践相结合起来,从理论中得出结论,从实践中总结技巧,才能真正掌握技术,从而提高自己实际动手能力和独立思考的能力。
在制作网页的过程中我遇到了很多困难,总结如下:
在div布局中,我熟练地运用了css样式类和id建立配合使用,在布局中插入图片时,div被撑开,整体布局因此受到影响,通过设置类和id,重新定义div的大小。通过设置div的边框值,从而改进了div的显示位置。
然而这次网页的设计并不完美,注册登录功能不能很好地实现,不会使用数据库进行数据存储,这次由于时间问题不能很好地解决,但我以后一定会多钻研努力,把这方面的问题弄懂,争取以后做出完美的网页。
尽管存在很多不足,但是这次实验的完成是我非常有成就感,极大地提升了我的自信,我也对网页设计越来越感兴趣。这是一次质的飞跃,在以后的学习中,我一定会积极克服困难,更加努力,增强实力,提升自己。
希望能够帮助你!