工作项目中涉及到富文本编辑器的使用,这里我使用Vue-Quill-Editor插件实现了一个基本具备设计图上功能的编辑器。
-
下载Vue-Quill-Editor
npm install vue-quill-editor --save安装 vue-quill-editor 插件。 -
注册使用插件
在main.js中写如下代码:
import VueQuillEditor from 'vue-quill-editor' Vue.use(VueQuillEditor) -
组件中使用
代码如下:
<template> <div class="about"> <quill-editor v-model="content" ref="myQuillEditor" :options="editorOption" @blur="onEditorBlur($event)" @focus="onEditorFocus($event)" @change="onEditorChange($event)"> </quill-editor> </div> </template> <script> import { quillEditor } from 'vue-quill-editor' import 'quill/dist/quill.core.css' import 'quill/dist/quill.snow.css' import 'quill/dist/quill.bubble.css' export default { name: 'about', data () { return { content: null, editorOption: {} } }, components: { quillEditor }, methods: { onEditorReady (editor) { // 准备编辑器 console.log('111') }, onEditorBlur () { // 失去焦点事件 console.log('111') }, onEditorFocus () { // 获得焦点事件 console.log('222') }, onEditorChange () { // 内容改变事件 console.log('333') } } } </script>
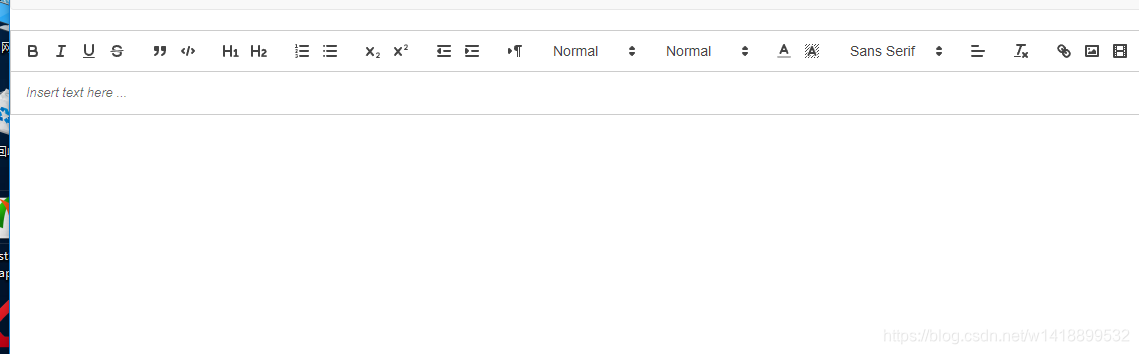
效果如下: