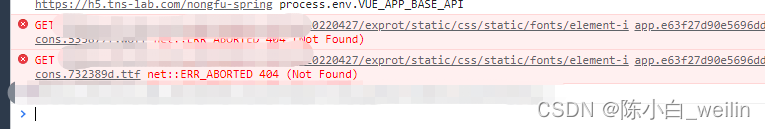
不通过脚架,引入element-ui打包的时候 发现图标地址路径指向错误

解决办法 修改 build 配置
第一步 build目录下webpack.base.conf.js文件
//在module 模块添加 字体规则
module: {
rules: [
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
]
},第二部 修改 build目录下utils.js文件 添加 publicPath : ‘./../’
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../', //添加这个目录
})
} else {
return ['vue-style-loader'].concat(loaders)
}