一.uni-app 简介
uni-app 是一个使用 Vue.js 开发所有前端应用的框架。开发者编写一套代码,可发布到 iOS、Android、 H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。

官方文档:uni-app官网
二.安装HuilderX过程
DCloud - HBuilder、HBuilderX、uni-app、uniapp、5+、5plus、mui、wap2app、流应用、HTML5、小程序开发、跨平台App、多端框架
2.1 下载 HBuilderX
1. 访问 HBuilderX 的官网首页 https://www.dcloud.io/hbuilderx.html
2. 点击首页的 DOWNLOAD 按钮
3. 选择下载 正式版 -> App 开发版
2.2 安装 HBuilderX
1. 将下载的 zip包 进行解压缩
2. 将解压之后的文件夹,存放到纯英文的目录中(且不能包含括号等特殊字符)
3. 双击 HBuilderX.exe 即可启动 HBuilderX
2.3安装scss/sass编译
为了方便编写样式,建议安装 scss/sass 编译 插 件。插件下载地址: https://ext.dcloud.net.cn/plugin?name=compile-node-sass
进入插件下载页面之后,点击右上角的 使用 HBuilderX 导入插件 按钮进行自动安装,

2.4 新建 uni-app 项目
1. 文件 -> 新建 -> 项目
2. 填写项目基本信息
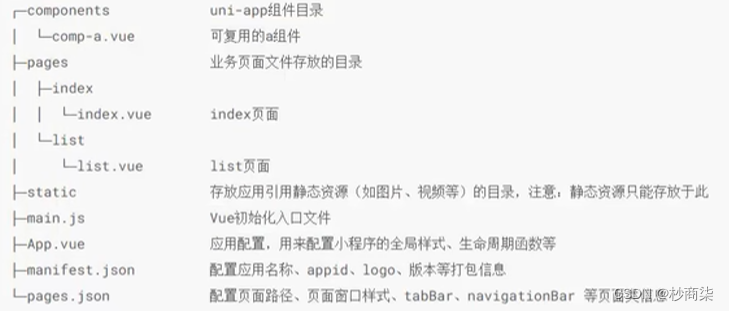
2.5目录结构