***
①数据驱动 数据驱动,就是通过控制数据的变化来改变(驱动)DOM。背后使用了观察者模式,靠数据的变化来控制页面的变化。这是vue框架的核心,第一周,一定要把数据驱动的思路和编程习惯养成。
②声明式渲染(声明的意思就是告知,广而告之,即告知程序(Vue框架),在何处渲染什么数据)
③响应式(当时数据发生变化时,页面会自动发生变化)
一、MV*模式
库 VS 框架
把一小部分通用的业务逻辑进行封装(函数),多个封装形成一个模块或者文件,多个模块或者文件就发展成为库或者框架
库:函数库,不会改变编程的思想,如:jQuery。
框架:框架改变了编码思想,代码的整体结构,如:vue,react,小程序等等。
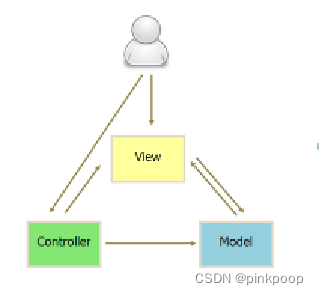
①MVC架构模式
MVC的出现是用在后端(全栈时代)
M:model,模型,主要完成业务功能,在数据库相关的项目中,数据库的增删改查属于模型(重点)。(nodeJS中的db文件夹),没有页面,是纯粹的逻辑
V:view,视图,主要负责数据的显示(HTML+CSS,动态网页(jsp,含有html的php文件))页面的展示和用户的交互。
C:controller,控制器,主要负责每个业务的核心流程,在项目中体现在路由以及中间件上(nodeJS中的routes文件夹。

优点:耦合度低、复用性高、生命周期成本低、部署快、可维护性高、有利软件工程化管理 缺点:由于模型和视图要严格的分离,这样也给调试应用程序带来了一定的困难。
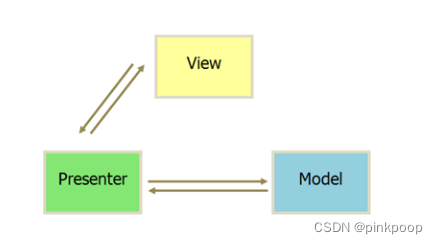
②MVP架构模式
MVP是单词Model View Presenter的首字母的缩写,分别表示数据层、视图层、发布层,它是MVC架构的一种演变 作为一种新的模式
M:model,模型,主要完成业务功能,在数据库相关的项目中,数据库的增删改查属于模型(重点)。
V:view,视图,主要负责数据的显示
P:Presenter负责业务流程的逻辑的处理,Presenter是从Model中获取数据并提供给View的层,Presenter还负责处理后端任务

MVP模式与MVC模式的区别:
在MVP中View并不直接使用Model,而在MVC中View可以绕过Controller从直接Model中读取数据。
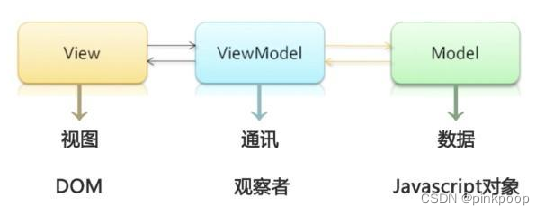
③MVVM架构模式
MVVM是Model-View-ViewModel的缩写,MVVM模式把Presenter改名为ViewModel,基本与MVP模式相似。 唯一区别是:MVVM采用数据双向绑定的方式

vue是MVVM
MVC衍生出很多变体,MVP,MVVM,MV*, VUE是MVVM,M----V----VM,M数据(及其数据处理),V视图, VM是负责M与V相互通信
总结:(项目)架构只是一种思维方式,不管是MVC,MVP,还是MVVM,都只是一种思考问题解决问题的思维,其目的是要解决编程过程中,模块内部高内聚,模块与模块之间低耦合,可维护性,易测试等问题。 架构在于,做好代码的分工,配合。
二.vue框架的理解
1、首先:一个页面包括:结构(HTML模板),表现(css),行为(js)
2、其次:原生JS中的做法:写好HTML的模板和css样式,用js产生数据(逻辑),通过dom的方式控制数据显示在HTML中的那个位置,包括如何显示(DOM的方式改变样式)
3、vue框架:vue中,写好HTML模板,声明式地告知vuejs库,数据显示在何处,在vue对象中处理数据,不用做DOM操作(vuejs框架负责)

简单理解:new出来一个Vue的实例,传一堆配置参数,控制一片html
(有了vue,不用程序员操作dom了,因为,vue把dom操作都做好了)
三.Vue2的基本代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- V:view -->
<div id="app">
<!-- 声明式的告知vue,数据显示在何处 -->
<p>{
{msg}}</p>
<p>{
{msg}}</p>
<div>
我是{
{str}}
</div>
</div>
</body>
</html>
<!-- vm: -->
<script src="./js/vue2.js"></script>
<script>
// M:model
let vm = new Vue({
el: "#app",
data: {
msg: "hello vue",
str: "张三"
}
});
</script>四.Vue2 实现数据绑定(响应式)的原理
vue2的 数据绑定是通过 数据劫持和观察者模式 的方式来实现的
①数据劫持: vue2 使用Object.defineProperty();
