- 基于provider版本4.3.3,这里只介绍基本用法,更多用法参考文档
- 文档地址
第一步:安装
第二步:创建provider对象实例
-
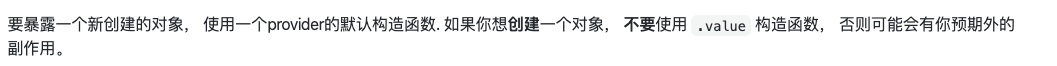
官方文档介绍不要用ChangeNotifierProvider.value创建实例,如下。

-
官方推荐的方法:
//可以放在main.dart入口文件,也可以放在其他你需要的位置
Provider(
create: (_) => MyModel(),
child: ...
)
//MyModel()只是单纯的示例对象
class MyModel{
int data=0;
void setData(int NewData){
this.data=NewData
}
}
-
使用Provider.value创建对象
ChangeNotifierProvider.value( value: MyModel(), child: ... )
官方文档是这样说的:

//所以MyModel()应该是已经存在的 ChangeNotifier
class MyModel extends ChangeNotifier{
int data=0;
void setData(int NewData){
this.data=NewData
notifyListeners();
}
}
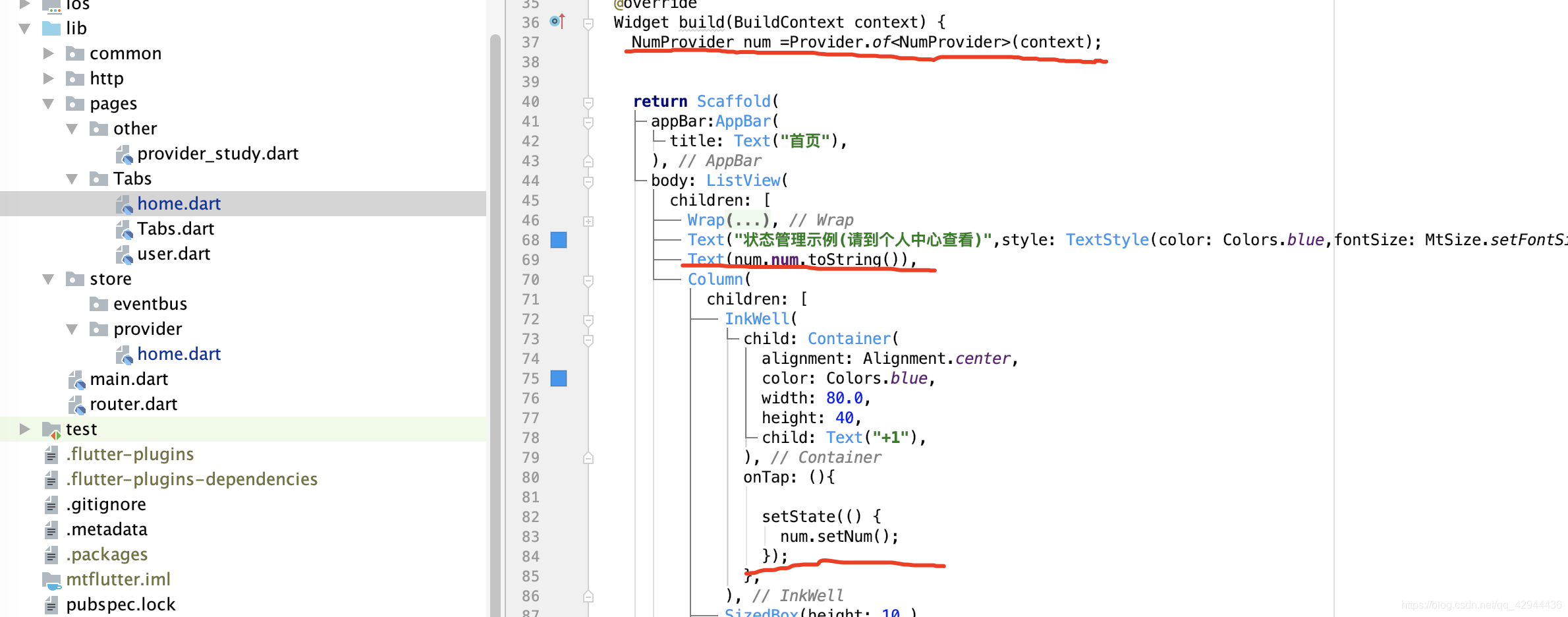
第三步:获取值
在你需要的地方:MyModel res =Provider.of<MyModel>(context);
print(res.data) //获取值
res.setData(2) //设置值
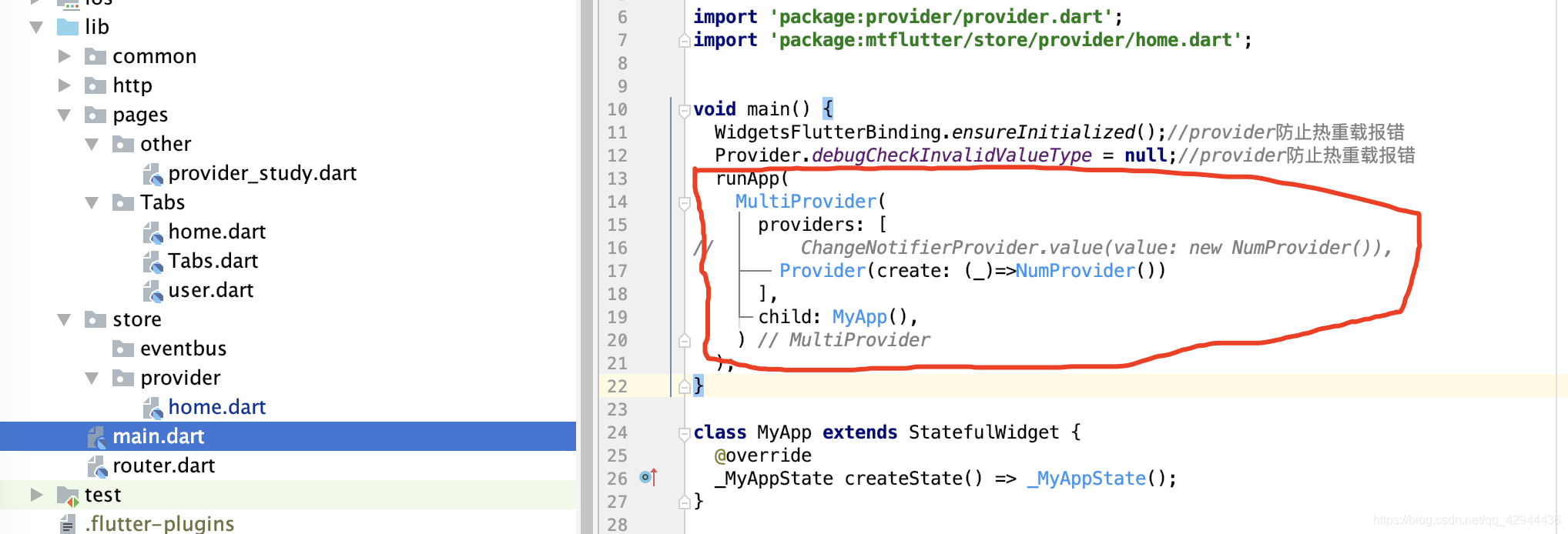
示例:
- main.dart

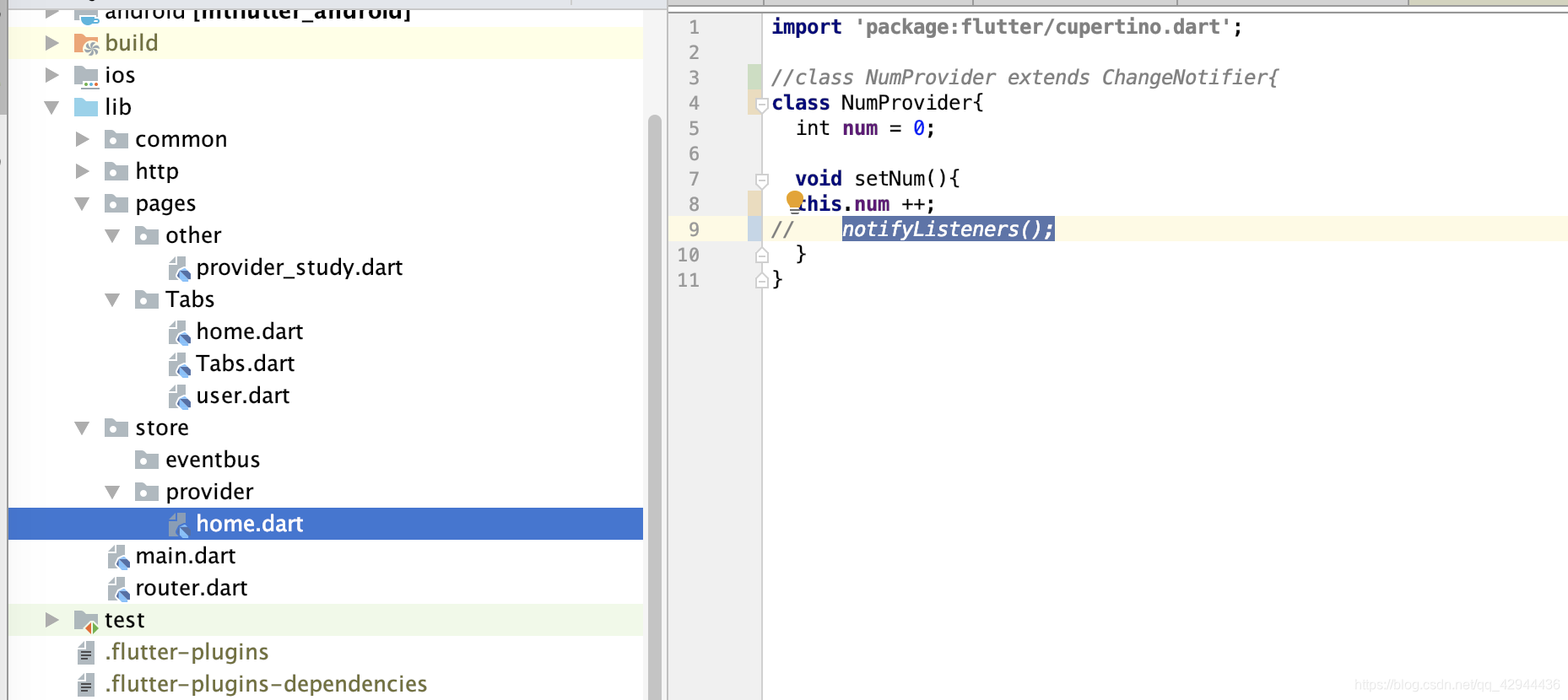
- ~/store/provider/home.dart’

- 使用 ~/pages/Tabs/Tabs.dart