问题一:某列的所有数据可以被不重复地展示并筛选
期望
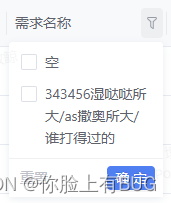
table中内置filters属性可以对表格筛选,
当前所有数据中只有空/343456…过的两个值,

希望在内置的筛选框中出现这两个值且不重复展示,可以选择并筛选

解决
这时可以对数据进行处理:
- 首先引用loadsh库
- 将表数据logList 使用
Lodash _.chain()方法,用于包装启用显式方法链序列的值。 - 使用
Lodash _.uniq()去重
let y = (['a', 'b', 'c', 'e', 'd', 'd', 'g', 'i', 'i']);
let arr = _.uniq(y);
输出:['a','b','c','e','d','g','i']
- map映射将text和value都设为item,最后取value
import _ from 'lodash'
filters: _.chain(logList)
.map(item => item.needName)
.uniq()
.map(item => ({
text: item,
value: item,
}))
.value(),
完整该列属性代码:
import _ from 'lodash'
const column = [{
title: '需求名称',
dataIndex: 'needName',
key: 'needName',
width: 120,
render: text => text || '-',
filters: _.chain(logList)
.map(item => item.needName)
.uniq()
.map(item => ({
text: item,
value: item,
}))
.value(),
onFilter: (value, record) => record.needName === value,
filterIcon: filtered =>
filtered ? (
<IconFont type="iconshaixuanmianxing" />
) : (
<IconFont type="iconshaixuanxianxing" />
),
}]
问题二:带搜索的select不区分大小写
解决
筛选options.children之中是否包含输入的val值,将所有选项和输入值转化为小写/大写,再进行比对,就能显示不区分大小写的符合选项。
filterOption={
(val, option) => {
return option?.children?.toLowerCase().indexOf(val?.toLowerCase()) >= 0
}}
toLowerCase()方法
一、说明:把输入字符串中的大写字母全部变成小写字符。
二、实例:
var str = “JavaScript”;
var newStr = str.toLowerCase();
toUpperCase()方法
一、说明:把输入字符串中的小写字母全部变成大写字符。
二、实例:
var str = “JavaScript”;
var newStr = str.toUpperCase();
注意:对中文没影响;