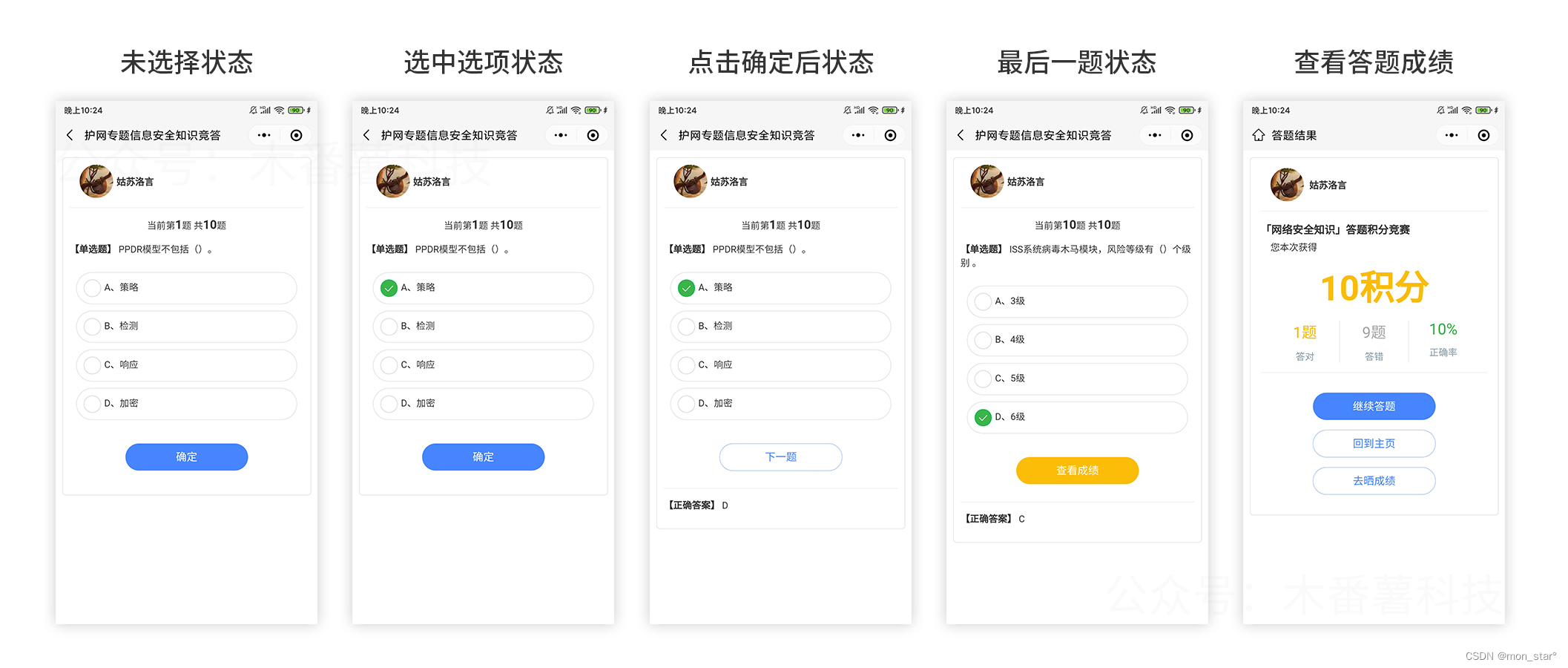
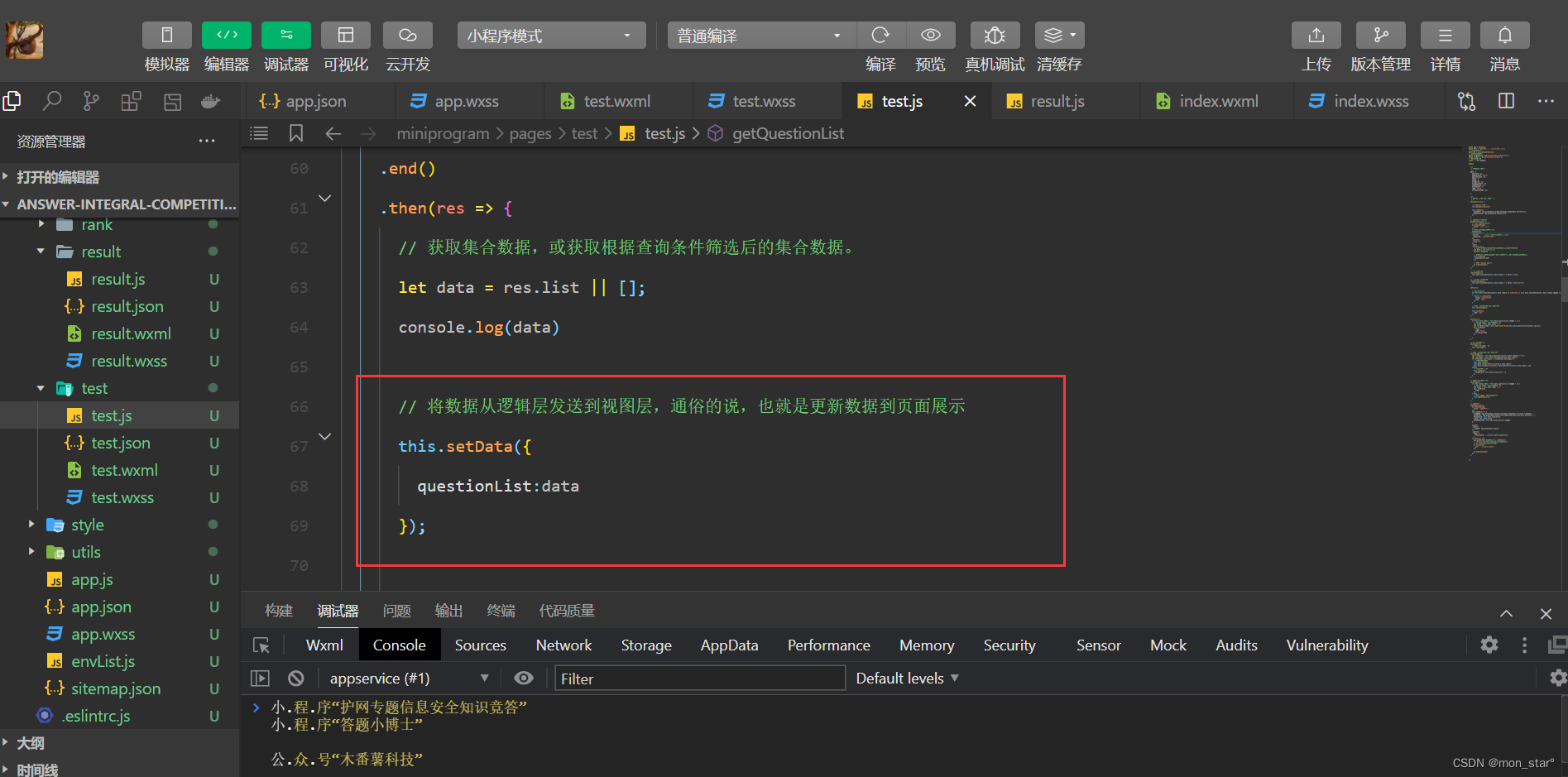
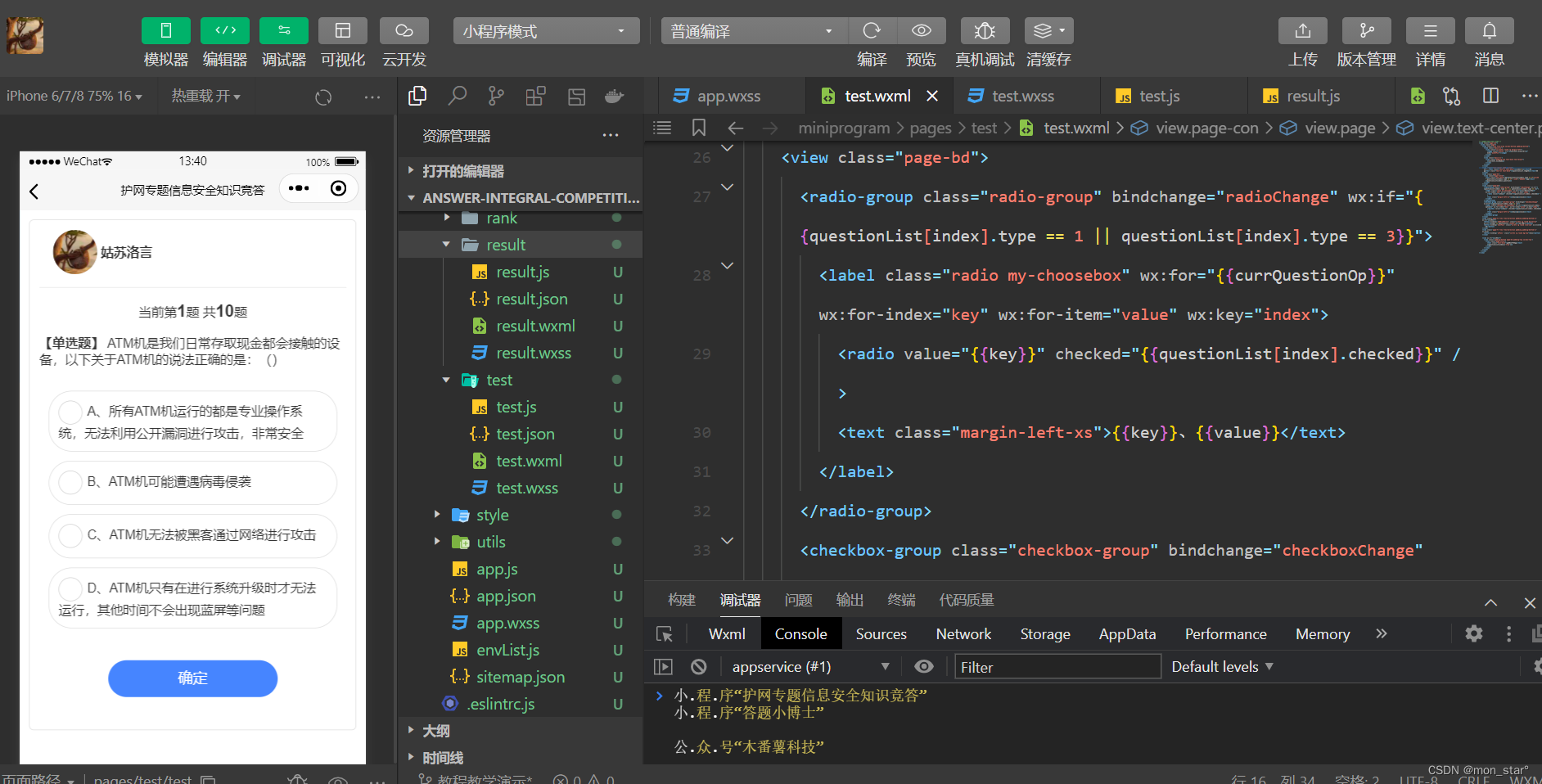
界面交互篇:答题页的答题逻辑交互开发
猜你喜欢
转载自blog.csdn.net/qq_29528701/article/details/130525127
今日推荐
周排行