前言
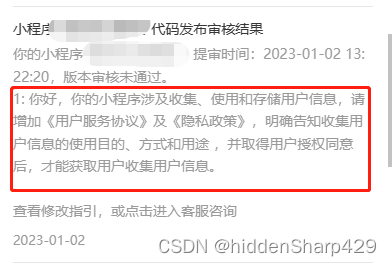
在发布微信小程序的时候我们经常会遇到审核不通过的情况,其中一种特别让我头疼就是说小程序收集、使用和储存用户信息。不给予通过。


但是他们的接口又不能提供这个功能,并且老是改动,真的特别的麻烦加无语。有时候审核偷一下懒,我就有机会发布成功。为了小程序能顺利的发布而不是碰运气的发布成功,我打算自己做一个类似的功能。


效果图
当需要收集用户的信息的时候,需要用户自己选择是否同意收集他们的信息。如果他们不同意,则返回给他们一个空白页并给予提示,如果他们同意就可以正常的填写相关信息。

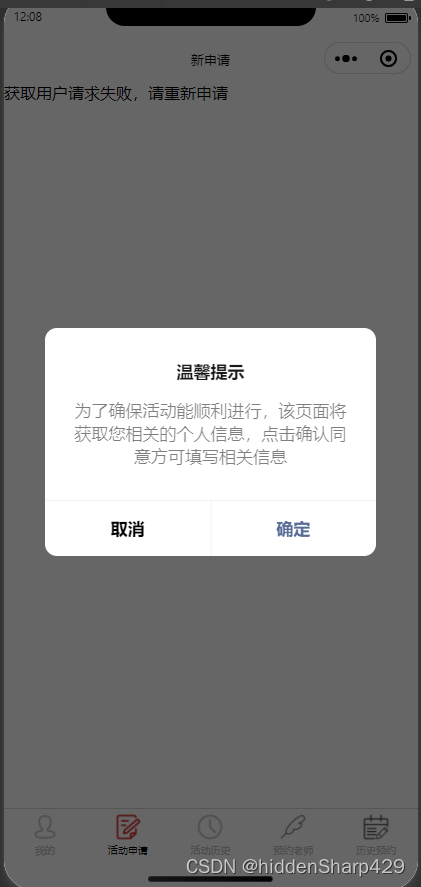
图注:一进入该页面就会自动弹出一个窗口说明该页面会收集用户信息,请求用户许可。



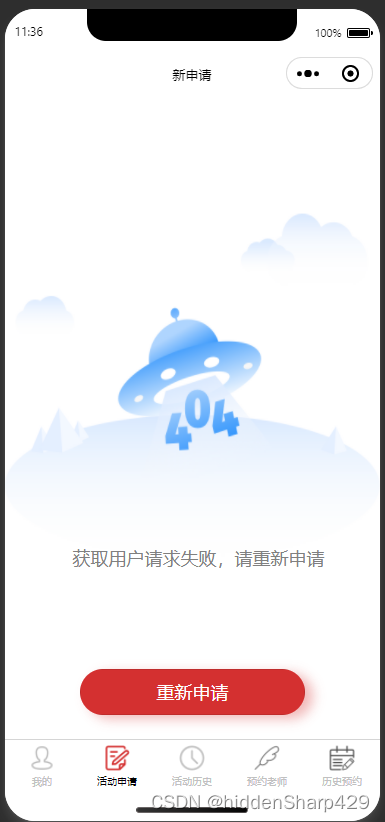
图注:如果用户点击了取消,则会显示上图样式,并且提供一个按钮给用户来重新申请。


图注:如果用户点击了“确定”则默认为收集用户信息的行为被运行,则返回上图页面,不提供重新申请的方法,只能重置小程序。
实现步骤
1.将wxml分为两块,运用条件渲染的相关知识来有选择的展示给用户。


图注:该页面代码分为两块(两个block),当js文件中canIUseGetUserProfile为true时显示第一个block里面的内容,为false时显示第二个block里面的内容
2. 在js文件中创建相关变量和函数

图注:在js文件中创建一个canIUseGetUserProfile的变量,初始值为false。意思也就是默认情况下,收集用户信息是不被允许的。



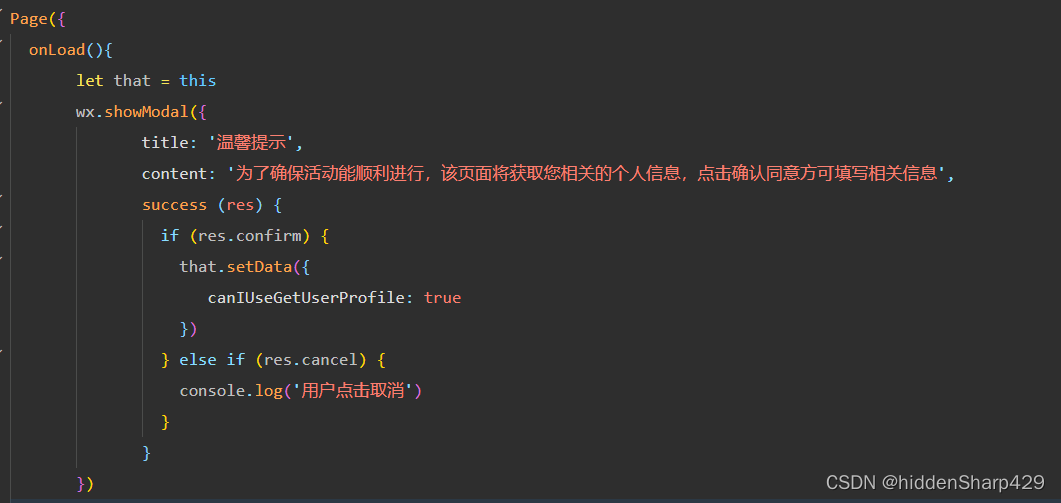
图注:上图为一进入页面运行的代码。功能是跳出一个弹窗申请权限,如果用户点击了“确认”则将canIUseGetUserProfile的值变为true,也就是收集用户信息被允许。


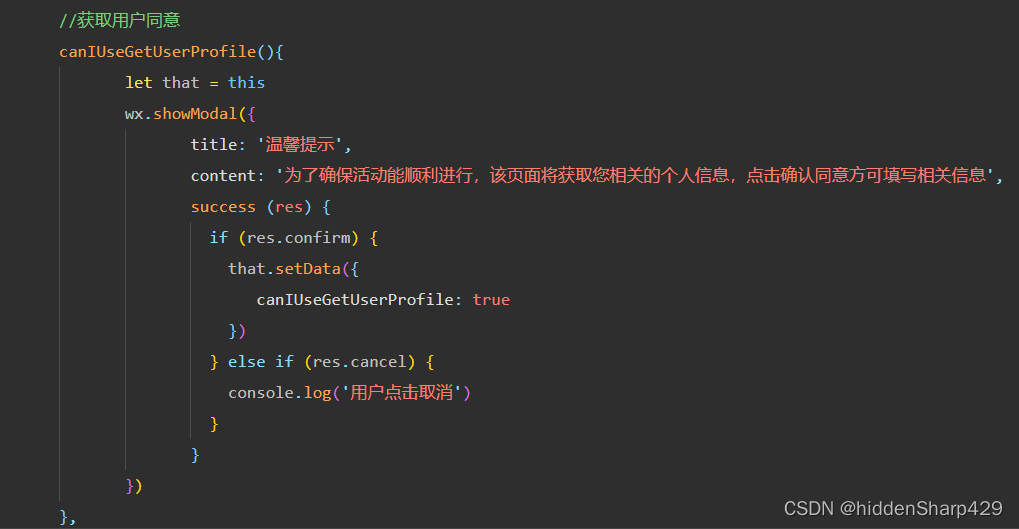
图注:该代码对应的是“重新申请”按钮所要执行的函数。
我把代码页放在下面了,需要自取~
//获得用户同意后展示的内容
<blockwx:if="{
{canIUseGetUserProfile}}"></block>
//没获得同意后展示的内容
<blockwx:if="{
{!canIUseGetUserProfile}}"><view>获取用户请求失败,请重新申请</view><buttonstyle="position: absolute; bottom: 300px; left: 110px;"bindtap="canIUseGetUserProfile">重新申请</button></block>
Page({
//一开始运行的函数
onLoad(){
let that = this
wx.showModal({
title: '温馨提示',
content: '为了确保活动能顺利进行,该页面将获取您相关的个人信息,点击确认同意方可
填写相关信息',
success (res) {
if (res.confirm) {
that.setData({
canIUseGetUserProfile: true
})
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
data:{
//默认是不可获取用户信息的
canIUseGetUserProfile: false,
},
//获取用户同意的函数
canIUseGetUserProfile(){
let that = this
wx.showModal({
title: '温馨提示',
content: '为了确保活动能顺利进行,该页面将获取您相关的个人信息,点击确认
同意方可填写相关信息',
success (res) {
if (res.confirm) {
that.setData({
canIUseGetUserProfile: true
})
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
},
})
2023.2月更新
在上一个版本上优化了相关的UI界面,使得页面更加美观好看,废话不多说,上效果图。


注:图片是在阿里巴巴矢量图标库中找的,你直接在阿里巴巴矢量图标库中搜索404即可。
修改后的代码我也放在下面了,需要的自取~
<blockwx:if="{
{!canIUseGetUserProfile}}"><view><imagesrc="/icon/404.png"class="i404"></image><viewclass="tip">获取用户请求失败,请重新申请</view></view><buttonstyle="position: absolute; bottom: 5px; left: 20px; right: 20px; width: 60%;"bindtap="canIUseGetUserProfile">重新申请</button></block>
题外话
如果你有什么更好的想法和方法可以在底下留言~如果你觉得对你有帮助的话可以不要吝啬你的赞和收藏吗~