本文详细的介绍了QFormLayout控件的各种操作,例如:新建界面、控件布局、添加控件、添加标签、标签插入、删除控件行、显示格式、总行数、列间距、行间距、行列间距、其它文章等等操作。
实际开发中,一个界面上可能包含十几个控件,手动调整它们的位置既费时又费力。布局管理器可以完成两件事:自动调整控件的位置,包括控件之间的间距、对齐等;当用户调整窗口大小时,位于布局管理器内的控件也会随之调整大小,从而保持整个界面的美观。
本系列QT全面详解文章目前共有二十五篇,本系列文章较为详细的讲述了QT控件的基础操作和使用,也谢谢大家的关注、点赞、收藏。
本文作者原创,转载请附上文章出处与本文链接。
QT QFormLayout表单布局控件目录

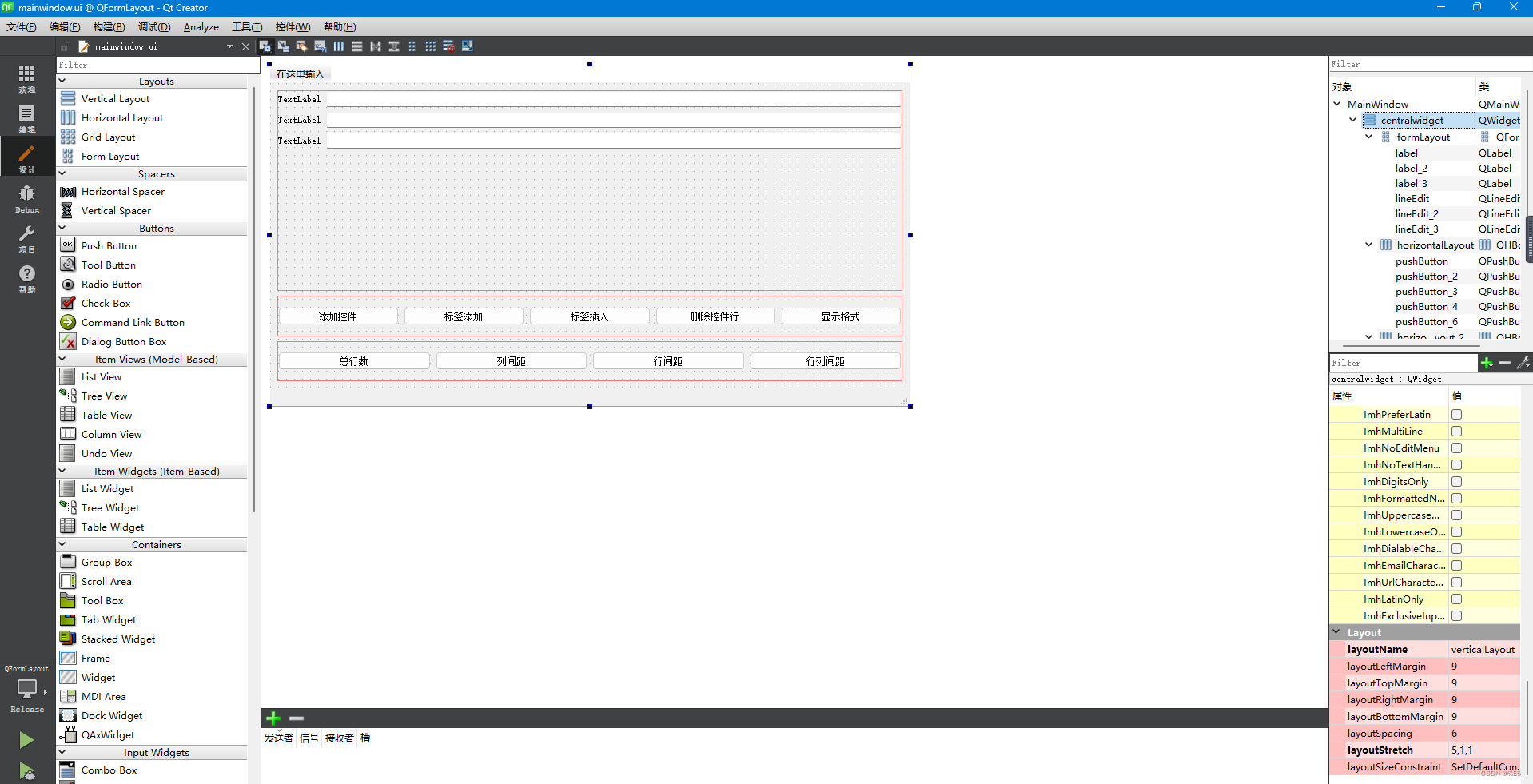
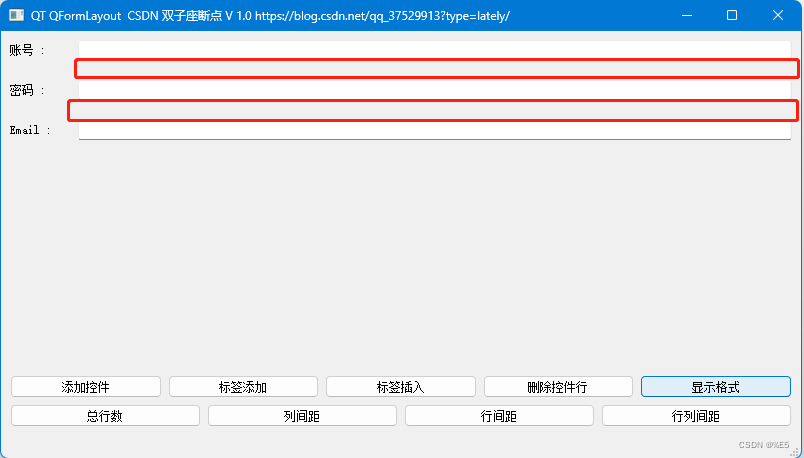
1 新建界面
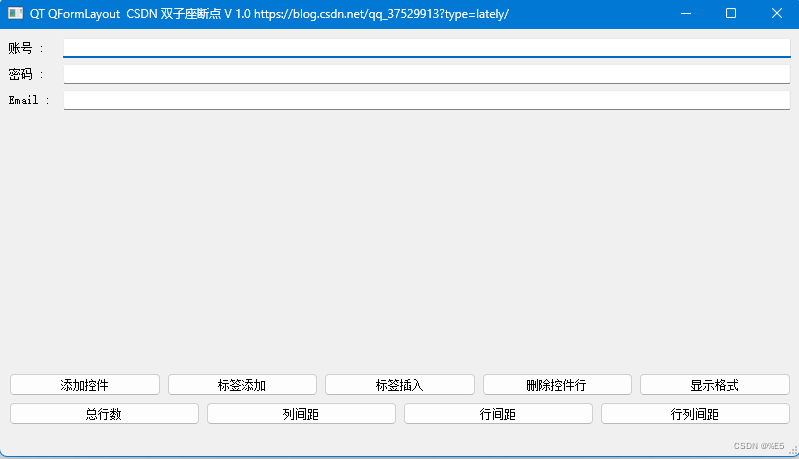
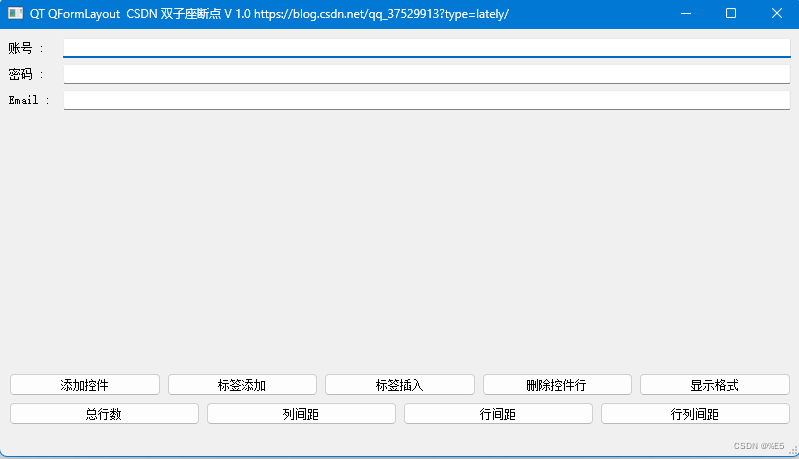
2 控件布局
QWidget* m_widget;
QPushButton* m_button;
m_button = new QPushButton;
ui->label->setText("账号 : ");
ui->label_2->setText("密码 : ");
ui->label_3->setText("Email : ");
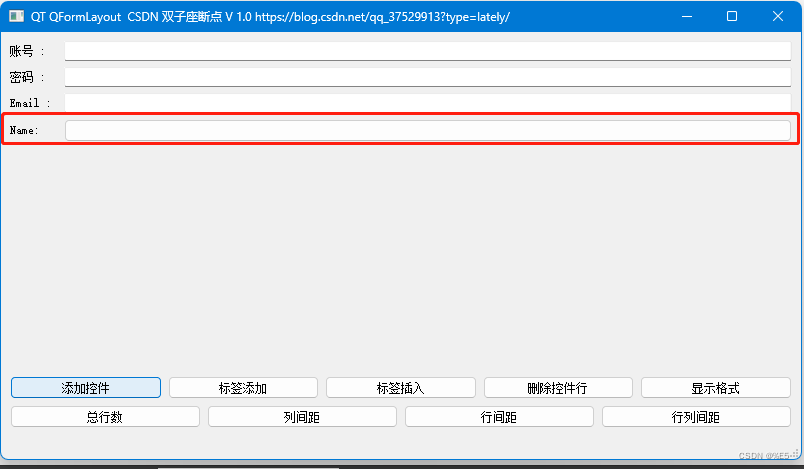
3 添加控件
void MainWindow::on_pushButton_3_clicked()
