安装React并使用Create React App脚手架创建React项目
一、安装环境
安装前需先安装node.js 安装教程
二、安装React脚手架
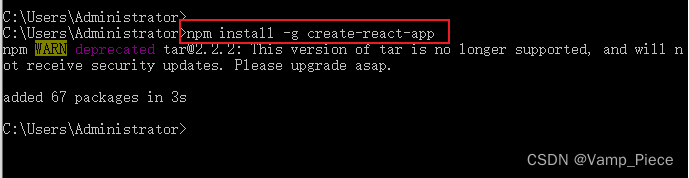
- 全局安装命令:
npm install -g create-react-app
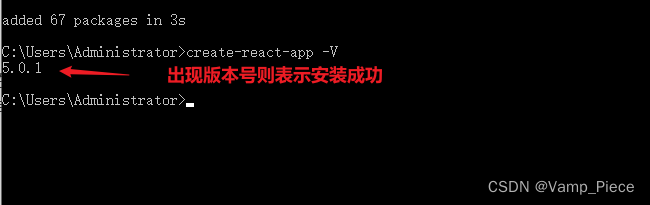
- 查看脚手架是否安装成功: create-react-app -V

三、使用Create React App脚手架创建React项目
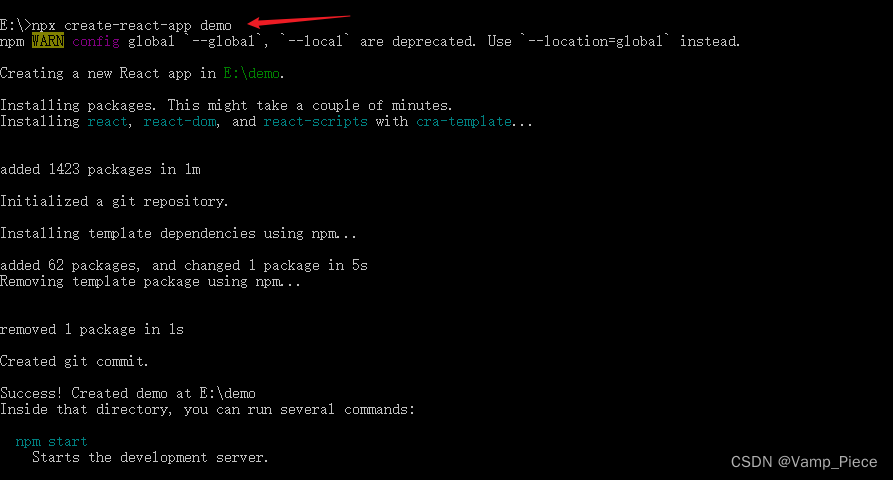
- 创建项目命令:
npx create-react-app 项目名称
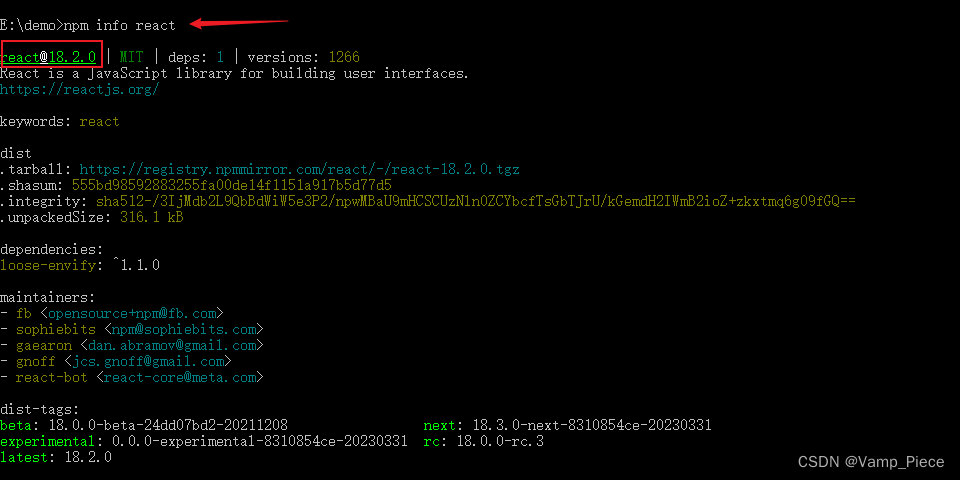
- 查看React版本号:
npm info react

注意:npx 是 npm 5.2+ 附带的 package 运行工具。
-
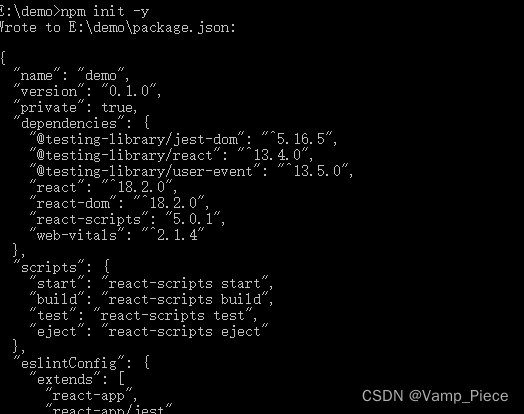
初始化React项目:
npm init -y

-
运行React项目:
npm start

-
启动成功界面: