VSdode安装使用
1. 下载
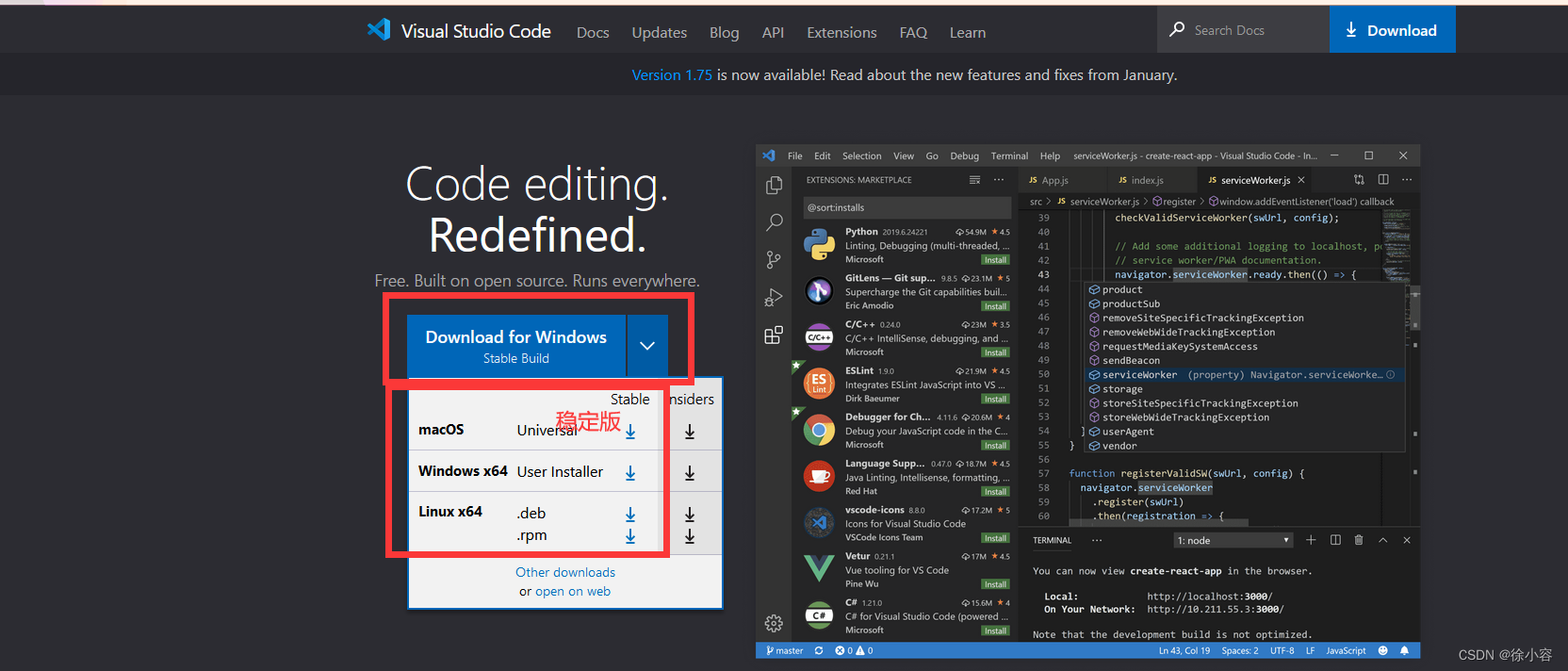
1.VScode官网地址: link
2.点击向下箭头,选择自己电脑适配系统,点击下载,(推荐选择稳定版) 3.在文件资源管理器中打开下载好的安装包
3.在文件资源管理器中打开下载好的安装包

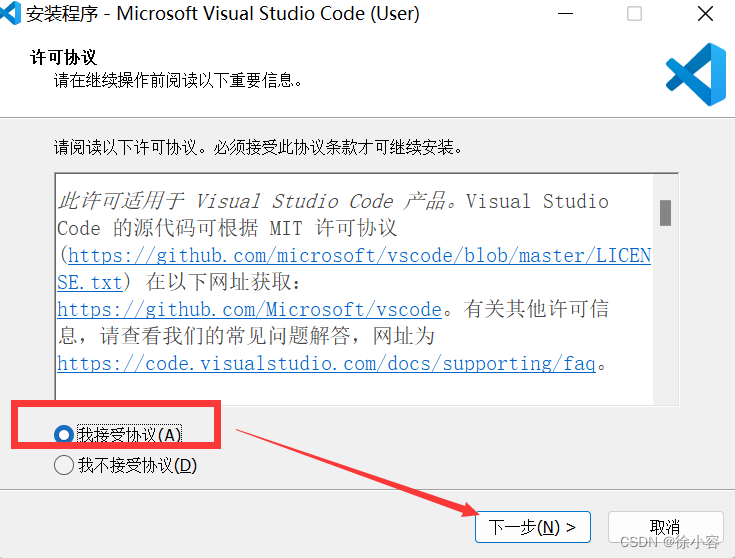
