
今天开始使用 vue3 + ts 搭建一个项目管理的后台,因为文章会将项目的每一个地方代码的书写都会讲解到,所以本项目会分成好几篇文章进行讲解,我会在最后一篇文章中会将项目代码开源到我的GithHub上,大家可以自行去进行下载运行,希望本文章对有帮助的朋友们能多多关注本专栏,学习更多前端vue知识,然后开篇先简单介绍一下本项目用到的技术栈都有哪几个方面(阅读本文章能够学习到的技术):
vite:快速轻量且功能丰富的前端构建工具,帮助开发人员更高效构建现代Web应用程序。
pnpm:高性能、轻量级npm替代品,帮助开发人员更加高效地处理应用程序的依赖关系。
Vue3:Vue.js最新版本的用于构建用户界面的渐进式JavaScript框架。
TypeScript:JavaScript的超集,提供了静态类型检查,使得代码更加健壮。
Animate:基于JavaScript的动画框架,它使开发者可以轻松创建各种炫酷的动画效果。
vue-router:Vue.js官方提供的路由管理器与Vue.js紧密耦合,非常方便与Vue.js一同使用。
Pinia:Vue3构建的Vuex替代品,具有响应式能力,提供非常简单的 API,进行状态管理。
element-plus:基于Vue.js 3.0的UI组件库,用于构建高品质的响应式Web应用程序。
axios:基于Promise的HTTP客户端,可以在浏览器和node.js中使用。
three:基于JavaScript的WebGL库,开发者可以编写高性能、高质量的3D场景呈现效果。
echarts:基于JavaScript的可视化图表库,支持多种类型的图表,可根据需要自行安装。
当然还有许多其他的需要安装的第三方库,这里就不再一一介绍了,在项目中用到的地方自行会进行讲解,大家自行学习即可,现在就让我们走进vue3+ts的实战项目吧。
目录
初始化项目
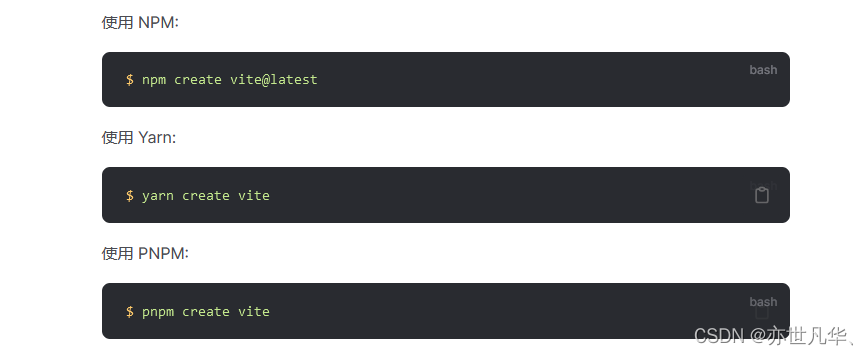
找到自己想要创建项目的文件夹,在地址栏输入cmd,从而进入当前文件路径,在当前路径下执行如下命令,使用vite构建工具进行创建vue3项目,具体的操作这里就不再赘述,不了解 vite 构建工具的朋友可以先去看 vite脚手架的搭建与使用 ,因为我这里使用vite3版本,其安装命令如下:

我这里就使用 pnpm 进行安装项目了,没有安装过pnpm的朋友,cmd进行全局安装即可,命令为:npm i -g pnpm 。
pnpm create vite安装过程与我上面分享的文章基本一致,cd到项目路径安装下依赖,最后的结果如下表明创建项目成功:

然后将项目文件拖到编辑器中,打开终端执行 npm run dev 打开项目,结果如下:

项目初始相关配置
在项目编写之前,我们先进行一些相关插件和配置文件的配置,方便后期项目的稳定运行:
安装eslint插件:ESLint是一个JavaScript代码检查工具,它可以帮助开发者避免常见的错误、规范代码风格,并提高代码质量和可读性。ESLint可谓是一名洁癖的强迫症患者,虽然能够给你提供优美的外表,但是如果你不能忍受其脾气的话是一件非常痛苦的事。所以这个插件你可按可不按,不过博主在这还是进行插件的安装,给读者展示一下使用eslint书写项目带来的魅力。
pnpm i eslint -D因为 eslint 支持自定义配置和规则,可以针对特定的项目需求进行定制化设置,所以接下来可以进行 eslint 相关配置文件的安装与设置,如果你不打算安装此插件跳转本教程即可,命令如下:
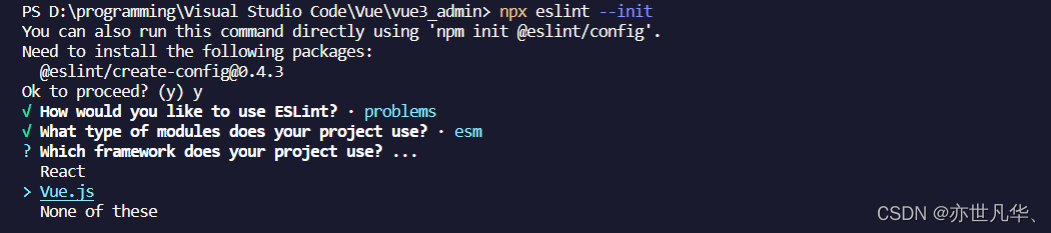
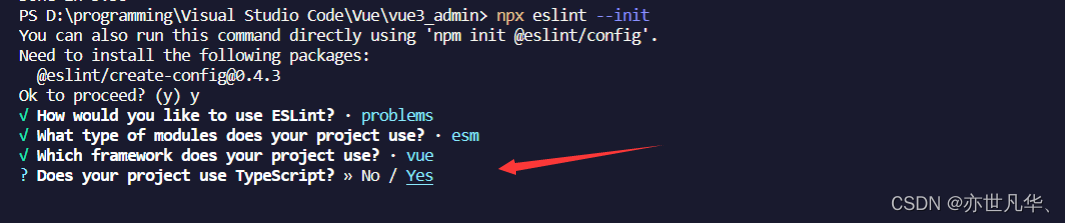
npx eslint --init执行命令后给你三个选项让你选择,这里我选择第二个检查语法并发现错误,如下:

选择完成之后进入如下选项,让你选择什么模块式开发,这我选择第一个ES6模块式开发,如下:

选择完,这里开始问你选择什么框架开发,这里当然选择vue,如下:

选择完,这里开始问你项目是否采用TS,这里当然选择是,如下:

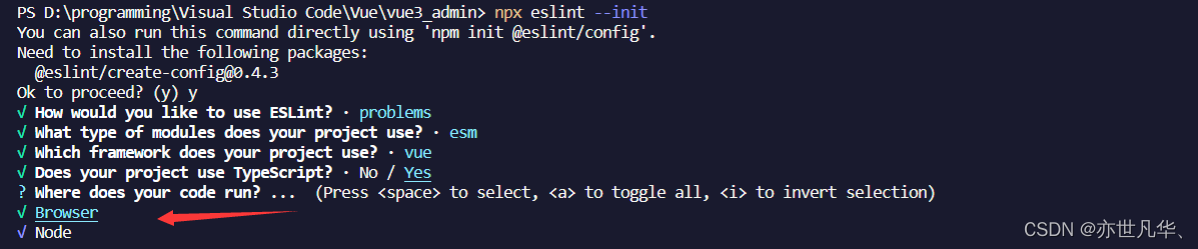
选择完,这里开始问你项目是运行在浏览器端还是node端,当然是浏览器端选择第一个,如下:

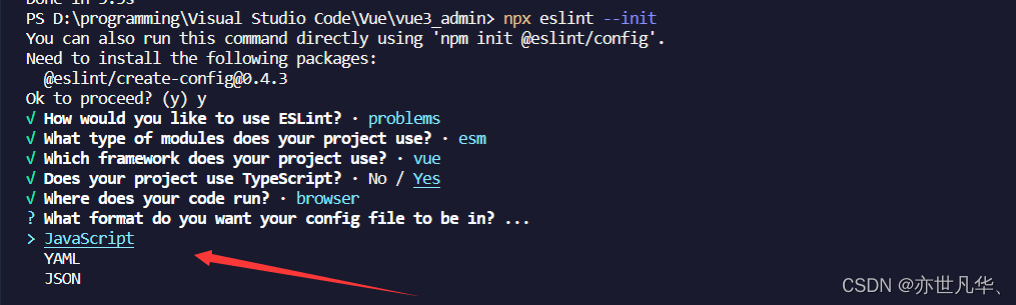
选择完,这里开始问你eslint文件是什么类型的文件呢?这里我选择js文件,如下:

