
html
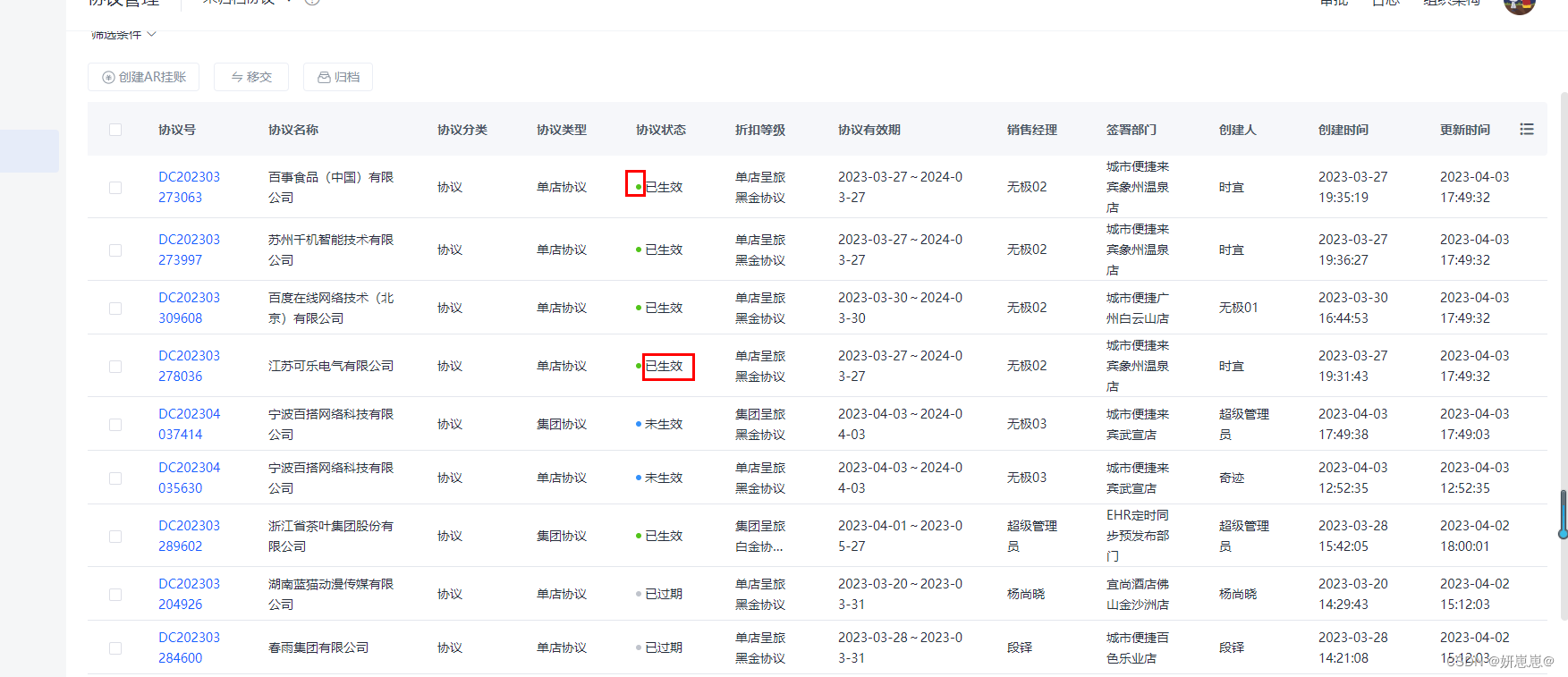
<template slot-scope="scope">
<div class="condition">
<span
:style="scope.row.status | stateFilterColor"
class="condition-yuan"
/>
<span>{
{ scope.row.status | stateFilter }}</span>
</div>
</template>export default

// 协议状态过滤
filters: {
stateFilter(val) {
if (!val) {
return '';
}
return statelist.filter ((item) => item.type === val)[0].name;
},
// 状态背景色过滤器
stateFilterColor(val) {
if (!val) {
return '';
}
return statelist.filter ((item) => item.type === val)[0].color;
},
}data
// 协议状态
const statelist = [
{ name: '未生效', type: 'INEFFECTIVE', color: 'background:#3491FA' },
{ name: '待生效', type: 'PENDING', color: 'background:#FF7D00;' },
{ name: '已生效', type: 'EFFECTIVE', color: 'background:#52C41A;' },
{ name: '已过期', type: 'EXPIRED', color: 'background:#C0C4CC;' },
{ name: '已作废', type: 'VOIDED', color: 'background:#F53F3F;' },
{ name: '已归档', type: 'ARCHIVED', color: 'background:#C0C4CC;' }
];