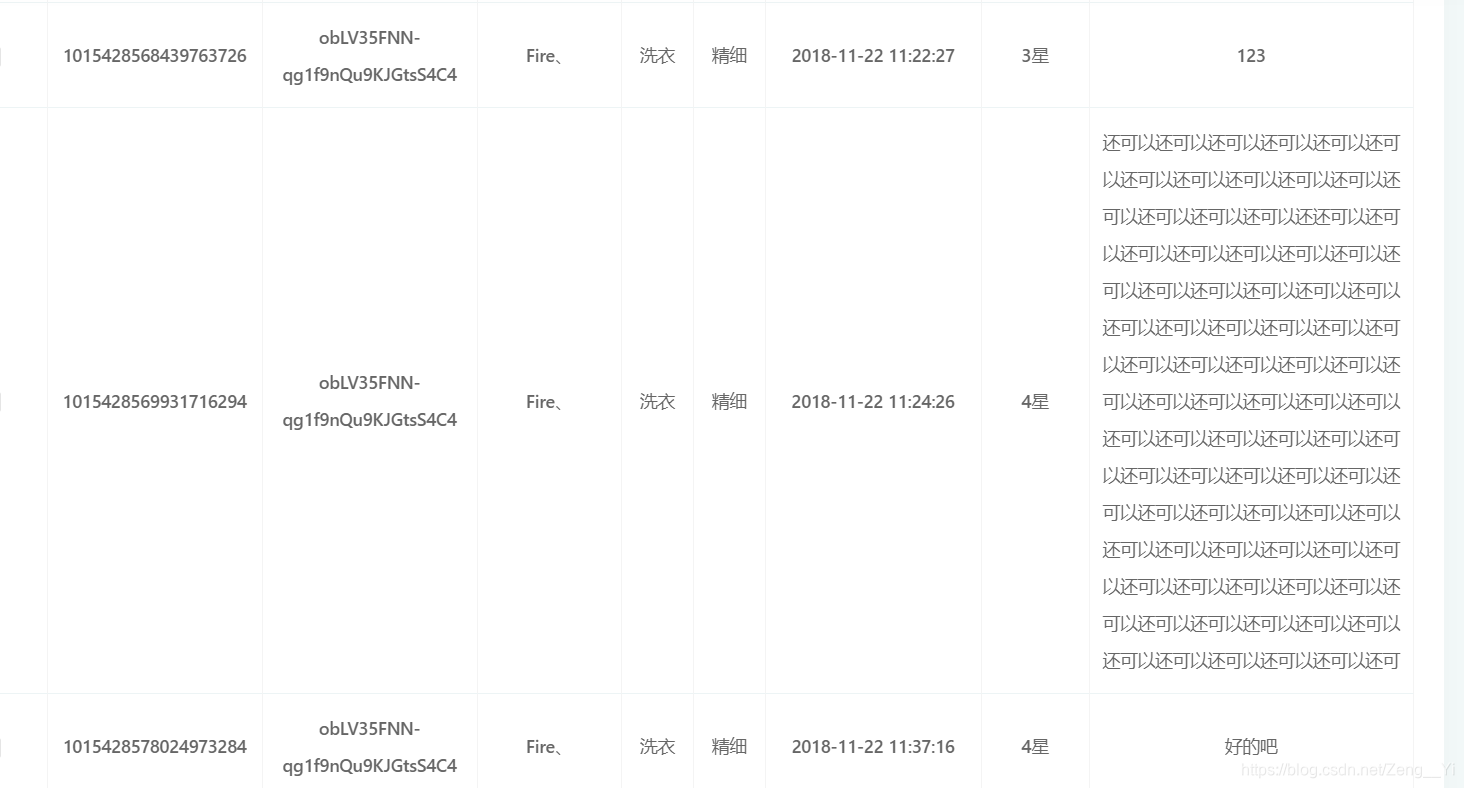
不设置列内滚动的效果:

设置之后的效果:

当有一列的数据特别多,如果不设置滚动 就显得很不好看。
实现方法:
在columns中在这一列设置样式,columns中设置了列的宽度,是要再设置列的高度,溢出滚动就可以实现了
代码:
{
title: '评价内容',
dataIndex: 'evaluation',
width:'180px',
render:(text)=>{
return (
<div className={styles.scrolls}>{text}</div>
)}
}
样式:
.scrolls{
height: 90px;
overflow: scroll;
text-align: center;
}