::v-deep .el-radio__inner {
border-radius: 2px;
}
::v-deep .el-radio__input.is-checked .el-radio__inner::after {
content: "";
width: 10px;
height: 5px;
border: 1px solid white;
border-top: transparent;
border-right: transparent;
text-align: center;
display: block;
position: absolute;
top: 2px;
left: 0px;
vertical-align: middle;
transform: rotate(-45deg);
border-radius: 0px;
background: none;
}
修改前

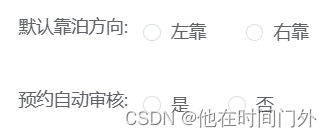
修改后
