一、场景概述
在使用cvat-canvas做2D标注开发时,有时我们需要对2D图形添加一些标尺线,例如前方距离当前摄像头的距离标尺。这时候我们需要添加标尺线。
基于cvat-canvas现有的框架设计模式,实现逻辑如下:
- 在
canvasView.ts执行构造函数时,创建10条隐藏的标尺线 - 添加用于设置标尺线的api入口,调用方式:
canvas.showRulerLines([10,20]) canvasView.ts中新增创建标尺线的方法
二、开发
1、canvas.ts
路径:src/typescript/canvas.ts
新增showRulerLines方法:
public showRulerLines(coordYs: number[]): void {
this.model.showRulerLines(coordYs);
}
这样,我们在业务侧调用的时候,可以采用这样的形式:
//表示我们要在Y坐标30,50,70,90的地方添加标尺线
canvas.showRulerLines([30, 50, 70, 90]);
2、canvasModel.ts
路径:src/typescript/canvasModel.ts
//新增showRulerLines方法
public showRulerLines(coordYs: number[]): void {
this.data.rulerLines = coordYs;
this.notify(UpdateReasons.RULER_LINE_UPDATED);
}
//UpdateReasons中添加事件枚举
export enum UpdateReasons {
...
RULER_LINE_UPDATED = 'ruler_line_updated'
}
//CanvasModel接口添加rulerLines坐标数组,showRulerLines显示标尺线方法
export interface CanvasModel {
rulerLines:number[];
showRulerLines(coordYs: number[]):void;
}
//data变量类型申明添加rulerLines
private data: {
...
rulerLines:number[]
};
//constructor构造函数初始化时,添加rulerLines
public constructor() {
this.data={
...
rulerLines:[]
};
}
//添加rulerLines的get 操作拦截器
public get rulerLines(): number[] {
return this.data.rulerLines;
}
3、canvasController.ts
路径:src/typescript/canvasController.ts
//CanvasController接口添加rulerLines
export interface CanvasController {
...
rulerLines:number[];
}
//添加rulerlines的get拦截器
public get rulerLines(): any {
return this.model.rulerLines;
}
4、canvasView.ts
路径:src/typescript/canvasView.ts
export class CanvasViewImpl implements CanvasView, Listener {
private rulerLines:SVGSVGElement;
constructor(){
// 标尺线
this.rulerLines = window.document.createElementNS('http://www.w3.org/2000/svg', 'svg');
this.rulerLines.setAttribute('xmlns', 'http://www.w3.org/2000/svg');
this.rulerLines.setAttribute('version', '1.1');
this.rulerLines.setAttribute('xmlns:xlink', 'http://www.w3.org/1999/xlink');
this.rulerLines.setAttribute('xmlns:svgjs', 'http://svgjs.dev/svgjs');
this.rulerLines.setAttribute('id', 'cvat_canvas_rulerlines');
const colors=["red","orange","yellow","green","cyan","lightgray"];
new Array(10).fill(1).map((item,i)=>this.rulerLines.appendChild(createRulerLine(i,colors[i])))
//添加到canvas Dom节点下。
this.canvas.appendChild(this.rulerLines);
function createRulerLine(index:number,color="lightgray") {
const line = window.document.createElementNS('http://www.w3.org/2000/svg', "rect");
line.setAttribute('id', `cvat_canvas_ruler_line${
index}`);
line.setAttribute('width', '100%');
line.setAttribute('height', '1');
line.setAttribute('y', '0');
line.setAttribute('fill', color);
//默认隐藏,外部调用canvas.showRulerLines([30, 50, 70, 90])时,设置位置并且显示。
line.setAttribute('visibility', 'hidden');
return line;
}
}
notify(){
...
//添加相应RULER_LINE_UPDATED
else if (reason === UpdateReasons.RULER_LINE_UPDATED) {
const coordYs=this.controller.rulerLines;
Array.prototype.forEach.call(this.rulerLines.children,(line:any)=>{
line.setAttribute('visibility', 'hidden');
});
if(coordYs&&coordYs.length){
coordYs.forEach((y:number,i:number)=>{
const line=this.rulerLines.children[i];
line.setAttribute('y', `${
coordYs[i]}`);
line.setAttribute('visibility', 'visible');
});
}
}
}
private transformCanvas(): void {
...
//在作放大缩小时,同步更新标尺线的尺寸
Array.prototype.forEach.call(this.rulerLines.children,(line:any)=>{
line.setAttribute('height', `${
consts.BASE_GRID_WIDTH / this.geometry.scale/2}`);
})
}
}
5、canvas.scss
路径:src/scss/canvas.scss
//添加标尺线样式
#cvat_canvas_rulerlines {
position: absolute;
z-index: 1;
pointer-events: none;
width: 100%;
height: 100%;
}
三、最终效果
正常尺寸:

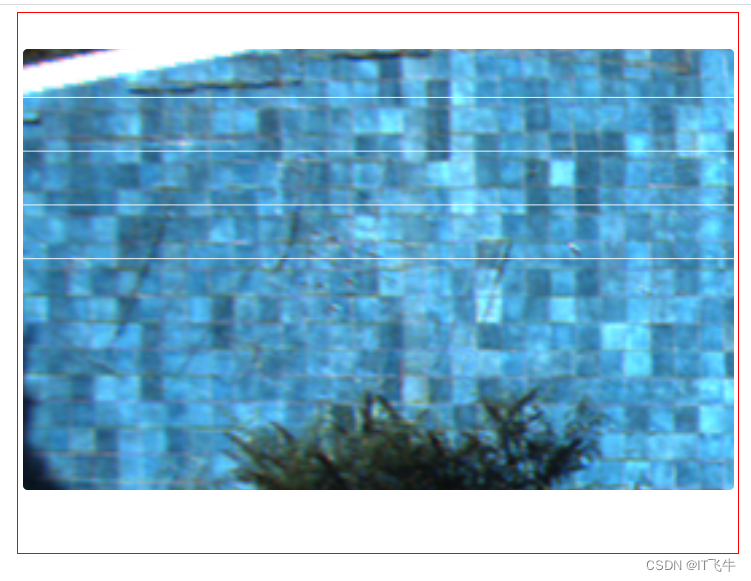
放大后:

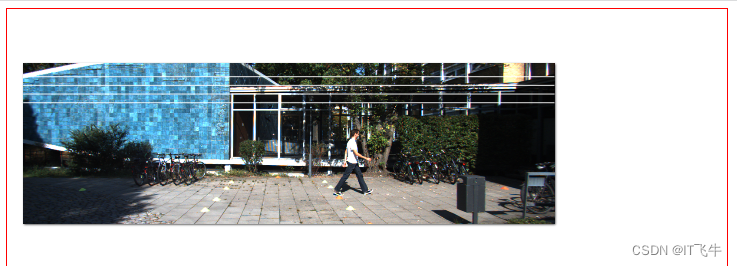
缩小后:

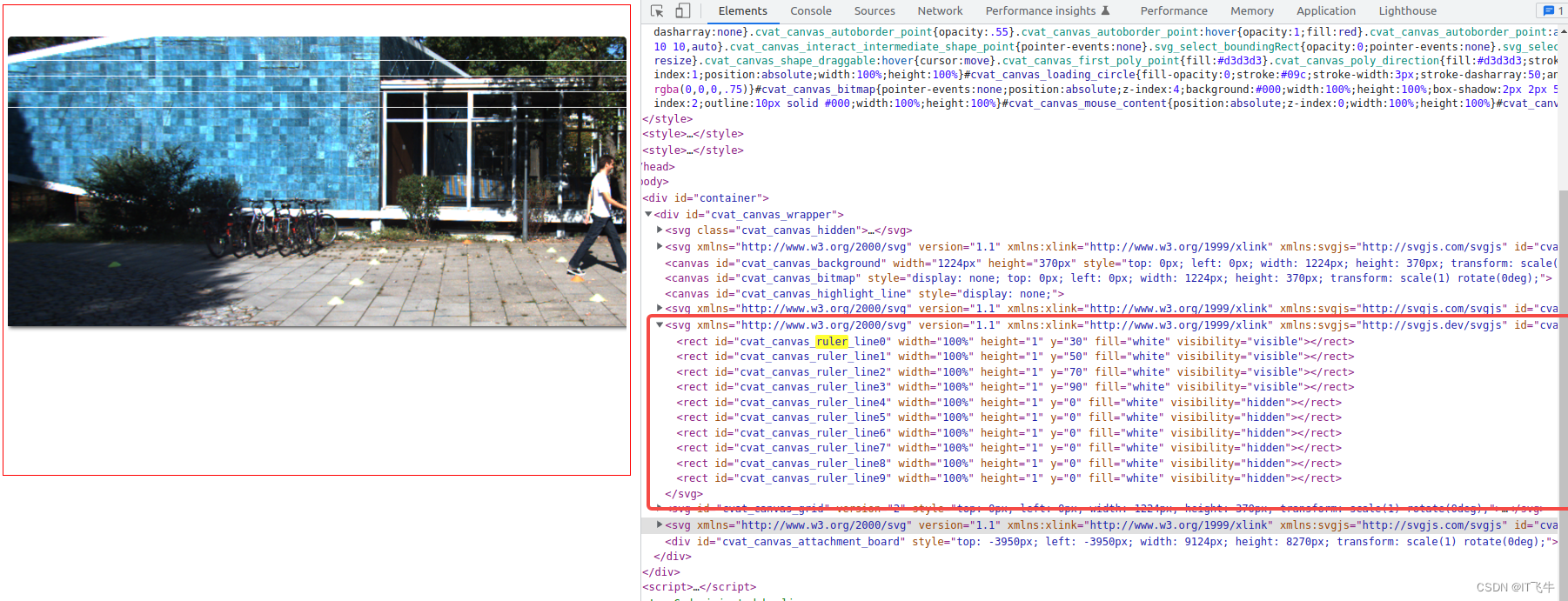
运行时: