1.本案例灵感来源于网络
项目演示地址:点击查看
完整版博客介绍:《vue+elementui实现U袋网-完整版》
仿照来源:网络案例
以下源码是第一版源码(不完整),完整源码请私聊作者获取,或通过博客后面微信名片添加作者
源码 https://download.csdn.net/download/lucky_fang/85193781
https://download.csdn.net/download/lucky_fang/85193781
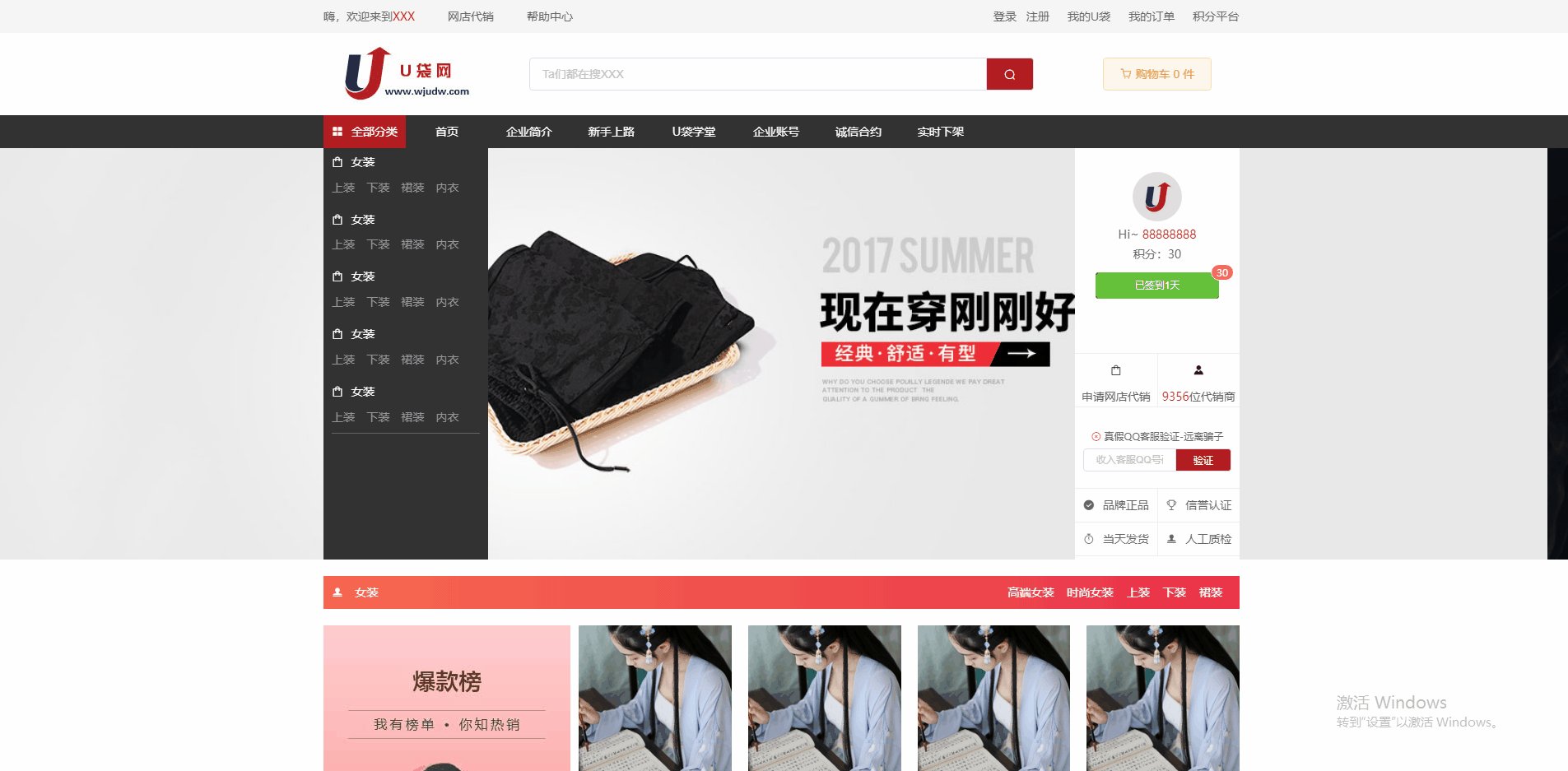
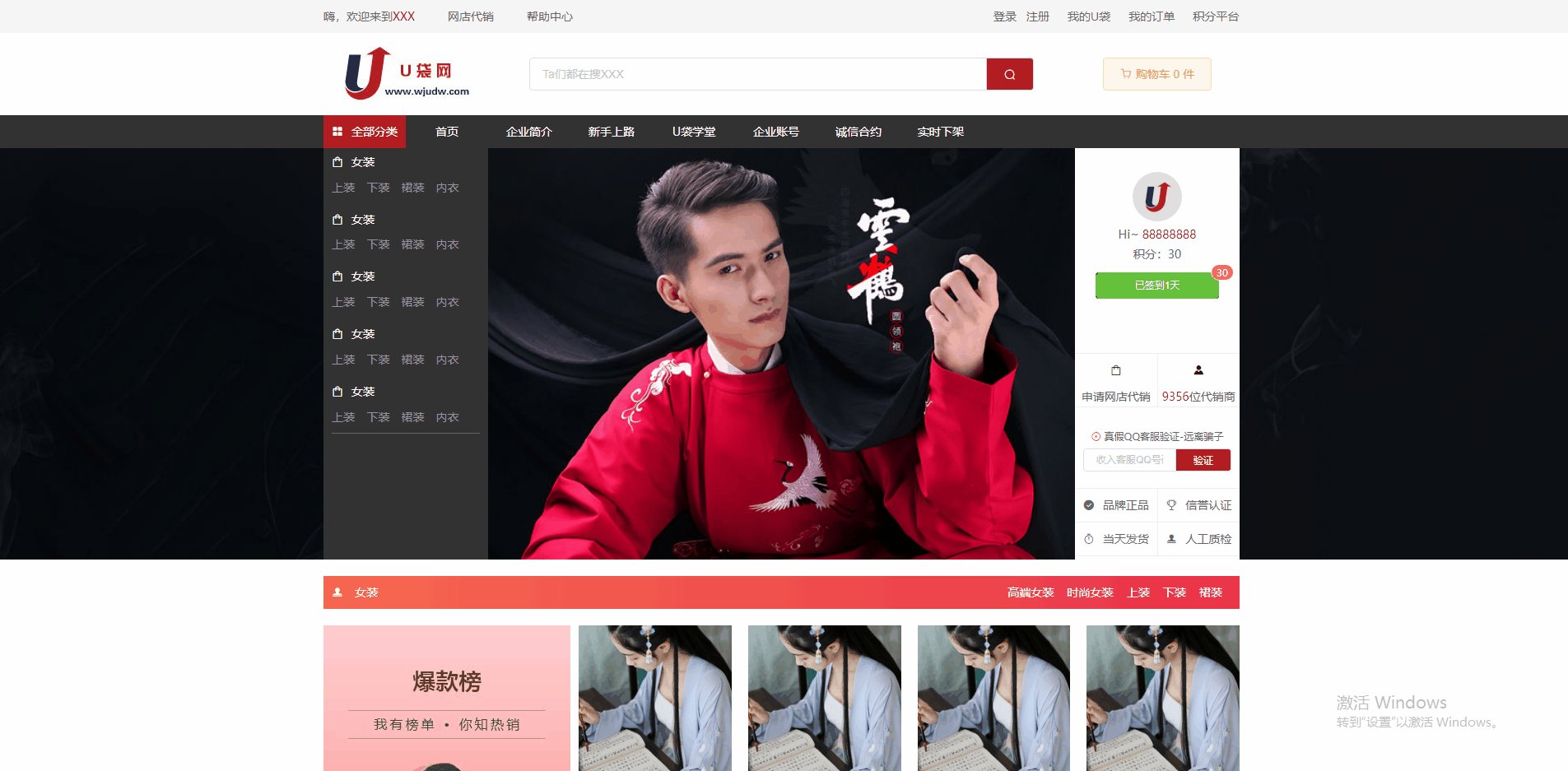
官方案例截图


产品效果图:



2.首先创建vue项目,采用开发工具WebStorm。vue创建项目教程可参考:(一)Vue——如何创建一个Vue项目(完整步骤) - 㭌(mou)七 - 博客园
3.创建项目后安装elementui,按照官方教程即可,elementui官方地址:Element - The world's most popular Vue UI framework
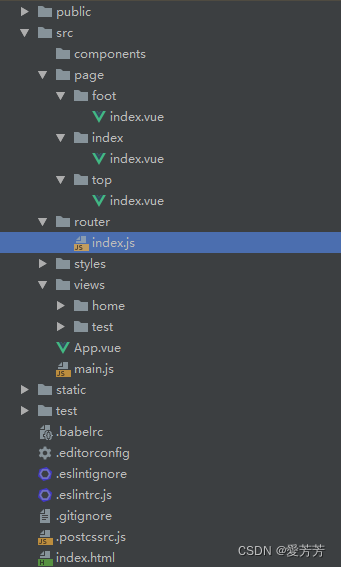
创建好的项目目录结构大概这样子:


4.整个框架布局分为头部 src/page/top、内容src/page/index和底部src/page/foot。
内容src/page/index为一个共用容器,就像iframe标签一样,所有的路径访问将会显示在容器中,页面跳转的路径定义在src/router/index.js中

5.src/page/top/index.vue
<template>
<div style="font-size: 14px;">
<div style="display: flex;height: 40px;padding: 0 400px;background-color: #f5f5f5;">
<div class="top-title" style="padding-right: 20px;line-height: 40px;color: #666;">嗨,欢迎来到<span style="color: #b31e22;">XXX</span></div>
<div class="top-title" style="padding-right: 20px;line-height: 40px;color: #666;margin-left: 20px;">网店代销</div>
<div class="top-title" style="padding-right: 20px;line-height: 40px;color: #666;margin-left: 20px;">帮助中心</div>
<div style="flex: 1;display: flex;">
<div style="flex: 1;"></div>
<div style="width: 300px;display: flex;">
<el-button type="text" style="color: #666;" class="top-title">登录</el-button>
<el-button type="text" style="color: #666;margin-right: 10px;" class="top-title">注册</el-button>
<el-button type="text" style="color: #666;margin-right: 10px;" class="top-title">我的U袋</el-button>
<el-button type="text" style="color: #666;margin-right: 10px;" class="top-title">我的订单</el-button>
<el-button type="text" style="color: #666;margin-right: 10px;" class="top-title">积分平台</el-button>
</div>
</div>
</div>
<div style="margin: 0 400px;height: 100px;line-height: 100px;">
<div style="display: flex;">
<div style="width: 200px;height: 100px;">
<img src="../../../public/img/logo.jpg" style="cursor: pointer;width: 200px;height: 100px;">
</div>
<div style="flex: 1;text-align: center;padding: 0 50px;">
<el-input placeholder="Ta们都在搜XXX" v-model="input" style="width: 100%;margin-top: 30px;">
<el-button slot="append" icon="el-icon-search"></el-button>
</el-input>
</div>
<div style="width: 200px;text-align: center;">
<el-button type="warning" icon="el-icon-shopping-cart-2" plain>购物车 0 件</el-button>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
input:''
};
},
mounted() {
},
methods: {
homePage(){
this.$router.push({path: '/home/index'});
},
}
};
</script>
<style>
.top-title:hover{
cursor: pointer;
color: #b31e22!important;
}
.el-input-group__append, .el-input-group__prepend{
background-color: #b31e22!important;
color: #ffffff!important;
}
</style>
6.src/page/index/index.vue
<template>
<div id="body" style="width: 100%;height: 100%;overflow: auto;">
<top></top>
<router-view></router-view>
<foot></foot>
</div>
</template>
<script>
import top from "../top/index.vue";
import foot from "../foot/index";
export default {
components: {
top,
foot
},
name: "index",
data() {
return {
};
},
mounted() {
},
methods: {
}
};
</script>
<style>
#body{
background-size: 100% 100%;
background-repeat: no-repeat;
}
</style>
7.src/page/foot/index.vue
<template>