{
ui->formLayout->addRow("Name:",m_button);
}

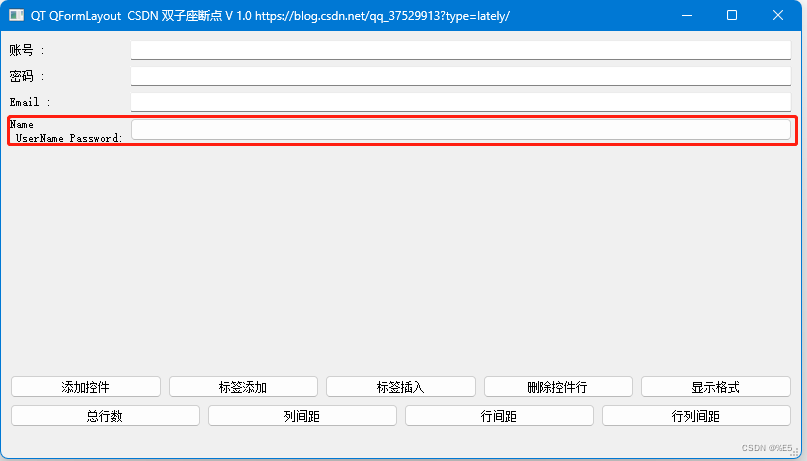
4 添加标签
void MainWindow::on_pushButton_2_clicked()
{
ui->formLayout->addRow("Name \n UserName Password:",m_button);
}
5 标签插入
void MainWindow::on_pushButton_6_clicked()
{
ui->formLayout->insertRow(1,"Name:",m_button);
}
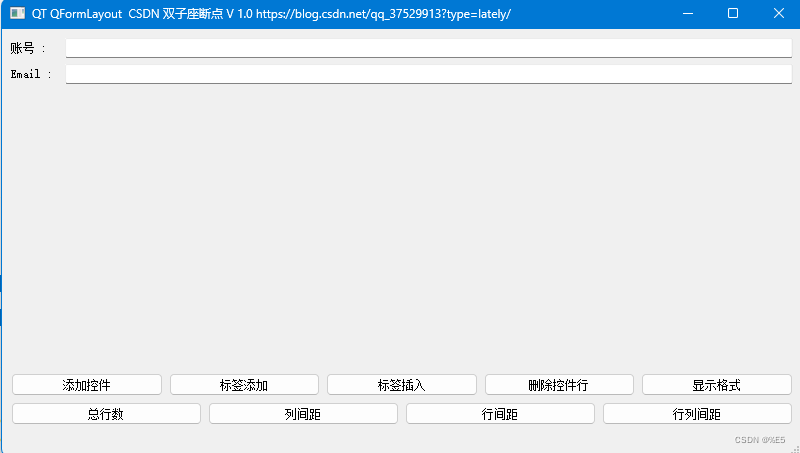
6 删除控件行
void MainWindow::on_pushButton_4_clicked()
{
ui->formLayout->removeRow(1);
}
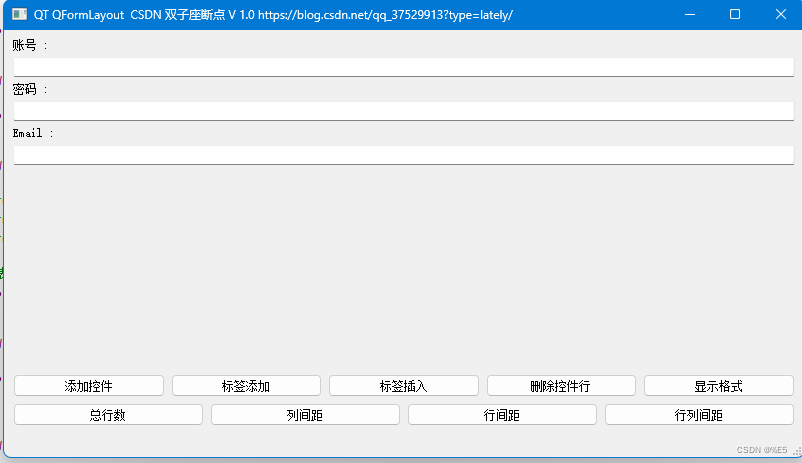
7 显示格式
void MainWindow::on_pushButton_clicked()
{
//QFormLayout::DontWrapRows:标签始终在输入框的左侧;
//QFormLayout::WrapLongRows:根据输入框的尺寸,标签可能位于输入框的左侧,也可能位于上方;
//QFormLayout::WrapAllRows:标签始终在输入框的上方;
//设置表单中的标签都位于控件的上方
ui->formLayout->setRowWrapPolicy(QFormLayout::WrapAllRows);
