在vue2项目中使用sass来方便编写css样式,所以需要借助安装sass预编译器来进行处理css,在安装node-sass过程中出现无法安装的问题。
安装sass
npm install sass-loader --save-dev //安装sass-loader
npm install node-sass --save-dev //安装node-sass
在安装第二个node-sass时会出现报错的:

问题原因:
根据分析大概是因为安装node-sass时与 node 版本不兼容时导致的问题,
解决办法:
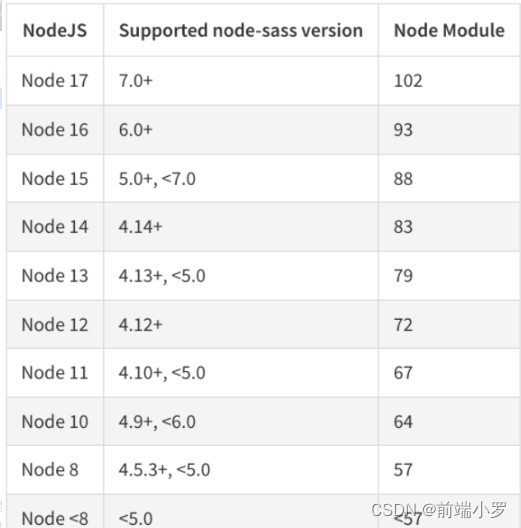
重新安装与node指定的对应版本即可。如果node版本过高时,就需要对node版本进行降级,操作node升降级可能有风险过高,因此可以对应下图重新安装node-sass版本。
查看相关版本:
node-sass版本:以往的版本 | node-sass
nodejs releases地址:以往的版本 | Node.js
版本对应关系如下图:

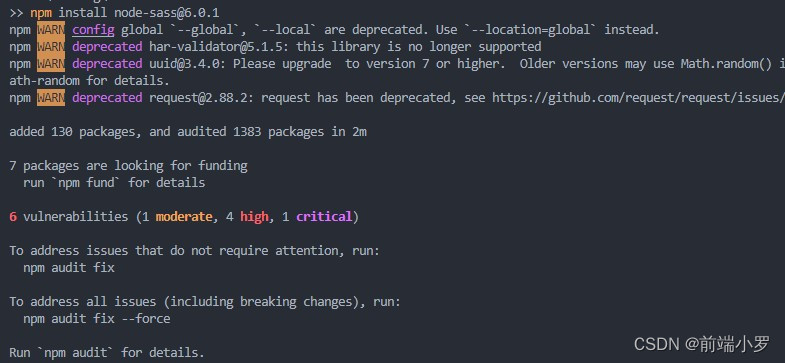
安装成功效果:

使用Sass
在vue模板组件中引用lange=“scss”,重新启动就会解析sass,不会报无法编译的问题了
<style lang="scss" scoped>
...
</style>