首先要在你创建的项目中,新建一个img目录

然后将你要写入的图片放到img这个目录下,拖拽、复制粘贴都可以
然后新建一个html项目
要使用的语法为
<img src="图片路径">
src用于指定这个图片所在的路径,这个路径可以是相对路径,也可以是绝对路径
所谓图片路径,指的就是“图片地址”
任何一张图片必须指定src属性才可以显示
这里其实是要判断你新建的html项目与图片所在位置的相对路径,当然也可以是绝对路径
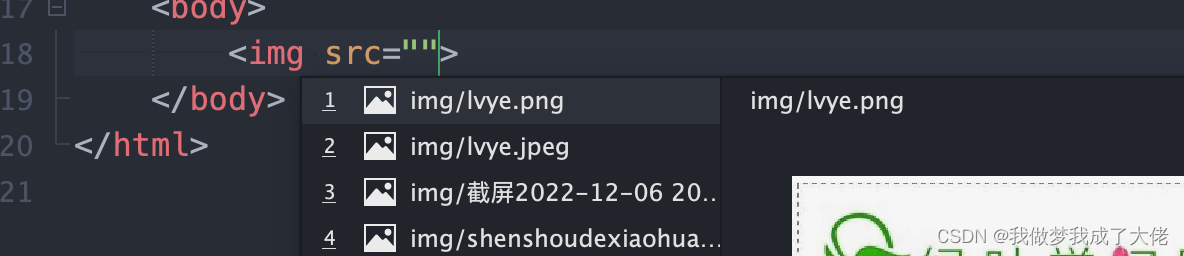
在HBuilderX中,只要输入一下这一部分就会自动显示需要的内容,找到需要的,按下回车就可以了
<img src="">

举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<img src="img/shenshoudexiaohuangmao.jpg">
</body>
</html>