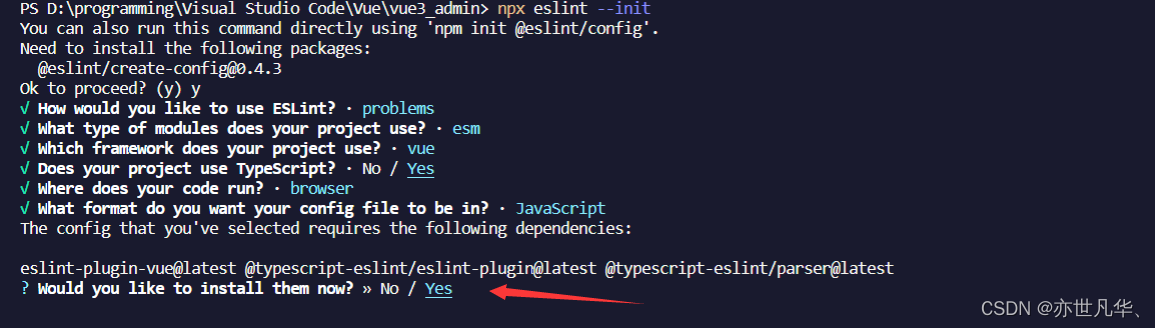
选择完,这里开始问你你的eslint是否要校验vue和ts语法,需要的话要安装插件,选择yes即可:

选择完,这里开始问你,你的包用什么包管理工具安装,这里我选择pnpm安装:

配置完成之后,项目文件中会多出个文件 .eslintrc.cjs ,其代码内容大致作用如下:
module.exports = {
// 运行环境
"env": {
"browser": true, // 浏览器端
"es2021": true
},
// 运行规则
"extends": [
"eslint:recommended", // 配置项开启推荐规则,推荐规则参考文档
"plugin:vue/vue3-essential", // vue3语法规则
"plugin:@typescript-eslint/recommended" // ts语法规则
],
// 要为特定类型的文件指定处理器
"overrides": [
],
// 指定解析器
"parser": "@typescript-eslint/parser", // ts解析器
// 指定解析器选项
"parserOptions": {
"ecmaVersion": "latest", // 校验ECMA最新版本
"sourceType": "module" // 设置为“script”(默认),或者“module”代码在ECMAScript模块中
},
// ESlint支持的第三方插件,在使用该插件前需要先进行安装,该eslint-plugin-前缀可从插件名称被省略
"plugins": [
"vue",
"@typescript-eslint"
],
// eslint规则
"rules": {
}
}安装eslint校验插件:接下来安装vue3环境代码校验的一系列插件,主要解决规则冲突问题和优先级问题等。
pnpm install -D eslint-plugin-import eslint-plugin-vue eslint-plugin-node eslint-plugin-prettier eslint-config-prettier eslint-plugin-node @babel/eslint-parser安装完各种插件之后,接下来对 .eslintrc.cjs 文件内容进行一个修改,如下:
// @see https://eslint.bootcss.com/docs/rules/
module.exports = {
env: {
browser: true,
es2021: true,
node: true,
jest: true,
},
/* 指定如何解析语法 */
parser: "vue-eslint-parser",
/** 优先级低于 parse 的语法解析配置 */
parserOptions: {
ecmaVersion: "latest",
sourceType: "module",
parser: "@typescript-eslint/parser",
jsxPragma: "React",
ecmaFeatures: {
jsx: true,
},
},
/* 继承已有的规则 */
extends: [
"eslint:recommended",
"plugin:vue/vue3-essential",
"plugin:@typescript-eslint/recommended",
"plugin:prettier/recommended",
],
plugins: ["vue", "@typescript-eslint"],
/*
* "off" 或 0 ==> 关闭规则
* "warn" 或 1 ==> 打开的规则作为警告(不影响代码执行)
* "error" 或 2 ==> 规则作为一个错误(代码不能执行,界面报错)
*/
rules: {
// eslint(https://eslint.bootcss.com/docs/rules/)
"no-var": "error", // 要求使用 let 或 const 而不是 var
"no-multiple-empty-lines": ["warn", { max: 1 }], // 不允许多个空行
"no-console": process.env.NODE_ENV === "production" ? "error" : "off",
"no-debugger": process.env.NODE_ENV === "production" ? "error" : "off",
"no-unexpected-multiline": "error", // 禁止空余的多行
"no-useless-escape": "off", // 禁止不必要的转义字符
// typeScript (https://typescript-eslint.io/rules)
"@typescript-eslint/no-unused-vars": "error", // 禁止定义未使用的变量
"@typescript-eslint/prefer-ts-expect-error": "error", // 禁止使用 @ts-ignore
"@typescript-eslint/no-explicit-any": "off", // 禁止使用 any 类型
"@typescript-eslint/no-non-null-assertion": "off",
"@typescript-eslint/no-namespace": "off", // 禁止使用自定义 TypeScript 模块和命名空间。
"@typescript-eslint/semi": "off",
// eslint-plugin-vue (https://eslint.vuejs.org/rules/)
"vue/multi-word-component-names": "off", // 要求组件名称始终为 “-” 链接的单词
"vue/script-setup-uses-vars": "error", // 防止<script setup>使用的变量<template>被标记为未使用
"vue/no-mutating-props": "off", // 不允许组件 prop的改变
"vue/attribute-hyphenation": "off", // 对模板中的自定义组件强制执行属性命名样式
},
};配置eslint忽略文件:eslint并不是每个文件都需要进行校验,在项目文件新建 .eslintignore 文件,里面内容书写的是忽略的文件,一个是依赖文件另一个是打包文件:
dist
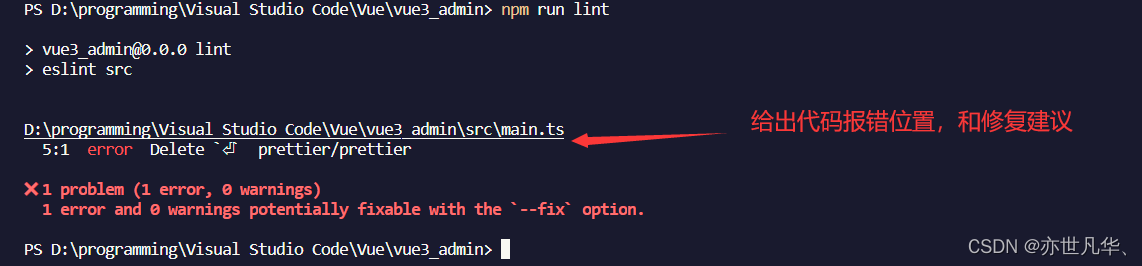
node_modules运行脚本:在package.json新增两个运行脚本,执行lint命令能够检查所有出现eslint问题的代码并给出相应的代码位置
"lint":"eslint src",
"fix":"eslint src --fix"

配置prettier: eslint针对的是javascript,他是一个检测工具,包含js语法以及少部分格式问题,在eslint看来,语法对了就能保证代码的正常运行,格式问题属于其次,而 prettier 属于格式化工具,它看不惯格式不统一,所以它把eslint没干好的事情接着干,另外prettier也支持js在内的多种语言。总结来说,eslint保证代码质量,prettier保证代码美观。其安装命令如下:
pnpm install -D eslint-plugin-prettier prettier eslint-config-prettier安装完插件之后,需要在项目根目录下新建一个 .prettierrc.json 文件进行添加规则,json内容配置,相关的配置作用也进行了说明,引入的时候记得将注释删掉。注意:配置完下面设置的prettier文件一定要重启一下编辑器,否则会不生效。 如下:
{
"singleQuote": true, // 要求字符串都是单引号
"semi": false, // 设置分号取消
"bracketSpacing": true,
"htmlWhitespaceSensitivity": "ignore",
"endOfLine": "auto",
"trailingComma": "all",
"tabWidth": 2 // 缩进占两个位置
}规则添加完成之后,在根目录下再次新建一个 .prettierignore 忽略文件,内容配置如下:
/dist/*
/html/*
.local
/node_modules/**
**/*.svg
**/*.sh
/public/*配置stylelint:stylelint为css的lint工具。可格式化css代码,检查css语法错误与不合理的写法,指定css书写顺序等。我们的项目中使用scss作为预处理器,安装以下依赖:
pnpm add sass sass-loader stylelint postcss postcss-scss postcss-html stylelint-config-prettier stylelint-config-recess-order stylelint-config-recommended-scss stylelint-config-standard stylelint-config-standard-vue stylelint-scss stylelint-order stylelint-config-standard-scss -D安装完成之后接下来开始对stylelint配置文件进行配置,在根目录下新建文件 .stylelintrc.cjs 配置文件,其配置项内容如下:
// @see https://stylelint.bootcss.com/
module.exports = {
extends: [
'stylelint-config-standard', // 配置stylelint拓展插件
'stylelint-config-html/vue', // 配置 vue 中 template 样式格式化
'stylelint-config-standard-scss', // 配置stylelint scss插件
'stylelint-config-recommended-vue/scss', // 配置 vue 中 scss 样式格式化
'stylelint-config-recess-order', // 配置stylelint css属性书写顺序插件,
'stylelint-config-prettier', // 配置stylelint和prettier兼容
],
overrides: [
{
files: ['**/*.(scss|css|vue|html)'],
customSyntax: 'postcss-scss',
},
{
files: ['**/*.(html|vue)'],
customSyntax: 'postcss-html',
},
],
ignoreFiles: [
'**/*.js',
'**/*.jsx',
'**/*.tsx',
'**/*.ts',
'**/*.json',
'**/*.md',
'**/*.yaml',
],
/**
* null => 关闭该规则
* always => 必须
*/
rules: {
'value-keyword-case': null, // 在 css 中使用 v-bind,不报错
'no-descending-specificity': null, // 禁止在具有较高优先级的选择器后出现被其覆盖的较低优先级的选择器
'function-url-quotes': 'always', // 要求或禁止 URL 的引号 "always(必须加上引号)"|"never(没有引号)"
'no-empty-source': null, // 关闭禁止空源码
'selector-class-pattern': null, // 关闭强制选择器类名的格式
'property-no-unknown': null, // 禁止未知的属性(true 为不允许)
'block-opening-brace-space-before': 'always', //大括号之前必须有一个空格或不能有空白符
'value-no-vendor-prefix': null, // 关闭 属性值前缀 --webkit-box
'property-no-vendor-prefix': null, // 关闭 属性前缀 -webkit-mask
'selector-pseudo-class-no-unknown': [
// 不允许未知的选择器
true,
{
ignorePseudoClasses: ['global', 'v-deep', 'deep'], // 忽略属性,修改element默认样式的时候能使用到
},
],
},
}当然我们还需要对 .stylelintignore 设置一个忽略文件,内容如下:
/node_modules/*
/dist/*
/html/*
/public/*最后配置统一的prettier来格式化我们的js和css,html代码,在package.json中的scripts属性添加如下的配置选项:
"format": "prettier --write \"./**/*.{html,vue,ts,js,json,md}\"",
"lint:eslint": "eslint src/**/*.{ts,vue} --cache --fix",
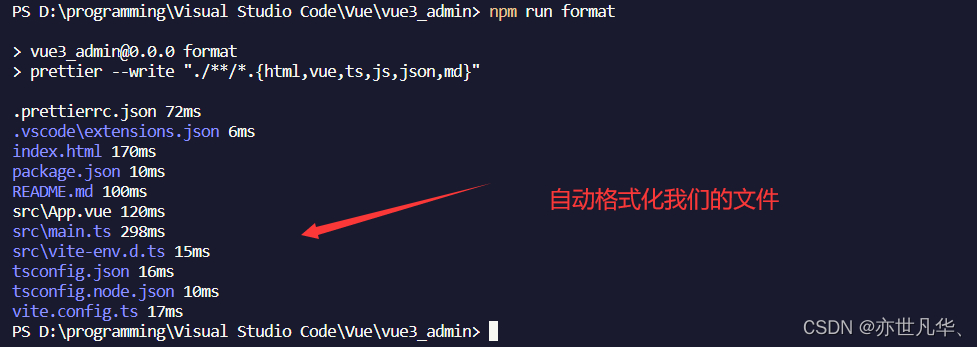
"lint:style": "stylelint src/**/*.{css,scss,vue} --cache --fix"最后我们只需要在终端执行 pnpm run format 命令后就会自动将我们的js、html、css进行格式化:

配置husky: 我们虽然已经集成好了我们代码校验工具,但是需要每次手动的去执行命令才会格式化我们的代码。如果有人没有格式化就提交了远程仓库中,那这个规范就没什么用。所以我们需要强制让开发人员按照代码规范来提交。
要做到这件事情,就需要利用husky在代码提交之前触发git hook(git在客户端的钩子),然后执行 pnpm run format 来自动的格式化我们的代码。 注意:你要先进行 git init 创建本地库然后这个插件才会起作用。接下来执行如下命令安装 husky:
pnpm install -D husky安装完成之后执行如下命令,在根目录下生成个一个.husky目录,在这个目录下面会有一个pre-commit文件,这个文件里面的命令在我们执行commit的时候就会执行:
npx husky-init在 pre-commit 文件添加如下命令,当我们对代码进行commit操作的时候,就会执行命令,对代码进行格式化,然后再提交。
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
pnpm run format配置commitlint: 对于我们的commit信息,也是有统一规范的,不能随便写,要让每个人都按照统一的标准来执行,我们可以利用 commitlint 来实现。其安装包如下:
pnpm add @commitlint/config-conventional @commitlint/cli -D安装完成之后,在根目录新建 commitlint.config.cjs 文件,添加如下配置代码:
module.exports = {
extends: ['@commitlint/config-conventional'],
// 校验规则
rules: {
'type-enum': [
2,
'always',
[
'feat',
'fix',
'docs',
'style',
'refactor',
'perf',
'test',
'chore',
'revert',
'build',
],
],
'type-case': [0],
'type-empty': [0],
'scope-empty': [0],
'scope-case': [0],
'subject-full-stop': [0, 'never'],
'subject-case': [0, 'never'],
'header-max-length': [0, 'always', 72],
},
}然后在 package.json 中配置scripts命令
# 在scrips中添加下面的代码
{
"scripts": {
"commitlint": "commitlint --config commitlint.config.cjs -e -V"
},
}配置完后,现在当我们填写 commit 信息的时候,前面就需要带着下面的 subject 了。
'feat',//新特性、新功能
'fix',//修改bug
'docs',//文档修改
'style',//代码格式修改, 注意不是 css 修改
'refactor',//代码重构
'perf',//优化相关,比如提升性能、体验
'test',//测试用例修改
'chore',//其他修改, 比如改变构建流程、或者增加依赖库、工具等
'revert',//回滚到上一个版本
'build',//编译相关的修改,例如发布版本、对项目构建或者依赖的改动然后接下来可以继续配置 husky ,终端执行如下命令生成对应文件:
npx husky add .husky/commit-msg 在生成的commit-msg文件中添加下面的命令,当我们 commit 提交信息时,就不能再随意写了,必须是 git commit -m 'fix: xxx' 符合类型的才可以,注意:类型的后面需要用英文的 :,并且冒号后面是需要空一格的,这个是不能省略的
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
pnpm commitlint强制使用pnpm包管理工具:团队开发项目的时候,需要统一包管理器工具,因为不同包管理器工具下载同一个依赖,可能版本不一样,导致项目出现bug问题,因此包管理器工具需要统一管理!我们可以在根目录创建 scripts/preinstall.js 文件,添加下面的内容:
if (!/pnpm/.test(process.env.npm_execpath || '')) {
console.warn(
`\u001b[33mThis repository must using pnpm as the package manager ` +
` for scripts to work properly.\u001b[39m\n`,
)
process.exit(1)
}然后我们需要在 package.json 中配置scripts命令 ,如下:
"scripts": {
"preinstall": "node ./scripts/preinstall.js"
}配置完命令之后,当我们使用npm或者yarn来安装包的时候,就会报错了。原理就是在install的时候会触发preinstall(npm提供的生命周期钩子)这个文件里面的代码。
安装配置element-plus组件库
因为本项目需要采用 element-plus 组件库进行创建项目,其官方地址为:element-plus ,所以接下来需要对组件库进行一个安装配置,具体的实现过程如下,终端执行如下安装命令:
pnpm install element-plus @element-plus/icons-vue安装完成之后,在入口文件 main.ts 对element的插件进行一个挂载:
import { createApp } from 'vue'
import App from './App.vue'
// 引入element-plus插件与样式
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
// 获取应用实例对象
const app = createApp(App)
// 安装element-plus插件
app.use(ElementPlus)
// 将应用挂载到挂载点上
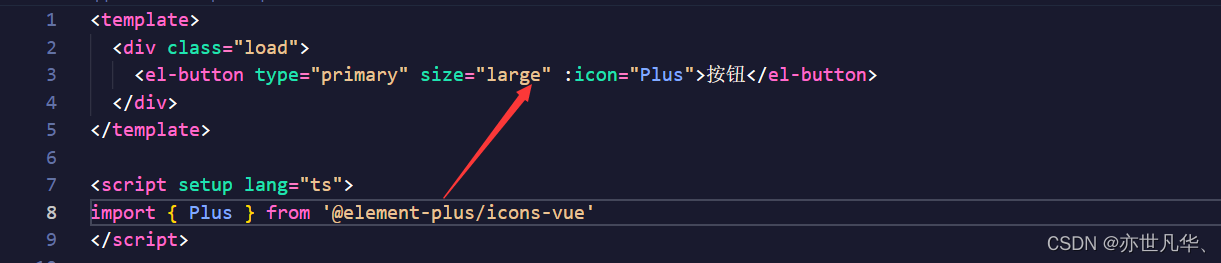
app.mount('#app')挂载完成之后,我们可以在App.vue组件进行一个简单的测试,如下:


因为element-plus支持国际化,然后默认语言是英语,所以我们要先进行语言的设置将其改为中文

配置完国际化之后,会有个小报错,提示你引入的文件不支持ts检测,这里直接设置忽略即可:
/* eslint-disable @typescript-eslint/ban-ts-comment */
import { createApp } from 'vue'
import App from './App.vue'
// 引入element-plus插件与样式
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
// 配置element-plus国际化
// eslint-disable-next-line @typescript-eslint/prefer-ts-expect-error
//@ts-ignore
import zhCn from 'element-plus/dist/locale/zh-cn.mjs'
// 获取应用实例对象
const app = createApp(App)
// 安装element-plus插件
app.use(ElementPlus, {
locale: zhCn, // element-plus国际化配置
})
// 将应用挂载到挂载点上
app.mount('#app')src别名配置
在开发项目的时候文件与文件关系可能很复杂,因此我们需要给src文件夹配置一个别名!!!
在vite.config.ts中进行如下配置:
// vite.config.ts
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
"@": path.resolve("./src") // 相对路径别名配置,使用 @ 代替 src
}
}
})在tsconfig.json文件中进行如下配置
// tsconfig.json
{
"compilerOptions": {
"baseUrl": "./", // 解析非相对模块的基地址,默认是当前目录
"paths": { //路径映射,相对于baseUrl
"@/*": ["src/*"]
}
}
}如此我们就可以直接通过@来设置路径而不需要一层层的 ../../ 往外翻路径了,如下:

环境变量配置
项目开发过程中,至少会经历开发环境、测试环境和生产环境(即正式环境)三个阶段。不同阶段请求的状态(如接口地址等)不尽相同,若手动切换接口地址是相当繁琐且易出错的。于是环境变量配置的需求就应运而生,我们只需做简单的配置,把环境状态切换的工作交给代码。
开发环境(development)
顾名思义,开发使用的环境,每位开发人员在自己的dev分支上干活,开发到一定程度,同事会合并代码,进行联调。
测试环境(testing)
测试同事干活的环境啦,一般会由测试同事自己来部署,然后在此环境进行测试
生产环境(production)
生产环境是指正式提供对外服务的,一般会关掉错误报告,打开错误日志。(正式提供给客户使用的环境。)
注意:一般情况下,一个环境对应一台服务器,也有的公司开发与测试环境是一台服务器!!!
项目根目录分别添加 开发、生产和测试环境的文件!
.env.development:其文件内容如下:
# 变量必须以 VITE_ 为前缀才能暴露给外部读取
NODE_ENV = 'development'
VITE_APP_TITLE = '商品后台管理系统'
VITE_APP_BASE_API = '/dev-api'.env.production:其文件内容如下:
NODE_ENV = 'production'
VITE_APP_TITLE = '商品后台管理系统'
VITE_APP_BASE_API = '/prod-api'.env.test:其文件内容如下:
# 变量必须以 VITE_ 为前缀才能暴露给外部读取
NODE_ENV = 'test'
VITE_APP_TITLE = '商品后台管理系统'
VITE_APP_BASE_API = '/test-api'接下来可以配置 运行命令:package.json :
"scripts": {
"dev": "vite --open",
"build:test": "vue-tsc && vite build --mode test",
"build:pro": "vue-tsc && vite build --mode production",
"preview": "vite preview"
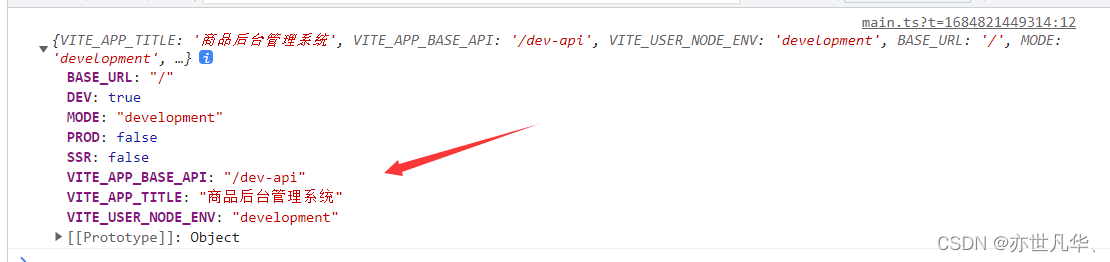
},然后可以通过 import.meta.env 的方式获取环境变量 ,因为我们现在处于开发环境当中,在入口文件 main.ts 进行测试一下,如下:


SVG图标配置
在开发项目的时候经常会用到svg矢量图,而且我们使用SVG以后,页面上加载的不再是图片资源,这对页面性能来说是个很大的提升,而且我们SVG文件比img要小的很多,放在项目中几乎不占用资源。所以接下来开始要对SVG进行相关的配置,执行如下命令安装插件:
pnpm install vite-plugin-svg-icons -D在vite.config.ts中进行配置插件:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
import path from 'path'
export default defineConfig({
plugins: [
vue(),
createSvgIconsPlugin({
iconDirs: [path.resolve(process.cwd(), 'src/assets/icons')],
symbolId: 'icon-[dir]-[name]',
}),
],
resolve: {
alias: {
'@': path.resolve('./src'), // 相对路径别名配置,使用 @ 代替 src
},
},
})接下来在入口文件 main.ts 处进行一个插件的配置:
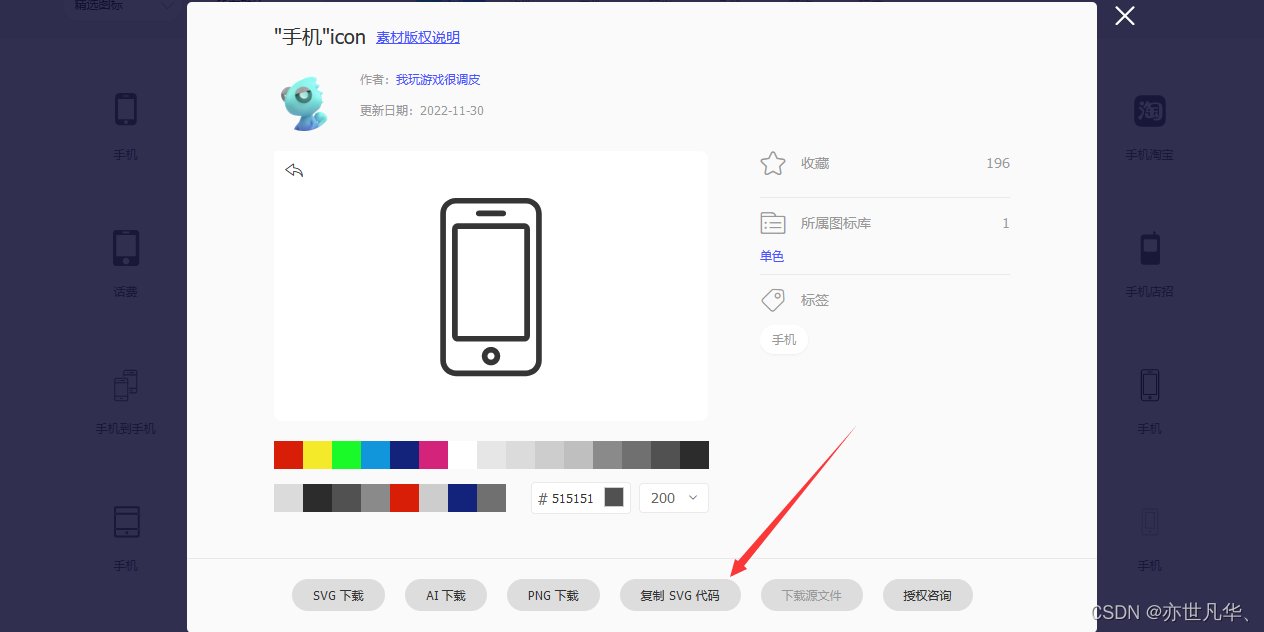
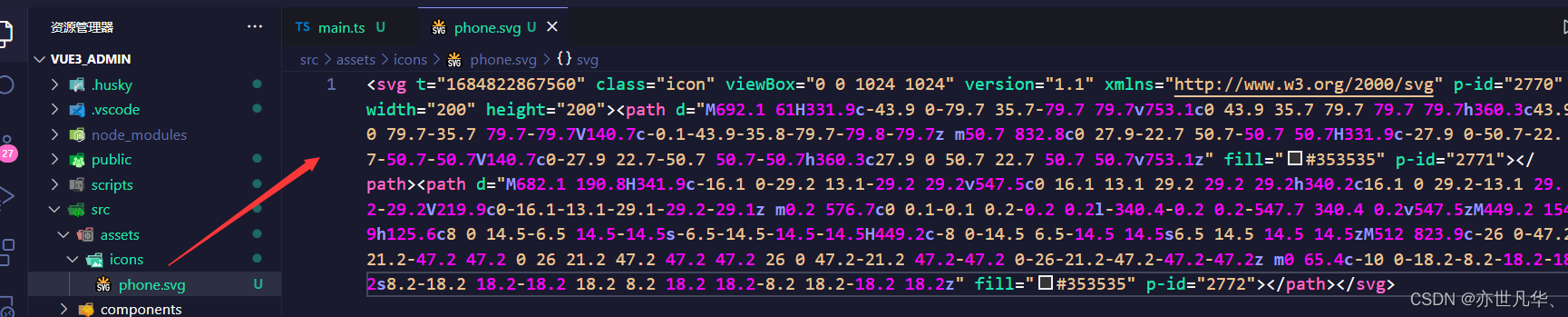
import 'virtual:svg-icons-register'接下来进行svg图片资源的测试:在assets文件夹下新建icons用于存放所有svg图标的文件,然后随便找一个矢量库图标网站,比如说阿里巴巴,然后随便搜一个图标复制SVG代码,如下:


ok,接下来开始对svg图标进行一个使用,如下:
<template>
<div class="load">
<h1>SVG图标</h1>
<!-- svg:图标外层的容器节点,内部需要与use标签结合使用 -->
<svg style="width: 30px; height: 30px" class="icon">
<!-- xlink:href 执行用哪一个图标,属性值务必 #icon-图标名字 -->
<!-- use标签的fill属性可以设置图标的颜色 -->
<use xlink:href="#icon-phone" fill="yellow"></use>
</svg>
</div>
</template>注意:使用 fill 给 SVG 图标设置颜色时,可能由于 SVG 图标中存在一些其它的填充规则导致 fill 属性不生效。这是因为 SVG 图标允许通过多种方式来将其填充。常见的填充规则包括 fill、stroke、fill-opacity、stroke-width 等。如果 SVG 图标中有这些属性,可能会影响 fill 的填充效果。
解决这个问题的方法是使用 CSS 样式来覆盖 SVG 内部的 fill 属性。你可以将 SVG 图标嵌入到 HTML 中,并使用样式对其中 path 元素进行设置。例如:
.icon path {
fill: rgb(0, 102, 255); /* 注意这里设置的是currentColor而不是fill */
}
如果要多次使用svg图标的话,一个一个进行的引入未免太过繁琐了,所以我们可以将其封装成一个组件,然后通过props传递参数动态改变svg的图标样式,组件代码如下:
<template>
<!-- svg:图标外层的容器节点,内部需要与use标签结合使用 -->
<svg :style="{ width, height }" class="icon">
<!-- xlink:href 执行用哪一个图标,属性值务必 #icon-图标名字 -->
<!-- use标签的fill属性可以设置图标的颜色 -->
<use :xlink:href="prefix + name" :fill="color"></use>
</svg>
</template>
<script setup lang="ts">
// 接收父组件传递过来的参数
defineProps({
// xlink:href属性值的前缀
prefix: {
type: String,
default: '#icon-',
},
// 提供使用图标的名字
name: String,
// 接收父组件传递过来的颜色
color: {
type: String,
default: '',
},
// 接收父组件传递过来的宽度
width: {
type: String,
default: '16px',
},
// 接收父组件传递过来的高度
height: {
type: String,
default: '16px',
},
})
</script>
<style scoped></style>
因为使用图标组件的次数可能会很多,所以接下来可以将该组件封装成一个全局组件, 可以在components目录下新建一个 index.ts 文件,用于存放封装全局组件的代码,如下:
// 引入项目中全部的全局组件
import SvgIcon from './SvgIcon/index.vue'
import type { App, Component } from 'vue'
// 全局对象
const allGloablComponent: { [name: string]: Component } = { SvgIcon }
// 对外暴露插件
export default {
// 固定写法 install 方法
install(app: App) {
// 注册项目全部的全局组件
Object.keys(allGloablComponent).forEach((key: string) => {
// 注册为全局组件
app.component(key, allGloablComponent[key])
})
},
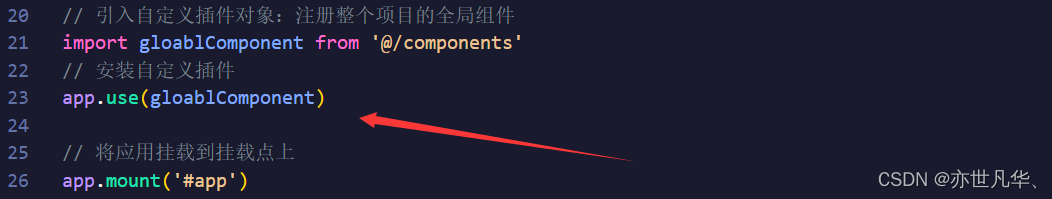
}定义完全局组件后,可以在入口文件 main.ts 中进行一个全局的注册。

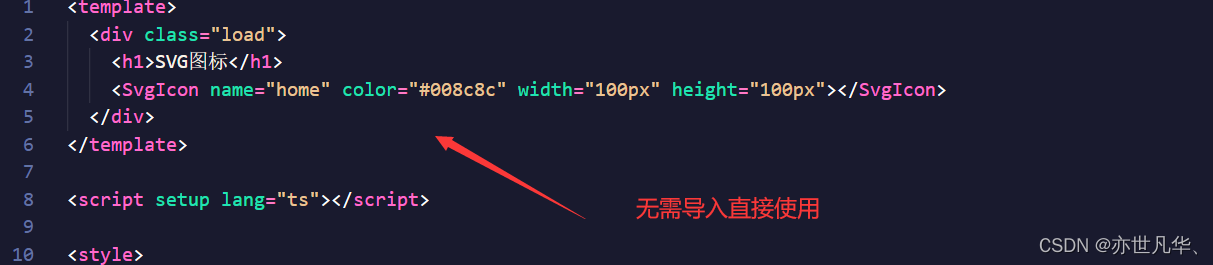
这样 我们以后使用图标库或者以后类似全局都要用的组件,都可以定义成全局组件,以后的每次调用该组件库后,都不需要在进行一个导入了。

配置sass样式
我们目前在组件内部已经可以使用scss样式,因为在配置styleLint工具的时候,项目当中已经安装过sass sass-loader,因此我们再组件内可以使用scss语法!!!需要加上lang="scss" :
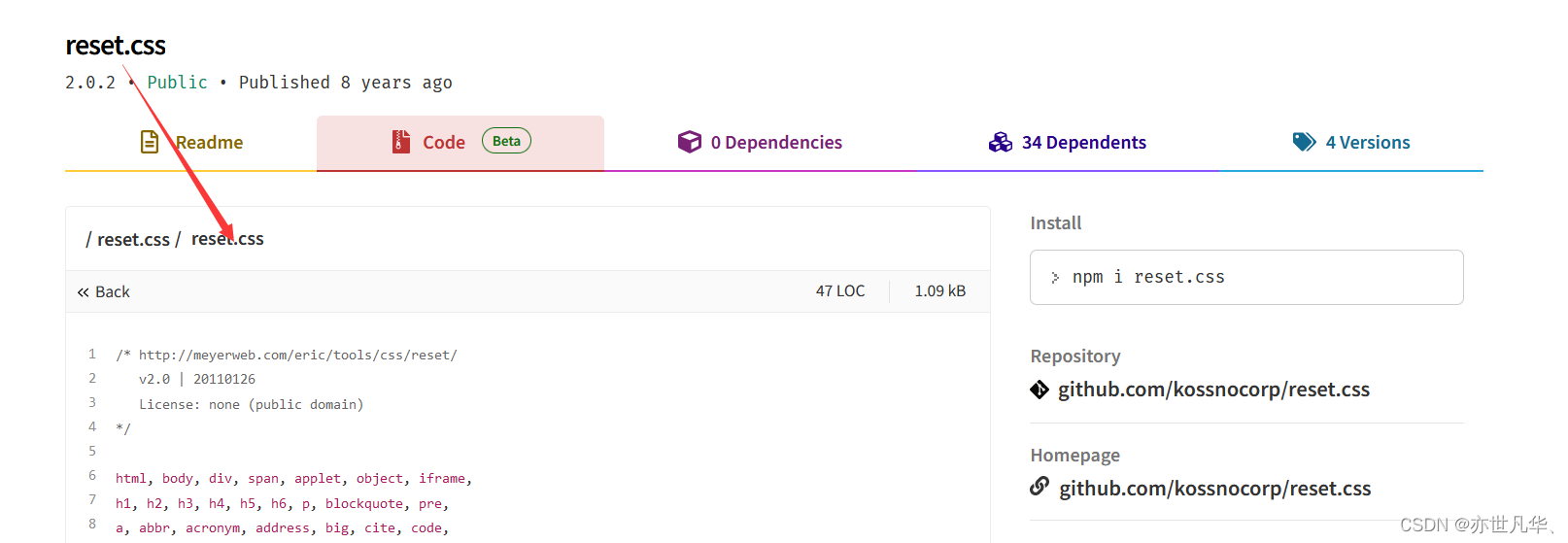
<style scoped lang="scss"></style>接下来我们为项目添加一些全局的样式,在src/styles目录下创建一个index.scss文件,当然项目中需要用到清除默认样式,因此在index.scss引入reset.scss,这个文件可以在 npm 官网找到,如下

将里面重置css的代码进行复制,粘贴到我们创建的reset.scss文件当中

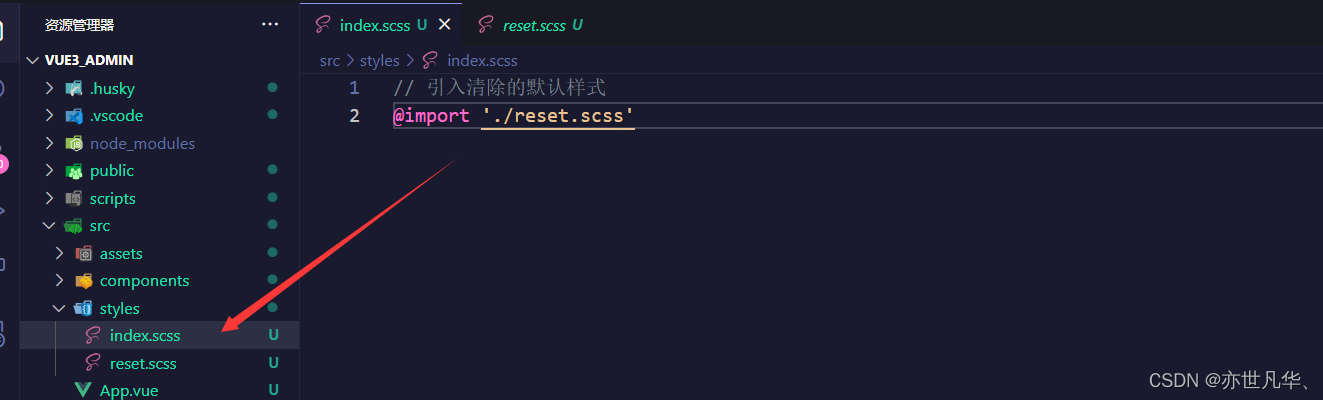
然后再入口文件进行一个全局 样式的引入:

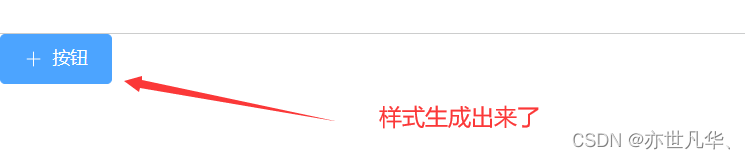
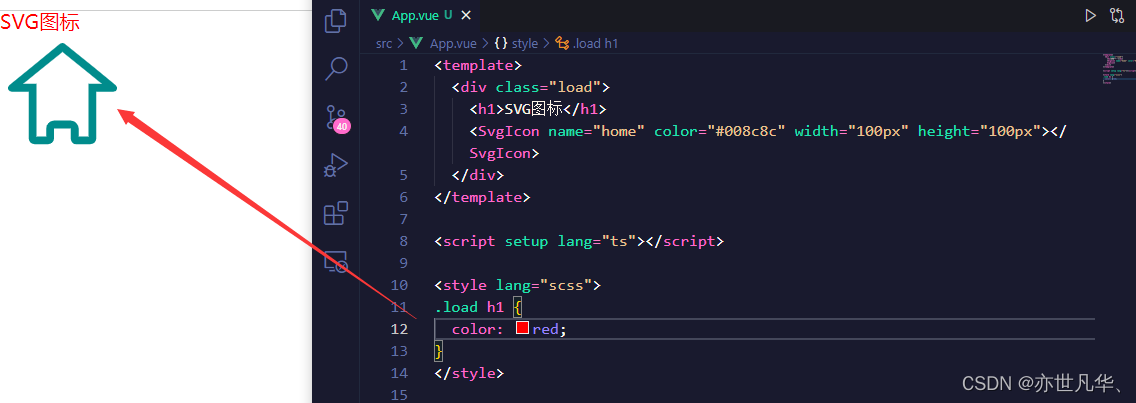
可见全局样式生效:

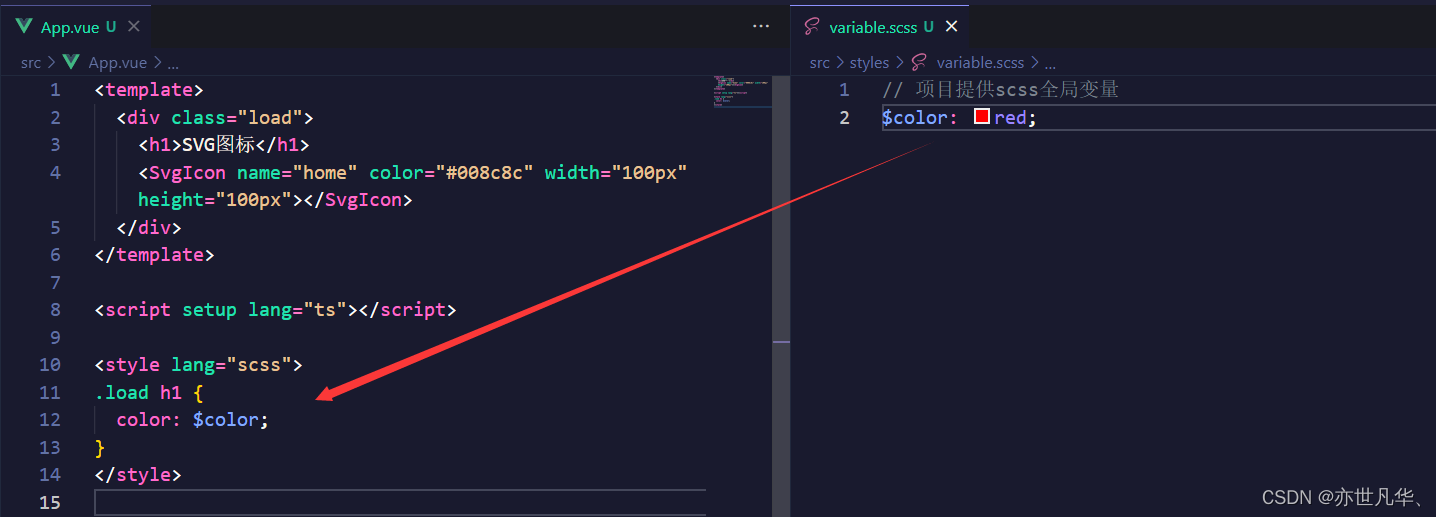
当然我们也可以设置提供scss全局生效的变量,我们在style/variable.scss创建一个variable.scss文件! 然后需要在vite.config.ts文件配置如下:
export default defineConfig((config) => {
css: {
preprocessorOptions: {
scss: {
javascriptEnabled: true,
additionalData: '@import "./src/styles/variable.scss";',
},
},
},
}
}配置完毕你会发现scss提供这些全局变量可以在组件样式中使用了!如下:


