思路
将img的真实src存在自定义属性data-src,获取页面的视口和滚动条高度,遍历img,假如img的offsetTop在可视区内则给src赋值
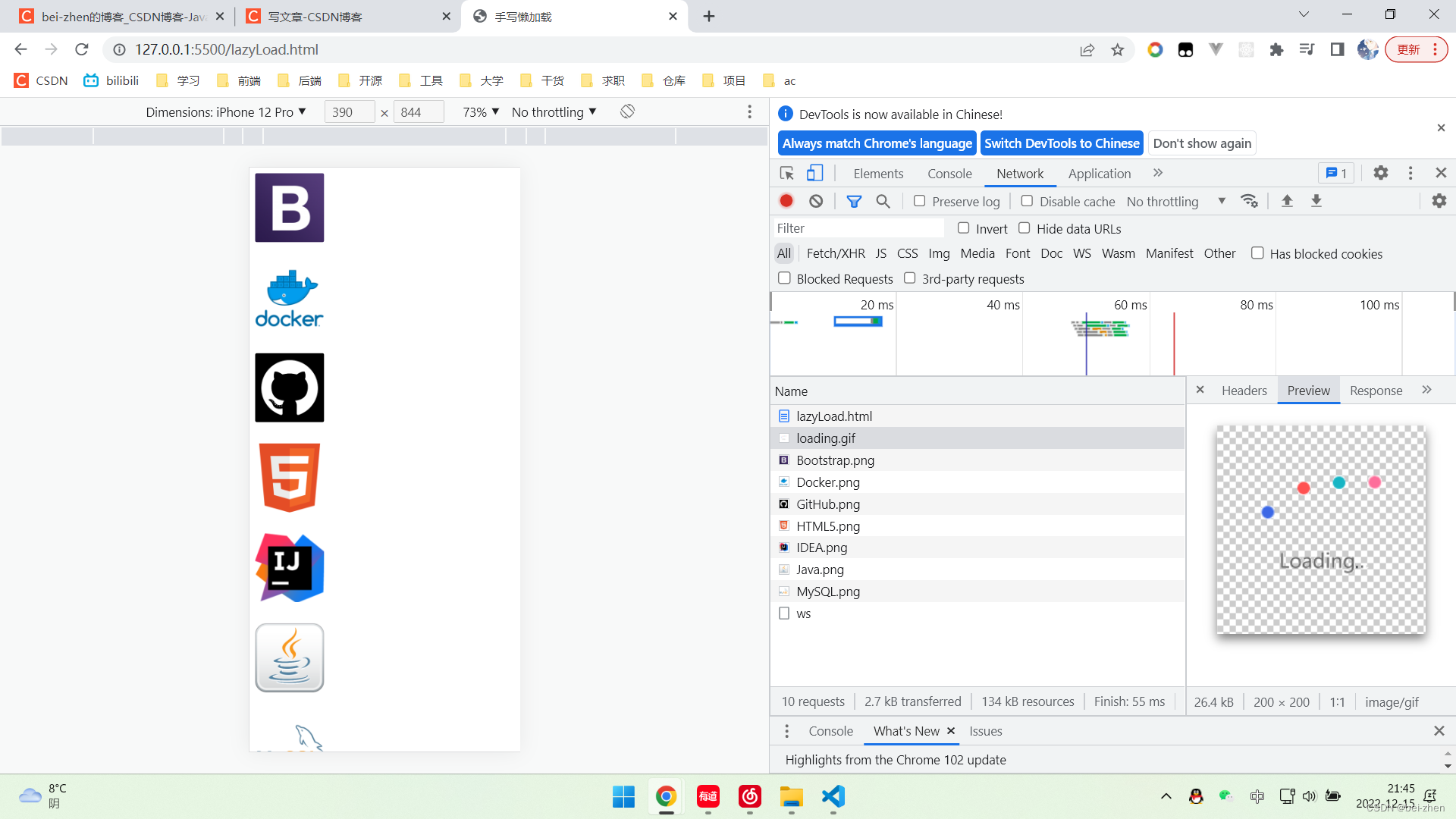
效果图

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>手写懒加载</title>
<style>
img {
display: flex;
margin-bottom: 30px;
border-radius: 3px;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<img src="./image/loading.gif" data-src="./image/Bootstrap.png" alt="">
<img src="./image/loading.gif" data-src="./image/Docker.png" alt="">
<img src="./image/loading.gif" data-src="./image/GitHub.png" alt="">
<img src="./image/loading.gif" data-src="./image/HTML5.png" alt="">
<img src="./image/loading.gif" data-src="./image/IDEA.png" alt="">
<img src="./image/loading.gif" data-src="./image/Java.png" alt="">
<img src="./image/loading.gif" data-src="./image/MySQL.png" alt="">
<img src="./image/loading.gif" data-src="./image/Redis.png" alt="">
<img src="./image/loading.gif" data-src="./image/Spring-Boot.png" alt="">
<img src="./image/loading.gif" data-src="./image/Spring.png" alt="">
<!-- 懒加载 -->
<script>
// 获取所有img元素
const img = document.querySelectorAll('img')
// 加载到了第几个了
let num = 0
lazyLoad()
window.onscroll = lazyLoad
// 懒加载
function lazyLoad() {
// 视口
let viewport = document.documentElement.clientHeight
// 滚动条
let scrollTop = document.documentElement.scrollTop || document.body.scrollTop
for (let i = num; i < img.length; i++) {
if (img[i].offsetTop < viewport + scrollTop) {
if (img[i].getAttribute('src') == './image/loading.gif') {
img[i].src = img[i].getAttribute('data-src')
}
num = i + 1
}
}
}
</script>
</body>
</html>