4.双击安装该程序;选择我接收,再点击下一步
 5.安装磁盘推荐D盘;这里可以根据自己的需要选择;再点击下一步;一直等待安装结束;
5.安装磁盘推荐D盘;这里可以根据自己的需要选择;再点击下一步;一直等待安装结束;

6.安装完成之后就可以看到桌面上的快捷方式了

到这里就安装成功了!!!
2.插件安装
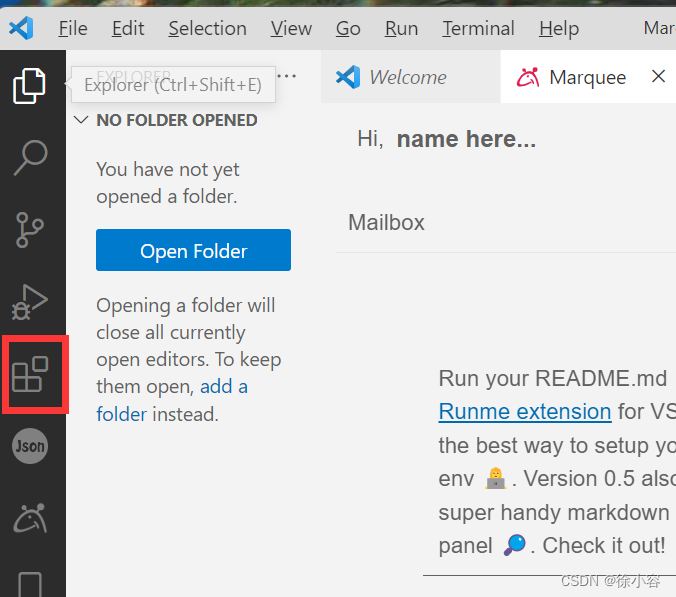
1.打开VScode,选择扩展

