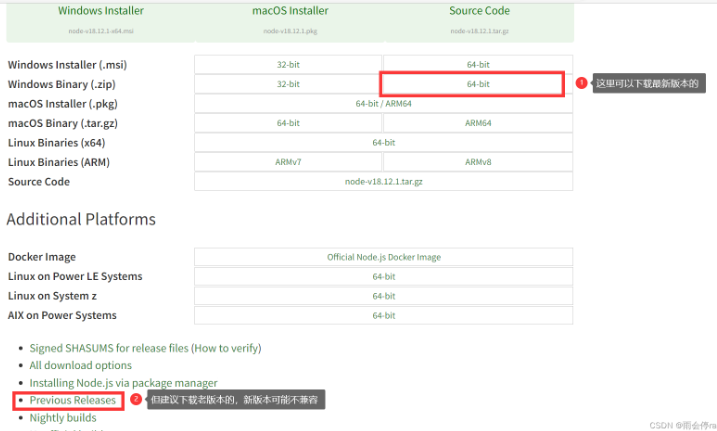
首先去官网下载,找一个以前的资源,选择LTS长期支持版本


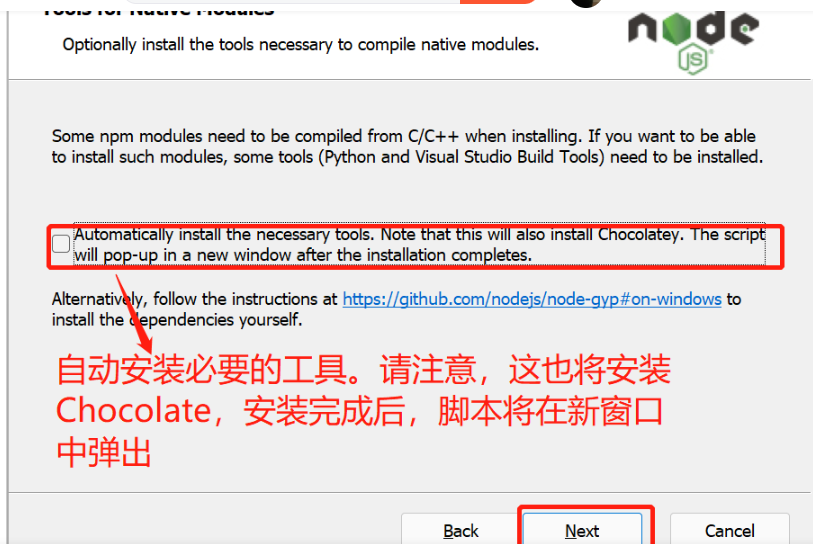
这里我装的时候忘记勾选了,也不知道后续会不会有问题,先暂时这么着吧

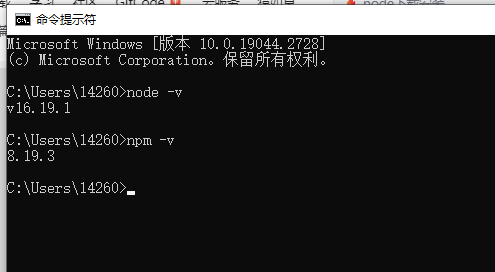
安装成功,下面来配置环境
说明:环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
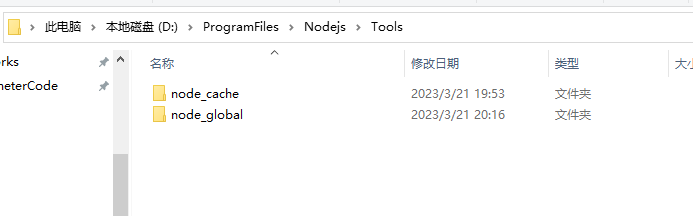
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\ProgramFiles\Nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:\ProgramFiles\Nodejs\Tools\node_global"
npm config set cache "D:\ProgramFiles\Nodejs\Tools\node_cache"