当你把一个普通的 JavaScript 对象(json)传入 Vue 实例作为 data 选项,Vue 将遍历此对象所有的属性,并使用 Object.defineProperty 把这些属性全部转为 getter/setter。
目的是:感知属性的变化。当修改属性 值时,程序是能够感知的(知道的)。如果知道的话,在Vue中可以去改变模板上的显示(使用发布订阅者模式)。
Object.defineProperty()函数:
作用就是直接在一个对象上定义一个新属性,或者修改一个已经存在的属性
Object.defineProperty()函数的格式:Object.defineProperty(obj, prop, desc)
参数:Obj:表示增加属性的对象 Prop:属性名 Desc:属性描述符
②观察者模式(发布订阅模式):
目的:当属性发生变化时,所有使用(直接使用和间接使用)该数据地方(订阅)跟着变化
vue2框架会把模板使用该数据的所有dom元素做订阅。当数据发生变化时,然后,发布给所有的订阅者。
五、vue语法(view层)
①data选项(model层)
功能:data选项中存储的是页面中需要显示的数据(当然数据可以进行一定的加工后再显示)
是初始化数据的位置,是元数据,是vue实例的一个实例属性,可以接受的数据类型: number/string/boolean/array/json/undefined/null/function
②数据绑定
把data中的数据,显示在html中的某处
③插值表达式
功能:可以让html标签里的(全部)内容变成动态的(从data中获取), 使用 mustache语法
格式:{ {变量|属性名|表达式|函数调用等等}};
这种写法叫作:声明式渲染,即:只需要告知vue,数据在何处显示。
④内容指令
内容指令:让标签的内容变成动态的。
指令名:v-text 和 v-html
指令就是html标签的自定义属性
1、v-text=“数据名” 转义输出
功能:可以让html标签里的内容变成动态的(从data中获取),相当于innerText。
示例:
<p v-text="age"></p><!-- 12 -->
<p>{ {age}}</p><!-- 12 -->
<p v-text="age">年龄:</p><!-- 12(没有显示文字年龄:) -->
<p>年龄:{ {age}}</p><!-- 年龄:12 -->
<p v-text="msg"><b>12</b></p><!-- <b>12</b> -->
2、v-html="数据" 非转义输出(原封不动进行替换)
功能:可以让html标签里的内容变成动态的(从data中获取),但是不会对内容中的html标签进行转义。相当于innerHTML。
示例:<p v-html="msg"></p><!-- (12)(b标签加粗) -->
3、补充:
v-html和v-text的区别:
a、相同点:都是让标签的全部内容变成动态(数据)
b、不同点:
v-text:会对html标签做解析,相当于innerText。
v-html:不会对html标签做解析,相当于innerHTML
对比v-text和插值({ {}})表达式:
a、当网络速度慢的时候(vueJs还没有处理自己的语法(v-text和{ {}}),插值表达式会在页面上出现 { {}} 的显示,但是指令v-text不会,因为v-text是自定义属性,最多不做解读。当标签中的内容全部来自于属性,那么可以使用v-text。
b、插值表达式更加灵活,可以在标签里面的某个地方显示,但是v-text会让整个标签的内容全部变化。
⑤属性指令
属性指令:让标签的属性部分变成动态的。
指令名:v-bind
功能:可以让html标签里的属性(名和值)变成动态的(从data中获取)
属性值动态绑定:v-bind:html属性="数据"
属性名动态绑定: v-bind:[属性名变量]="数据"
示例:<div v-bind:id="dynamicId"></div>
注意: 属性值是布尔值 的情况
<input type="button" v-bind:disabled="isButtonDisabled" value="测试"> 如果 isButtonDisabled 的值是 null、undefined 或 false,则 disabled 属性甚至不会被包含在渲染出来的 <input> 元素中
⑥条件渲染(指令)
指令名: v-if 和 v-show
功能:一段dom可以根据条件进行渲染
| v-show="布尔" | v-if="布尔" | |
|---|---|---|
| (原理上)区别 | 操作css的display属性 | 操作dom(添加和删除dom完成的) |
| 使用场景 | 适合频繁切换 | 适合不频繁切换 |
| 性能消耗 | 初始渲染消耗(就算元素不显示,也得创建元素) | 频繁切换消耗 |
| 安全性的不同 | 安全性不好 | 安全性好 |
补充:
面试题: v-if和 v-show的区别?
