这是因为eslint的校验导致的报错:
Vue2的解决办法
进入.eslintrc.js文件,设置:
rules: {
'vue/multi-word-component-names': 0,
},
module.exports = {
……
overrides: [
{
files: ['src/views/**/*.vue'],
rules: {
'vue/multi-word-component-names': 0,
},
},
]
}
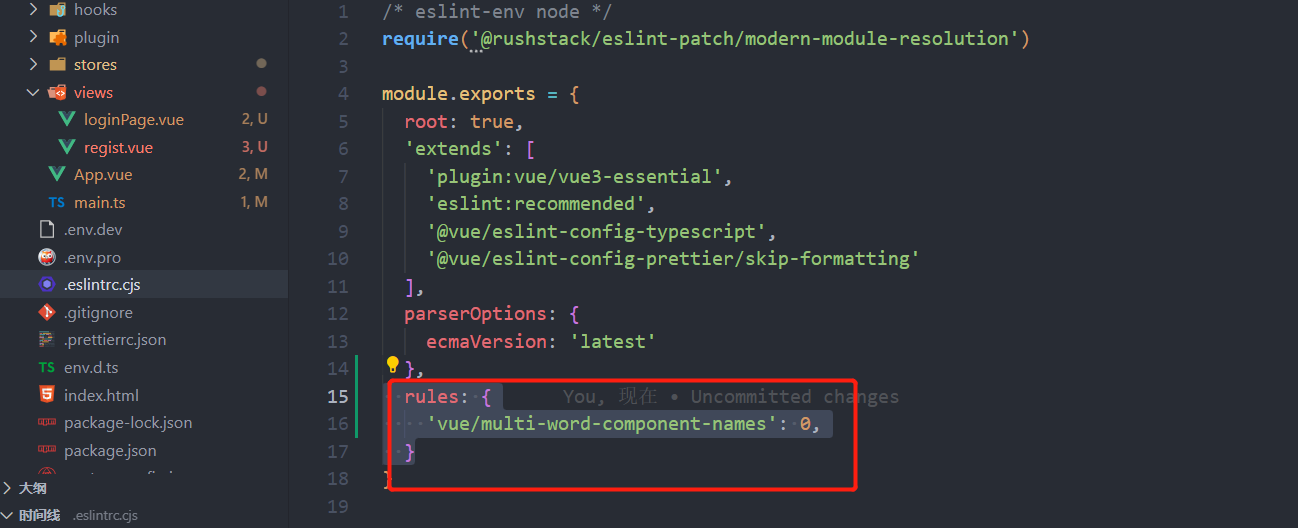
Vue3的解决办法类似
配置.eslintrc.cjs文件:
rules: {
'vue/multi-word-component-names': 0,
}
第三种方式>关闭eslint的校验,很粗暴
同样找到eslintrc.js文件,在其配置上添加如下代码:
// 关闭eslint校验
lintOnSave: false 配置好之后,就没有错误提示了: