一、vue的transition动画
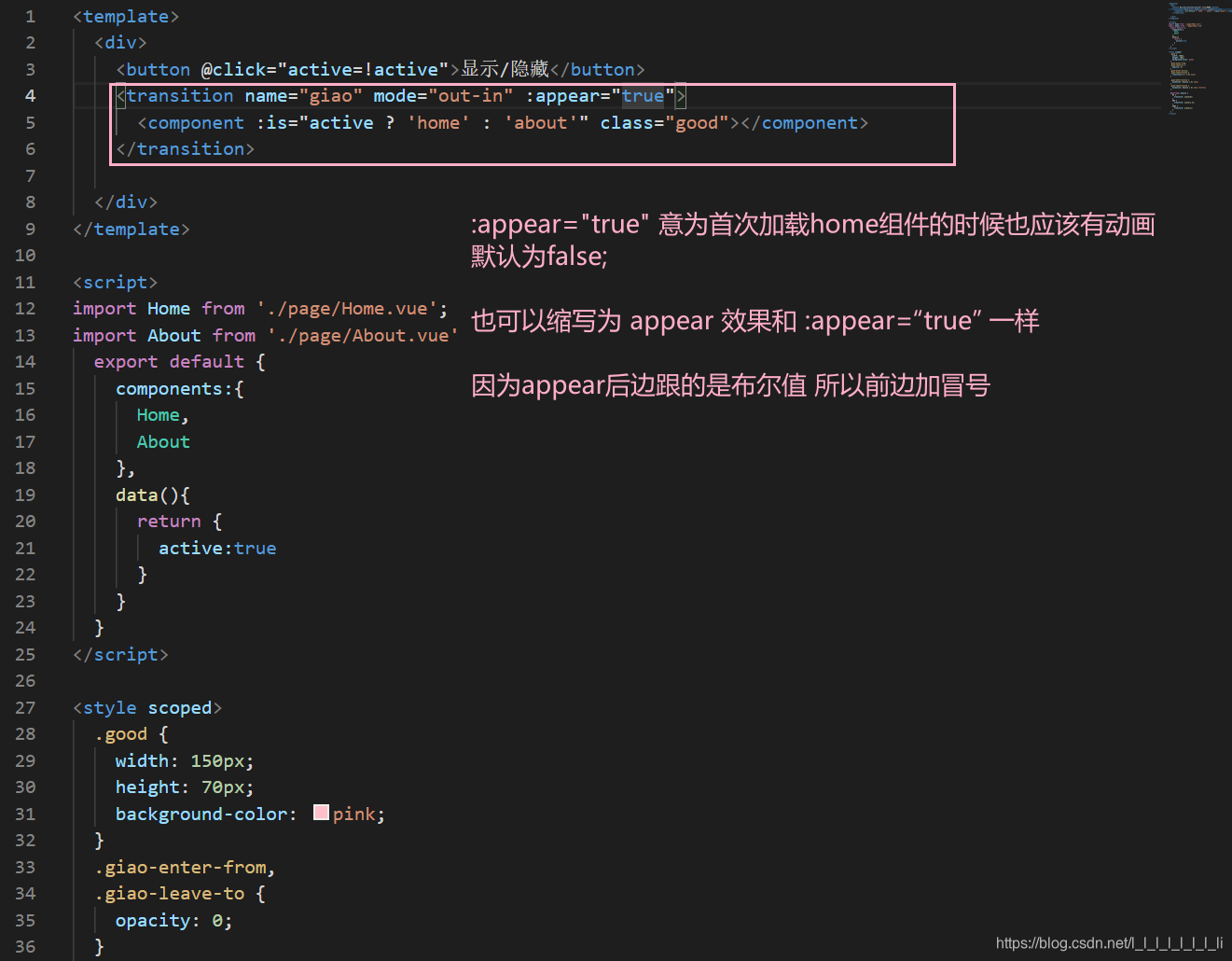
1、transition的基本使用
注意:transition组件包裹单个元素或者组件

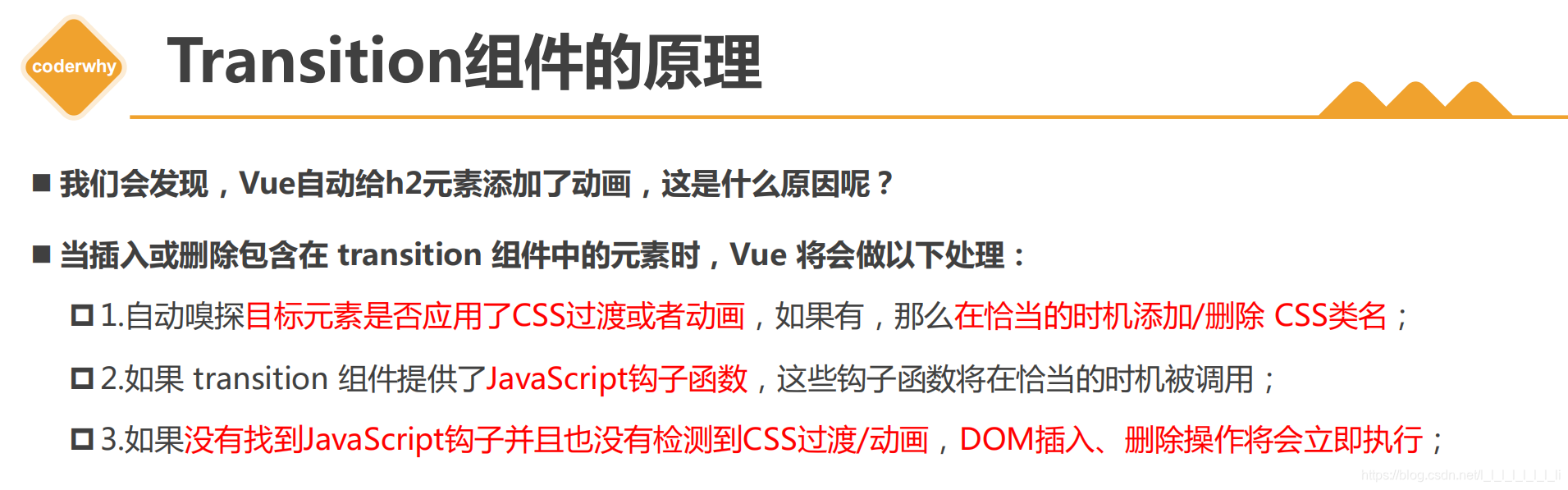
2、transition组件的原理

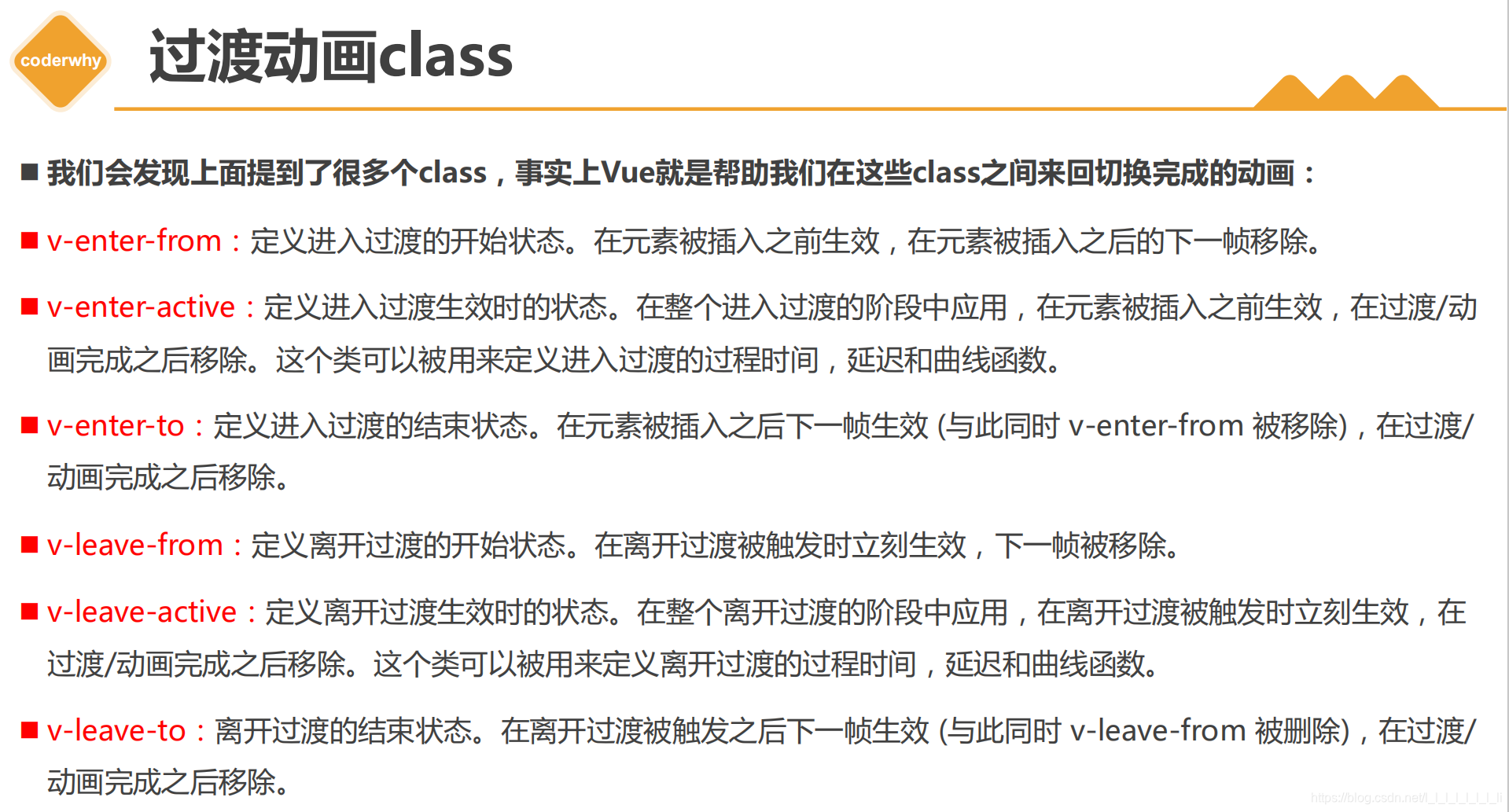
3、过渡动画的class

注意:如果transition组件没有设置name属性,那么class默认使用 v-
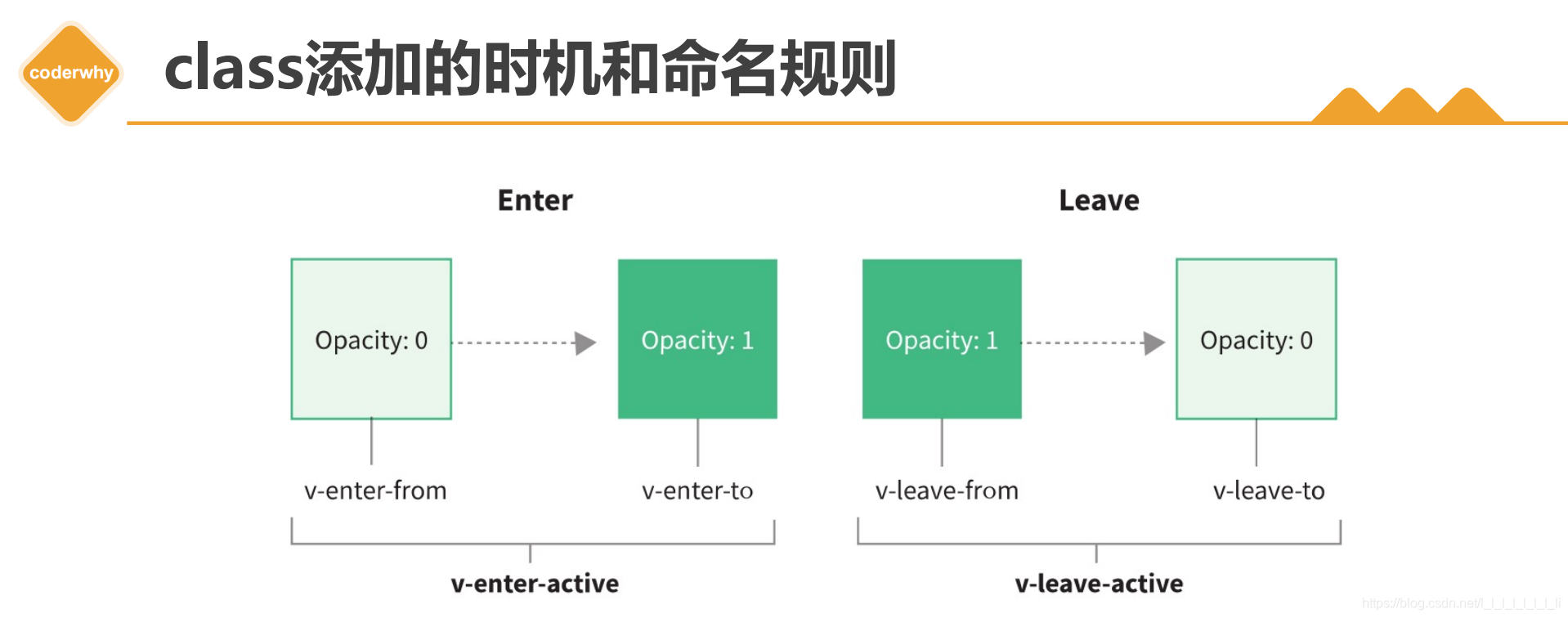
4、class的命名规则和添加时机

注意:如果我们使用的是一个没有name的transition,那么所有的class是以 v- 作为默认前缀;
如果我们添加了一个name属性,比如 ,那么所有的class会以 why- 开头;
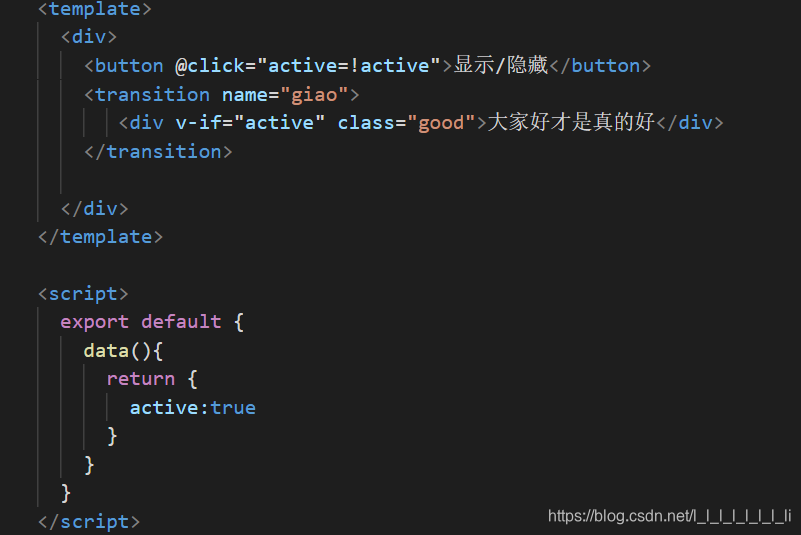
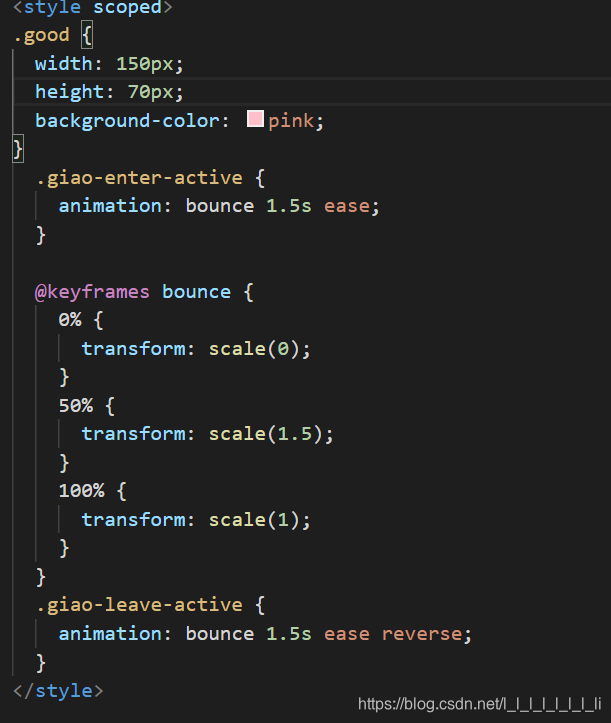
二、animation动画


三、同时设置animation和transition

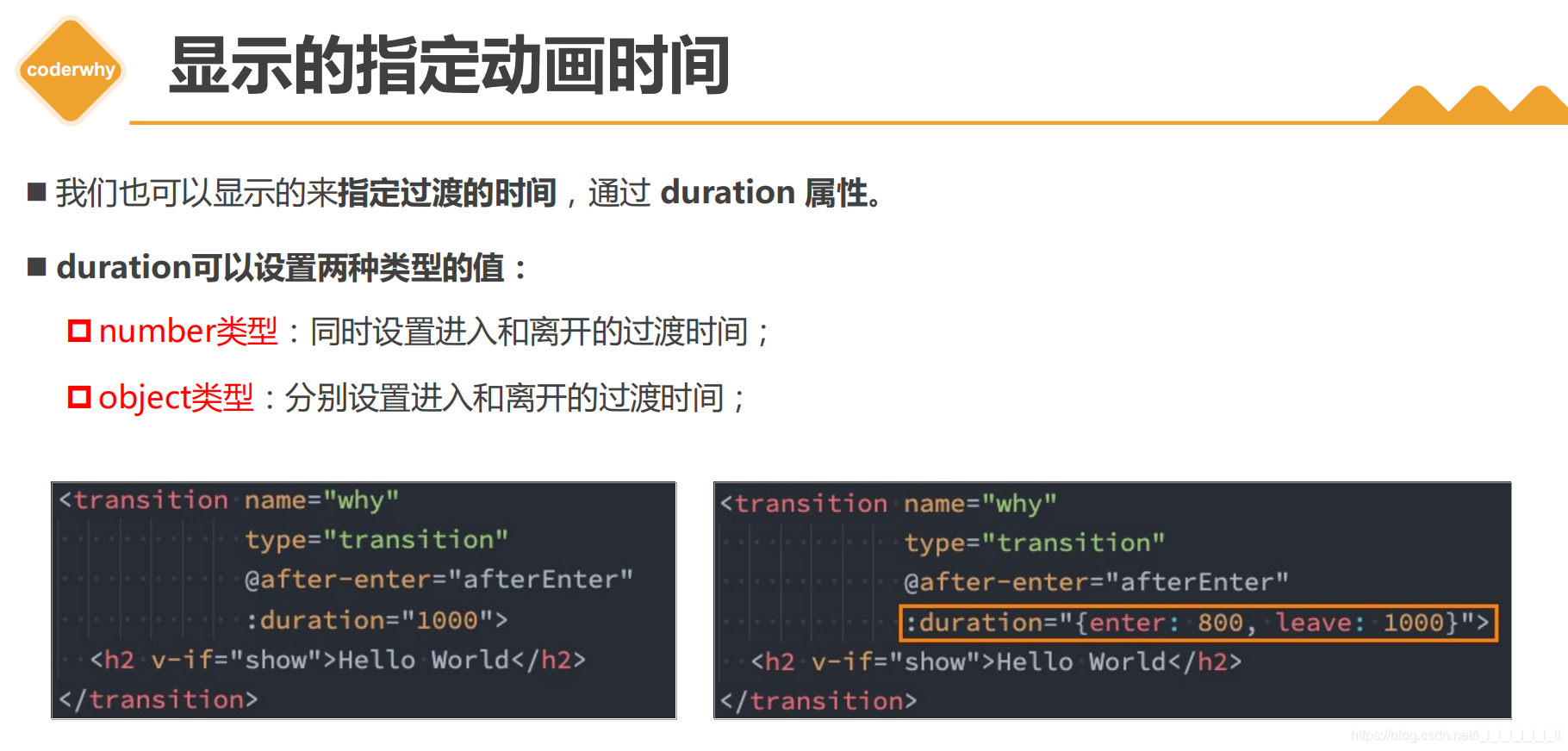
四、显示指定的动画时间

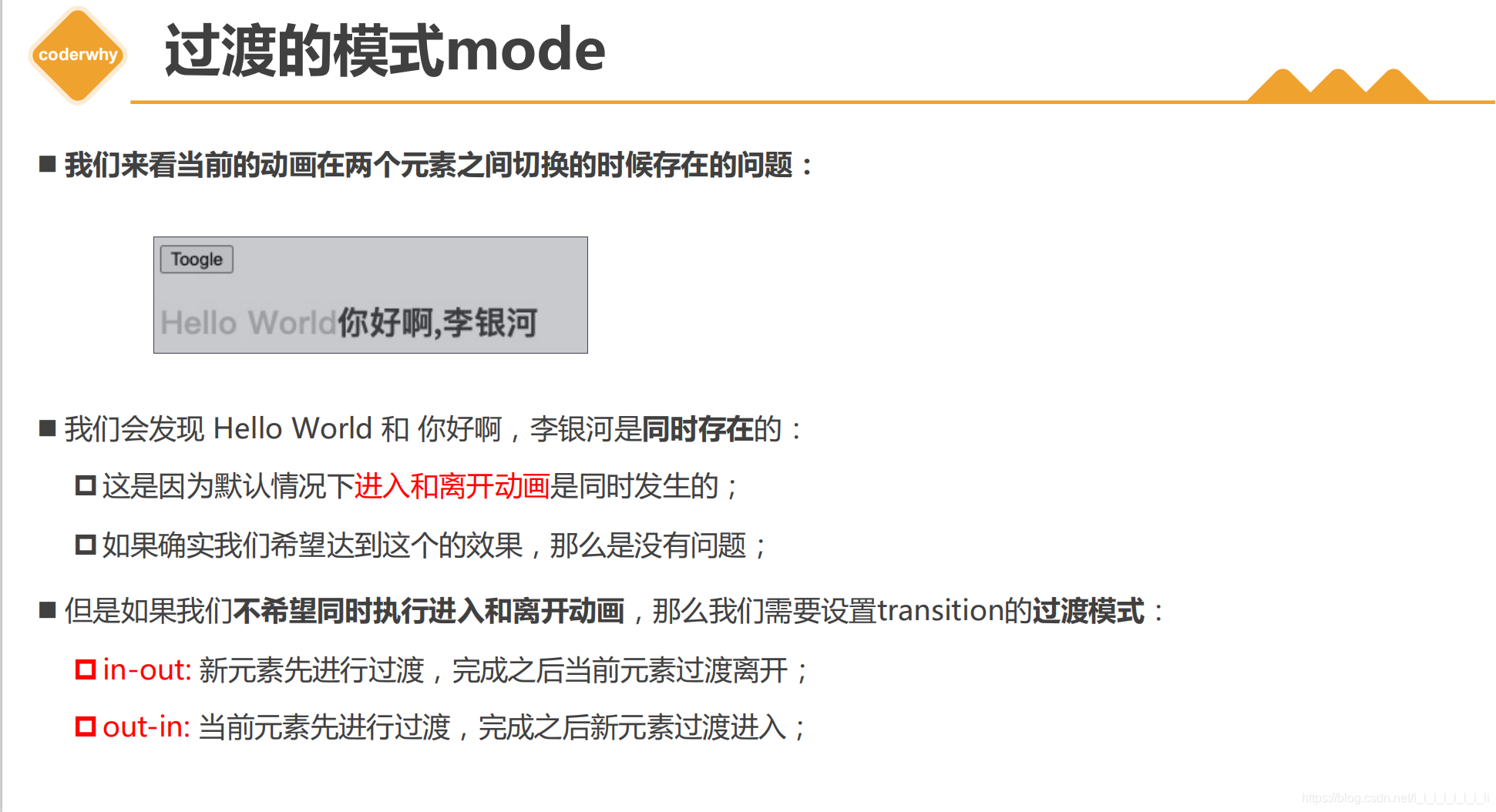
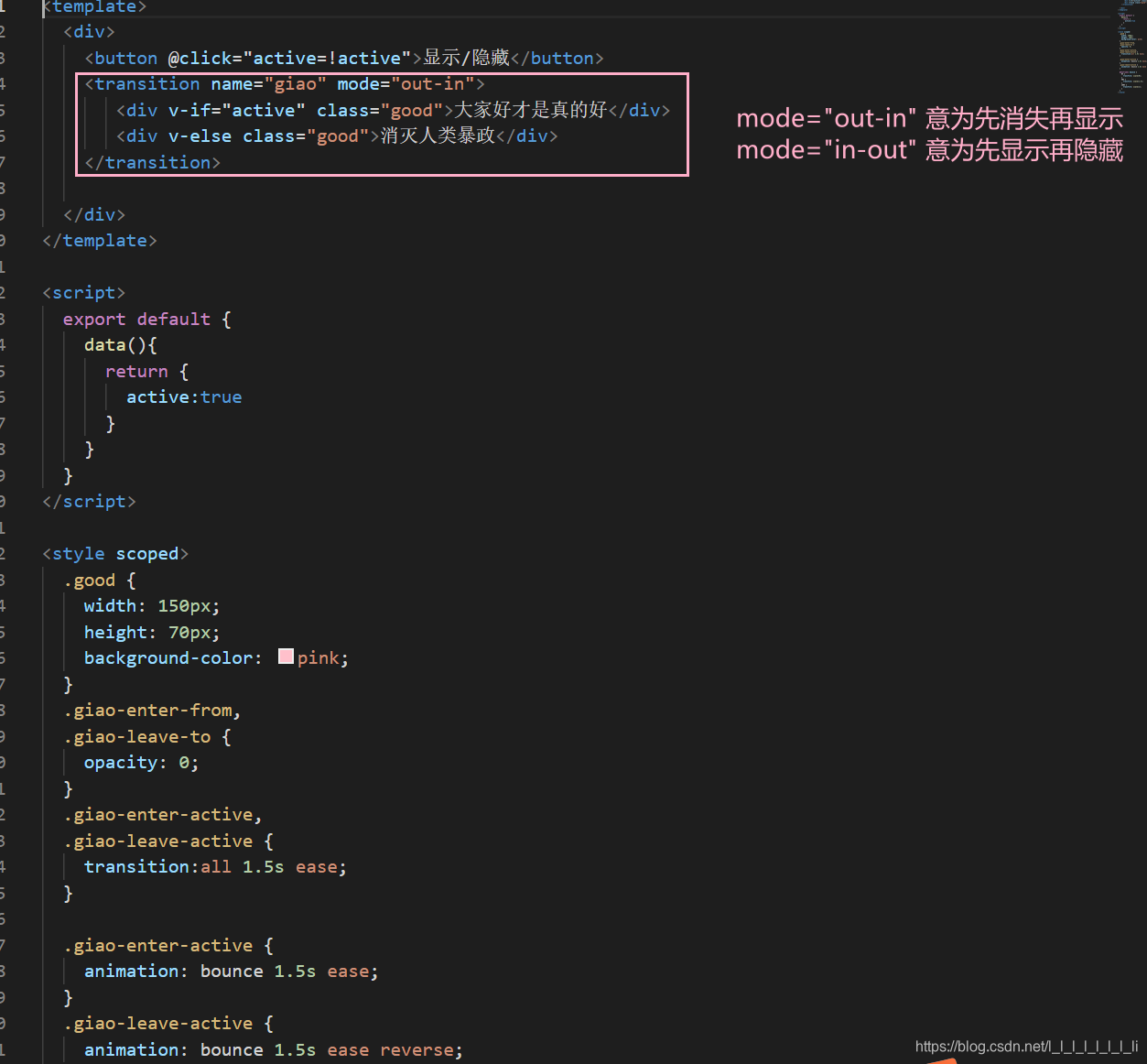
五、两个元素切换 mode属性


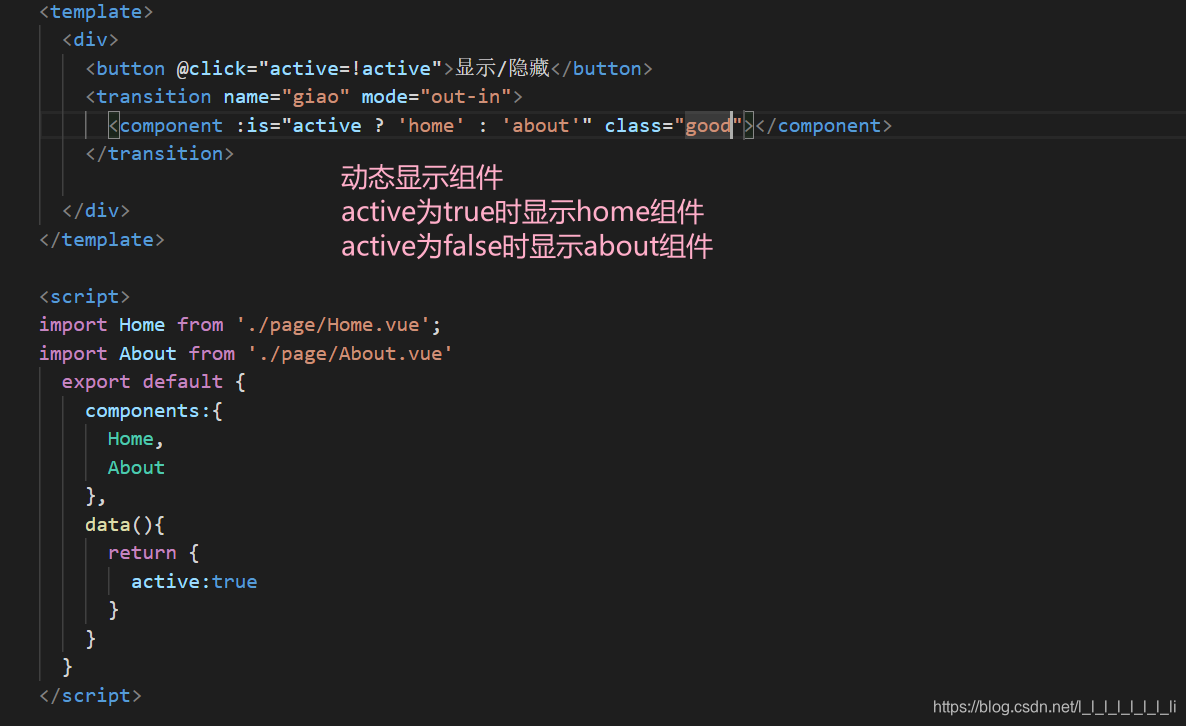
五、动态组件的切换

六、appear首次渲染