一、把js文件夹复制到根目录,跟pages同一目录

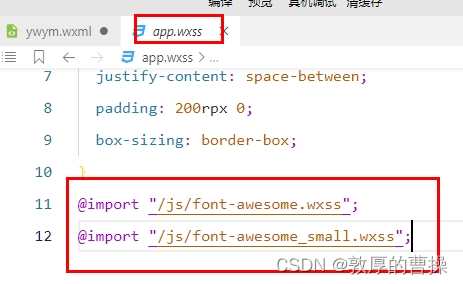
二、把下面的代码放到app.wxss最下面

代码
@import "/js/font-awesome.wxss";
@import "/js/font-awesome_small.wxss";三、ywym.wxml修改
1、ywym.wxml的最上边加上如下代码

<navigator url="/pages/index/index" open-type="switchTab">
<view class="ReturnBox">
<view class="ReturnBox_1">
<text class='fa fa-angle-left'></text>
</view>
<view class="ReturnBox_2">
返 回
</view>
</view>
</navigator>
2、ywym.wxss中的最后,添加如下代码

/* === 返回导航条 === */
.ReturnBox {
width: 100%;
height: 50px;
background-color: rgb(241, 241, 241);
}
.ReturnBox_1 {
float: left;
height: 50px;
line-height: 45px;
margin-right: 10px;
margin-left: 10px;
font-size: 35px;
color:rgb(158, 158, 158);
}
.ReturnBox_2 {
float: left;
height: 50px;
line-height: 50px;
color:rgb(112, 112, 112);
}