完成后我们可以输入
npm config get prefix
npm config get cache
接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
添加变量:
(1)
NODE_PATH
D:\ProgramFiles\Nodejs\Tools\node_global\node_modules
这里是刚刚创建的文件的位置
(2)
path 里添加 %NODE_PATH%
(3)
上面的环境里的path中有一个带npm的路径,改成刚刚创建的
D:\ProgramFiles\Nodejs\Tools\node_global
环境变量就创建完了
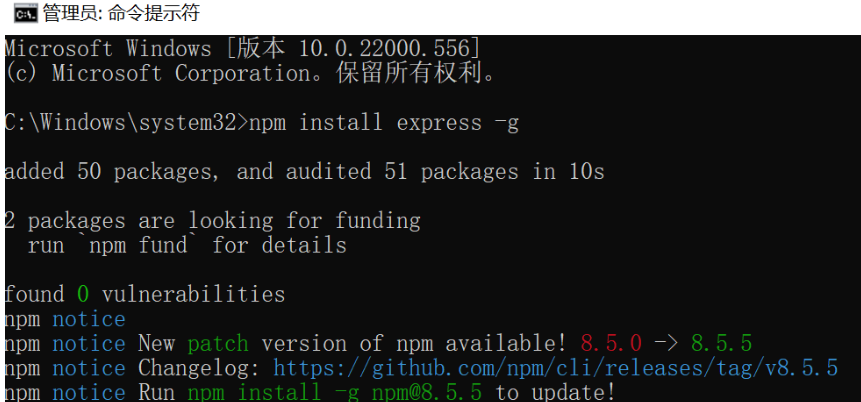
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思
(注意:执行的时候建议使用管理员权限打开CMD,否则有可能会提示权限不够报错)

四、配置淘宝镜像源
: npm install cnpm -g --registry=https://registry.npm.taobao.org
完成后,安装脚手架。
npm install -g @vue/cli
安装完成。
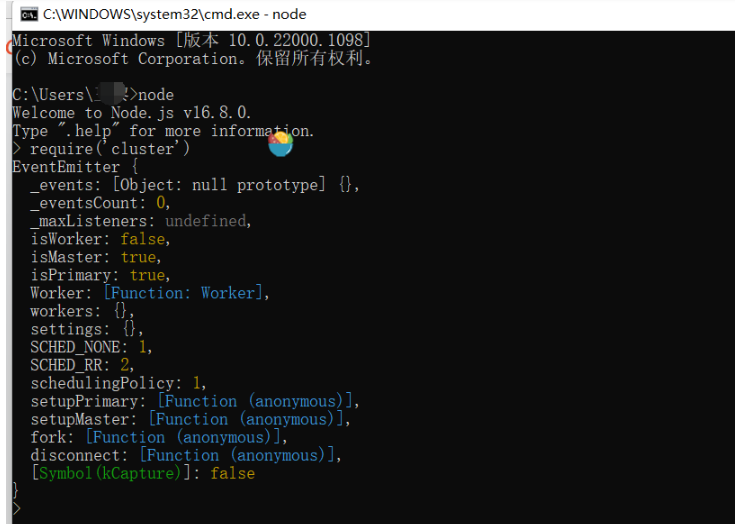
至此,npm配置算完成了,测试配置是否成功:打开cmd,输入node,回车,再输入require('cluster'),如果能正常输出cluster模块的信息,说明上面的所有配置就算生效了。

完成。
然后我跟着视频就开始创建项目了:
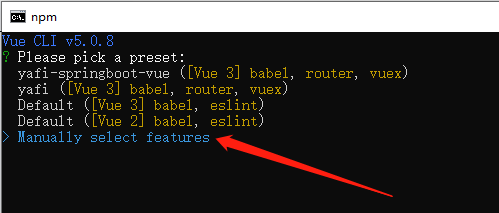
打开cmd,选择创建项目的过程:
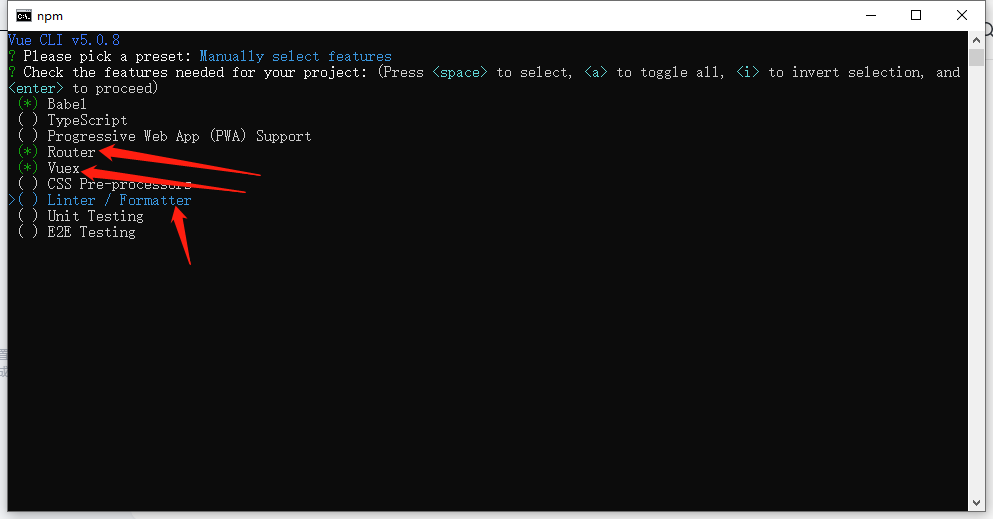
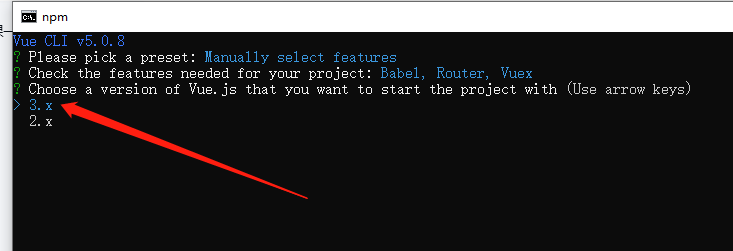