<div style="font-size: 14px;">
<div style="margin: 50px 400px 50px 400px;">
<div style="display: flex;">
<div style="flex: 1;display: flex;">
<div style="">
<div class="foot-title">帮助中心</div>
<div class="foot-item">账户管理</div>
<div class="foot-item">购物指南</div>
<div class="foot-item">订单操作</div>
</div>
<div style="margin-left: 100px;">
<div class="foot-title">服务支持</div>
<div class="foot-item">账户管理</div>
<div class="foot-item">购物指南</div>
<div class="foot-item">订单操作</div>
</div>
<div style="margin-left: 100px;">
<div class="foot-title">线下门店</div>
<div class="foot-item">账户管理</div>
<div class="foot-item">购物指南</div>
<div class="foot-item">订单操作</div>
</div>
<div style="margin-left: 100px;">
<div class="foot-title">支付方式</div>
<div class="foot-item">账户管理</div>
<div class="foot-item">购物指南</div>
<div class="foot-item">订单操作</div>
</div>
</div>
<div style="width: 250px;border-left: 1px solid #dfdfdf;text-align: center;">
<div style="color: #19b4ea;font-weight: bold;font-size: 18px;line-height: 40px;">000-123456789</div>
<div style="color: gray;">周一至周日8:00~18:00</div>
<div style="color: gray;margin-bottom: 10px;">(节假日不休)</div>
<el-button type="success" round icon="el-icon-headset">24小时客服在线</el-button>
</div>
</div>
</div>
<div style="background-color: #19b4ea;height: 40px;text-align: center;line-height: 40px;color: #FFFFFF;">
申明:本网页仅供学习参考 @XXX XXX XXX
</div>
</div>
</template>
<script>
</script>
<style>
.foot-title{
height: 40px;
line-height: 40px;
}
.foot-item{
height: 25px;
line-height: 25px;
color: gray;
}
.foot-item:hover{
cursor: pointer;
color: #e37a2f;
}
</style>
8.总结
欢迎交流,关注作者,及时了解更多好项目!
获取源码或如需帮助,可通过博客后面名片+作者即可!