}
8 总行数
void MainWindow::on_pushButton_9_clicked()
{
qDebug() << "总行数:" << ui->formLayout->count();
}
9 列间距
void MainWindow::on_pushButton_8_clicked()
{
ui->formLayout->setHorizontalSpacing(20); //控件之间水平间隙
}
10 行间距
void MainWindow::on_pushButton_8_clicked()
{
ui->formLayout->setHorizontalSpacing(20); //控件之间水平间隙
}
11 行列间距
void MainWindow::on_pushButton_5_clicked()
{
ui->formLayout->setSpacing(20);
}12 其它文章
QT TextEdit控件_双子座断点的博客-CSDN博客_qt textedit
QT QComboBox使用详解_双子座断点的博客-CSDN博客
QT QtableView操作详解_双子座断点的博客-CSDN博客_qtableview增删改查
Qt QStandardItemModel(1.超级详细用法)_双子座断点的博客-CSDN博客_qstandardmodel
Qt QStandardItemModel(2.超级详细函数)_双子座断点的博客-CSDN博客_qstandarditemmodel点击事件
QT QRadioButton使用详解_双子座断点的博客-CSDN博客_qt radiobutton
QT QLineEdit使用详解_双子座断点的博客-CSDN博客_qt qlineedit
Qt QMessageBox使用详解_双子座断点的博客-CSDN博客_qt message
QChart折线图、饼状图、条形图、曲线图_双子座断点的博客-CSDN博客_qchart样式
QChart属性详解_双子座断点的博客-CSDN博客_setanimationoptions
QCharts QValueAxis使用_双子座断点的博客-CSDN博客_qvalueaxis
Qt 5 等待提示框(开源 动态图)_双子座断点的博客-CSDN博客_qt 等待对话框
QtDataVisualization 数据3D可视化_双子座断点的博客-CSDN博客_qtdatavisualizatio
QT QSpinBox 整数计数器控件 使用详解_双子座断点的博客-CSDN博客
QT QDoubleSpinBox 浮点计数器控件(使用详解)_双子座断点的博客-CSDN博客_qdoublespinbox信号槽
QT QSlider、QHorizontalSlider、QVerticalSlider 控件 使用详解_双子座断点的博客-CSDN博客_qslider设置步长
QT QTabWidget 控件 使用详解_双子座断点的博客-CSDN博客
QT QCalendarWidget控件 使用详解_双子座断点的博客-CSDN博客
QT QStackedWidget 控件 使用详解_双子座断点的博客-CSDN博客
QT QVBoxLayout 垂直布局控件_双子座断点的博客-CSDN博客
QT QHBoxLayout 水平布局控件_双子座断点的博客-CSDN博客