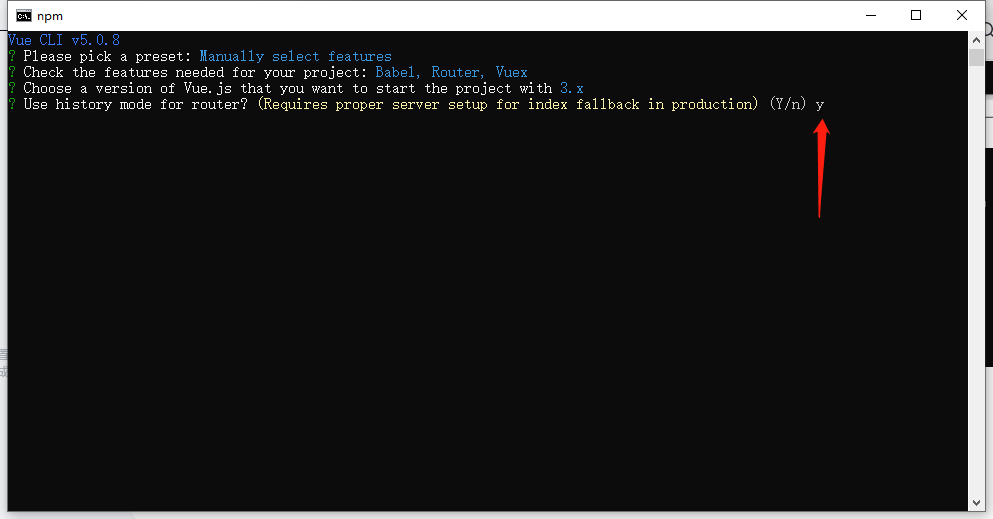
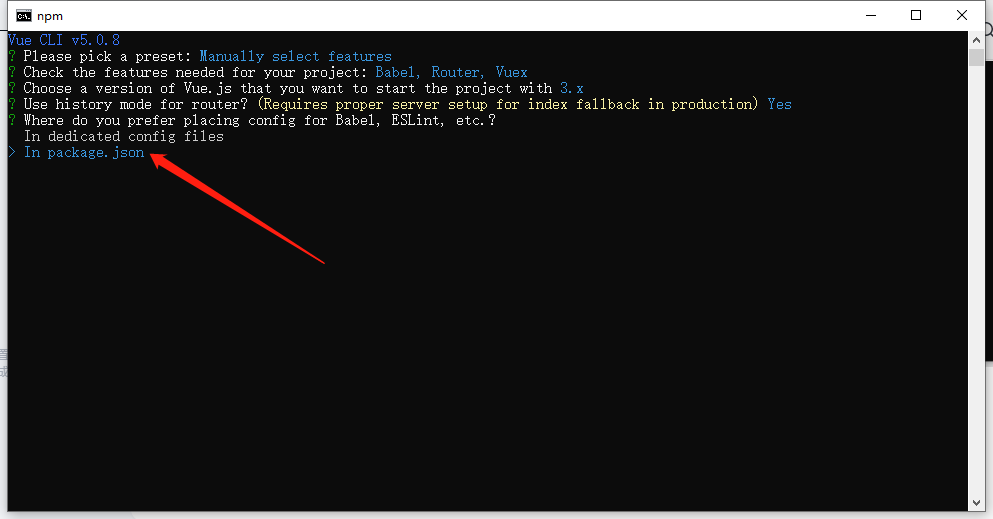
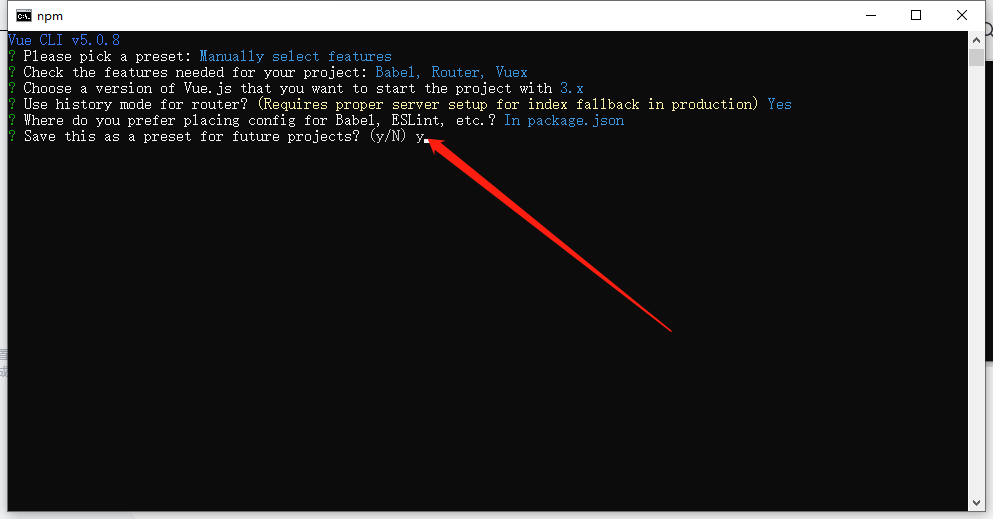
输入 vue create springboot-vue-demo,然后进去






