Android SeekBar控制视频播放进度一
Android SeekBar控制视频播放进度(一)
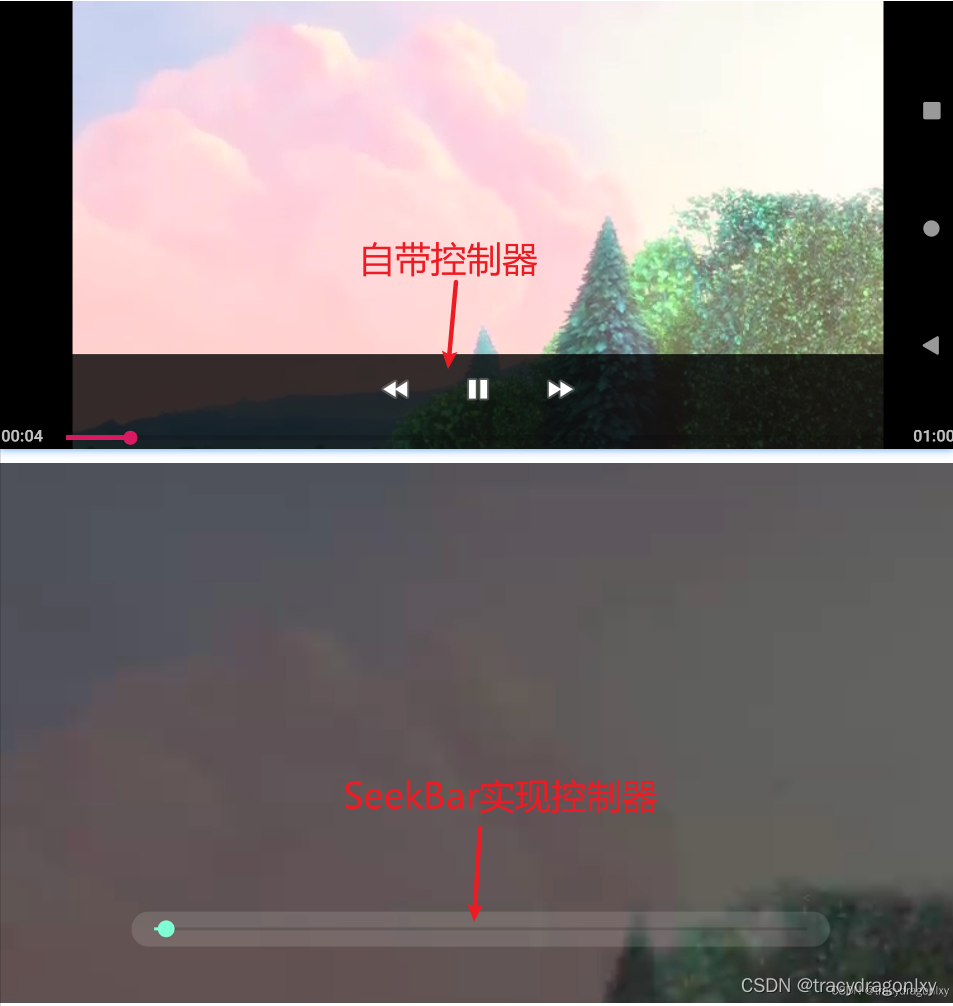
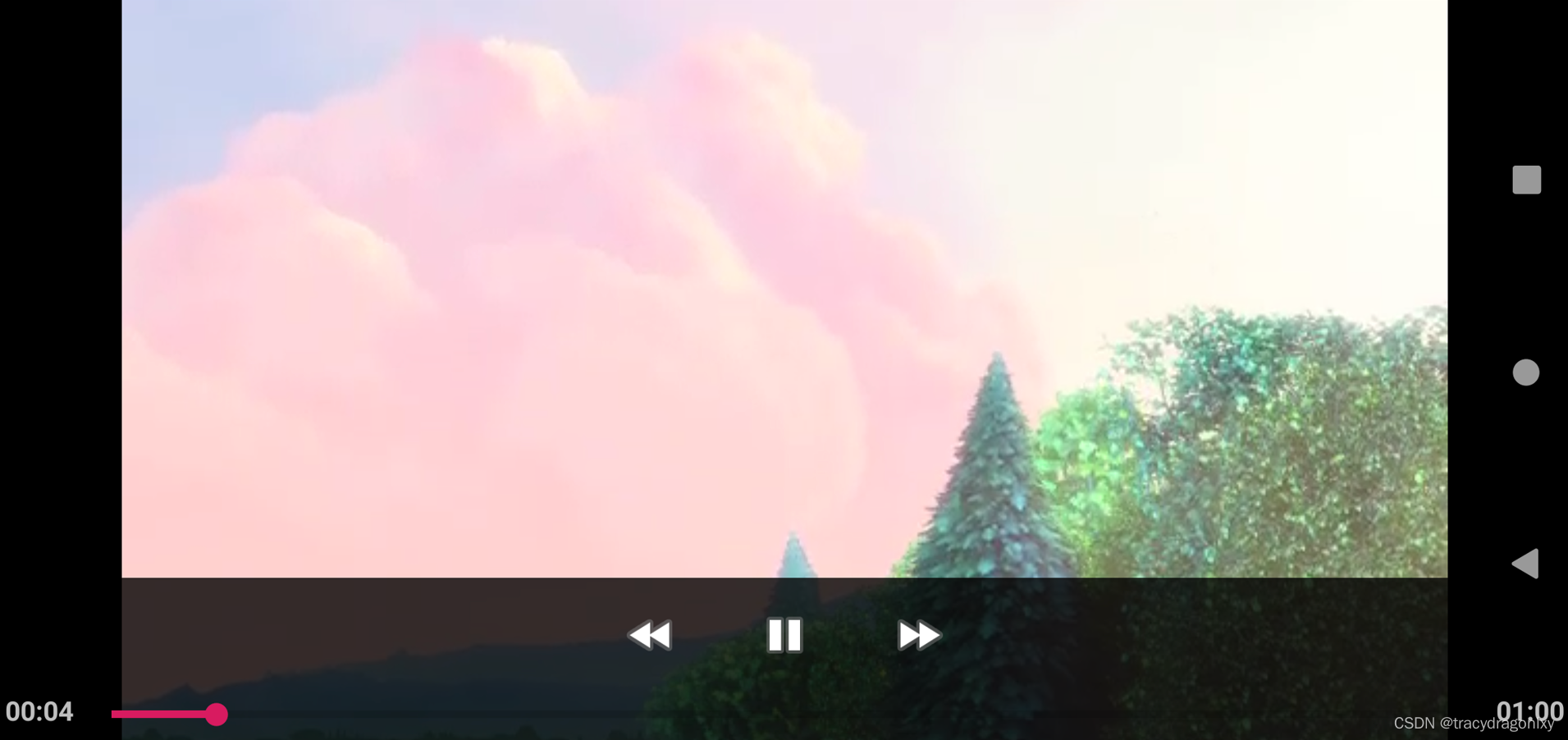
效果图