相同点: v-show和 v-if都是 控制 dom元素 的 显示和隐藏 的。
不同点:
1、原理不同:
v-if是通过dom元素的删除和添加,来完成显示和隐藏,
v-show是通过修改样式属性display的值,来完成显示和隐藏。
2、性能消耗的不同
v-if的性能损耗体现在切换时,
v-show的性能损耗在首次(特别是首次处于的显示的情况下)
3、使用场景的不同
v-if使用在元素切换不频繁的场景。
v-show使用在元素切换频繁的场景。
4、安全性的不同
v-if的安全性好
v-show的安全性不好。
dom的操作(如:创建和删除)是非常耗性能的。为什么? 请看:页面的重排和回流(提升移动端网页性能)_田江的博客-CSDN博客
⑦列表渲染(循环指令)
指令名: v-for
功能:把数据进行循环显示在html里(渲染)。推荐操作的数据类型:数组、对象、字符串、数字
格式:
用in或者用of都可以:
<li v-for="值 in 数据" v-bind:属性="值">{
{值}}</li>
<li v-for="值 of 数据">{
{值}}</li>
各种情况:
<li v-for="(值,索引) in 数组">{
{值}}/{
{索引}}</li>
<li v-for="(对象,索引) in 数组">{
{对象.key}}/{
{索引}}</li>
<li v-for="(值,键) in 对象">
<li v-for="(数,索引) in 数字">
<li v-for="(单字符,索引) in 字符串">
注意:
1、空数组,null,undefined不循环
2、也可以进行循环嵌套
3、v-for和v-if使用在同一个标签里时,v-for 的优先级比 v-if 更高,即:v-for套着v-if,先循环再判断
补充:
面试题:为什么不建议把v-for和v-if连用?
应该说,建议不要连用,或者说,在循环时,通过if只能拿到少部分数据时,建议不要使用。
原因: v-for比v-if优先级高,如果遍历的数组元素个数比较多,但是满足v-if条件比较少的情况下。会浪费性能。而且,每次刷新页面时,都会执行这样性能不高的代码。
解决:可以在computed里循环数组,通过filter的方式,过滤出需要的数据。v-for直接循环计算属性的结果(不用v-if)。而computed是有缓存的,所以,在原始数据没有变化时,不会多次过滤数据,这样,就提高了效率。
如下示例:
computed:{
isCompleteTask:function(){
return this.todos.filter(item=>item.isComplete);
}
}
⑧列表渲染时的key
在标签里使用属性key,可以唯一标识一个元素。
a、当 Vue.js 用 v-for 更新已渲染过的元素列表时,它默认用“就地复用”策略。即:尽量不进行dom元素的操作,只替换文本
b、如果你希望进行dom操作,就用key(key不要使用下标),因为key的目的是为了唯一标识一个元素。
有了key后,可以跟踪每个节点的身份,从而重用和重新排序现有元素
建议尽可能在使用 v-for 时提供 key attribute,除非遍历输出的 DOM 内容非常简单,或者是刻意依赖默认行为(就地复用)以获取性能上的提升。
(注意:key不要使用(数组)下标,并不是会报错,而是失去了唯一标识的意义)