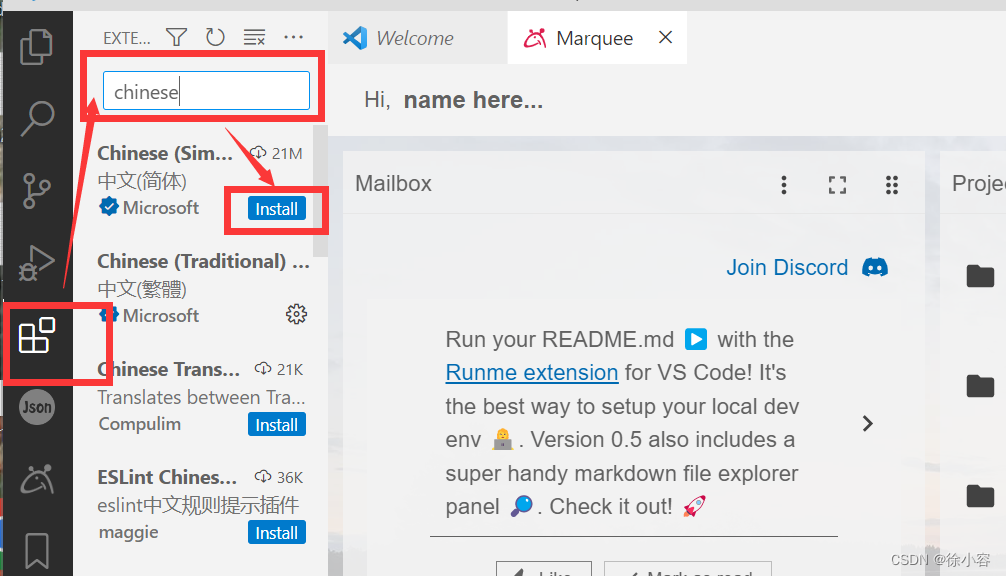
2.在输入框中输入Chinese,再选择install,安装插件
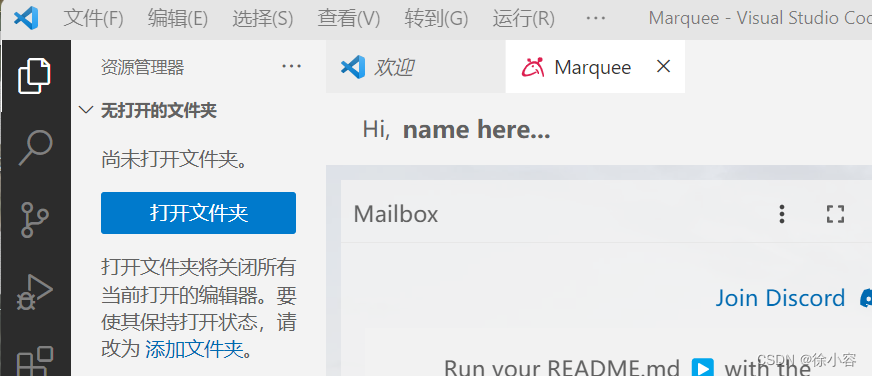
 3.安装完成之后会有提示,现在重启;点击重启;就可以看到是中文版
3.安装完成之后会有提示,现在重启;点击重启;就可以看到是中文版


4.VScode常用插件:
