好久没出新文章了,听说大家爱看动画,那就来整一夜
节流和防抖
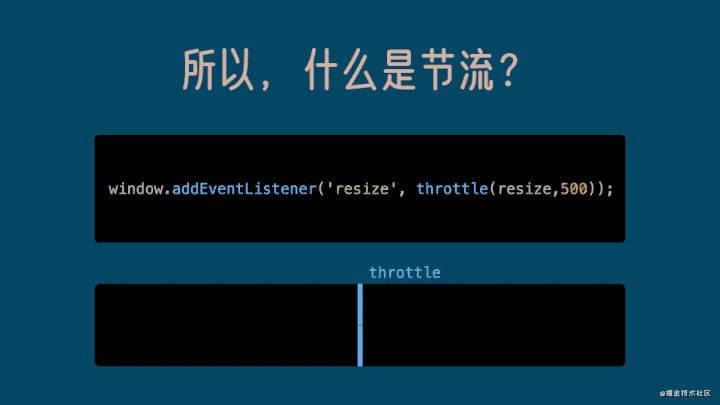
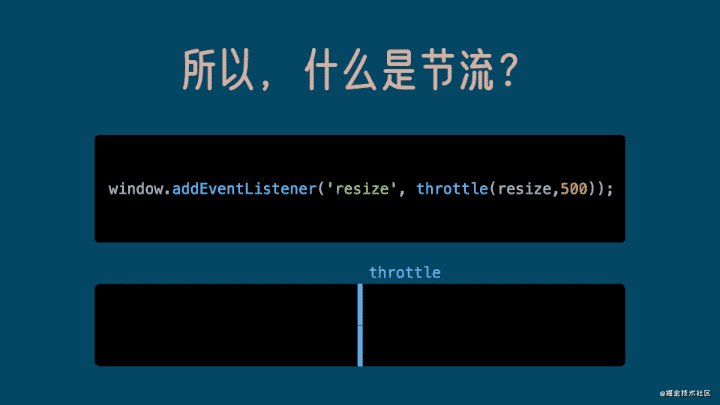
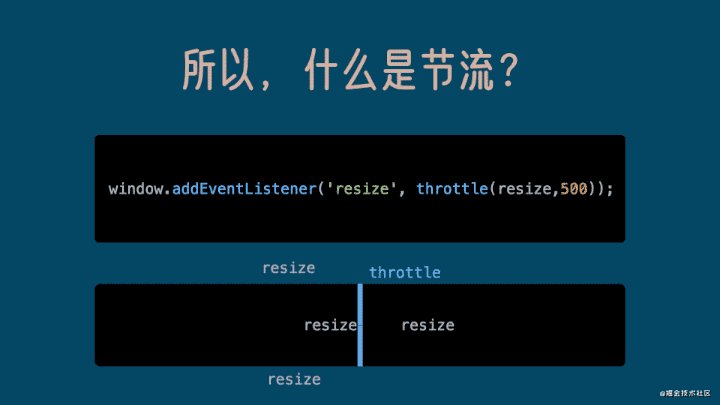
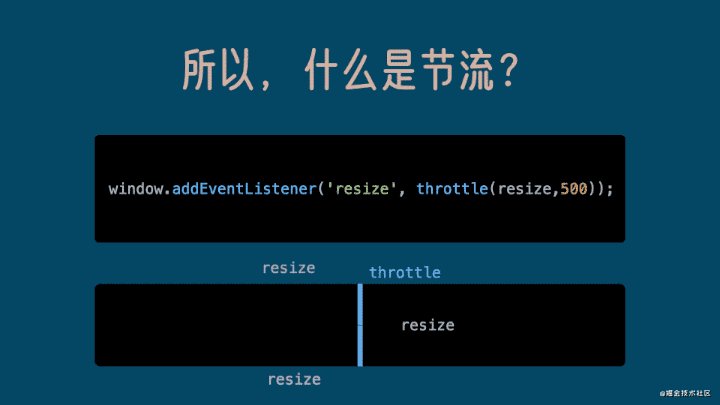
这是前端面试中比较常见的一个问题,可能会让你现场手写。节流和防抖都是用来控制某些函数的调用频率。举个例子,在窗口resize的时候,由于可视区变大,我们可能需要向服务器请求更多内容来填充可视区。但可视区变大的过程中,resize事件会被触发多次…每次触发都去请求一次的话没有必要…这时就需要节流防抖来做控制

