1 ECharts简介
ECharts是一款开源的基于JavaScript的数据可视化图表库,可以流畅地运行在PC和移动设备上,兼容当前绝大多数浏览器。它底层依赖矢量图形库ZRender,支持超过12类图表,同时提供7个功能灵活高效的可交互组件,支持多图表、组件的联动和混搭展现,创新的拖拽曳重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力,可以呈现出直观、生动、交互丰富、可高度个性化定制的数据可视化图表。正因为ECharts的优良特性,它的应用场景广泛,是热门的前端数据可视化图表库。
2.ECharts快速上手
(1). 获取ECharts
ECharts提供了多种安装方式,可以从GitHub、npm或CDN获取。本书介绍从 GitHub获取的安装方式。
打开ECharts官网,单击下载页面下方Assets中的Source code(zip)(见图11-1),解压后dist目录下的“echarts.js”为完整的ECharts功能的文件。

图11-1 ECharts官网下载页面
其中echarts.js是包含源代码的版本,echarts.min.js是压缩过后的版本,项目中推荐使用压缩版本以节省资源。
(2). 引入ECharts
<!-- 引入下载的 ECharts 文件 -->
<script src="echarts.js"></script>
3 配置项
在引入echarts.js后,就可以开始绘制图表。在绘图前,首先需要为ECharts准备一个定义了高宽的DOM容器。示例如下:
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
</body>
然后通过ECharts.init()方法初始化一个ECharts实例,并通过setOption()方法生成一个图表。其中setOption()方法需要一个配置项作为参数。配置项使用JSON数据格式的配置来绘制图表,包括了标题、提示信息、图例组件、X轴、Y轴、系列列表等选项。
【例11-1】ECharts快速入门
1 <!-- 引入ECharts 文件 -->
2 <script src="echarts.min.js"></script>
3 <body>
4 <!-- 为 ECharts 准备一个定义了宽高的 DOM -->
5 <div id="main" style="width: 600px;height:400px;"></div>
6 <script type="text/javascript">
7 // 基于准备好的DOM,初始化ECharts实例
8 var myChart = echarts.init(document.getElementById('main'));
9 // 指定图表的配置项和数据
10 var option = {
11 //图表标题
12 title: {
13 text: 'ECharts 入门示例'
14 },
15 //图例
16 legend: {
17 data: ['销量']
18 },
19 //X轴
20 xAxis: {
21 data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
22 },
23 //系列列表
24 series: [
25 {
26 name: '销量',// legend对应的名称
27 type: 'bar',// 图形类型
28 data: [5, 20, 36, 10, 10, 20]// 数值
29 }
30 ]
31 };
32 // 使用刚指定的配置项和数据显示图表。
33 myChart.setOption(option);
34 </script>
35 </body>
36 </html>
例11-1中,第2行代码引入ECharts文件;第5行代码为ECharts准备一个定义了宽高的DOM;第8行代码调用ECharts.init()方法初始化一个ECharts实例;第10~31行代码指定图表的配置项和数据,包括了标题、图例、X轴、系列列表等选项;第33行代码调用setOption()方法使用刚指定的配置项和数据显示图表。例11-1在Chrome浏览器中的运行效果,如图11-2所示。

图11-2 【例11-1】运行效果
4 常用图表配置项
ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于BI的漏斗图、仪表盘,并且支持图与图之间的混搭。图表之间主要的区别是配置项不同。本节将介绍折线图、饼图、用于地理数据可视化的地图等常用图表的配置项。
(1). 折线图
常用配置项,示例如下:
【例11-2】ECharts折线图常用配置项
var option = {
//提示信息
tooltip: {
trigger: 'axis',//触发类型:坐标轴触发
//指示器
axisPointer: {
type: 'line',//直线指示器
lineStyle: {
color: '#7171C6'//指示器颜色
}
},
},
//X轴
xAxis: {
type: 'category',//类目轴,适用于离散的类目数据,为该类型时必须通过 data 设置类目数据
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']//X轴数据
},
//Y轴
yAxis: {
type: 'value'//数值轴,适用于连续数据
},
//系列列表
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],//系列数据
type: 'line'// 图形类型
}
]
};
其中最重要的选项是X轴数据xAxis.data和系列数据series[0]. data,填充不同的数据可以实现不同的折线图数据效果。配置项效果,如图11-3所示,完整代码详见例11-2。

图11-3 【例11-2】运行效果
(2). 饼图
常用配置项,示例如下:
【例11-3】ECharts饼图常用配置项
option = {
title: {
text: 'Referer of a Website',
subtext: 'Fake Data',//子标题
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
name: 'Access From',//系列名称,用于tooltip的显示
type: 'pie',// 图形类型
radius: '50%',//饼图的半径
data: [//饼图数据
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
]
}
]
};
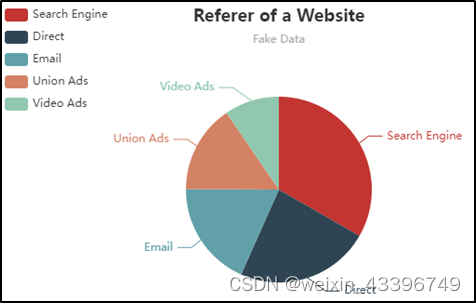
其中最重要的选项是系列数据series[0].data,填充不同的数据可以实现不同的饼图数据效果。配置项效果,如图11-4所示,完整代码详见例11-3。

图11-4 【例11-3】运行效果
视频讲解:HTML+CSS+JavaScript+Ajax+ECharts实现疫情实时监控大屏_哔哩哔哩_bilibili