本文详细的介绍了QVBoxLayout控件的各种操作,例如:新建界面、添加控件、布局控件、显示控件、添加空白行、设置间距 、添加间距、设置位置、设置外边距、设置边距、添加固定宽度、方向上、方向下、方向左、方向右等等、 样式表等操作。
实际开发中,一个界面上可能包含十几个控件,手动调整它们的位置既费时又费力。布局管理器可以完成两件事:自动调整控件的位置,包括控件之间的间距、对齐等;当用户调整窗口大小时,位于布局管理器内的控件也会随之调整大小,从而保持整个界面的美观。
本系列QT全面详解文章目前共有二十二篇,本系列文章较为详细的讲述了QT控件的基础操作和使用,也谢谢大家的关注、点赞、收藏。

本文作者原创,转载请附上文章出处与本文链接。
QT QVBoxLayout 垂直布局控件目录
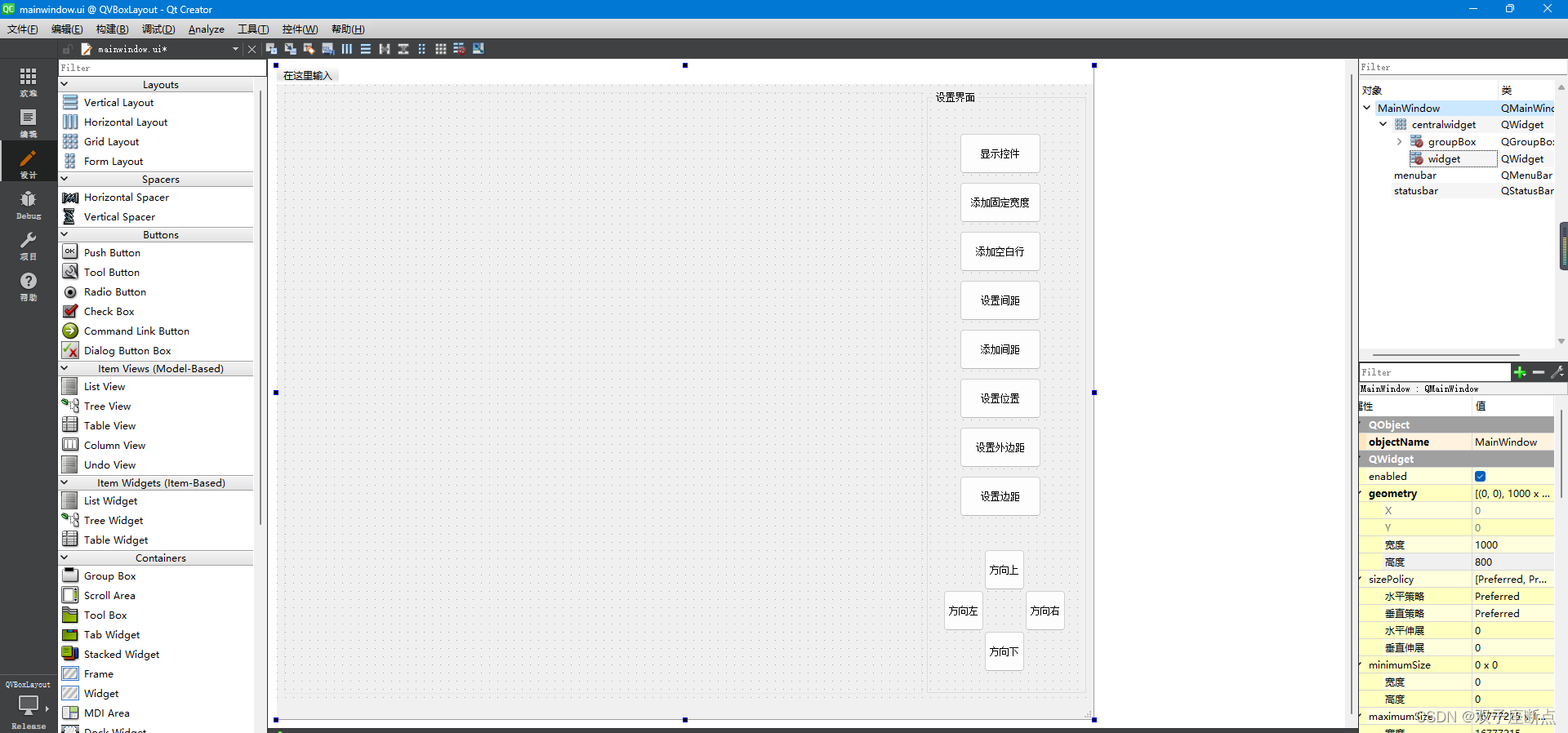
1 新建界面

2 添加控件
添加 QWidget 用来显示布局控件,添加一个 QGroupBox 用来放功能按钮。

3 布局控件
QPushButton* pushButton1;
QPushButton* pushButton2;
QPushButton* pushButton3;
QPushButton* pushButton4;
QVBoxLayout *pLayout;
pLayout = new QVBoxLayout();//水平布局
pushButton1 = new QPushButton(); pushButton1->setText("pushButton_1");
pushButton2 = new QPushButton(); pushButton2->setText("pushButton_2");
pushButton3 = new QPushButton(); pushButton3->setText("pushButton_3");
pushButton4 = new QPushButton(); pushButton4->setText("pushButton_4");
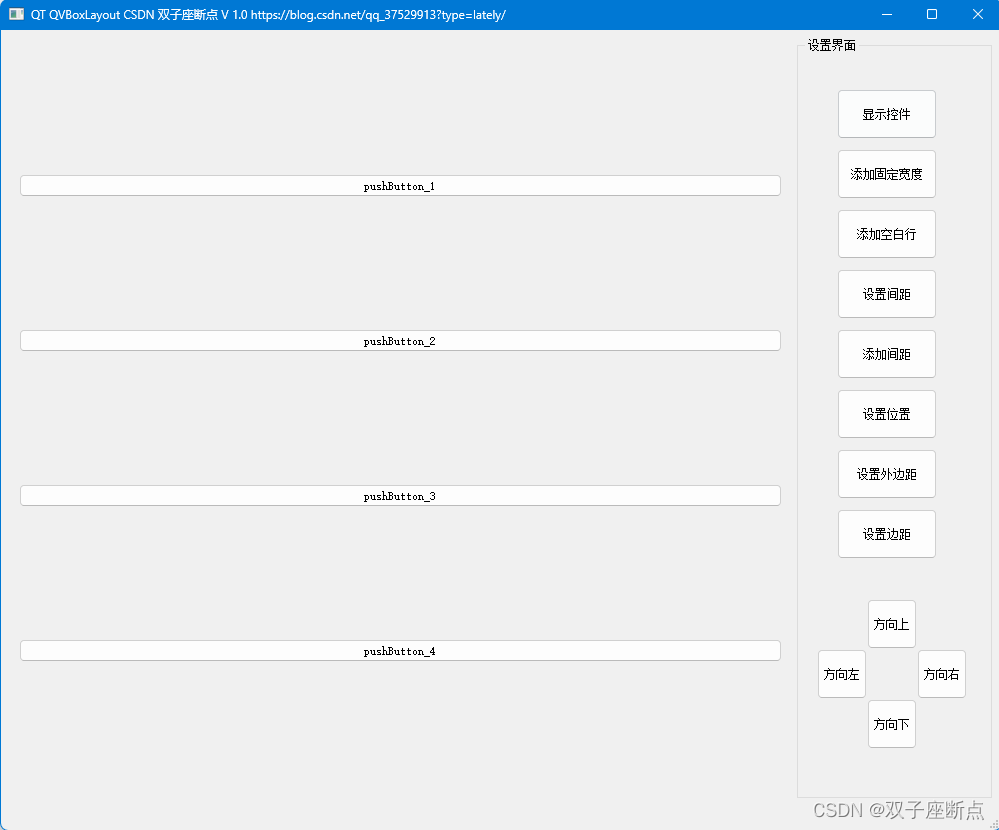
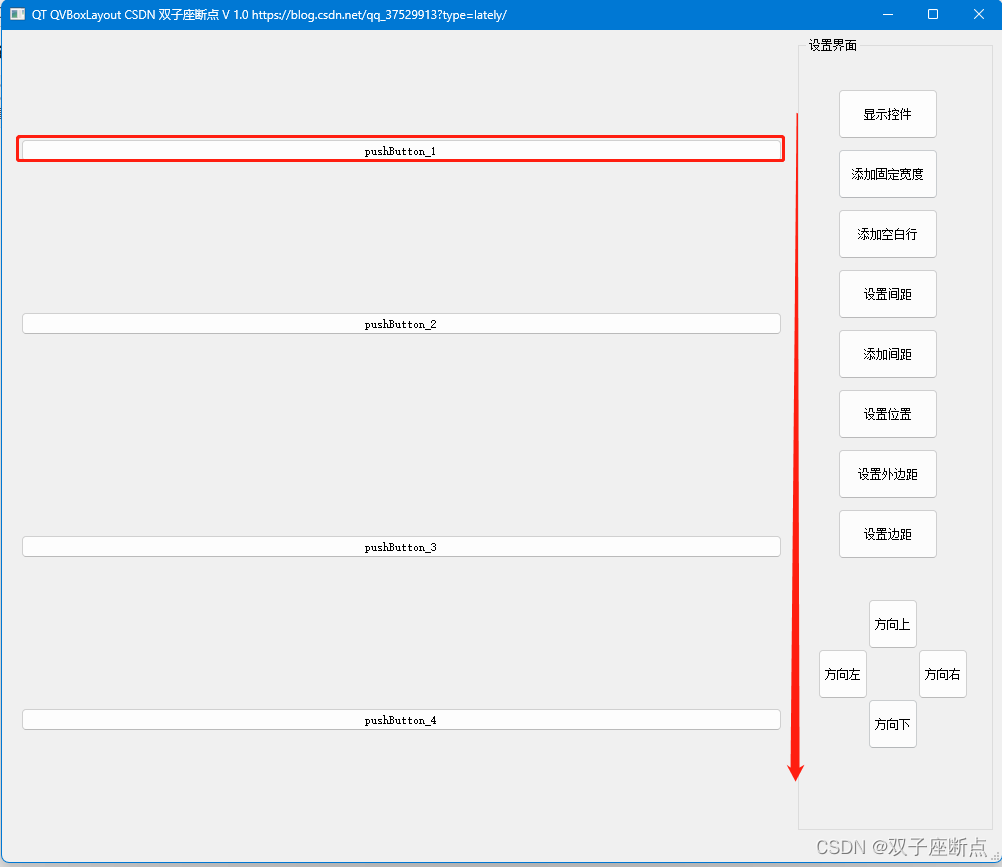
4 显示控件
void MainWindow::on_pushButton_clicked()
{
//向布局管理器中添加指定的 widget 控件。
pLayout->addWidget(pushButton1);
pLayout->addWidget(pushButton2);
pLayout->addWidget(pushButton3);
pLayout->addWidget(pushButton4);
ui->widget->setLayout(pLayout);
}
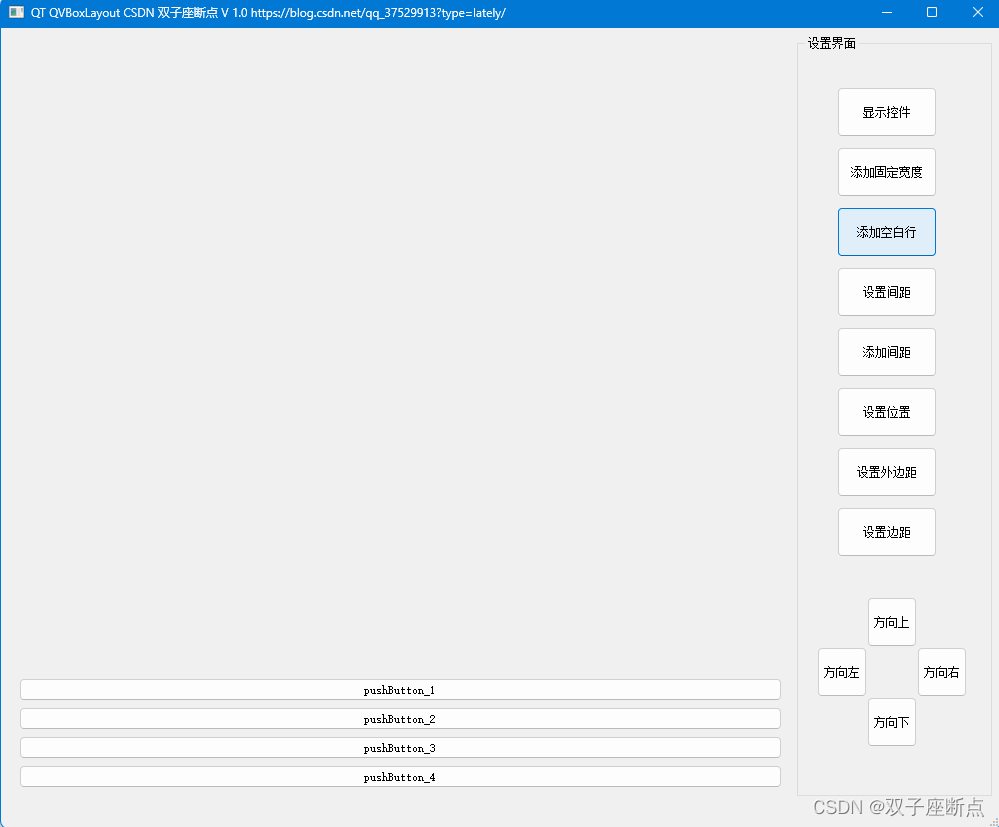
