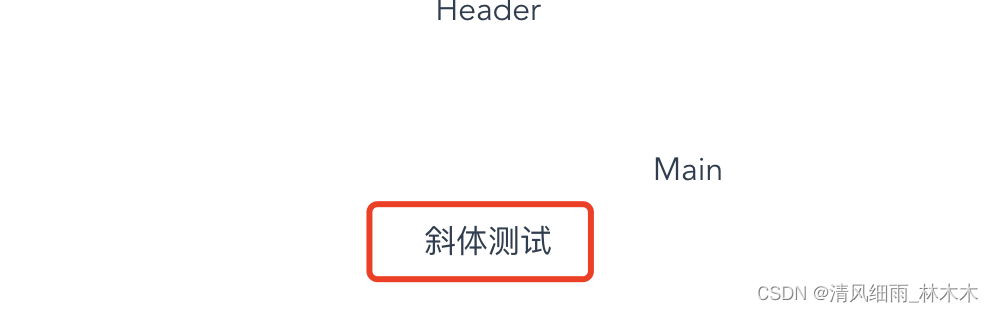
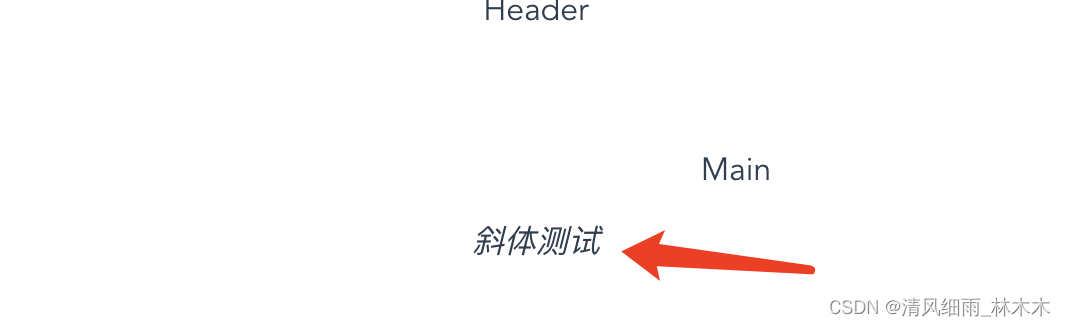
Vue中v-html不能解析em标签,原因可能是标签被重置
猜你喜欢
转载自blog.csdn.net/weixin_35773751/article/details/130758539
今日推荐
周排行