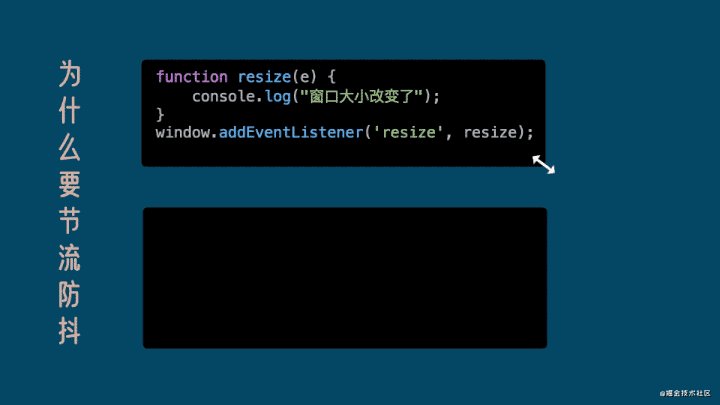
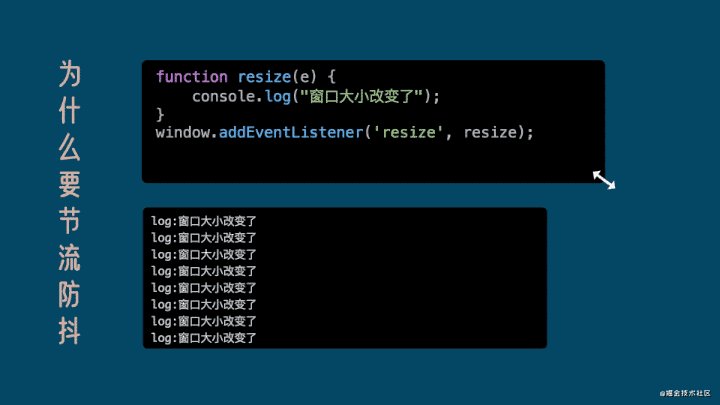
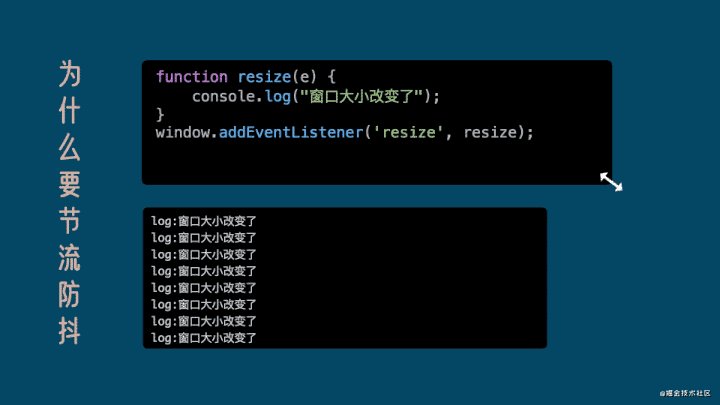
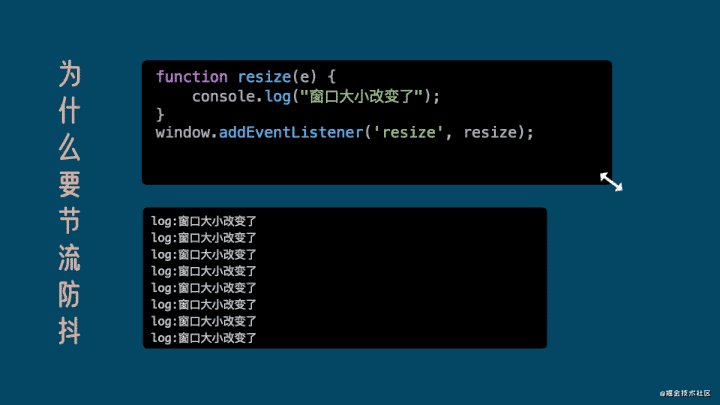
为什么要节流.gif
function resize(e) {
console.log("窗口大小改变了");
}
window.addEventListener('resize', resize);
节流(throttle)
当resize事件被触发后,指定时间内不允许再次触发,面试时要是遇到手写的话,可能会问到几种实现方式
1. 时间戳版

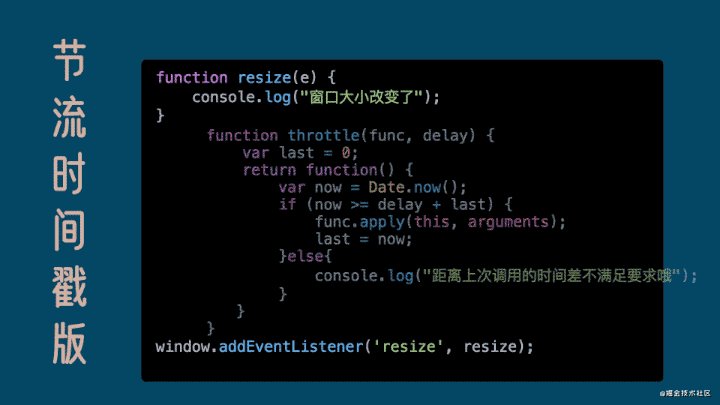
节流时间戳版.gif
function throttle(func, delay) {
var last = 0;
return function () {
var now = Date.now();
if (now >= delay + last) {
func.apply(this, arguments);
last = now;
} else {
console.log("距离上次调用的时间差不满足要求哦");
}
}
}

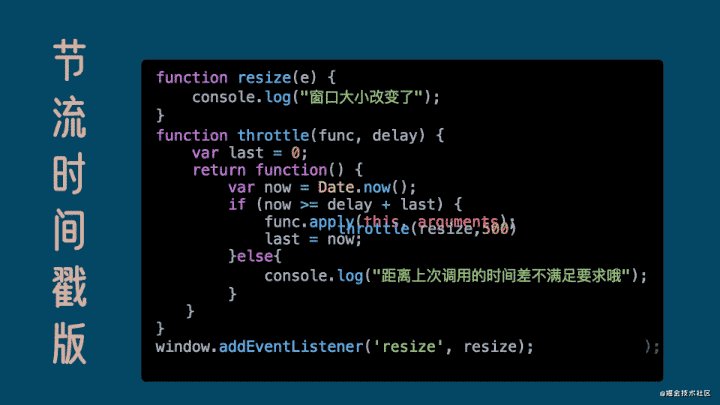
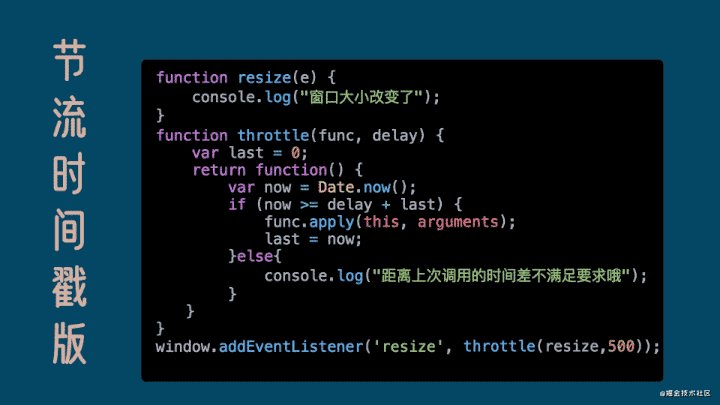
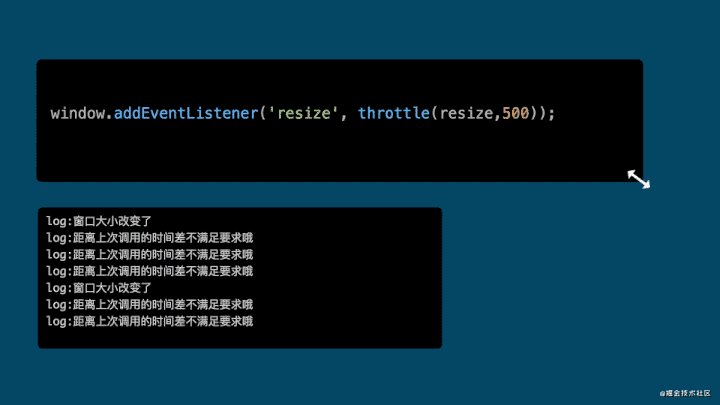