5 添加空白行
添加一个空白行,整个窗口中除了控件占用的区域外,其它区域可以由多个(≥0)空白行分摊,分摊比例取余于各个空白行设置的 stretch 参数的值; strech 参数的默认值为 0,表示当窗口很小时,空白行可以不占据窗口空间。当窗口中包含多个 strech 值为 0 的空白行时,它们会平分窗口中的空白区域。
void MainWindow::on_pushButton_2_clicked()
{
pLayout->addStretch();
//向布局管理器中添加指定的 widget 控件。
pLayout->addWidget(pushButton1);
pLayout->addWidget(pushButton2);
pLayout->addWidget(pushButton3);
pLayout->addWidget(pushButton4);
ui->widget->setLayout(pLayout);
}
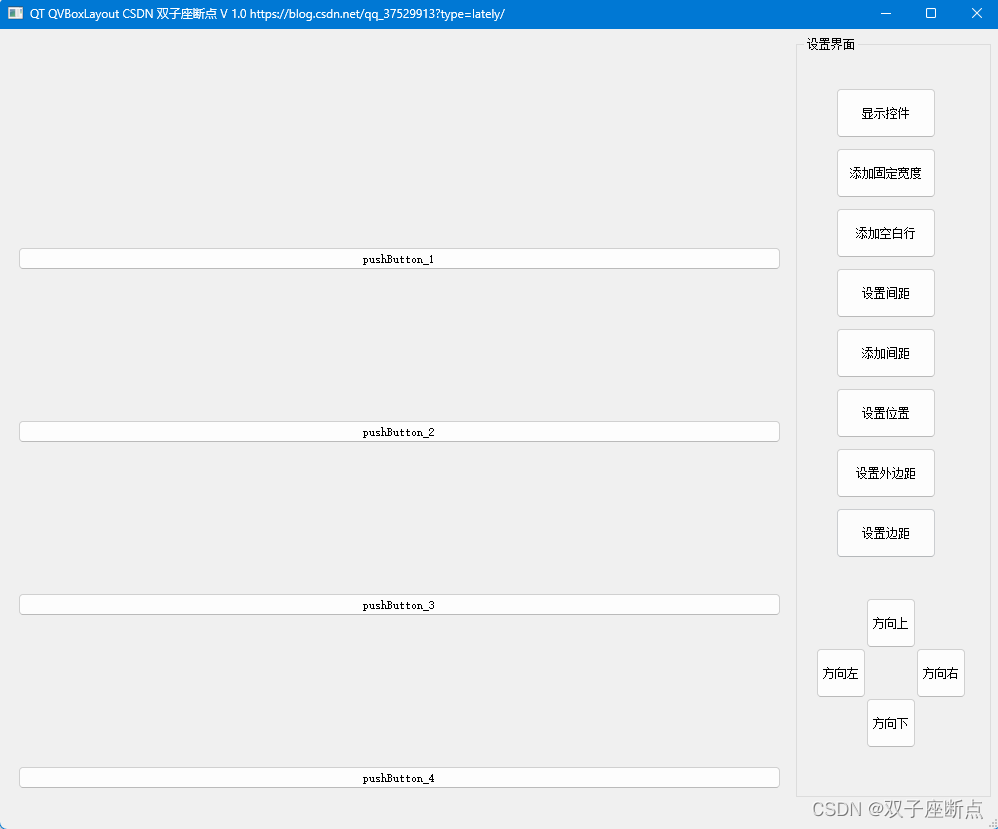
6 设置间距
void MainWindow::on_pushButton_3_clicked()
{
pLayout->setSpacing(150);
}
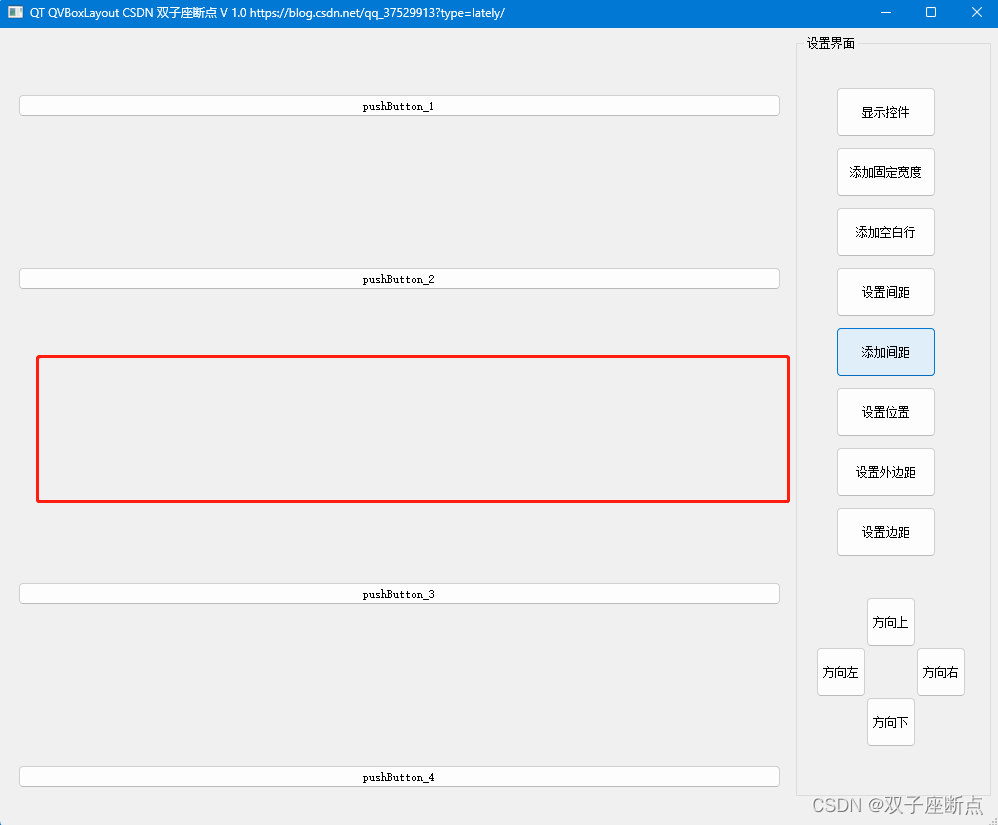
7 添加间距
void MainWindow::on_pushButton_4_clicked()