简介
使用VideoView控件播放视频时,我们希望能够调节播放的进度,一种方法是使用自带的控制器MediaController进行控制,另一种方法是自己实现一个SeekBar控制。
使用 MediaController 控制器
在播放视频时使用自带的控制器MediaController进行进度控制。
MediaController mediaController = new MediaController(this);
mVideoView.setMediaController(mediaController);

使用SeekBar
在播放视频时使用自己实现一个SeekBar控制播放进度。

- 自定义
SeekBar背景drawable/bg_rounded.xml,实现圆角半透明效果。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 背景颜色 -->
<solid android:color="#20ffffff"/>
<!-- 圆角背景 -->
<corners
android:topLeftRadius="12dp"
android:topRightRadius="12dp"
android:bottomLeftRadius="12dp"
android:bottomRightRadius="12dp"/>
</shape>
- 界面布局文件
layout/activity_video.xml,界面中有一个用于视频播放的VideoView控件和控制播放进度的SeekBar控件。
其中SeekBar使用第一步定义好的背景效果,android:background=“@drawable/bg_rounded”
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000"
android:keepScreenOn="true"
tools:context=".activitys.VideoActivity">
<VideoView
android:id="@+id/video_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"/>
<SeekBar
android:id="@+id/seekbar"
android:layout_width="500dp"
android:layout_height="25dp"
android:background="@drawable/bg_rounded"
android:layout_marginBottom="45dp"
android:progressTint="#7FFFD4"
android:thumbTint="#7FFFD4"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
VideoActivity文件。
public class VideoActivity extends AppCompatActivity implements EdgeSensorView.MapDemo {
private static final String TAG = "VideoActivity";
private VideoView mVideoView;
private SeekBar mSeekBar;
private float curProgress;
private float MAX_PROGRESS;
private boolean isSeekBarProgress = false;
private Handler handler = new Handler();
// 播放过程,自动更新seekbar的进度
private Runnable runnable = new Runnable() {
public void run() {
if (mVideoView.isPlaying()) {
if (!isSeekBarProgress) {
int current = mVideoView.getCurrentPosition();
mSeekBar.setProgress(current);
}
}
handler.postDelayed(runnable, 100);
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_video);
mSeekBar = findViewById(R.id.seekbar);
mVideoView = findViewById(R.id.video_view);
mVideoView.setVideoURI(Uri.parse("android.resource://"
+ getApplicationContext().getPackageName() + "/" + R.raw.vid_bigbuckbunny));
// MediaController mediaController = new MediaController(this);
// mVideoView.setMediaController(mediaController);
mVideoView.requestFocus();
mVideoView.setOnPreparedListener(new MediaPlayer.OnPreparedListener() {
@Override
public void onPrepared(MediaPlayer mp) {
mp.setLooping(true);
MAX_PROGRESS = mVideoView.getDuration();
mSeekBar.setMax((int) MAX_PROGRESS);
Log.i(TAG, "onCreate: " + MAX_PROGRESS + "," + curProgress + "," + bitmaps.length);
// 开始线程,更新进度条的刻度
handler.postDelayed(runnable, 0);
mVideoView.start();
}
});
mVideoView.setOnCompletionListener(new MediaPlayer.OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
curProgress = 0;
mSeekBar.setProgress(0);
}
});
mSeekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
isSeekBarProgress = true;
if (mVideoView.isPlaying()) {
mVideoView.pause();
}
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
int pro = seekBar.getProgress();
mVideoView.seekTo(pro);
if (!mVideoView.isPlaying()) {
mVideoView.seekTo(pro);
mVideoView.start();
}
isSeekBarProgress = false;
}
});
}
@Override
protected void onResume() {
super.onResume();
}
@Override
protected void onPause() {
super.onPause();
}
@Override
protected void onDestroy() {
super.onDestroy();
handler.removeCallbacks(runnable);
}
private void updateSeekBarStatus(final boolean b) {
runOnUiThread(new Runnable() {
@Override
public void run() {
mSeekBar.setPressed(b);
}
});
}
}
拓展:
- 增加控制播放/暂停的按钮;
- 增加播放视频当前播放时间及总时长的文本显示;