mock模拟数据
前端Mock模拟数据是指在前端开发过程中,通过模拟后端接口数据的形式,以便前端开发人员可以在没有后端接口支持的情况下进行开发、测试和调试。Mock模拟数据在前端开发中的作用如下:
提高开发效率:
使用Mock数据,可以在前后端协作开发时,前端不用等待后端接口的开发和调试,可以预先定义好接口数据格式,独立地进行开发和单元测试。这样可以大大提高开发效率。
减少前后端沟通成本:
在前端开发中,由于后端数据不稳定,常需要不断协商数据格式和接口规范,这会造成沟通成本。使用Mock数据,可以在前期进行规范化定义,减少双方沟通成本。
降低开发成本:
使用Mock数据可以降低开发成本,因为它不需要后端提供接口支持,前端可以独立开发和测试,可以减少后端对前端的协助成本,同时在前端开发迭代时也允许在资源有限的情况下优先进行精益开发。
提高代码健壮性:
使用Mock数据可以避免由于服务器不可达或异常响应导致前端无法正常开发和测试的问题。在开发初期,使用Mock数据可以在前端完整实现所有功能的同时,更加全面地对应用进行测试和演示。
安装依赖配置可参考网址:https://www.npmjs.com/package/vite-plugin-mock/v/2.9.6 ,最新版本与最新的vite有点不太兼容,所以我们安装之前版本的即可,终端执行如下命令安装:
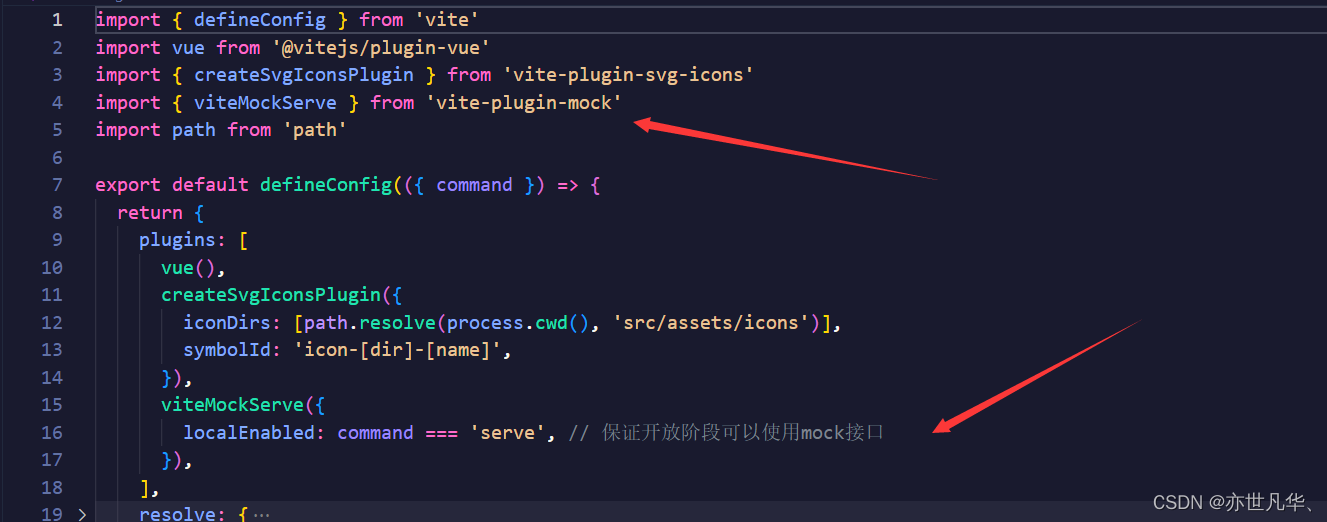
pnpm install -D [email protected] mockjs安装完成之后,参考官网给我们的配置信息步骤对 vite.config.ts 进行如下相关配置:

接下来在根目录创建mock文件夹,文件夹下创建一个user.ts文件,用户管理用户登录以及用户信息的模拟接口,其相关代码如下:
//用户信息数据
// 此函数执行会返回一个数组,数组里面包含两个用户信息
function createUserList() {
return [
{
userId: 1,
avatar:
'https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif',
username: 'admin',
password: '111111',
desc: '平台管理员',
roles: ['平台管理员'],
buttons: ['cuser.detail'],
routes: ['home'],
token: 'Admin Token',
},
{
userId: 2,
avatar:
'https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif',
username: 'system',
password: '111111',
desc: '系统管理员',
roles: ['系统管理员'],
buttons: ['cuser.detail', 'cuser.user'],
routes: ['home'],
token: 'System Token',
},
]
}
// 对外暴露一个数组,数组里面包含两个接口,登录的假接口和获取用户信息的假接口
export default [
// 用户登录接口
{
url: '/api/user/login', //请求地址
method: 'post', //请求方式
response: ({ body }) => {
//获取请求体携带过来的用户名与密码
const { username, password } = body
//调用获取用户信息函数,用于判断是否有此用户
const checkUser = createUserList().find(
(item) => item.username === username && item.password === password,
)
//没有用户返回失败信息
if (!checkUser) {
return { code: 201, data: { message: '账号或者密码不正确' } }
}
//如果有返回成功信息
const { token } = checkUser
return { code: 200, data: { token } }
},
},
// 获取用户信息
{
url: '/api/user/info',
method: 'get',
response: (request) => {
//获取请求头携带token
const token = request.headers.token
//查看用户信息是否包含有次token用户
const checkUser = createUserList().find((item) => item.token === token)
//没有返回失败的信息
if (!checkUser) {
return { code: 201, data: { message: '获取用户信息失败' } }
}
//如果有返回成功信息
return { code: 200, data: { checkUser } }
},
},
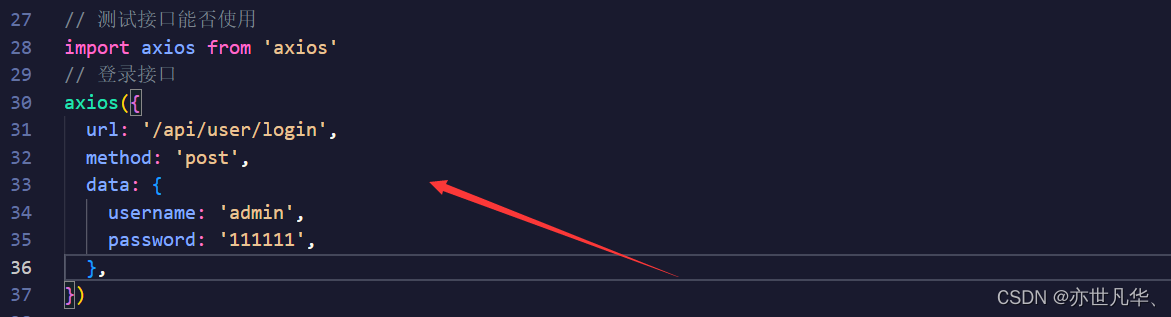
]ok,接下来我们终端执行如下命令进行测试mock接口能否使用:
pnpm i axios我们在入口文件 mian.ts 处进行接口测试,如下:


axios的二次封装
在开发项目的时候避免不了与后端进行交互,因此我们需要使用axios插件实现发送网络请求。在开发项目的时候,我们经常会把axios进行二次封装。
目的:
使用请求拦截器,可以在请求拦截器中处理一些业务(开始进度条、请求头携带公共参数)
使用响应拦截器,可以在响应拦截器中处理一些业务(进度条结束、简化服务器返回的数据、处理http网络错误)
在根目录下创建utils/request.ts,给出如下代码文件:
import { ElMessage } from 'element-plus'
// 进行axios二次封装:使用请求与响应拦截器
import axios from 'axios'
// 第一步:利用axios对象的create方法,去创建axios实例(其他的配置:基础路径、超时时间)
const request = axios.create({
baseURL: import.meta.env.VITE_APP_BASE_API, // 基础路径会携带/api
timeout: 5000, // 发起请求超时时间的设置
})
// 第二步:request实例添加请求与响应拦截器
request.interceptors.request.use((config) => {
// config配置对象,headers属性请求头,经常给服务器端携带公共参数
return config // 返回配置对象
})
// 第三步:响应拦截器
request.interceptors.response.use(
// 成功的回调
(response) => {
return response.data
},
(error) => {
//处理网络错误
let msg = ''
const status = error.response.status
switch (status) {
case 401:
msg = 'token过期'
break
case 403:
msg = '无权访问'
break
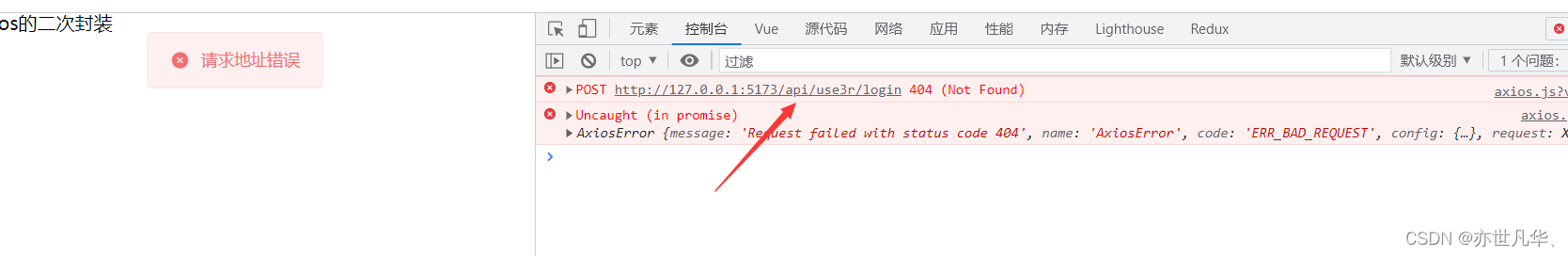
case 404:
msg = '请求地址错误'
break
case 500:
msg = '服务器出现问题'
break
default:
msg = '网络出现问题'
break
}
ElMessage({
type: 'error',
message: msg,
})
return Promise.reject(error)
},
)
// 对外暴露
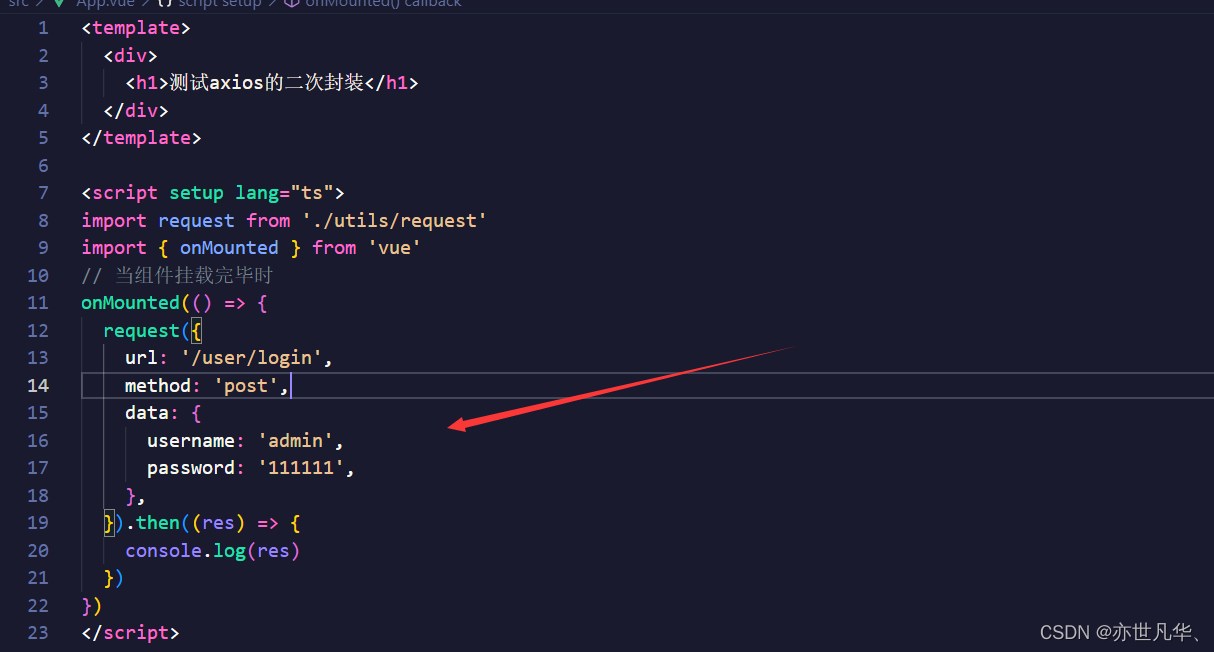
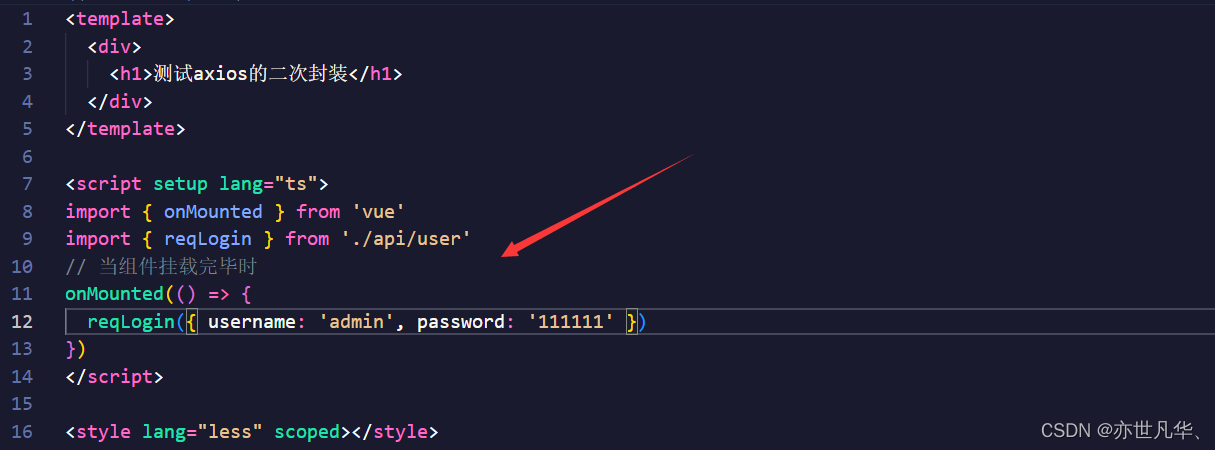
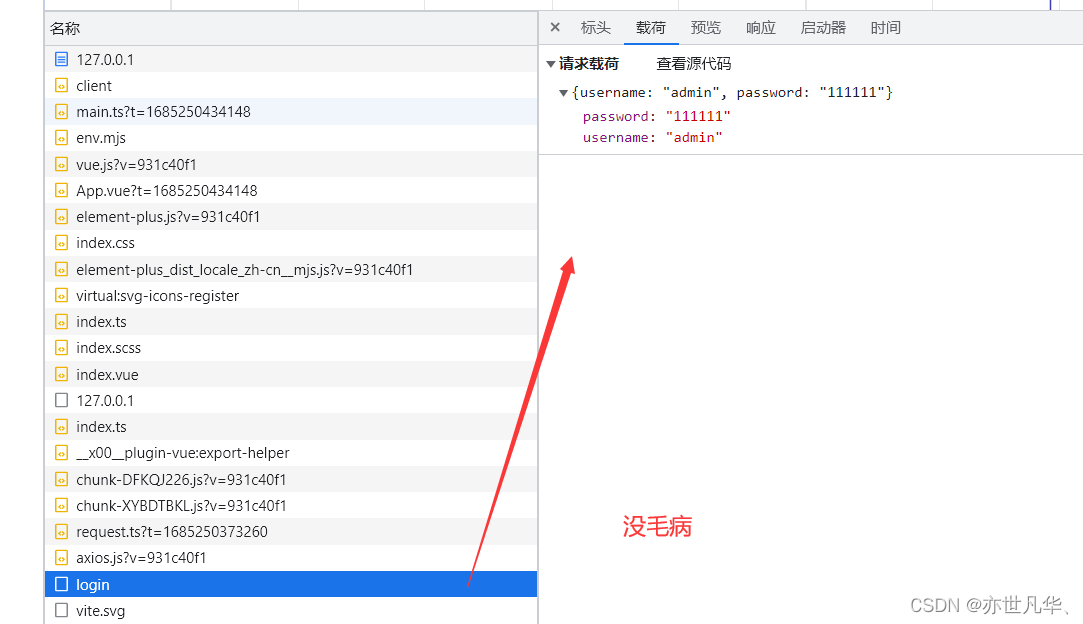
export default request接下来开始对我们封装的axios进行相关测试,如下:


而当我们请求的路径出现错误时,浏览器会提示我们:

API接口统一管理
在开发项目的时候,接口可能很多需要统一管理。在src目录下去创建api文件夹去统一管理项目的接口:
统一管理我们项目用户的相关接口
// 统一管理我们项目用户的相关接口
import requset from '@/utils/request'
import type { loginForm, loginResponseData, userResponseData } from './type'
// 统一管理接口
enum API {
LOGIN_URL = '/user/login',
USERINFO_URL = '/user/info',
}
// 暴露请求函数
// 登录接口的方法
export const reqLogin = (data: loginForm) =>
requset.post<any, loginResponseData>(API.LOGIN_URL, data)
// 获取用户信息接口方法
export const reqUserInfo = () =>
requset.get<any, userResponseData>(API.USERINFO_URL)登录接口需要携带参数ts类型
// 登录接口需要携带参数ts类型
export interface loginForm {
username: string
password: string
}
interface dataType {
token: string
}
// 登录接口返回数据类型
export interface loginResponseData {
code: number
data: dataType
}
interface userInfo {
userId: number
avatar: string
username: string
password: string
desc: string
roles: string[]
buttons: string[]
routes: string[]
token: string
}
// 定义服务器返回用户信息相关数据类型
interface user {
checkUser: userInfo
}
export interface userResponseData {
code: number
data: user
}当然后期我们还需要其他的接口,这里仅仅作为一个展示,接下来进行接口测试:


本项目的一些基本功能的搭建就讲解到这,下一篇文章将正式讲解项目的实际代码,关注博主学习更多前端vue知识,您的支持就是博主创作的最大动力!