{
pLayout->addStretch(50);
pLayout->addWidget(pushButton1);
pLayout->addWidget(pushButton2);
pLayout->addStretch(150);
pLayout->addWidget(pushButton3);
pLayout->addStretch(10);
pLayout->addWidget(pushButton4);
ui->widget->setLayout(pLayout);
}
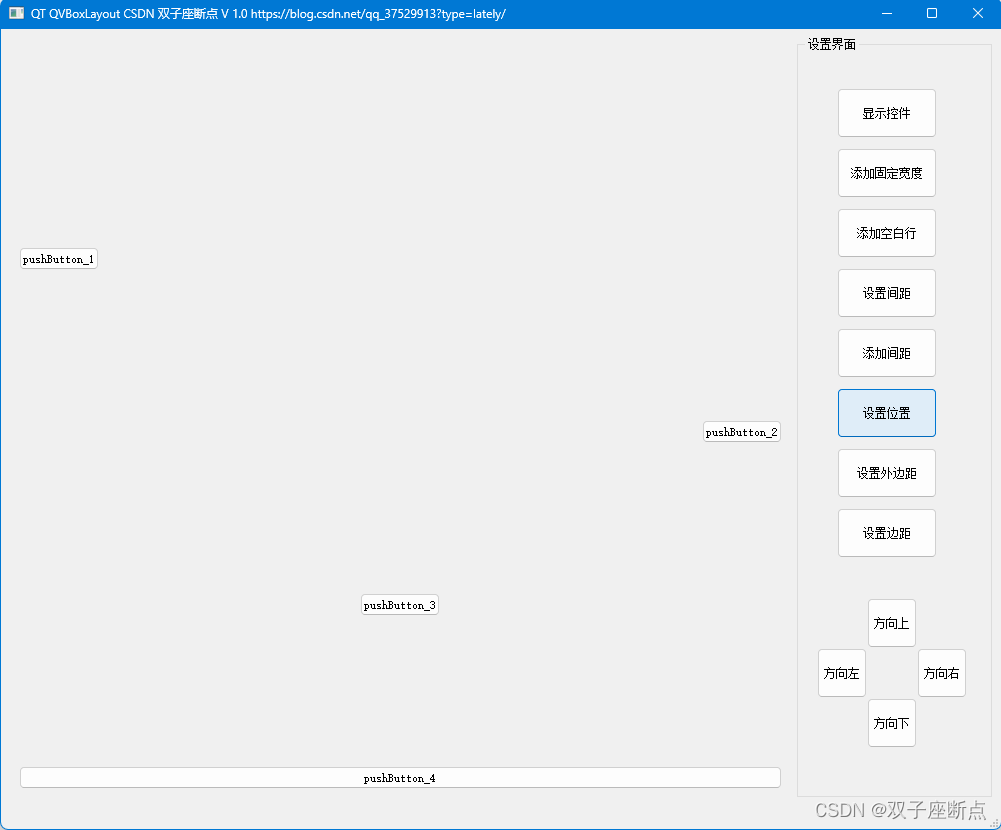
8 设置位置
void MainWindow::on_pushButton_5_clicked()
{
//水平居左,垂直居上
pLayout->addWidget(pushButton1,0,Qt::AlignLeft | Qt::AlignTop);
//居右,居下
pLayout->addWidget(pushButton2,0,Qt::AlignRight | Qt::AlignBottom);
//居中
pLayout->addWidget(pushButton3,0,Qt::AlignCenter );
pLayout->addWidget(pushButton4);
}
9 设置外边距
void MainWindow::on_pushButton_11_clicked()
{
pLayout->setMargin(100);
pLayout->addWidget(pushButton1);
pLayout->addWidget(pushButton2);
pLayout->addWidget(pushButton3);
pLayout->addWidget(pushButton4);
ui->widget->setLayout(pLayout);
}
10 设置边距
void MainWindow::on_pushButton_12_clicked()
{
pLayout->addWidget(pushButton1);
pLayout->addWidget(pushButton2);
pLayout->addWidget(pushButton3);
pLayout->addWidget(pushButton4);
ui->widget->setLayout(pLayout);
// QMargins margins;
// margins.left();
// pLayout->setContentsMargins(margins);
//与setMargin功能相同,但是可以将左、上、右、下的外边距设置为不同的值
pLayout->setContentsMargins(10, 100, 10, 100 );
}
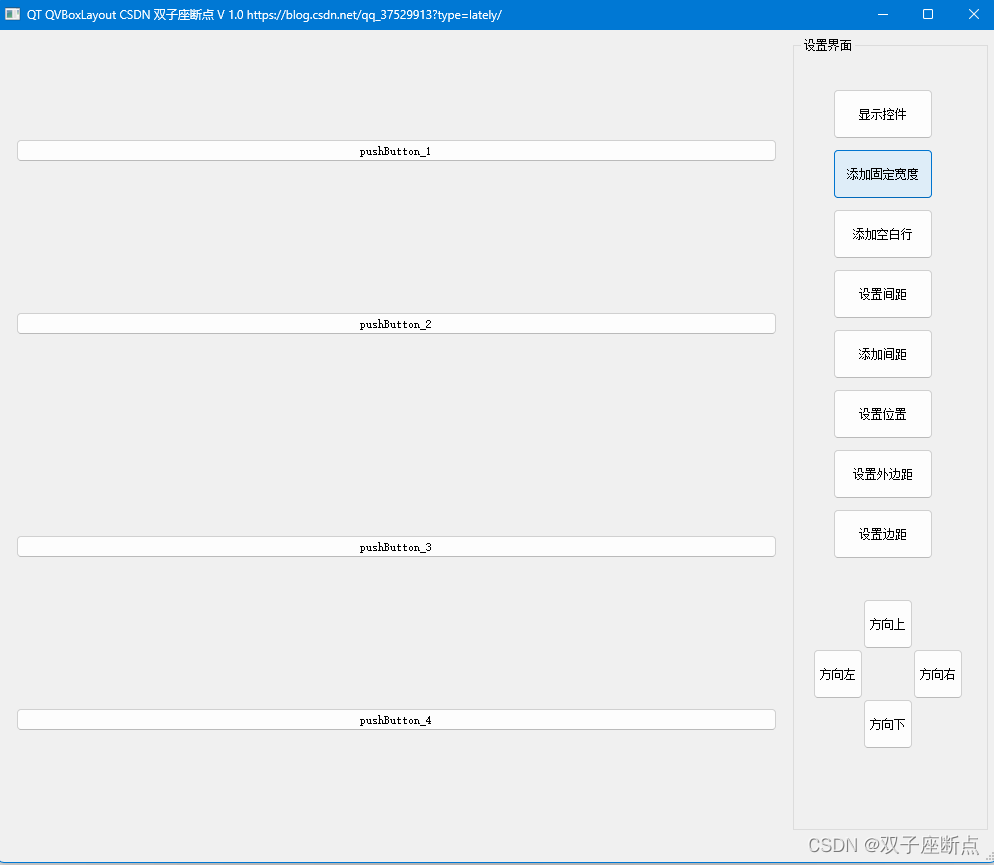