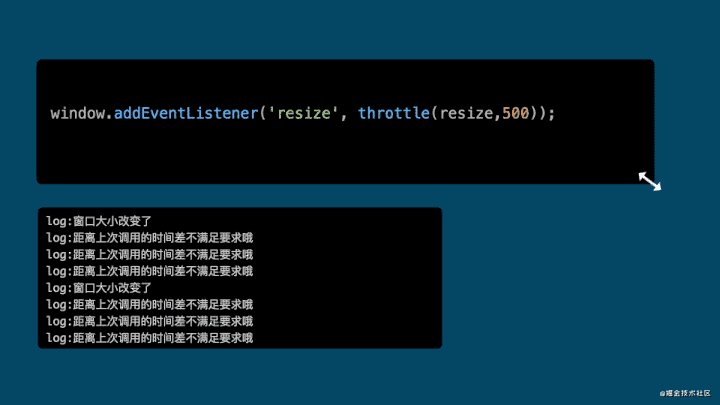
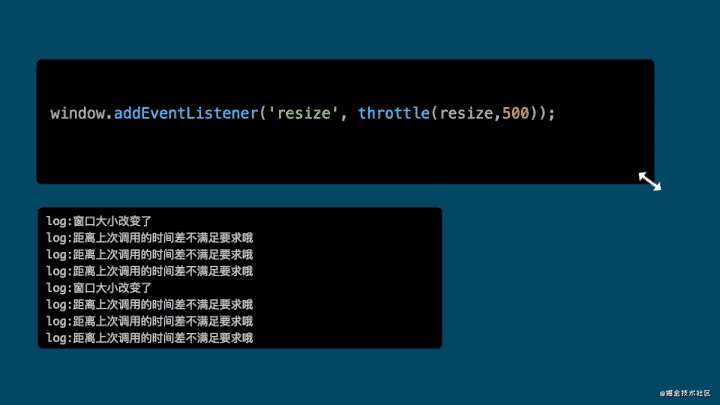
节流时间戳版执行.gif
2. 定时器版
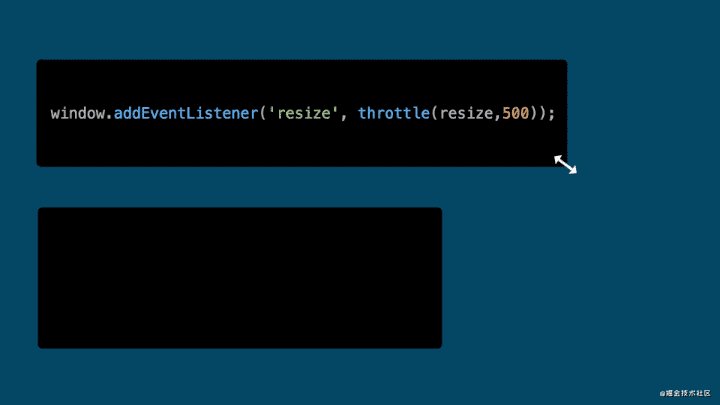
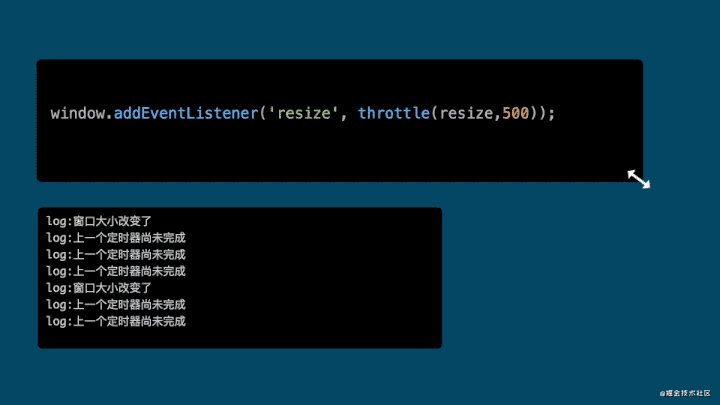
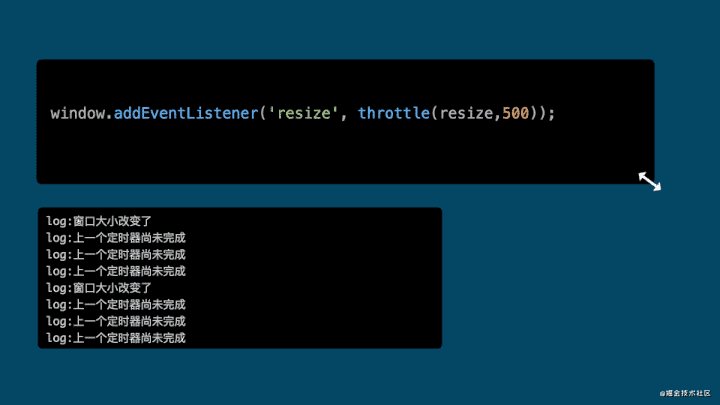
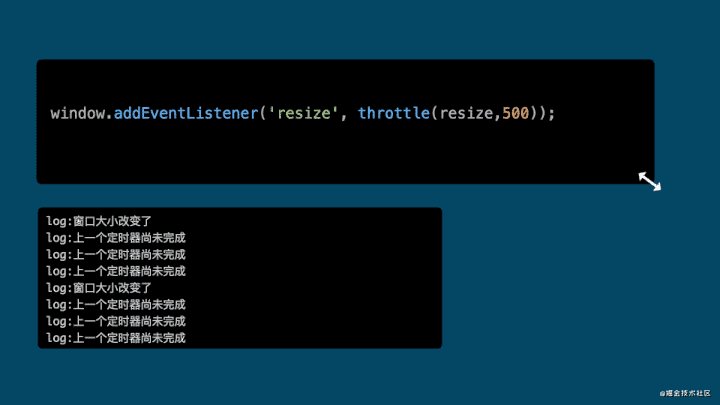
function throttle(func, delay) {
var timer = null;
return function () {
if (!timer) {
func.apply(this, arguments);
timer = setTimeout(() => {
timer = null;
}, delay);
} else {
console.log("上一个定时器尚未完成");
}
}
}

节流定时器版执行.gif
无论上述哪种写法,节流的意思就是函数在一段时间内的多次调用,仅第一次有效。
所以节流就像是一个看门大爷,每一段时间它只会放一个人进去
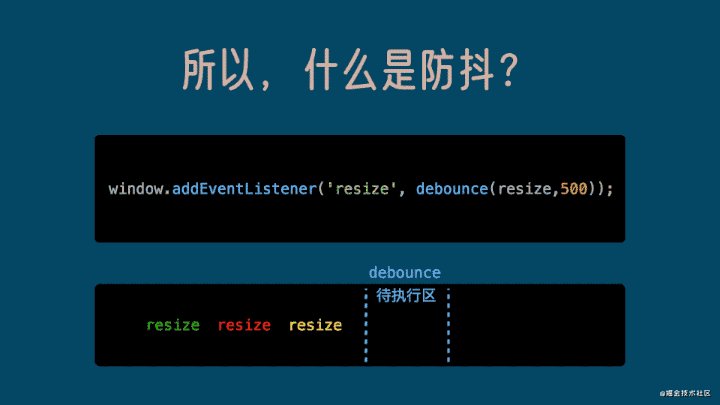
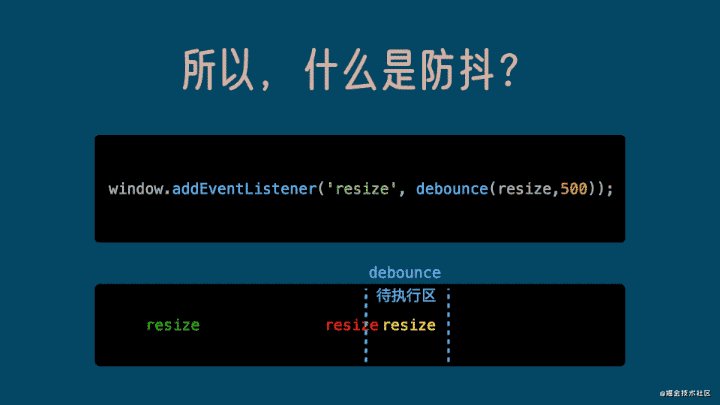
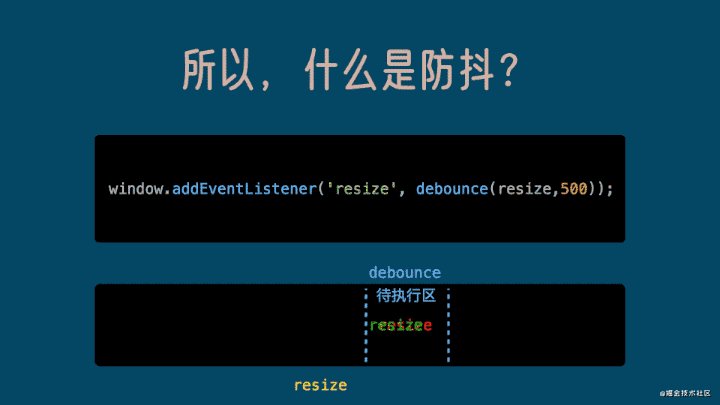
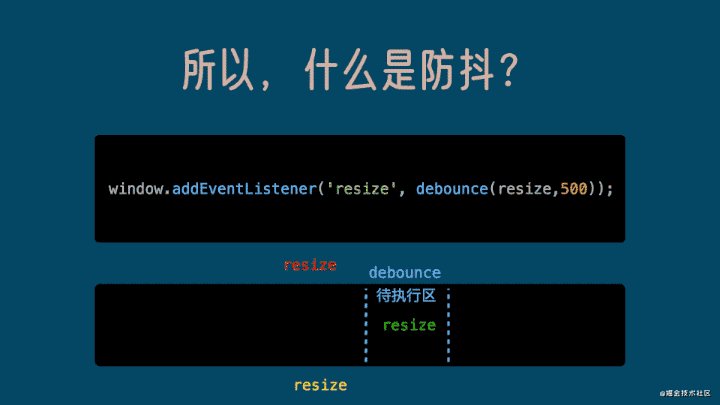
防抖(debounce)
防抖和节流不同的地方在于,函数在一段时间内的多次调用,仅使得最后一次调用有效。
function debounce(func, delay) {
var timeout;
return function() {
clearTimeout(timeout);
timeout = setTimeout(()=>{
func.apply(this, arguments);
}, delay);
}
}
所以防抖就像是PK赛里的待定区,下一个待定的人会把上一个待定的人踢出局
你学会了吗?点赞、收藏的逢考必过,升职加薪,走向人生巅峰
听说在小破站里关注 大帅老猿,可以第一时间看到更多动画视频教程哟