outline和border-radius
引言:
在css揭秘中outline方案内说过outline描边不一定会贴合border-radius属性产生的圆角,如果元素是圆角,他的描边可能还是直角,css工作组认为是bug,未来可能会改为贴合border-radius圆角。这里对chrome、edge、IE三个浏览器的测试。
问题:
当dom元素设置了outline是默认是在dom元素的边框外添加一个描边,可是是否会根据border-radius设置的圆角边框对应出现圆角描边呢?
多说不易,上才艺
IE浏览器当前版本为IE11

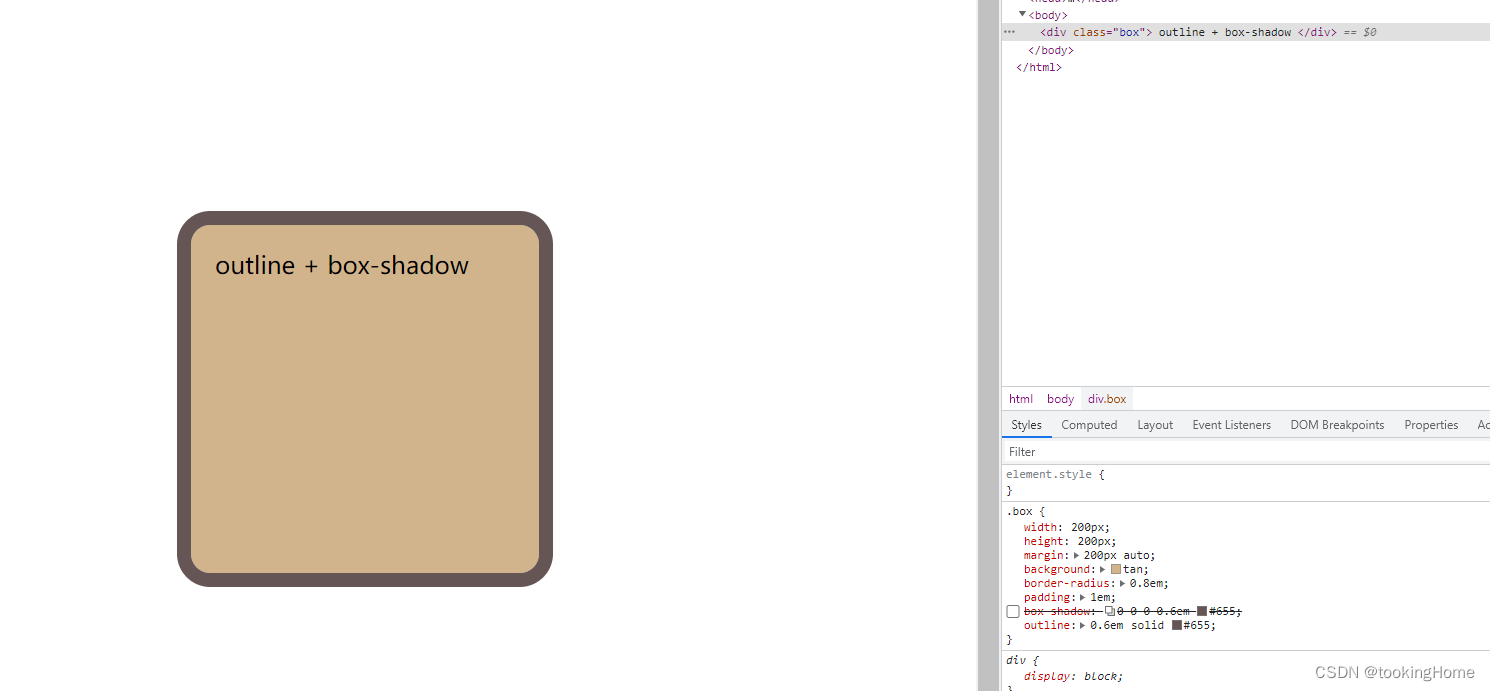
chrome浏览器

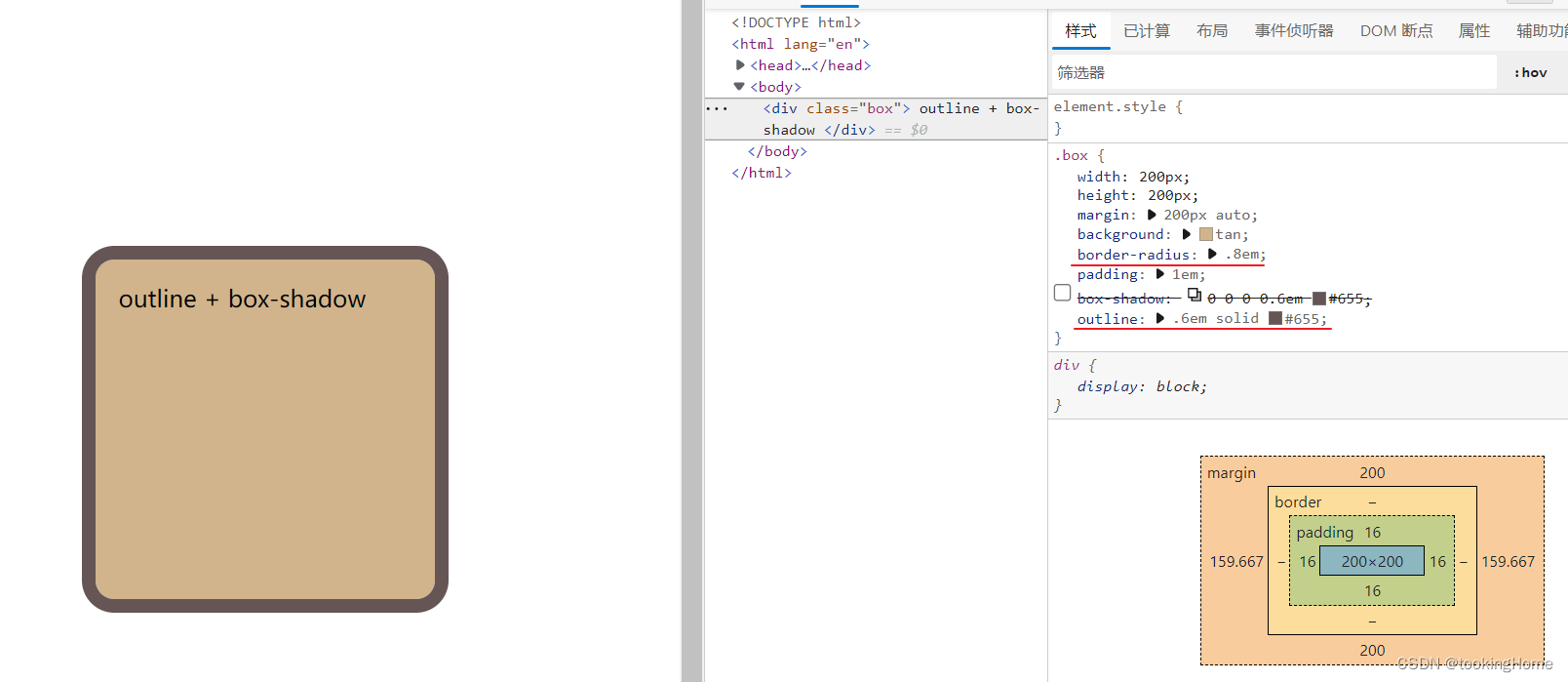
Edge浏览器

所以推断出
| chrome | Edge | IE |
|---|---|---|
| 圆角描边 | 圆角描边 | 矩形描边 |