11 添加固定宽度
void MainWindow::on_pushButton_10_clicked()
{
//向布局管理器中添加指定的 widget 控件。
pLayout->addWidget(pushButton1);
pLayout->addWidget(pushButton2);
pLayout->addSpacing(50);
pLayout->addWidget(pushButton3);
pLayout->addWidget(pushButton4);
ui->widget->setLayout(pLayout);
}
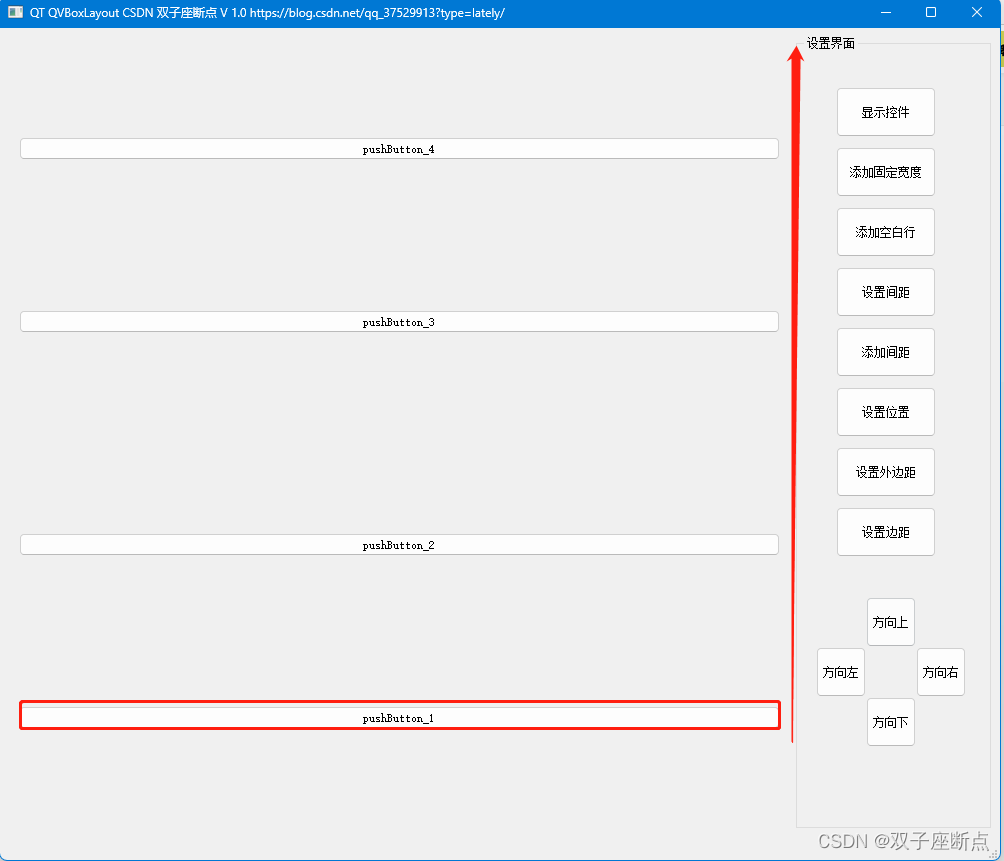
12 方向上
void MainWindow::on_pushButton_6_clicked()
{
pLayout->setDirection(QBoxLayout::BottomToTop); //设置布局方向
this->setLayout(pLayout);
}
13 方向下
void MainWindow::on_pushButton_7_clicked()
{
pLayout->setDirection(QBoxLayout::TopToBottom);
this->setLayout(pLayout);
}
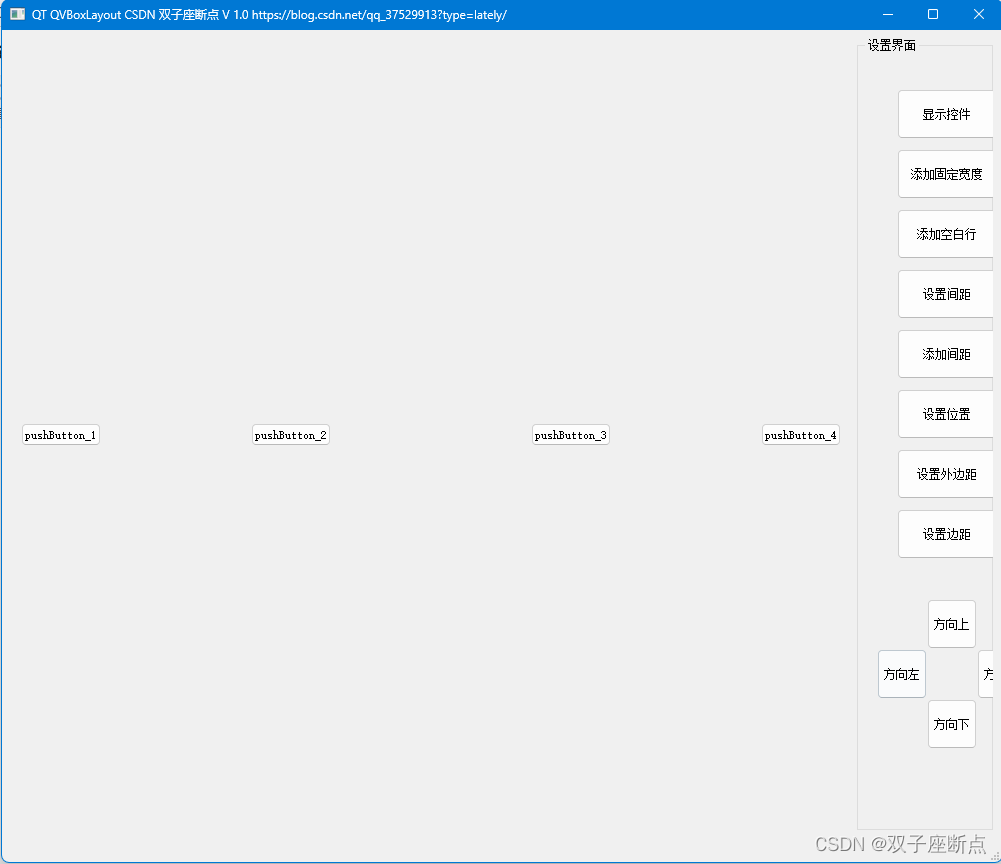
14 方向左
void MainWindow::on_pushButton_8_clicked()
{
pLayout->setDirection(QBoxLayout::LeftToRight);
this->setLayout(pLayout);
}
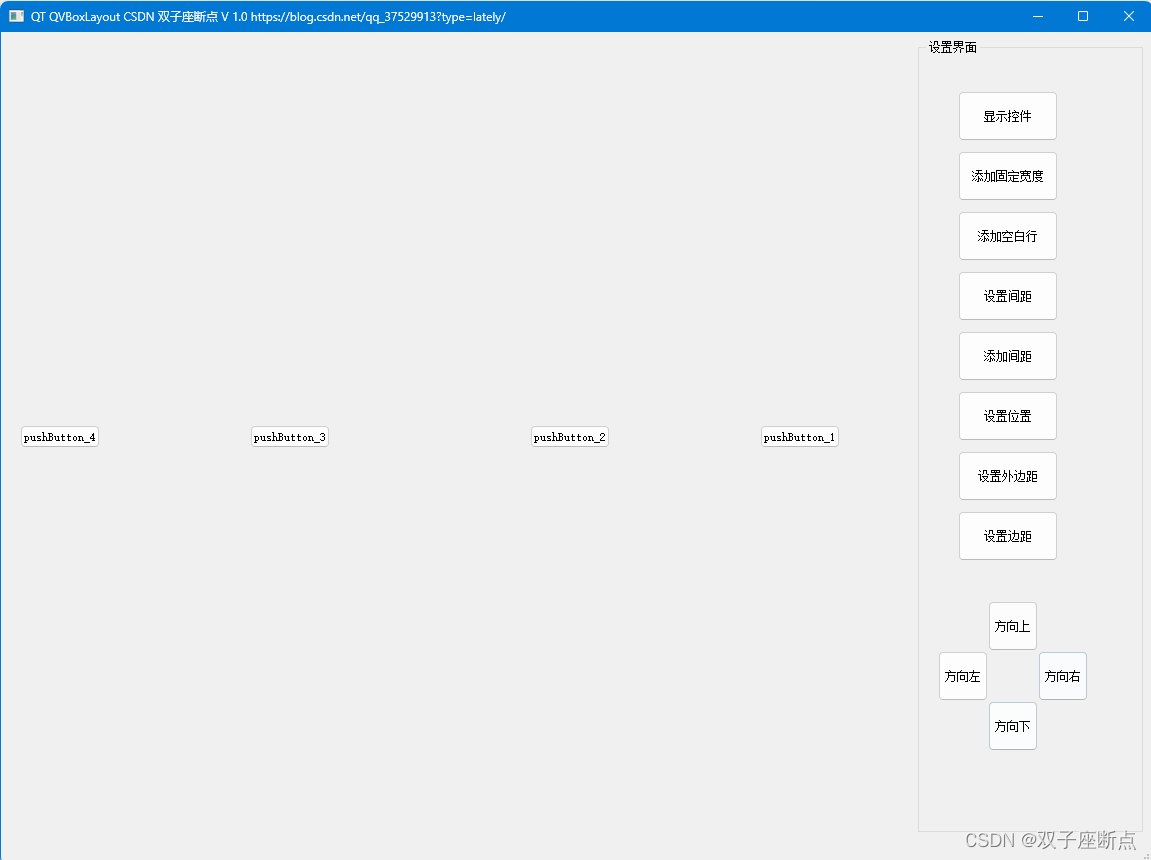
15 方向右
void MainWindow::on_pushButton_9_clicked()
{
pLayout->setDirection(QBoxLayout::RightToLeft);
this->setLayout(pLayout);
}

16 其它文章
QT TextEdit控件_双子座断点的博客-CSDN博客_qt textedit
QT QComboBox使用详解_双子座断点的博客-CSDN博客
QT QtableView操作详解_双子座断点的博客-CSDN博客_qtableview增删改查
Qt QStandardItemModel(1.超级详细用法)_双子座断点的博客-CSDN博客_qstandardmodel
Qt QStandardItemModel(2.超级详细函数)_双子座断点的博客-CSDN博客_qstandarditemmodel点击事件
QT QRadioButton使用详解_双子座断点的博客-CSDN博客_qt radiobutton
QT QLineEdit使用详解_双子座断点的博客-CSDN博客_qt qlineedit
Qt QMessageBox使用详解_双子座断点的博客-CSDN博客_qt message
QChart折线图、饼状图、条形图、曲线图_双子座断点的博客-CSDN博客_qchart样式
QChart属性详解_双子座断点的博客-CSDN博客_setanimationoptions
QCharts QValueAxis使用_双子座断点的博客-CSDN博客_qvalueaxis
Qt 5 等待提示框(开源 动态图)_双子座断点的博客-CSDN博客_qt 等待对话框
QtDataVisualization 数据3D可视化_双子座断点的博客-CSDN博客_qtdatavisualizatio
QT QSpinBox 整数计数器控件 使用详解_双子座断点的博客-CSDN博客
QT QDoubleSpinBox 浮点计数器控件(使用详解)_双子座断点的博客-CSDN博客_qdoublespinbox信号槽
QT QSlider、QHorizontalSlider、QVerticalSlider 控件 使用详解_双子座断点的博客-CSDN博客_qslider设置步长
QT QTabWidget 控件 使用详解_双子座断点的博客-CSDN博客
QT QCalendarWidget控件 使用详解_双子座断点的博客-CSDN博客
QT QStackedWidget 控件 使用详解_双子座断点的博客-CSDN博客