1 <script>
2 var tds = document.querySelectorAll('td'); //获取页面中所有单元格
3 var xhr = new XMLHttpRequest();
4 xhr.open("GET", "服务器地址?modules=VaccineTopData", true);
5 xhr.onreadystatechange = function () {
6 if (xhr.readyState == 4 && xhr.status == 200) {
7 //将获取的JSON数据解析成JavaScript对象
8 var resData = JSON.parse(xhr.responseText);
9 //第2个单元格的内容设置为中国累计接种数据
10 tds[1].innerHTML = resData.data.VaccineTopData.中国.total_vaccinations;
11 //第3个单元格的内容设置为中国较上日新增数据
12 tds[2].innerHTML =resData.data.VaccineTopData.中国.new_vaccinations;
13 //第4个单元格的内容设置为中国每百人接种数据
14 tds[3].innerHTML=resData.data.VaccineTopData.中国.total_vaccinations_per_hundred;
15 //第6个单元格的内容设置为全球累计接种数据
16 tds[5].innerHTML =resData.data.VaccineTopData.全球.total_vaccinations;
17 //第7个单元格的内容设置为全球较上日新增数据
18 tds[6].innerHTML =resData.data.VaccineTopData.全球.new_vaccinations;
19 //第8个单元格的内容设置为全球每百人接种数据
20 tds[7].innerHTML =resData.data.VaccineTopData.全球.total_vaccinations_per_hundred;
21 }
22 }
23 xhr.send();
24 </script>
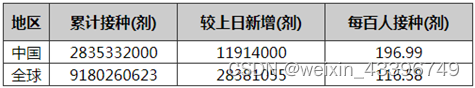
例10-3中,第8行代码将获取的JSON数据解析成JavaScript对象resData;第10-20行代码通过对象resData的属性分别获取中国和全球的疫苗接种数据,并显示在相应单元格中。例10-3在Chrome浏览器中输出效果,如图10-7所示。

图10-7 全球新冠疫苗实时接种数据展示