这里是保存配置,可以选择保存也可以选择不保存,然后运行就完成了。我就不运行了。
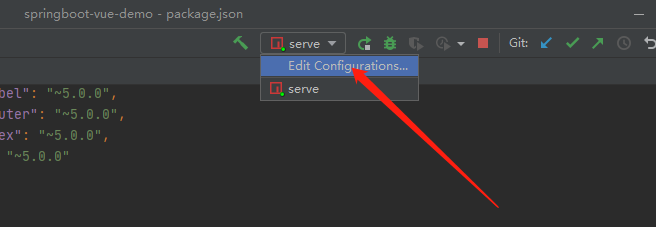
然后后面使用idea打开,关闭cmd。

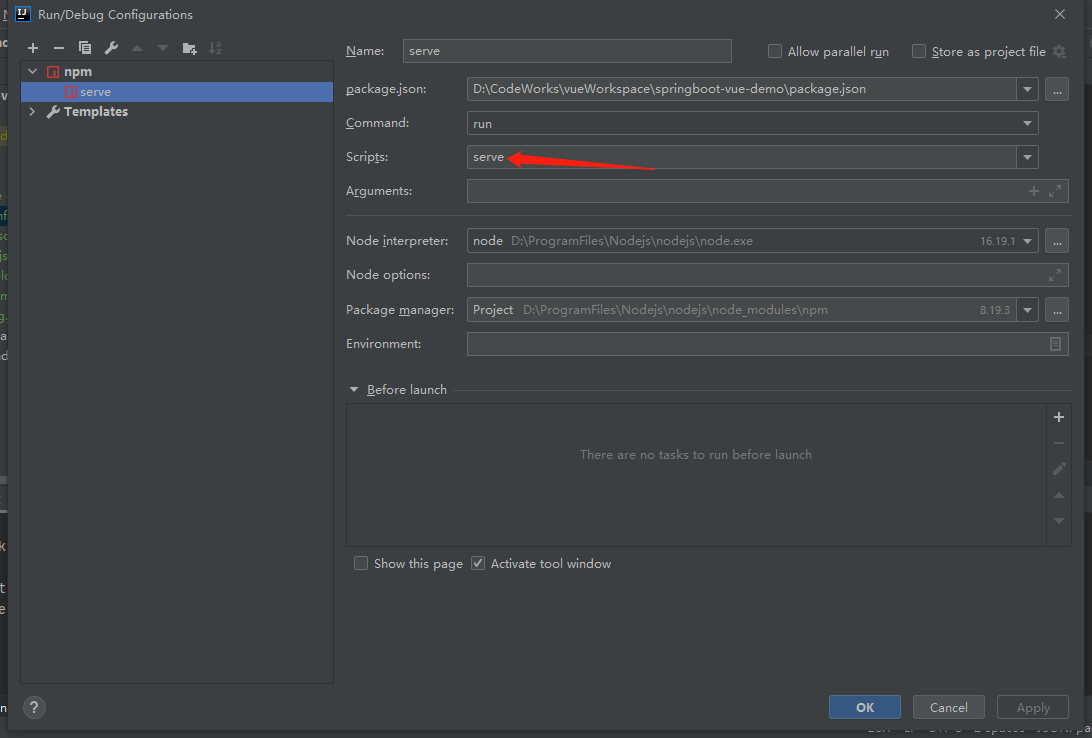
选择这里

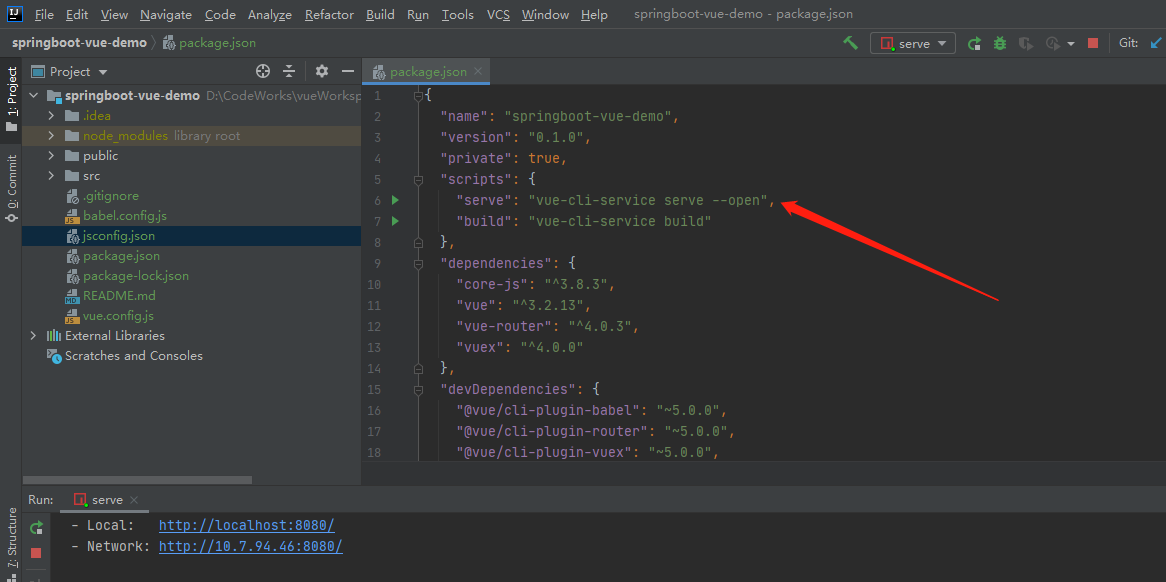
然后运行就行了。

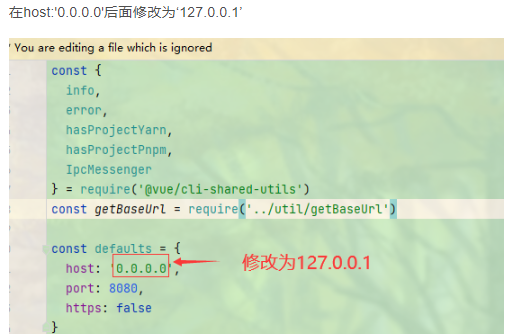
加个 --open可以自动跳转浏览器。如果跳转的是0.0.0.0:8080的话就要更改一个配置
打开node_modules/@vue/cli-service/lib/commands/serve.js

即可。