(1) Open in Browser:打开外部浏览器
(2)settings sync:同步所有设置和插件
(3)Auto Rename Tag:自动重命名 HTML或XML 标签
(4)Auto Close Tag:自动添加 HTML/XML 关闭标签
(5)Bracket Pair Colorizer:让括号拥有独立的颜色,易于区分。可以配合任意主题使用
3.使用教程
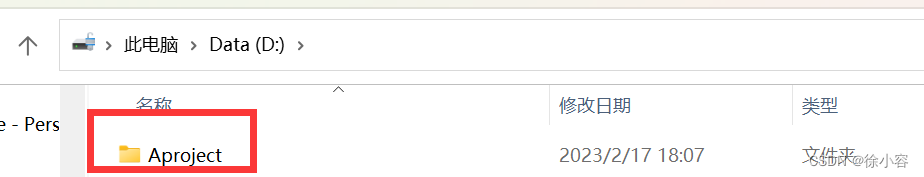
1.在电脑上首先创建一个文件用来存放自己的项目;
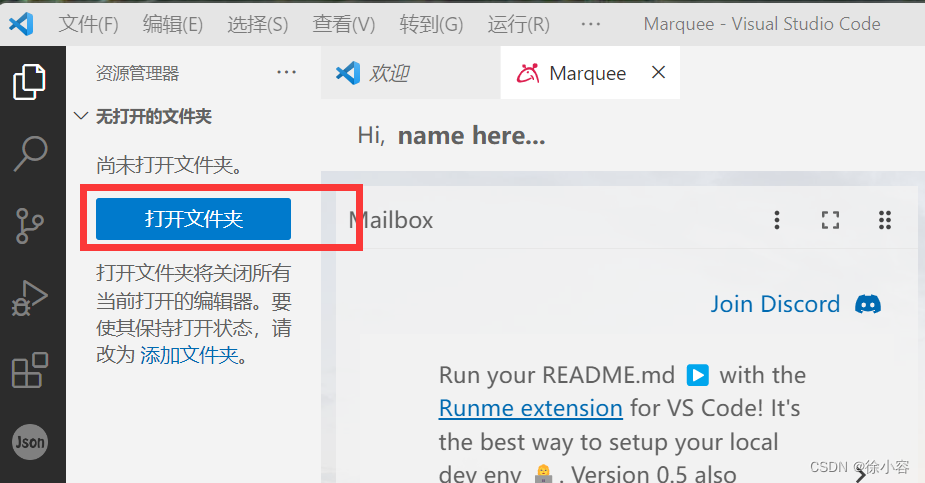
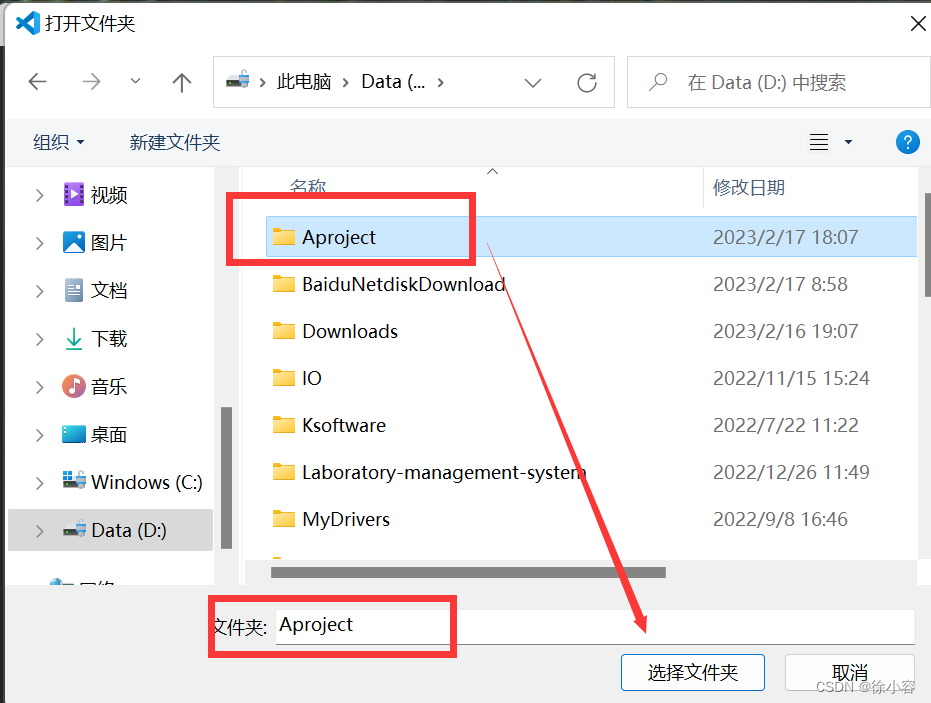
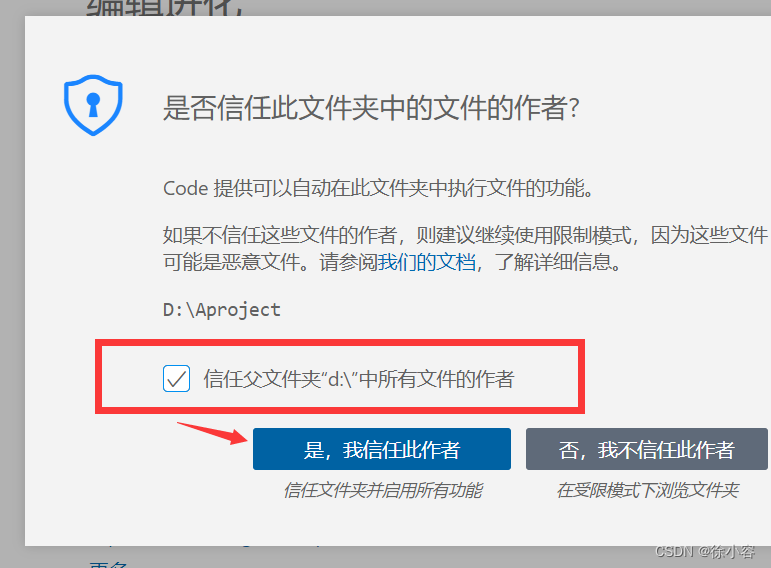
 2.在VScode方法里面打开改文件夹
2.在VScode方法里面打开改文件夹


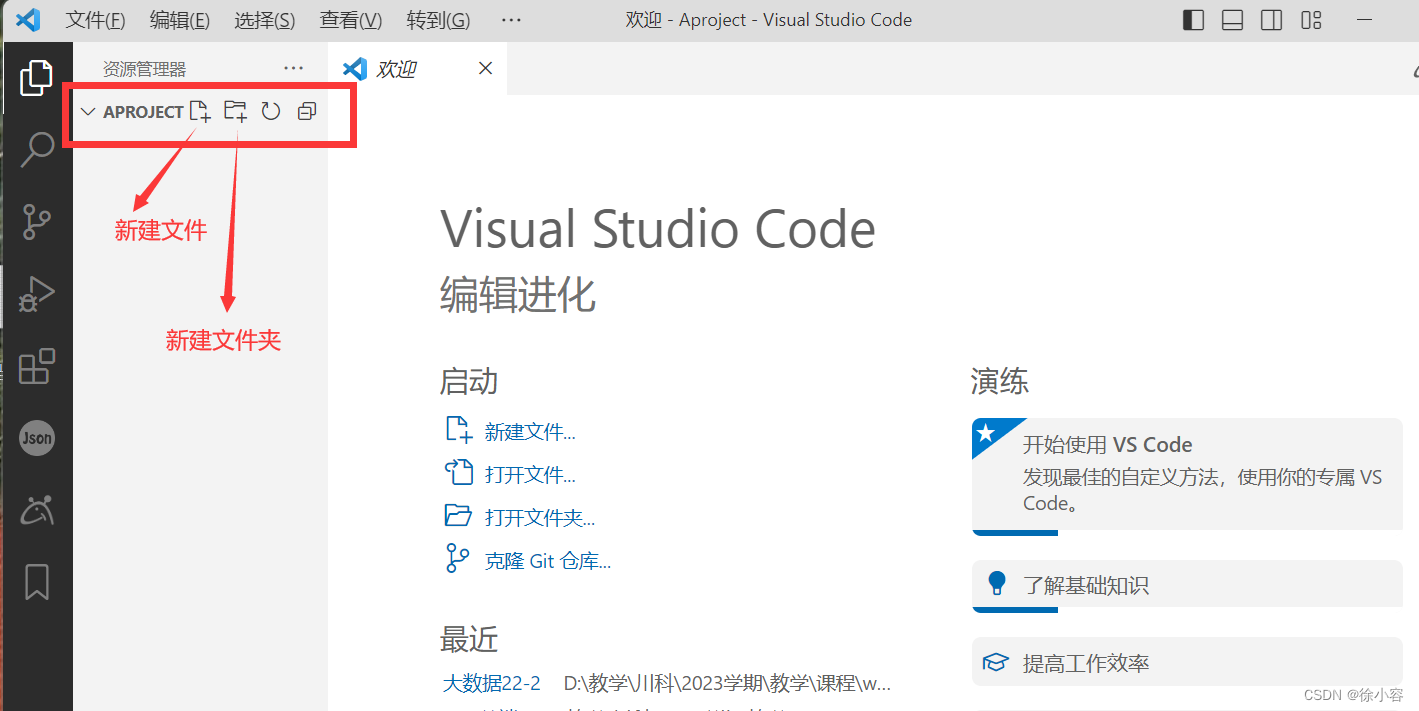
 3.新建文件或者文件夹
3.新建文件或者文件夹

4.我在这里直接给大家演示如何新建文件,并且运用
首先点击新建文件;

然后命名文件,后缀为**.html**!!!,然后点击回车;

可以看到右边是我们新建好的文档;
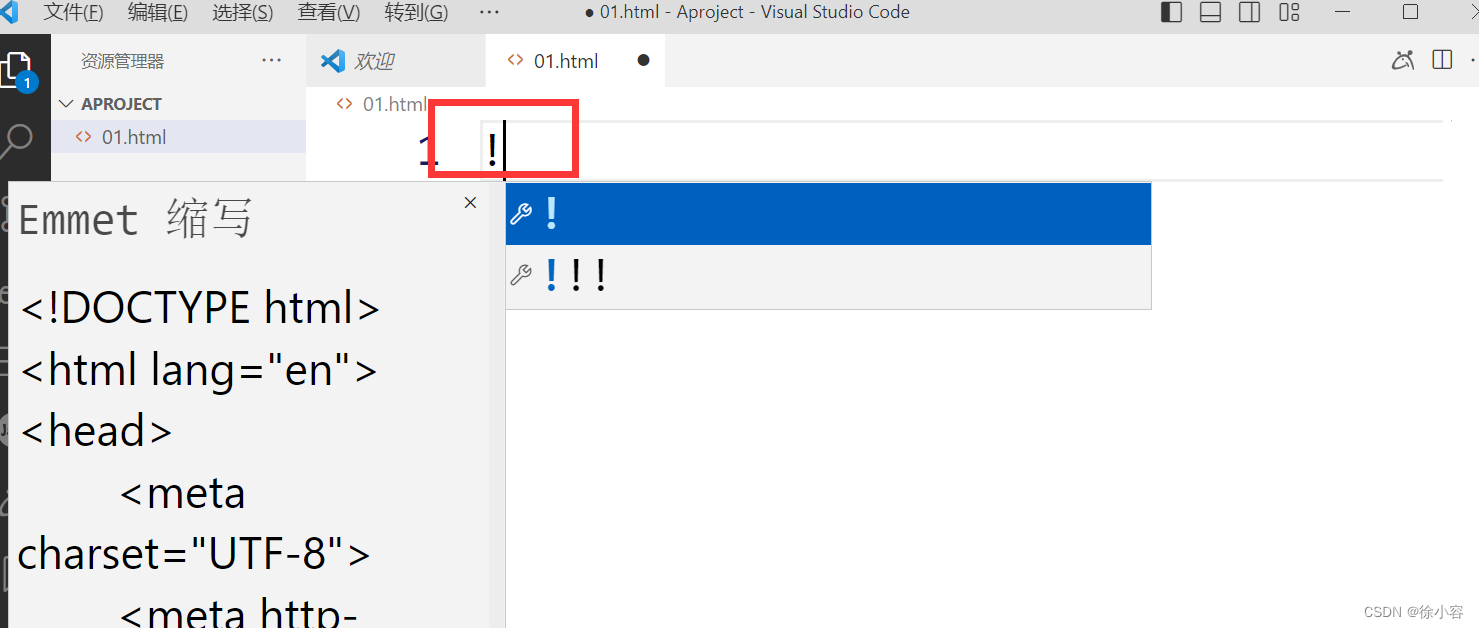
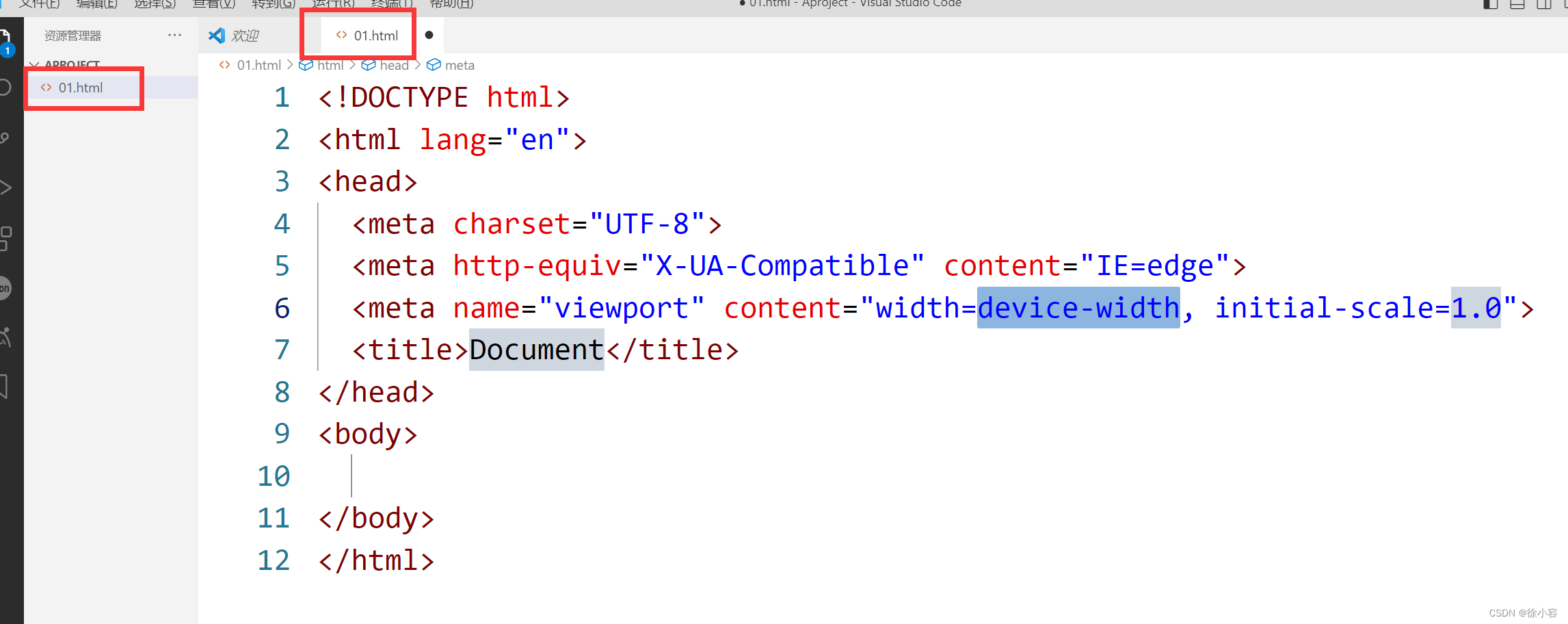
 在编辑区域输入英文感叹号!点击回车,(注意,一定的是英文感叹号);我们就可以看到创建好的html文档结构
在编辑区域输入英文感叹号!点击回车,(注意,一定的是英文感叹号);我们就可以看到创建好的html文档结构


4.运行文件
在文档里面输入我们的第一行代码
<div>我是第一个html</div>
代码在body标签中书写
