1. 为什么要自定义滚动条?
一直觉得,滚动条用默认的就好了,如果没有特殊需求就不需要自定义。
直到当我用过Mac,Mac竟然如此神奇,滚动条不占位置,还会显示隐藏,而且还美观,再看原来的代码,默认的滚动条瞬间就不香了
2. 实现Mac端滚动条兼容
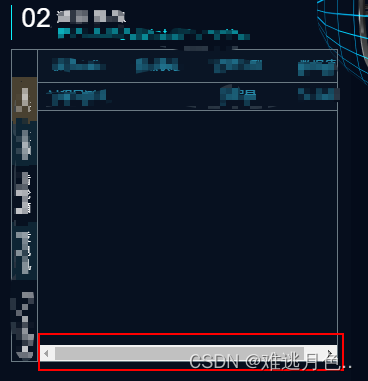
这是默认的滚动条

要做到同时兼容windows和Mac,那么可以自定义滚动条,做法很简单,在全局的css样式中加入下面代码即可,当然你只想让表格的滚动条改变那就自己定义一个类去使用:
// 自动移滚动条样式
::-webkit-scrollbar{
width: 5px;
height: 5px;
}
// 滑块部分
::-webkit-scrollbar-thumb{
border-radius: 1em;
background-color: rgba(50,50,50,.3);
}
// 辊道部分
::-webkit-scrollbar-track{
border-radius: 1em;
background-color: rgba(50,50,50,.1);
}
- ::-webkit-scrollbar 定义了滚动条整体的样式;
- ::-webkit-scrollbar-thumb 滑块部分;
- ::-webkit-scrollbar-track轨道部分;
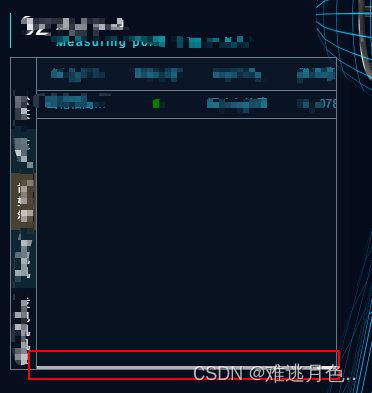
加上这个代码,在看下效果,自定义表格完美兼容Mac,美观不说还不占据空间

自定义滚动条呢有很多方式,个人觉得这种方式好用,可能还有别的方式及插件能够实现,有兴趣的朋友可以玩一下…