目录
前言
在uniapp登录时候最开始想的就是手机号登录之后,就获取用户的昵称以及头像,存储起来,登录的时候直接显示在我的页面,最开始使用的是 uniapp官网自带的uni.getUserProfile的方法,就可以获取用户的头像跟昵称,谁知这个方法 11月份已经收回,使用不了了,扎心

 补充
补充
后续我在官网中 看到 上面说,头像昵称填写能力 支持获取用户头像昵称
那我的 方法二 就是 使用的是 上述功能
但我这边,在其他地方,看到过有相关获取用户的头像跟昵称的方法,有以下两点
一、只展示不传递给后端
这个方法是我大哥找到的,因为最开始要实现展示用户的头像跟昵称,也不知为啥那时没有说要使用getUserProfile这个方法获取,
下面这行代码很nice,就直接 C过去就可以使用 ,但它有个弊端只能显示本地的信息,不能把本地的信息存储起来发送给后端,弊端嘛,是因为我没有研究透彻,不会写,(*^▽^*)
若有人研究透彻了,欢迎留言
<view class="avatar">
<open-data type="userAvatarUrl"></open-data>
</view>
<view class="nicName">
<open-data type="userNickName"></open-data>
</view>后来,大哥说,要把用户头像存储起来,发送给后端,他们那边有需要,所以这个方法我就放弃掉了,换其他的方法了
其他的方法 也就是 uni.getUserProfile ,但不曾想,这个方法微信收回了,那时直叫一个心痛啊o(╥﹏╥)o,啊
索性后来又发现一个方法
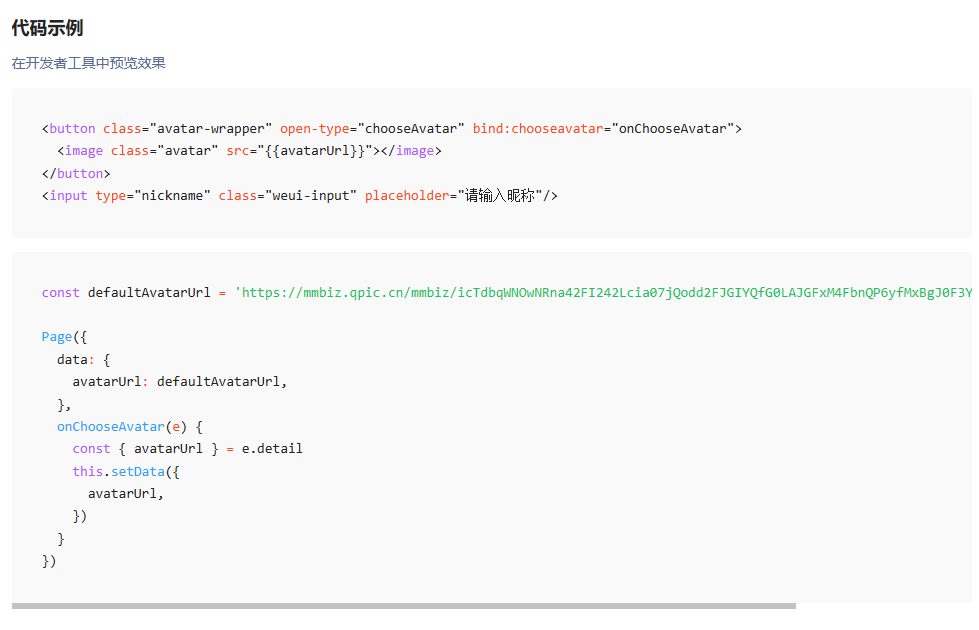
二、 方法二

<image .........></...>
<button v-if="show === ''" open-type="chooseAvatar" @click="avatarbtn"
@chooseavatar="bindchooseavatar">获取头像</button> -->
<input style="height: 80rpx;" v-if="inpValue.value !== ''" @change="getNickname" type="nickname"
placeholder="请输入昵称" v-model="inpValue.value" />
methods中的方法
// 头像点击事件
avatarbtn() {
console.log('点击图片');
this.show = 1
},
// 获取头像的方法
bindchooseavatar(e) {
console.log(e); // http://tmp/qC0p2up1KrW1ca6842e41fc84341a5c67028509d1cbb.jpeg
console.log(e.detail.avatarUrl)
// 存 vuex本地
this.updateUserDetail(e.detail)
// console.log(this.avatarUrl);
// updateUserAvatar(e.detail.avatarUrl)
// let url = "https://cube.elemecdn.com/0/88/03b0d39583f48206768a7534e55bcpng.png"
// 转 base 64格式
uni.getFileSystemManager().readFile({
filePath: 'http://tmp/qC0p2up1KrW1ca6842e41fc84341a5c67028509d1cbb.jpeg',
encoding: 'base64',
success: r => {
console.log("base64====" + r.data)
},
fail: (err) => {
uni.hideLoading()
console.log(err);
}
})
}但它有个问题就是 按钮的显示与隐藏 不好搞 ,就是
当按钮中图片的值为 空字符串时,按钮就显示,但是呢,当我切换到首页获取是其他页面,按钮还是显示出来,所以这个问题很烦,你们可以试试,我应该不会是因为设置自定义底部导航栏不出来的原因吧
最终由于我实现不了,就跟后端协商设置了默认的头像,很烦呀,为啥要收回
方法二 的效果图


总结
我觉得 获取用户信息的话 还是让后端 直接返数据吧,