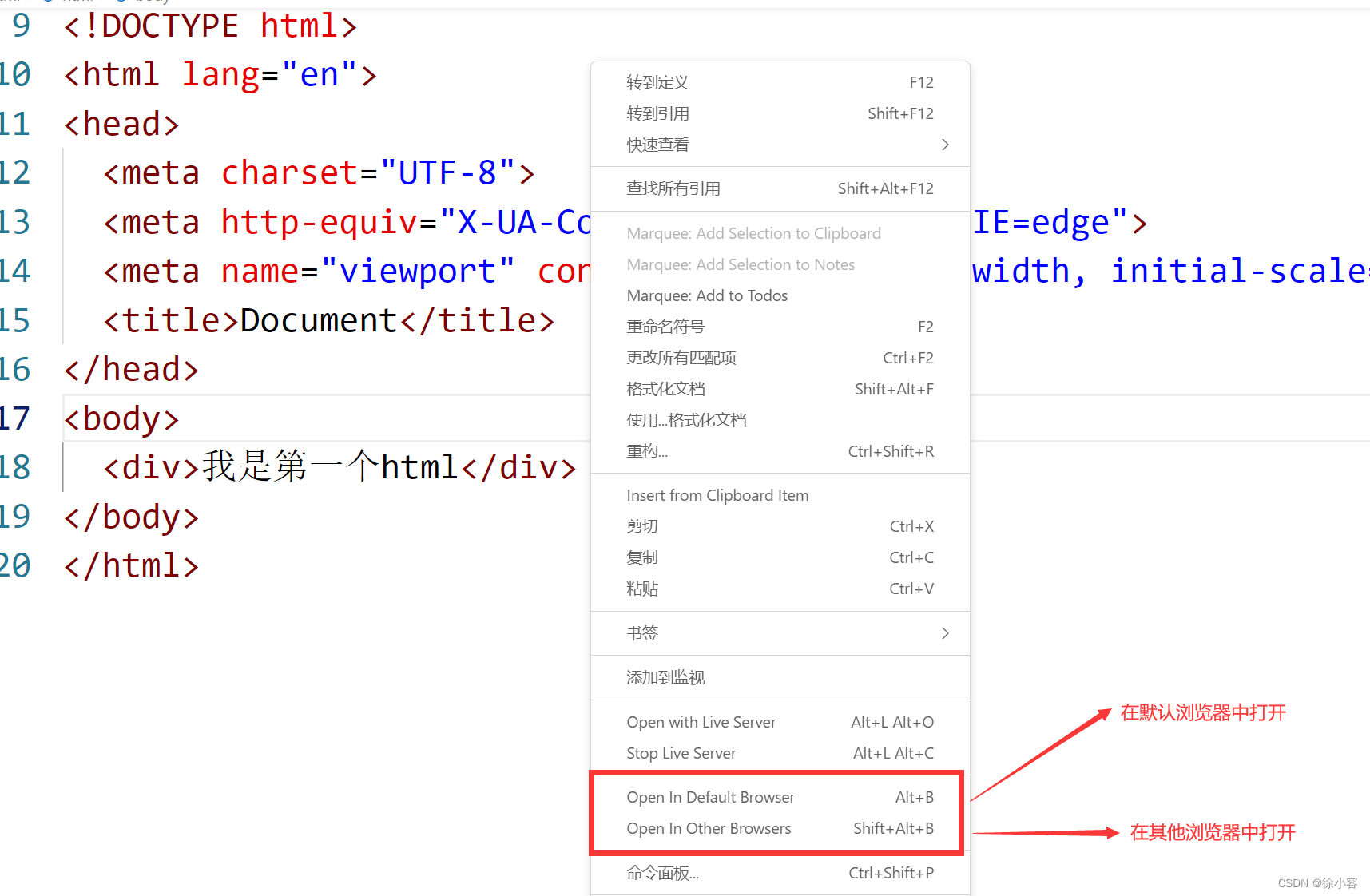
 鼠标移动到编辑创建;右键点击;选择在默认浏览器中打开
鼠标移动到编辑创建;右键点击;选择在默认浏览器中打开
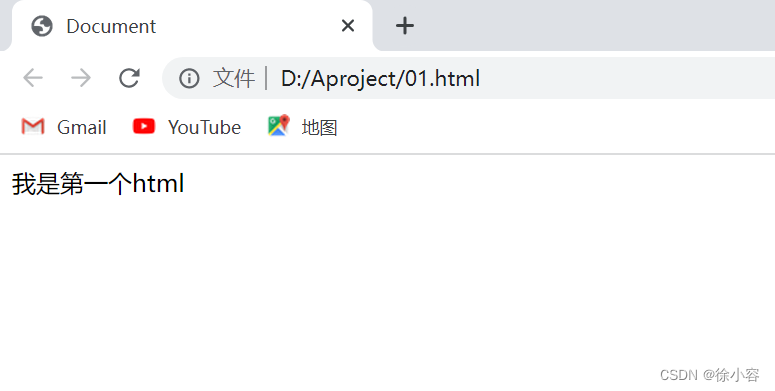
 我们就会看到浏览器打开窗口;运行出出我们刚刚编写的代码
我们就会看到浏览器打开窗口;运行出出我们刚刚编写的代码

到这里我们的笔记就结束啦;欢迎留言!!!